@
1、时间轴回放分享页面
1.1、 iframe示例
<!-- 时间轴回放 -->
<iframe src="http://ip:10000/playback.html?type=device&serial=34020000001110000001&code=34020000001320000001" allowfullscreen allow="autoplay; fullscreen"></iframe>1.2、 页面可配置参数
其中 URL 参数:
-
type 回放类型, 设备录像/云端录像, 可选, device/cloud, 默认值为 device
-
serial 设备国标编号
-
code 通道国标编号
-
day 当前日期, 可选, YYYYMMDD, 默认值为 当天
-
minutes 当前时间轴游标位置, 可选, 0~1439, 默认值为 当前时间
-
calendar 是否显示日历, 可选, yes/no, 默认值为 yes
-
autoplay 是否自动播放, 可选, yes/no, 默认值为 yes
-
controls 是否显示播放器控制栏, 可选, yes/no, 默认值为 yes
-
stretch 是否拉伸显示, 可选, yes/no, 默认值为 no
-
muted 是否播放器静音, 可选, yes/no, 默认值为 yes
-
protocol 播放流格式, 设备录像有效, 可选, webrtc/flv/ws_flv/hls/rtmp, 默认 auto check
1.3、设备录像示例
<!-- 设备录像时间轴回放 ifame集成-->
<iframe src="http://ip:10000/playback.html?type=device&serial=34020000001110000001&code=34020000001320000001" allowfullscreen allow="autoplay; fullscreen"></iframe>1.4、云端录像示例
<!--云端时间轴回放 ifame集成-->
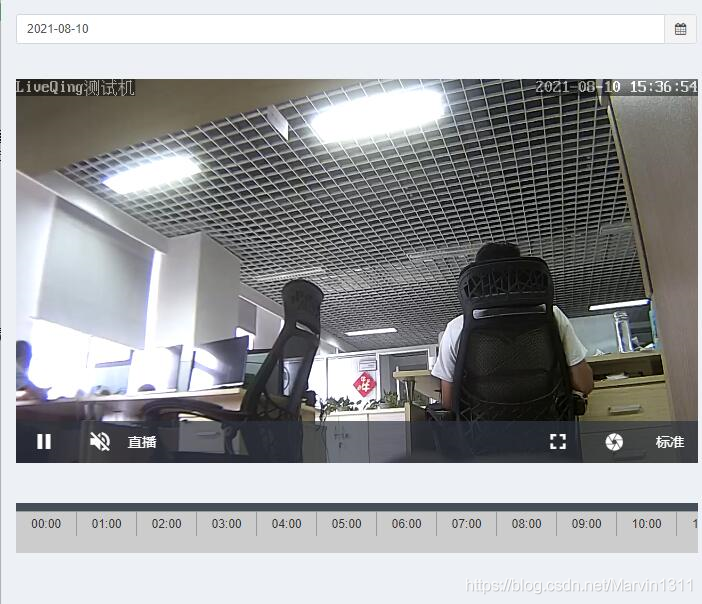
<iframe src="http://ip:10000/playback.html?type=cloud&serial=34020000001110000001&code=34020000001320000001" allowfullscreen allow="autoplay; fullscreen"></iframe>1.5、页面示例