1 安装mavon-editor
cnpm install mavon-editor --s
2. 页面使用
<mavon-editor v-model="form.content" @change="changeData" />
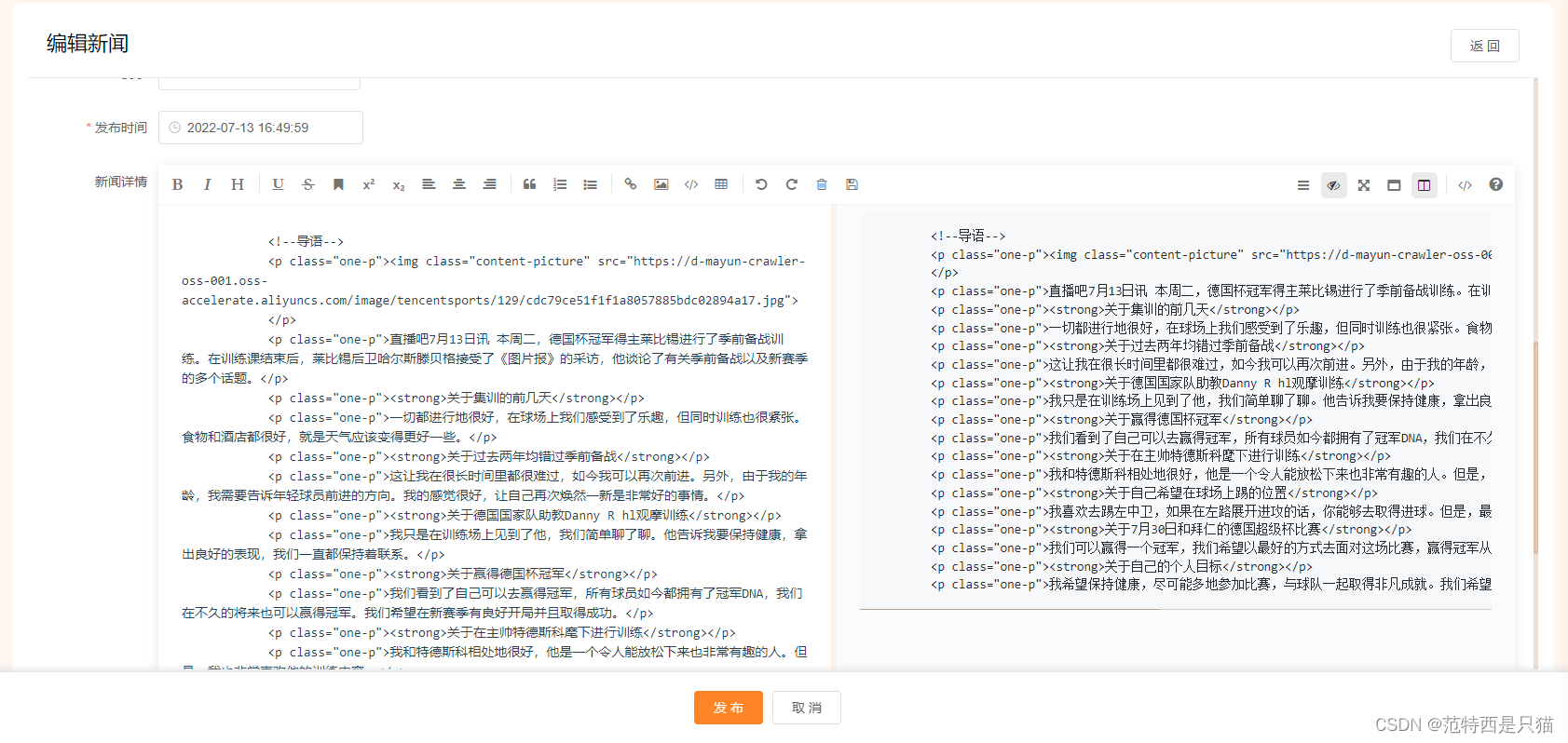
3. 效果
因为后端返回的数据是html数据,mavon-editor并不能识别

4. 问题解决思路:html语法转markdown语法
因为后端返回的是html的数据,但是我们使用的是mavon-editor,这个是一个markdown数据格式的组件,固然不支持html的语法进行展示,所有我们需要将html格式的语法转为markdown的语法进行显示。
5. 解决方案:使用 turndown 解决
5.1 安装turndown
cnpm install turndown
5.2 转换js代码
const TurndownService = require("turndown").default;
var turndownService = new TurndownService();
// 这里的this.form.content为数据库保存的html格式,转换成了markdown格式
var markdown = turndownService.turndown(this.form.content);
this.form.content = markdown;
5.3 转换完的效果
