今年春节期间,大家是否被这个微信全屏表情刷屏了?不会没用过吧,Cocos 和微信研发团队一起折腾了2个月,就为了阁下兔年吉祥啊!

不喜欢兔兔?来个王者荣耀全屏表情。看你这么菜,我偷偷告诉你一个后门,刷99个王者表情,下一盘单排必定上分哦。

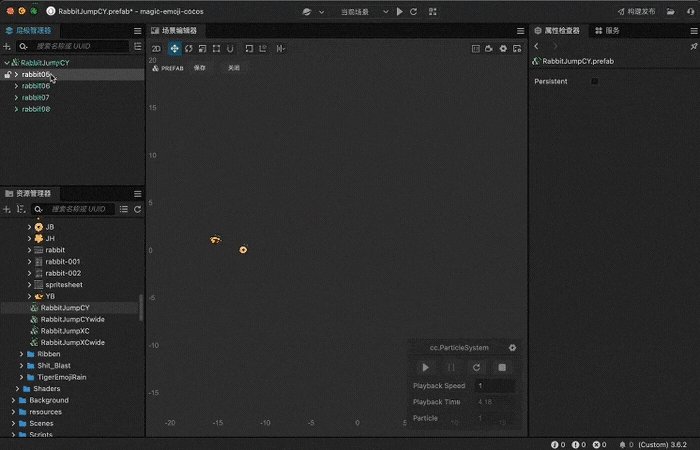
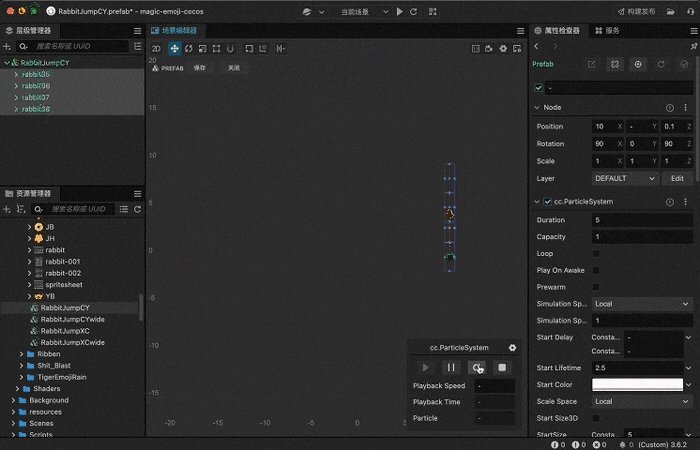
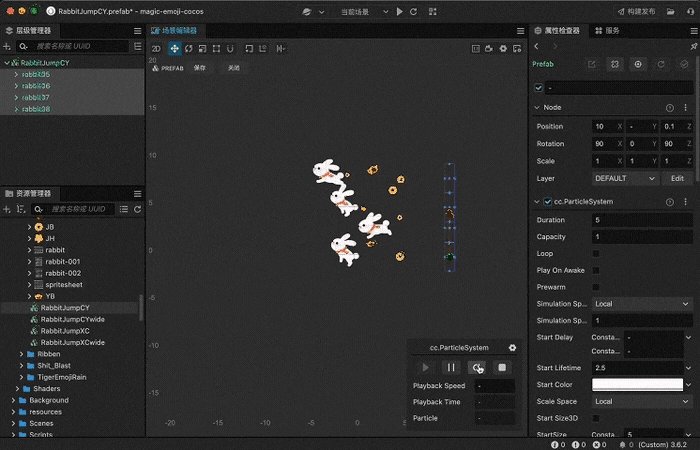
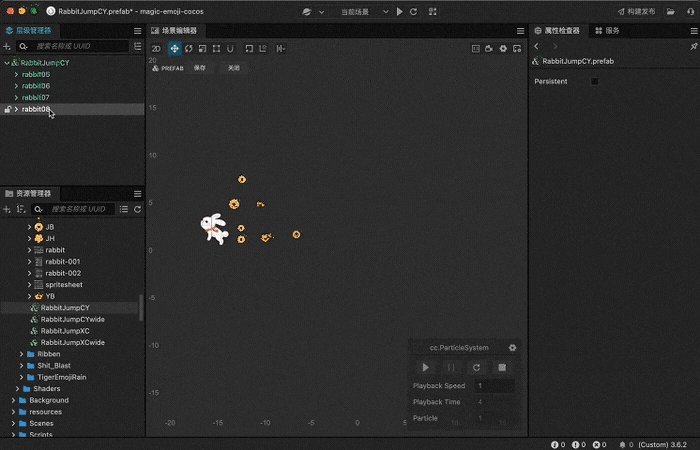
这些全屏表情,背后其实是这么开发的,Cocos Creator 3.6.2。

哈,看起来很简单是吧?简单你个头啊,微信作为国民级应用,套用中学班主任的话,如果每个表情的启动时间多花了100毫秒,我们就浪费了全国人民 10,000,000,000*0.1/60=16,666,666分钟,哇塞好吓人,看微臣手拿菜刀砍电线,一路火花带闪电:

哟,这波操作下来,我们可节省下来全国人民110亿小时呢~
我知道圈子里不少开发者也是拿 Cocos 引擎嵌到 APP 里做一些动画效果,那么我们把具体的优化措施分享出来,应该对各位在「包体和加载极度敏感的使用场景」会有很好的参考价值。

WARNING
马上进入「不讲人话模式」,非程序员请跳过,爱发护发从你我做起:
在 Cocos Creator 的项目配置中,把所有不需要用到的模块取消勾选, 仅包含必要的模块。部分能用业务代码替代完成的工作,均用业务代码实现,避免引入整个功能模块。
在构建面板上将主包压缩模式改为使用合并所有 JSON,这能够将一些细碎的 JSON 文件进行合并,从而减少资源加载调用 IO 的次数。
在编辑器中配置使用压缩纹理,以加快资源解码时间,并减少内存消耗。
引擎内部装饰器的剔除优化,这可以剔除掉几十K的代码包体。
编写 Babel 插件,优化构造函数生成。因为 Babel 对 TypeScript 编译之后会生成一些性能低下的代码,影响对象构造函数的性能。
移除场景中默认的天空盒资源,微信全屏表情不需要天空盒。
引擎在创建 Prefab 时会走 SUPPORT_JIT 逻辑,但其实全屏表情并没有多次实例化的需求,所以这地方需要改掉,不走 JIT 去动态生成方法。
移除项目用不到的内置资源,比如粒子模块中的 gpu-materail/builtin-billboard、SplashScreen 相关逻辑代码和资源文件。
由于粒子系统中大量使用了 CurveRange 类型,该类型会在构造时创建3条曲线,但实际上并不一定会用到这么多,所以改为延迟创建需要用到的曲线数量,按需创建。(已并入引擎主版本)。

END
非人类语言段落已结束。
以上优化措施带来的好处,不仅仅是召唤动画出来更丝滑而已。更重要一点是,解决了原先低端机可能根本就没见过全屏表情这事。在改用 Cocos 并优化性能之后,触达用户数和覆盖能力就有了巨大提升。
已经倾囊相授了。所以,你学会了吗?没学会也不打紧,还可以联系我们合作嘛,我还是有很多头发的。
来来撒花~

曾经,有个人转发了我文章,后来,他中了500万。
往期精彩



