
使用方法:
1.下包:
yarn add vue-seamless-scroll2.局部导入:
import vueSeamlessScroll from 'vue-seamless-scroll/src';注意:官网上面导入是没有src,但是我项目里面必须加src才能出现效果(坑)
3.注册组件:
components: {
vueSeamlessScroll
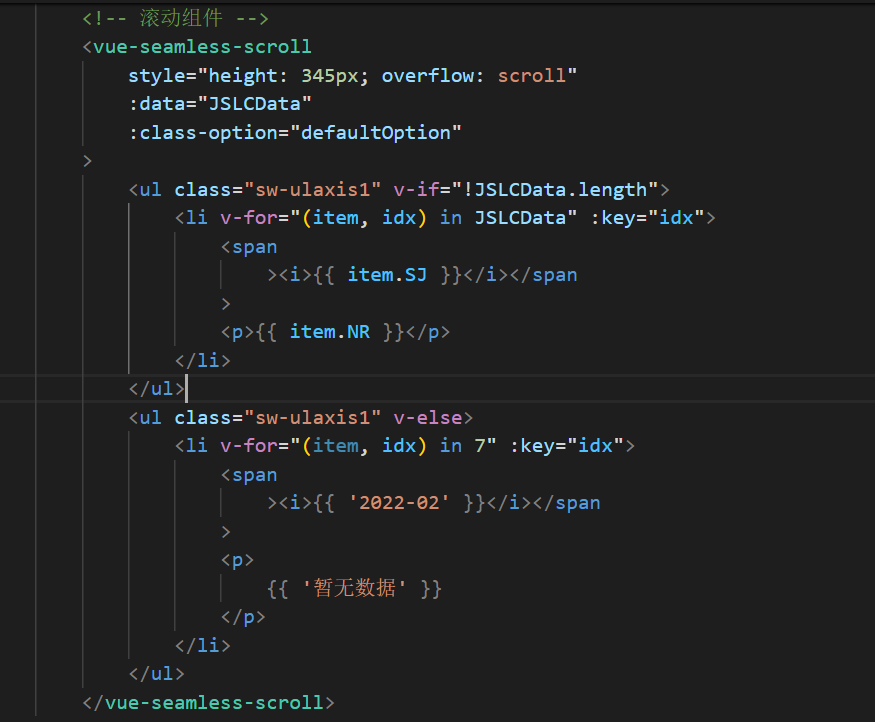
},4.使用组件:
注意:v-for遍历的数据和组件的传参data保持一致
options配置:
defaultOption: {
step: 1, // 数值越大速度滚动越快
limitMoveNum: 2, // 开始无缝滚动的数据量 this.dataList.length
hoverStop: true, // 是否开启鼠标悬停stop
direction: 1, // 0向下 1向上 2向左 3向右
openWatch: true, // 开启数据实时监控刷新dom
singleHeight: 0, // 单步运动停止的高度(默认值0是无缝不停止的滚动) direction => 0/1
singleWidth: 0, // 单步运动停止的宽度(默认值0是无缝不停止的滚动) direction => 2/3
waitTime: 1000 // 单步运动停止的时间(默认值1000ms)
}
注意:如果有滚动条,注意清空
/* 清空滚动条 */
::-webkit-scrollbar {
display: none;
}