什么是数据表格
数据表格(datatable )组件旨在为Web 应用程序上表示和操作表格数据提供一种简单方便的解决方案。它允许用户以灵活、强大的方式过滤、格式化、分页、编辑、排序、添加和删除其数据。

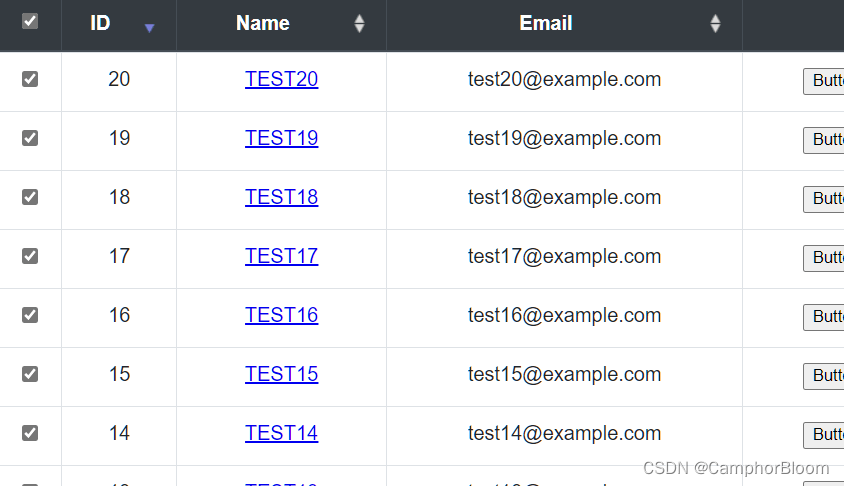
一个 Vue.js 数据表组件,具有拖放、过滤、分页、排序、固定表标题/列、单元格合并、编辑等功能。

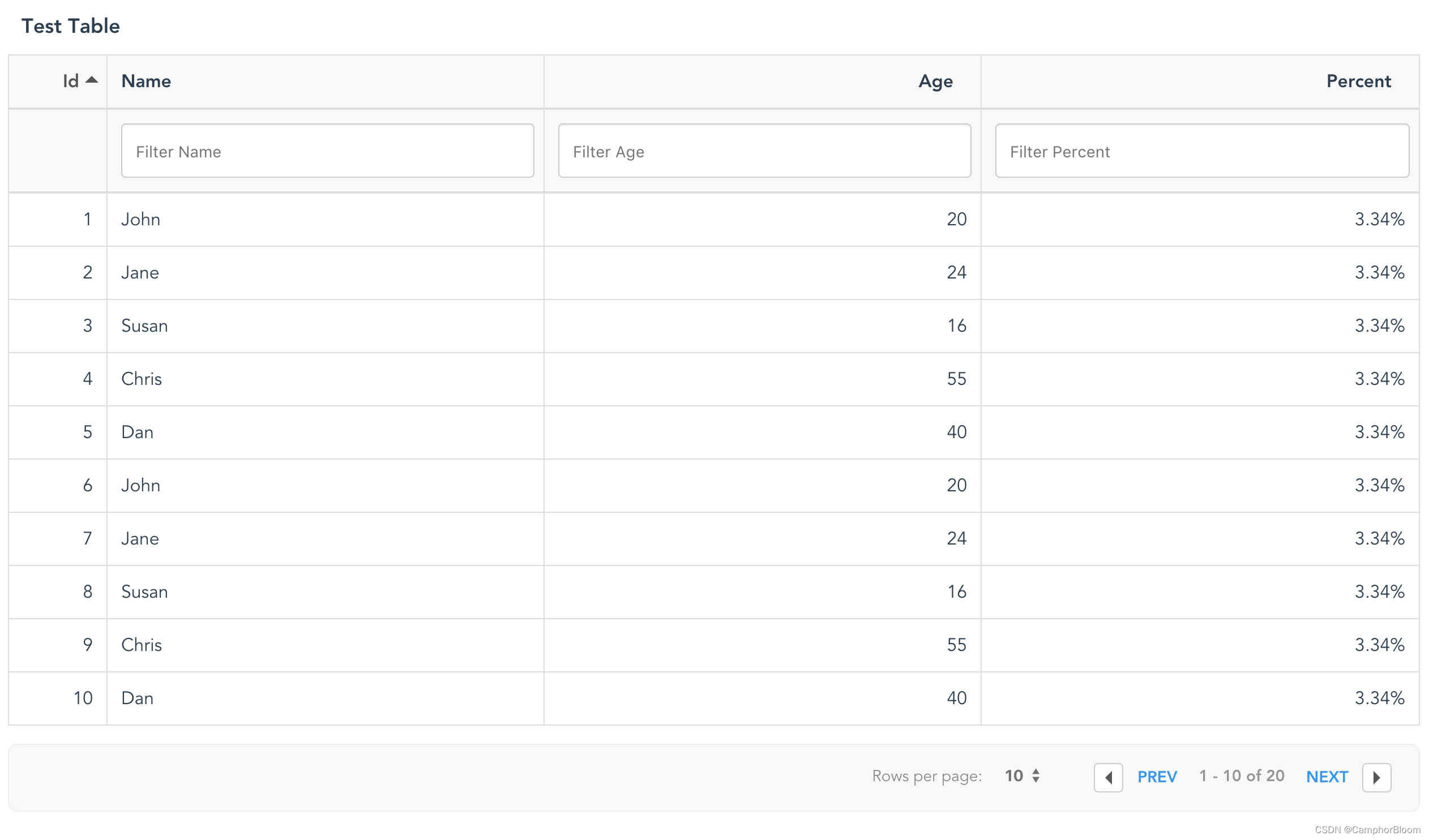
一个简单、干净的 VueJS 数据表,具有排序、列过滤、分页等基本功能。

一个简单但功能齐全的数据表/网格组件,适用于 Vue.js 3 个应用程序。

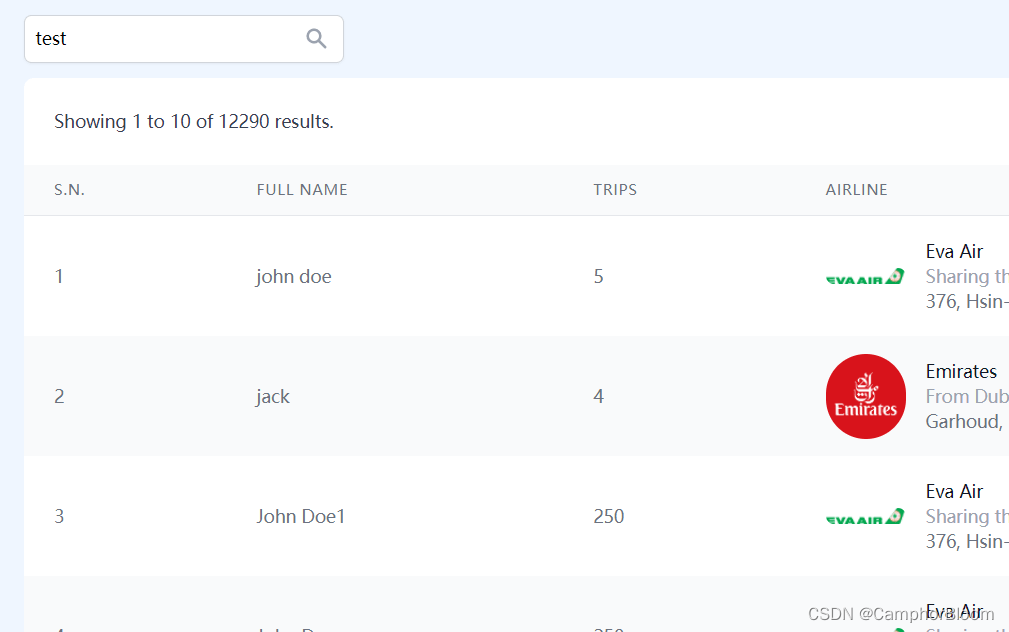
一个简单而轻量级的数据表组件,用于 Vue.js 3。具有排序、分页、行检查、动态数据呈现等功能。

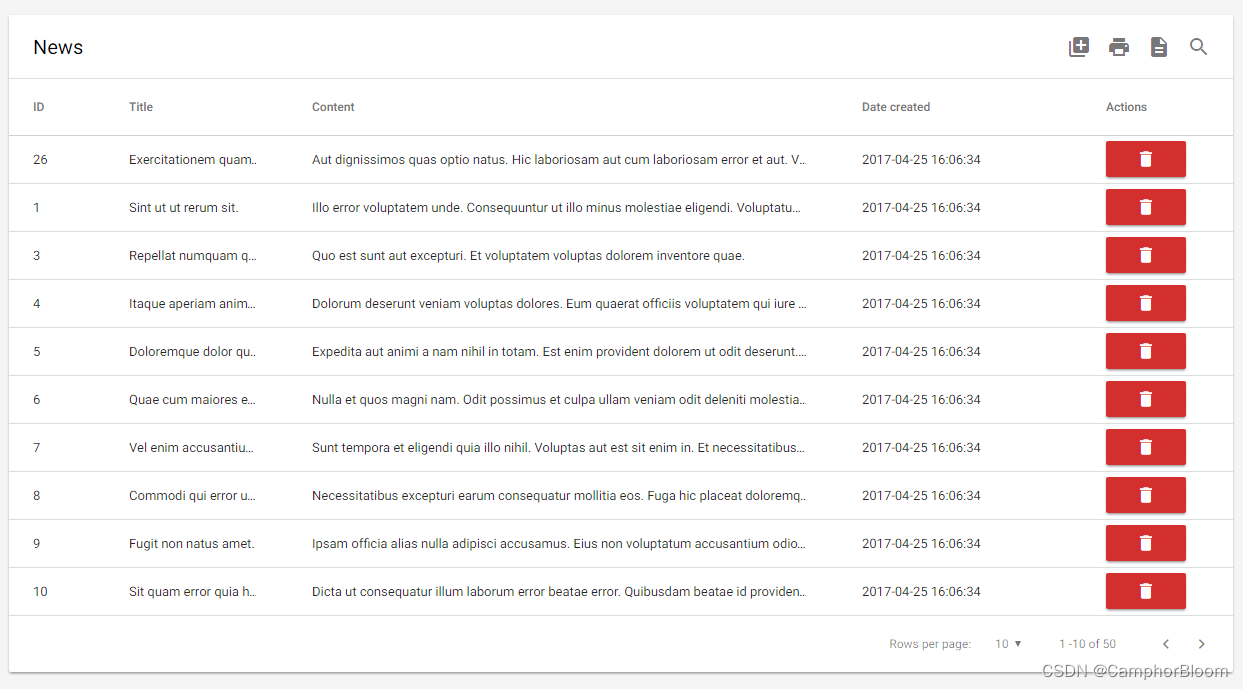
一个花哨的 Materialize CSS 数据表 VueJS 组件。
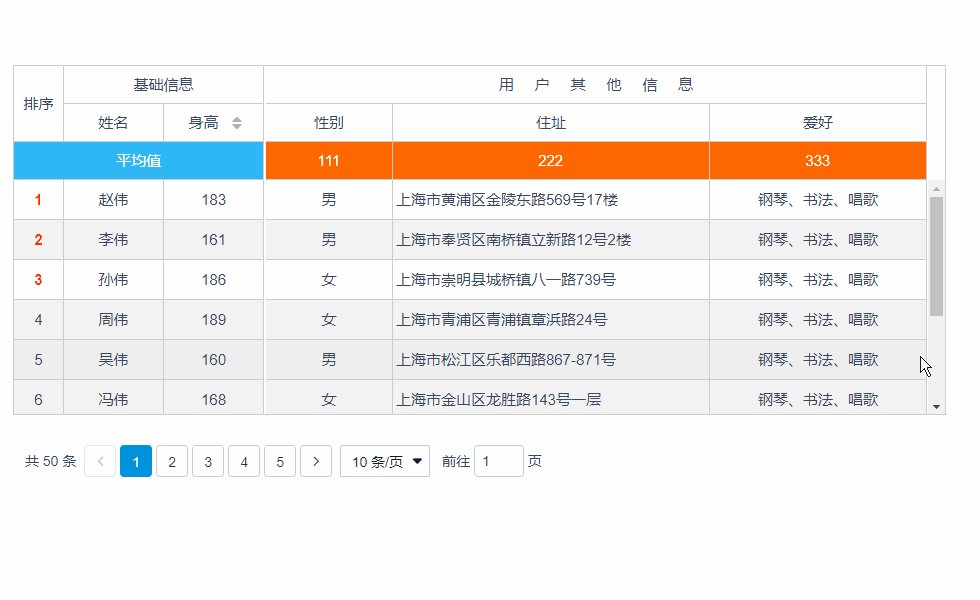
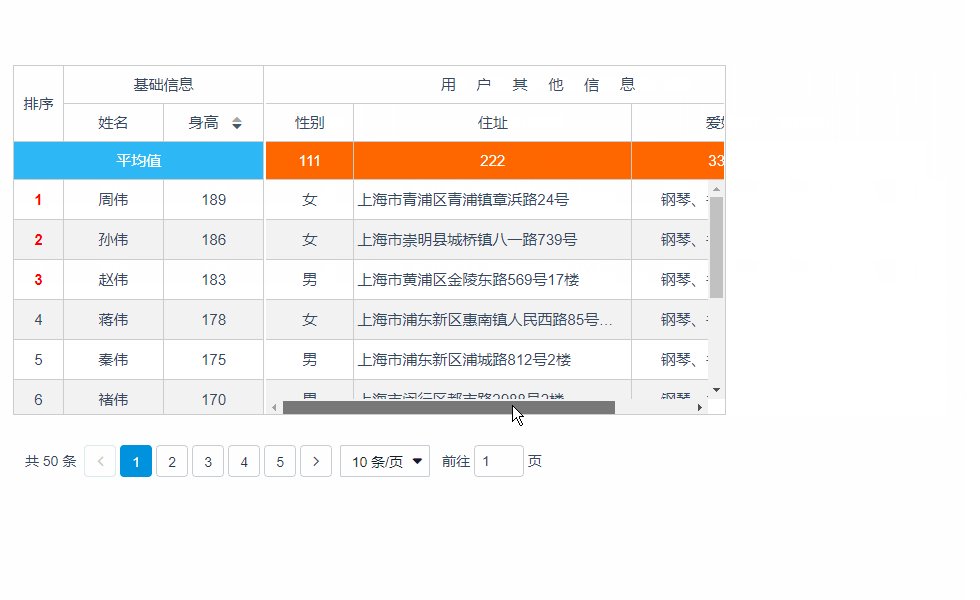
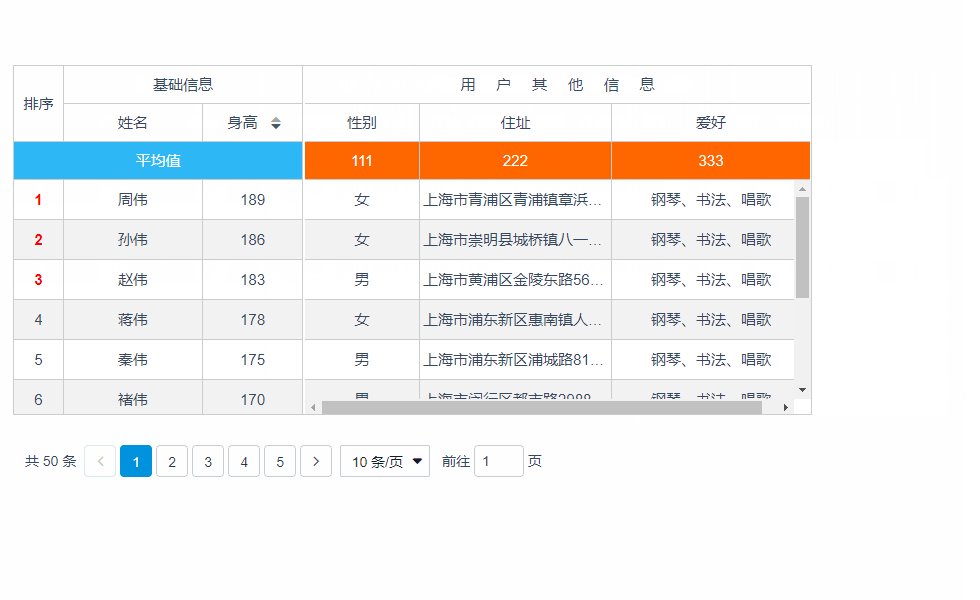
排序,使用数字排序
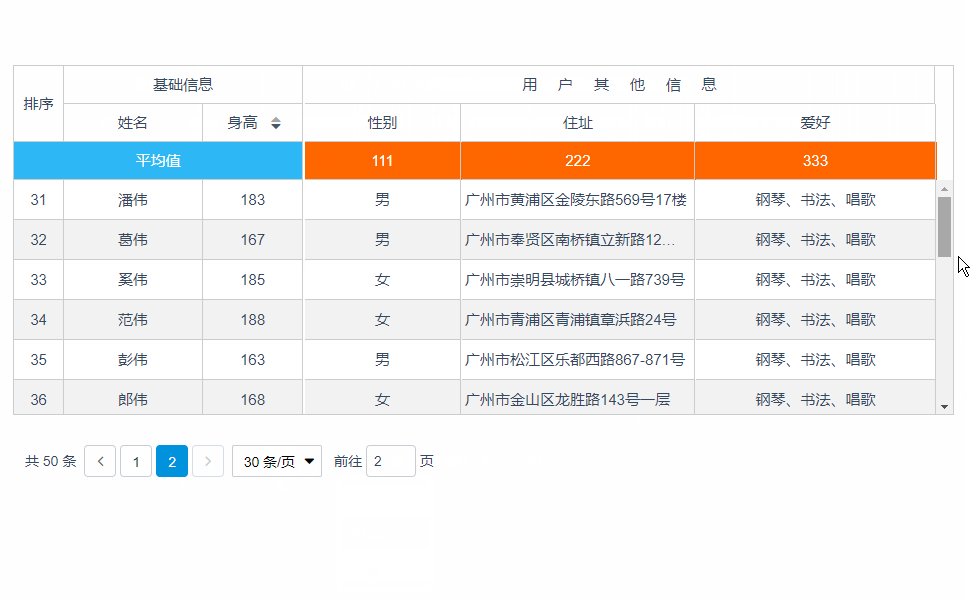
分页
模糊搜索
Excel导出
印刷
自定义顶栏按钮
灵活的行数据提取器
遵循材料设计规范
真的很高效,完美处理数千行
还有更多...

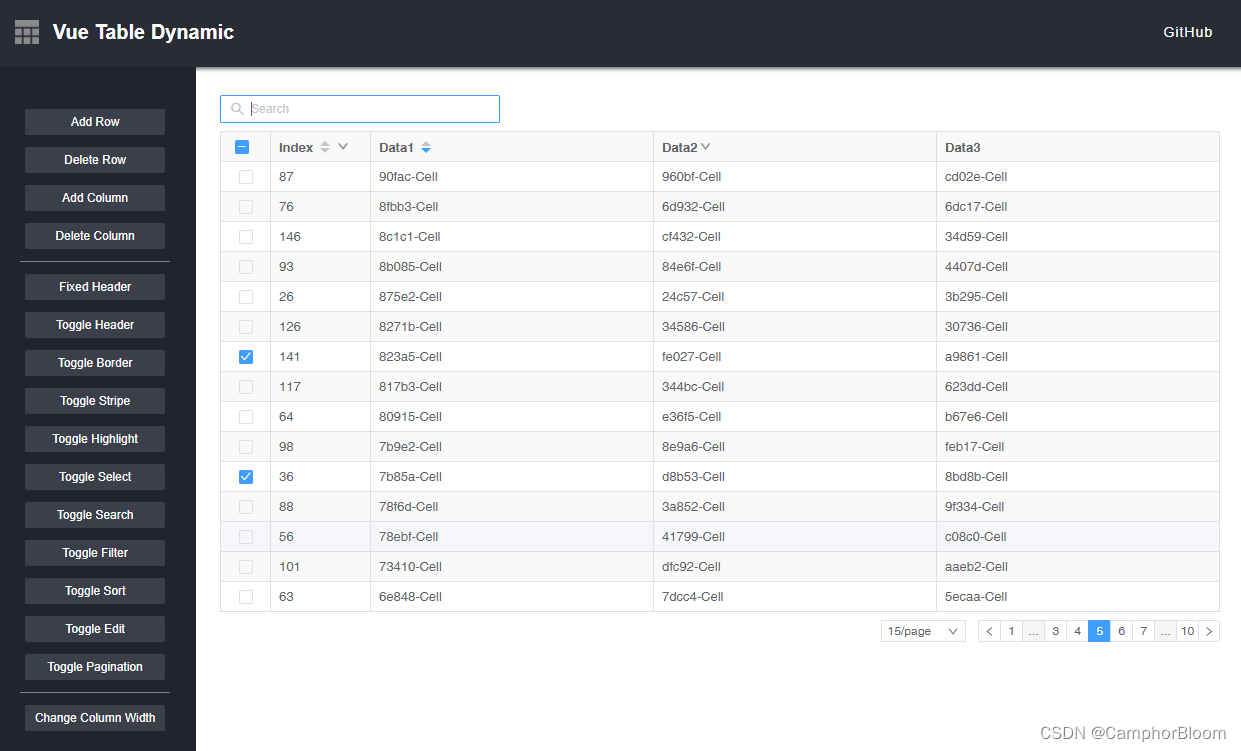
一个动态的、功能丰富的数据网格/表组件,具有过滤、分页、排序、编辑等功能。

用 TypeScript 和 Composition API 编写的基本 Vue 3 数据表组件。
总结
以上就是本文搜集到的7 个不错的 Vue.js datatable 组件,希望对开发人员处理数据驱动应用程序项目中的大量表格数据有帮助。
另外更多 Vue.js 组件来在Web 应用程序上创建复杂的数据表格,请参考数据表部分。