5个你肯定能用到的CSS动画库
Animate.css
Animate css 是一个随时可用的跨浏览器动画库,可用于您的 Web 项目。非常适合强调、主页、滑块和注意力引导提示。

https://animate.style/
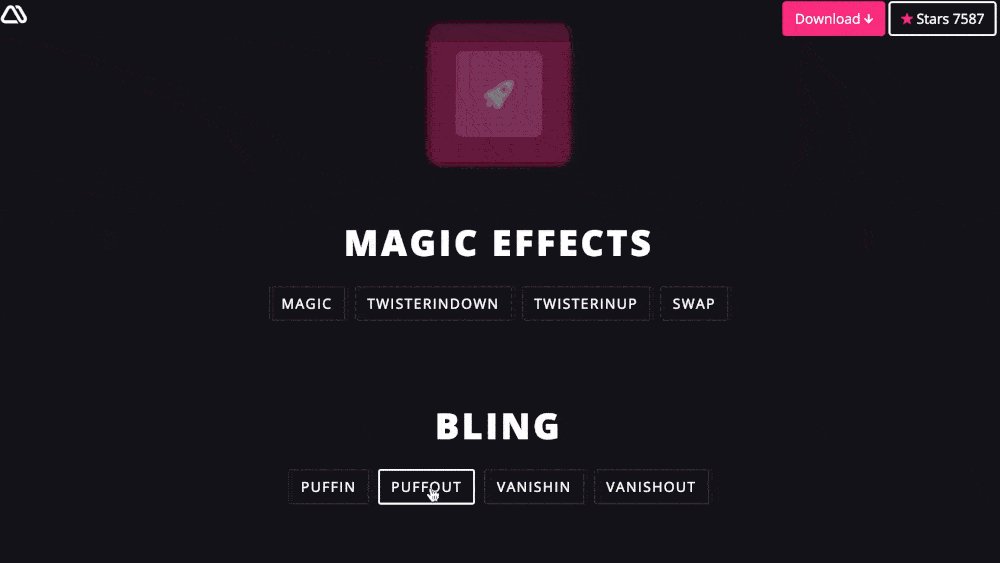
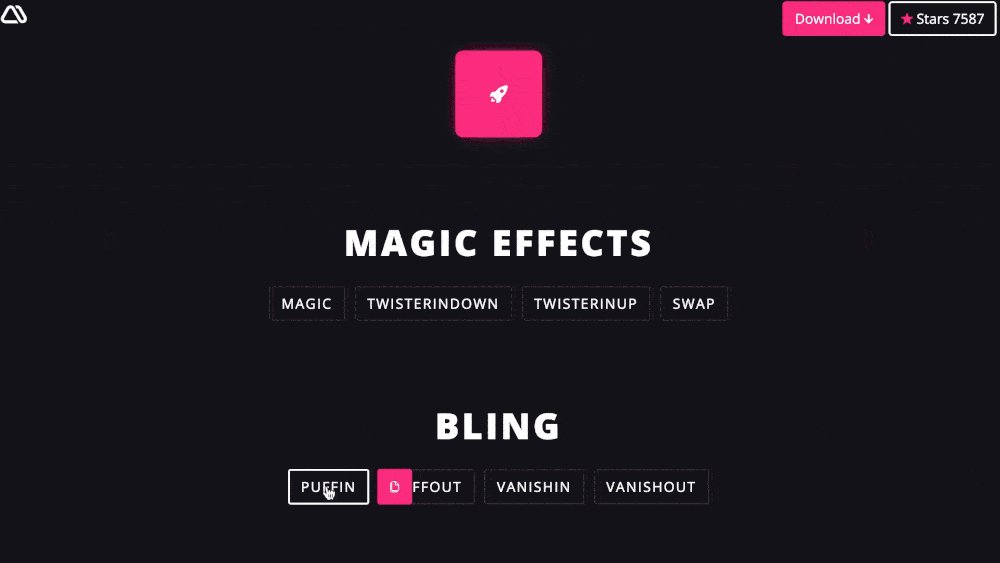
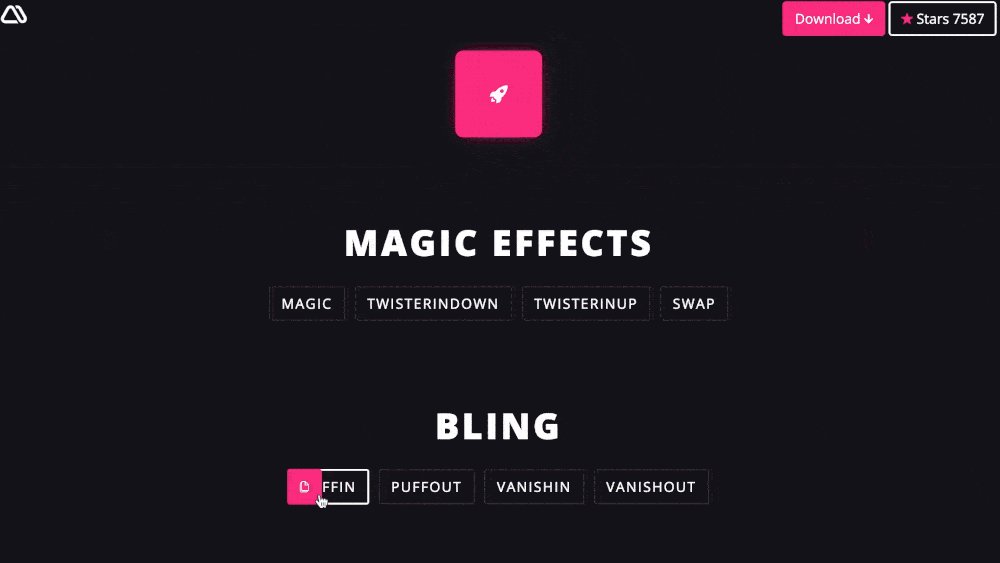
Magic CSS
Magic CSS 是一组简单的动画,使用非常的简单。

https://www.minimamente.com/project/magic/
Animista
Animista 是一个 CSS 动画库,您可以在其中使用一组现成的 CSS 动画并仅下载您将使用的动画。也是本人最喜欢的一个动画库,支持在线编辑参数、实时演示。支持一键拷贝代码。

https://animista.net/
wicked
非常适合那些通过一些甜美的动画效果来为他们的网站增添趣味的人。在网站上找到您需要的所有内容并下载 CSS 文件。然后您就可以开始使用简单的类选择器向您的网站添加动画效果。

https://kristofferandreasen.github.io/wickedCSS/
Whirl
Whirl 是一个专注于Loading动画的css库。有上百种Loading效果。非常的漂亮

https://whirl.netlify.app/
喜欢的话,大家赶紧收藏、使用吧!