利用jsplumb点击某个节点或者连接线高亮显示,改变颜色
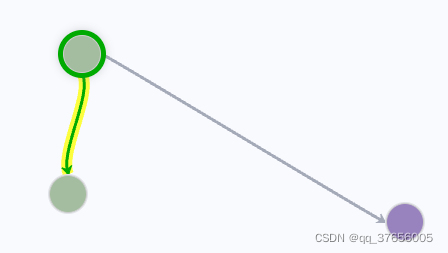
效果图:

连接线高亮:
this.jsPlumb.bind('click', (conn, originalEvent) => {
console.log(conn,originalEvent);
//取消所有连线的高亮颜色
this.jsPlumb.select().setPaintStyle({
stroke: '#A5AAB9',outlineStroke: "transparent"})
//设置当前连接线高亮
conn.setPaintStyle({
stroke: '#0a0', outlineStroke: "#FCFD3C"})
})
节点高亮:相对简单一些,可以设置一个变量和节点的某一属性相等,设置背景颜色
<div @click="clickNode" :style=" {background: aa === bb ? '#0a0': '#00ffff'}" ></div>