NCC服务搭建
前言
本文档旨在帮助第一次接触NCC的开发人员,搭建NCC开发环境
1,NCC相关资料
开发者社区:https://nccdev.yonyou.com/.
资料:https://pan.baidu.com/s/15V71U7vVOGr8vafWrYpVxg.提取码:4sdw
常见问题:https://nccdev.yonyou.com/article/detail/187.
2,准备环境搭建工具
NCC2005以上版本的HOME(2005以下版本未经过验证,不保证手册的有效性)
准备后端开发工具,建议使用 YonBuilder
准备前端开发工具,建议使用 Visual Studio Code
准备前端开发环境,安装nodejs(下载链接上面的资料中有)
3,后端服务搭建
搭建方式可参考:
https://download.csdn.net/download/qq_41855955/78099551?spm=1001.2014.3001.5501.
或者
链接: https://pan.baidu.com/s/1VVSMR4FXBWvnotXghF_xYw.
提取码:zr0l
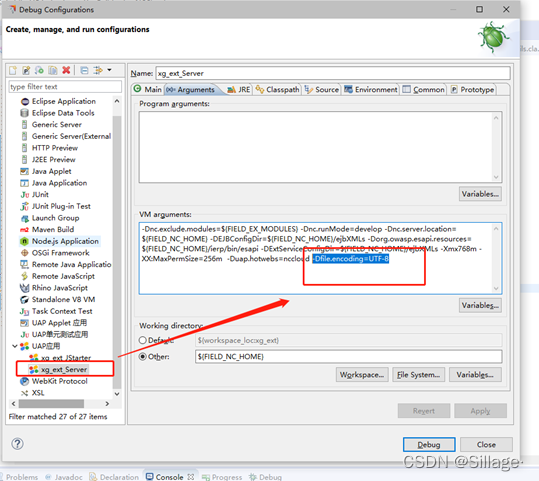
以上链接为N65环境搭建指南,NCC与NC65的不同之处在于:
搭建完成后,需要在启动项中需额外追加【-Dfile.encoding=UTF-8】

4,前端服务搭建
1)进行移包
参考资料:《开发环境搭建文档(2021-08-23).docx》
2)安装低代码开发平台
http://pan.yonyou.com/s/gaKliqpMT9M.
提取码:zjxb
3)确保已完成vscode和nodejs的安装

4)下载并打开前端脚手架
http://git.yonyou.com/nc-pub/ncpub-multipage-demo
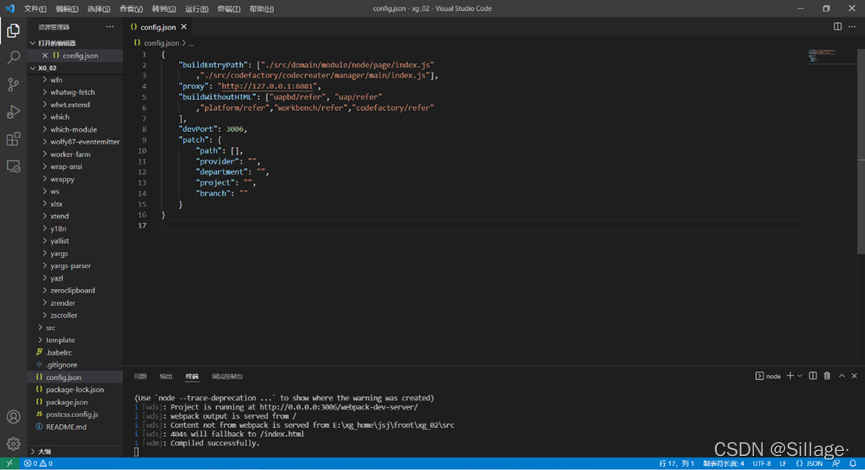
5)编辑config.json
| 键 | 值 | 说明 |
|---|---|---|
| buildEntryPath | 追加:./src/codefactory/codecreater/manager/main/index.js | 需要访问的js路径 |
| proxy | http://127.0.0.1:8081 | 后端服务地址 |
| buildWithoutHTML | 追加:“platform/refer”,“workbench/refer”,“codefactory/refer” | 不知道干嘛用的,低代码平台需要配 |
| 效果如下图所示 | ||
 |
6)拷贝前端代码
打开以下路径
home\hotwebs\nccloud\resources
将uap,uapbd,workbench,codefactory文件夹拷贝到
脚手架src文件夹下
重启vscode
6)下载淘宝镜像
请确保已连接用友集团VPN
执行以下步骤
新建终端,执行语句:npm install
重启vscode
7)启动前端服务
新建终端,执行以下语句:
npm run dev
8)检查结果
请确保前后端服务此时都已启动
访问:http://localhost:port/nccloud 打开主页
若能看到如图所示的画面,恭喜你,到此步为止,NCC轻量端服务已经可以访问了
若无法正常登录,请检查配置,或查阅上文提供的资料