
1、安装插件
npm install sortablejs --save
2、页面引入sortablejs
import Sortable from 'sortablejs'
3、准备表格渲染所需的数据
data() {
return {
col: [
{
label: "日期",
prop: "date",
},
{
label: "姓名",
prop: "name",
},
{
label: "地址",
prop: "address",
},
],
dropCol: [
{
label: "日期",
prop: "date",
},
{
label: "姓名",
prop: "name",
},
{
label: "地址",
prop: "address",
},
],
tableData: [
{
id: "1",
date: "2019-12-23",
name: "王小虎1",
address: "上海市普陀区金沙江路 100 弄",
},
{
id: "2",
date: "2019-12-22",
name: "王小虎2",
address: "上海市普陀区金沙江路 200 弄",
},
{
id: "3",
date: "2019-12-21",
name: "王小虎3",
address: "上海市普陀区金沙江路 300 弄",
}
],
};
},
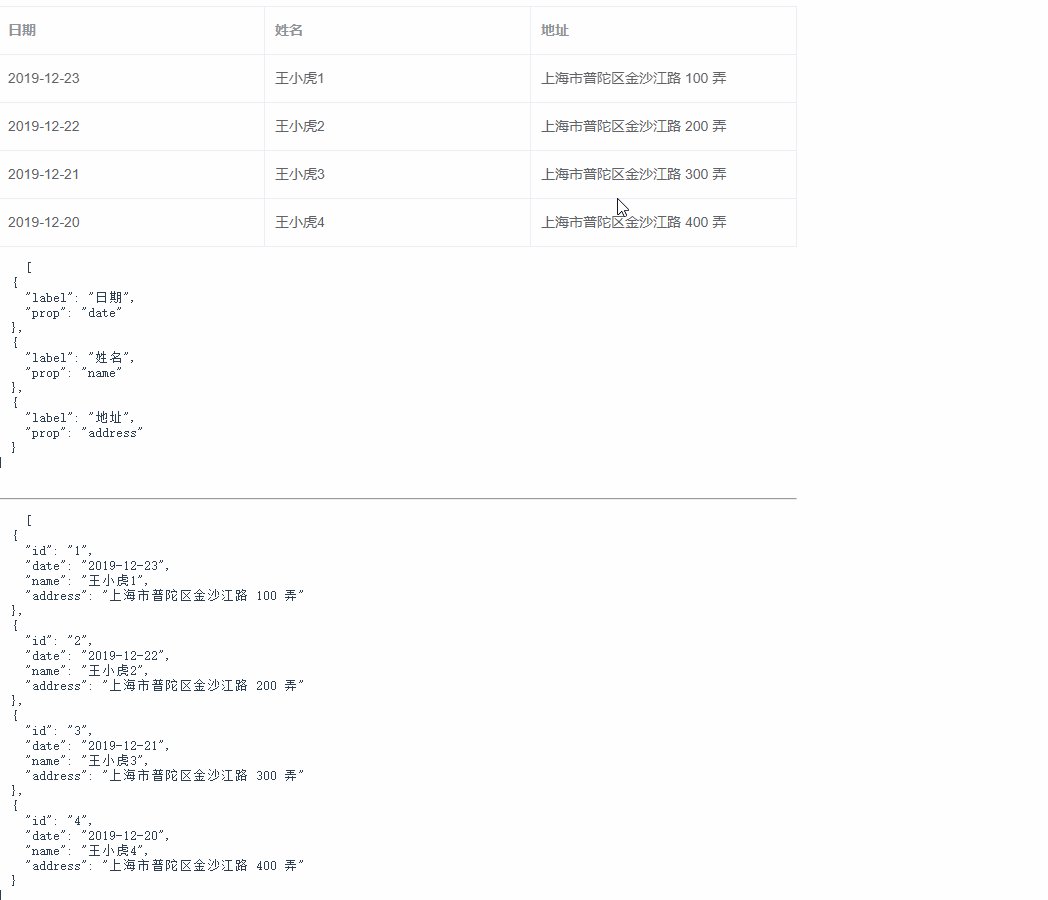
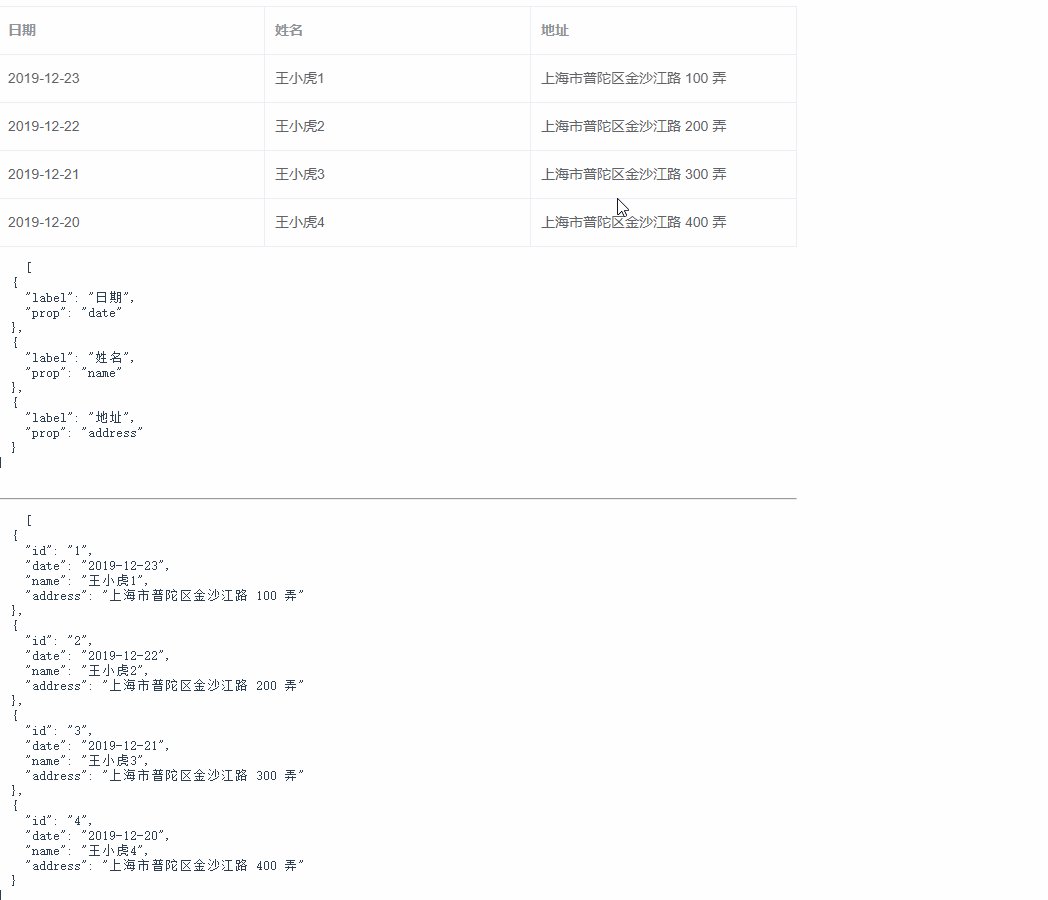
4、绘制表格结构(要绑定唯一的值row-key,不然会出错)
<template>
<div style="width: 800px">
<el-table :data="tableData" border row-key="id" align="left">
<el-table-column v-for="(item, index) in col" :key="`col_${index}`" :prop="dropCol[index].prop" :label="item.label"> </el-table-column>
</el-table>
<!-- pre:json数据格式化展示 -->
<pre style="text-align: left">
{
{
dropCol }}
</pre>
<hr />
<pre style="text-align: left">
{
{
tableData }}
</pre>
</div>
</template>
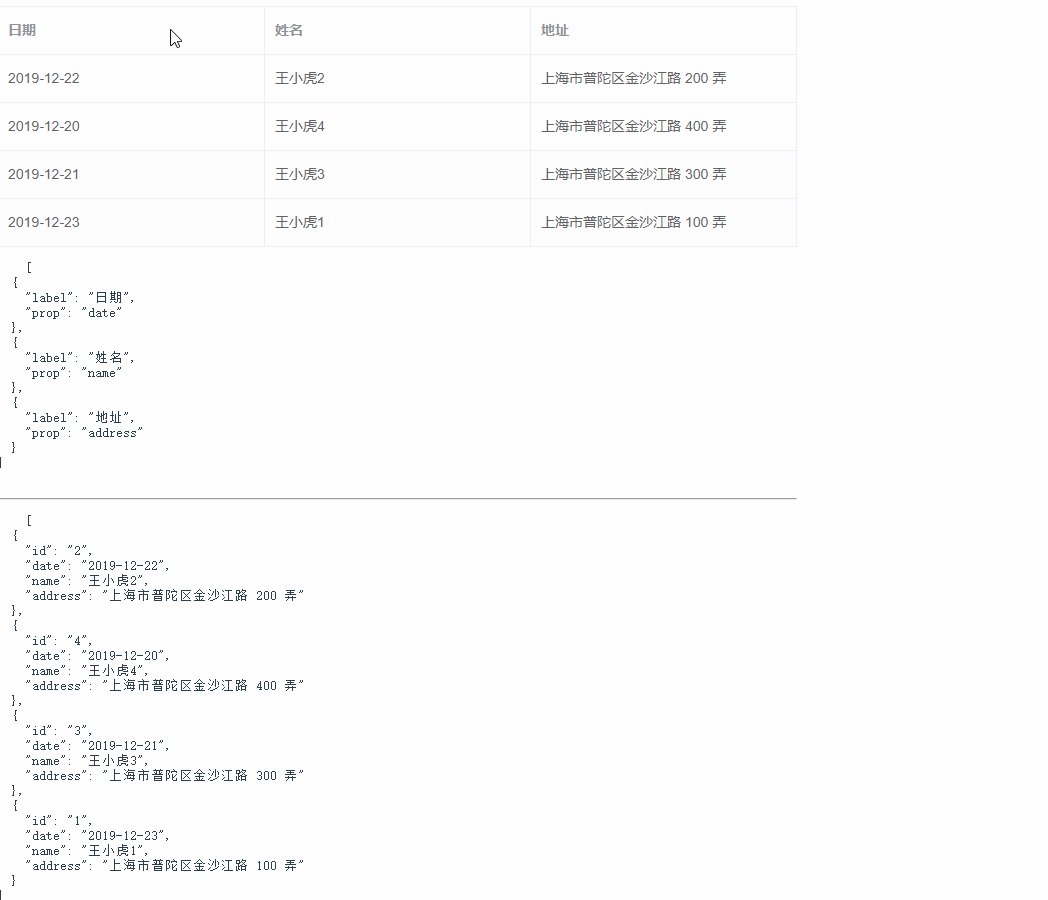
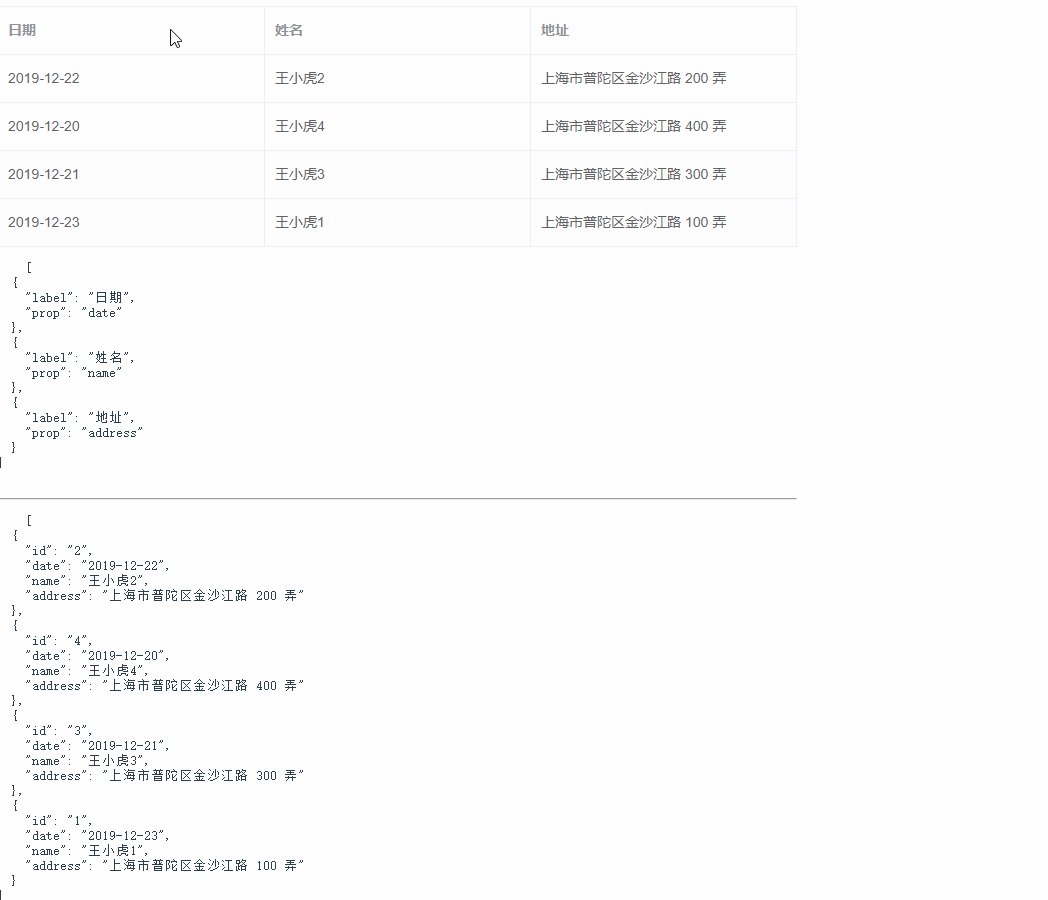
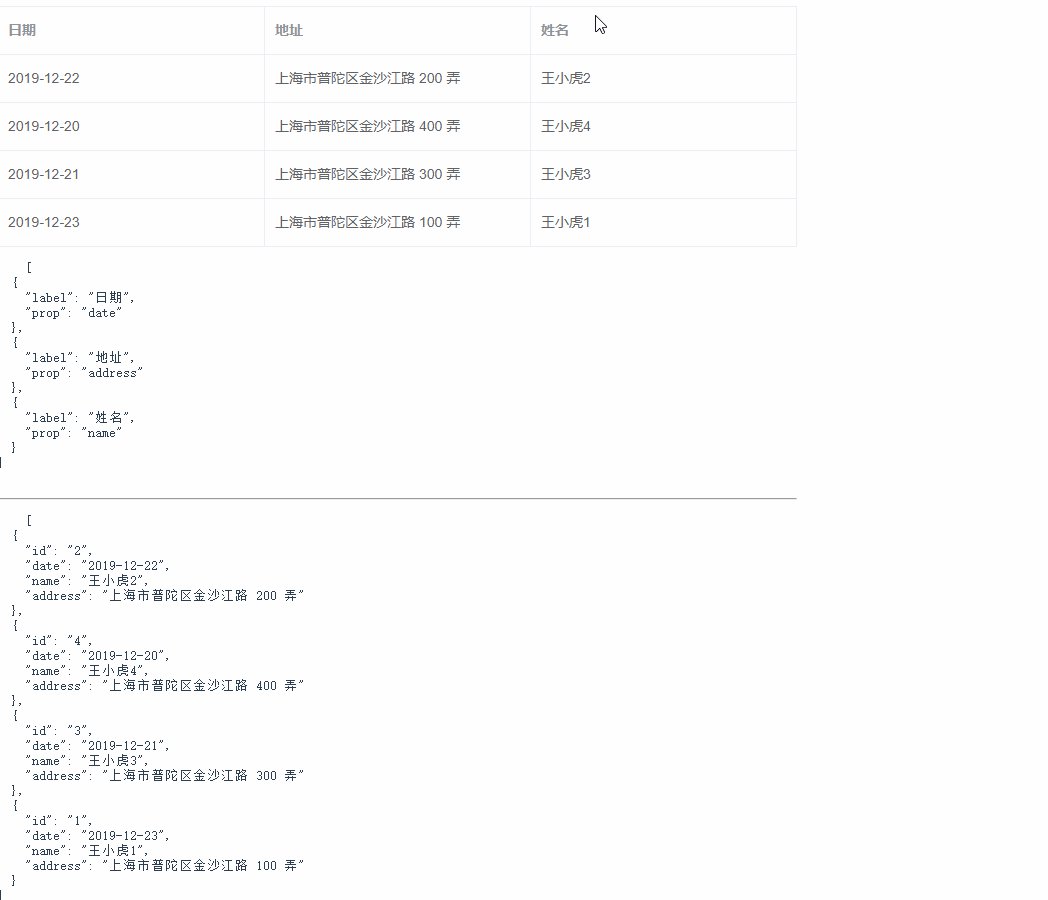
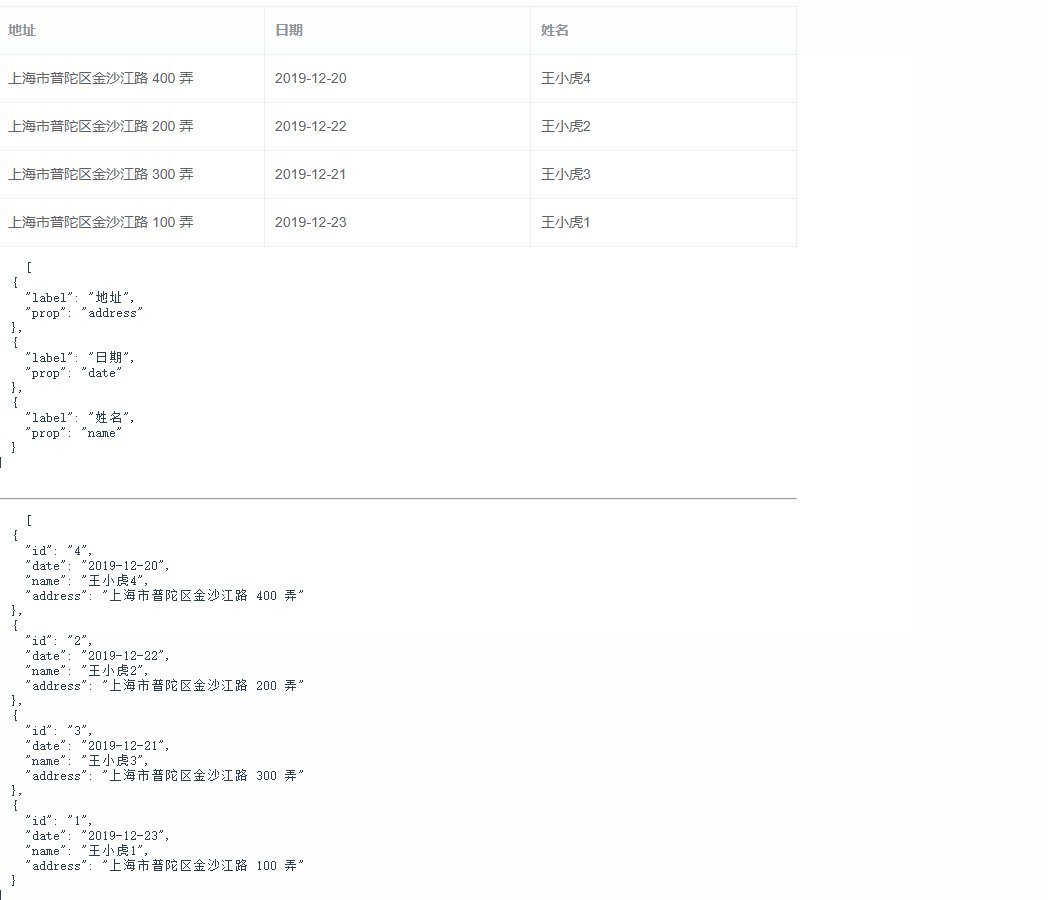
5、完成表格行与列的拖拽排序事件
mounted() {
this.rowDrop();
this.columnDrop();
},
methods: {
rowDrop() {
const tbody = document.querySelector(".el-table__body-wrapper tbody");
const _this = this;
Sortable.create(tbody, {
animation: 150,
onEnd({
newIndex, oldIndex }) {
const currRow = _this.tableData.splice(oldIndex, 1)[0];
_this.tableData.splice(newIndex, 0, currRow);
},
});
},
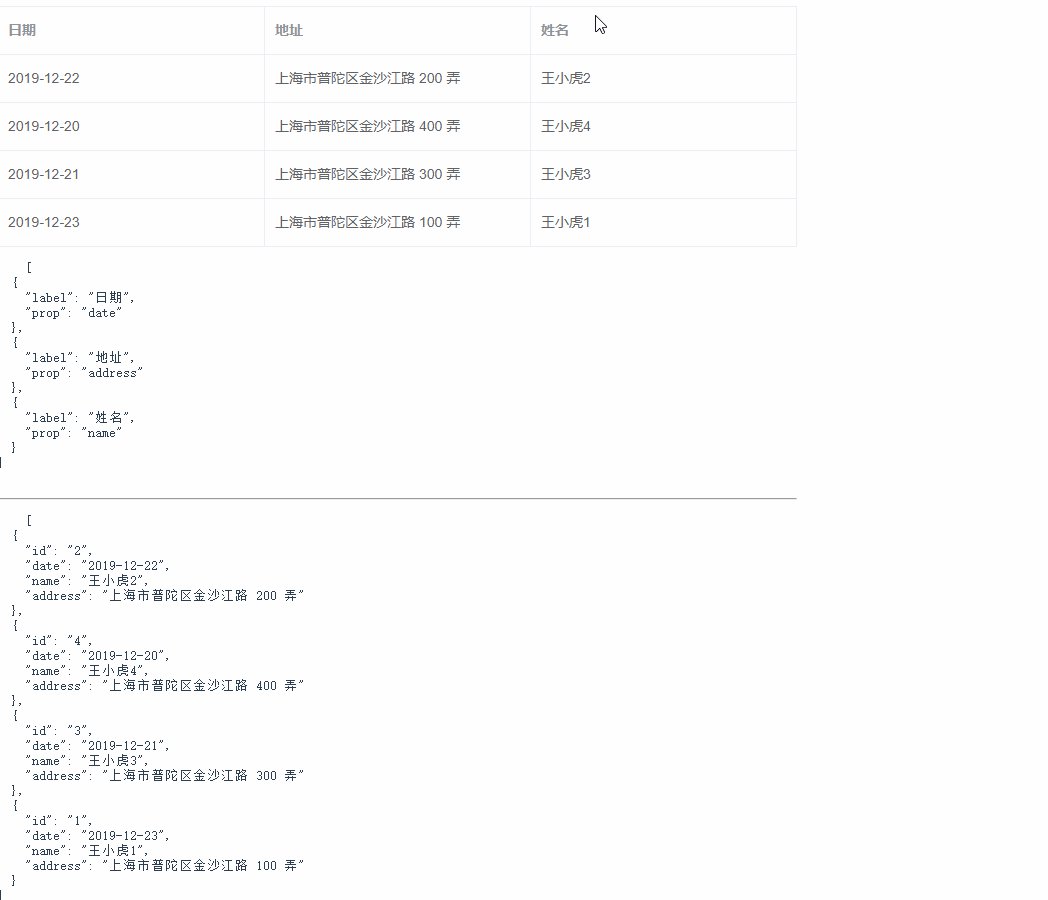
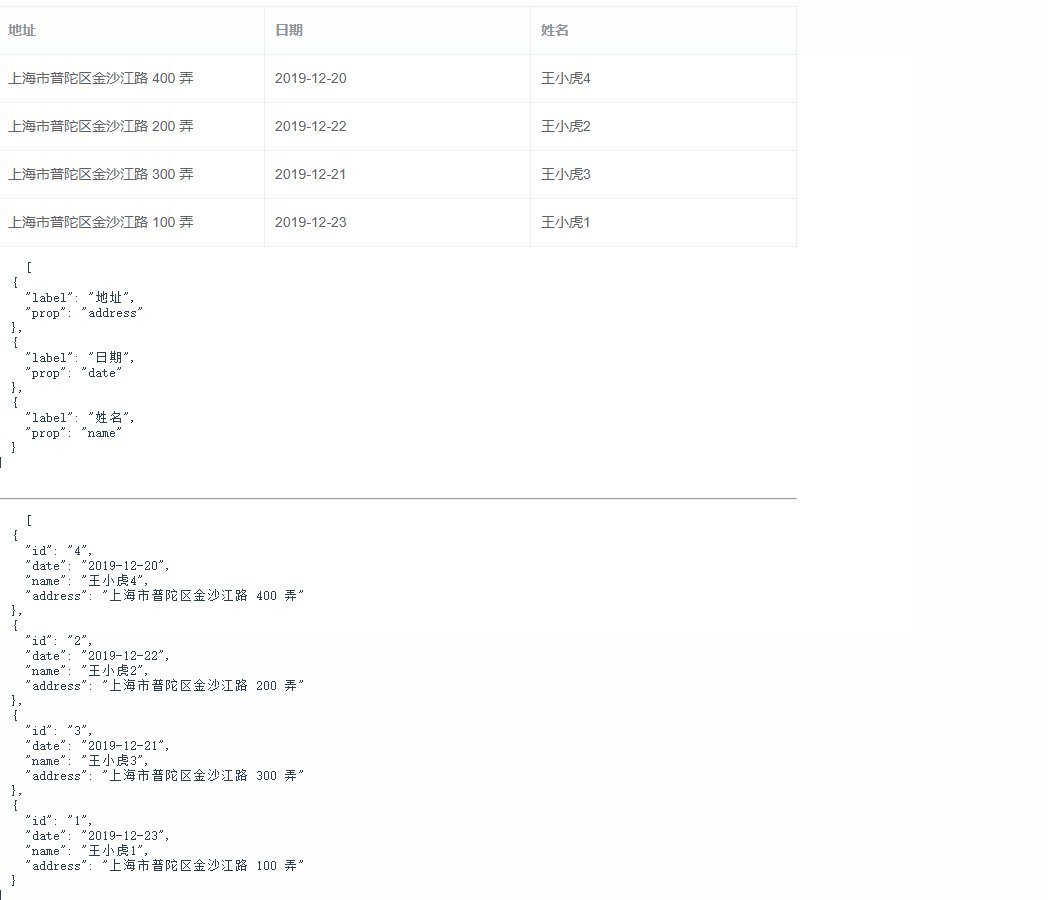
columnDrop() {
const wrapperTr = document.querySelector(".el-table__header-wrapper tr");
this.sortable = Sortable.create(wrapperTr, {
animation: 180,
delay: 0,
onEnd: (evt) => {
const oldItem = this.dropCol[evt.oldIndex];
this.dropCol.splice(evt.oldIndex, 1);
this.dropCol.splice(evt.newIndex, 0, oldItem);
},
});
},
},