最近一年做了一款网页版的视频监控系统,主要用于安防监控以及家庭摄像头监控,用到的编程语言是html css javascript java等编程语言,下面是整个项目的一个介绍。
一、 实时监控界面

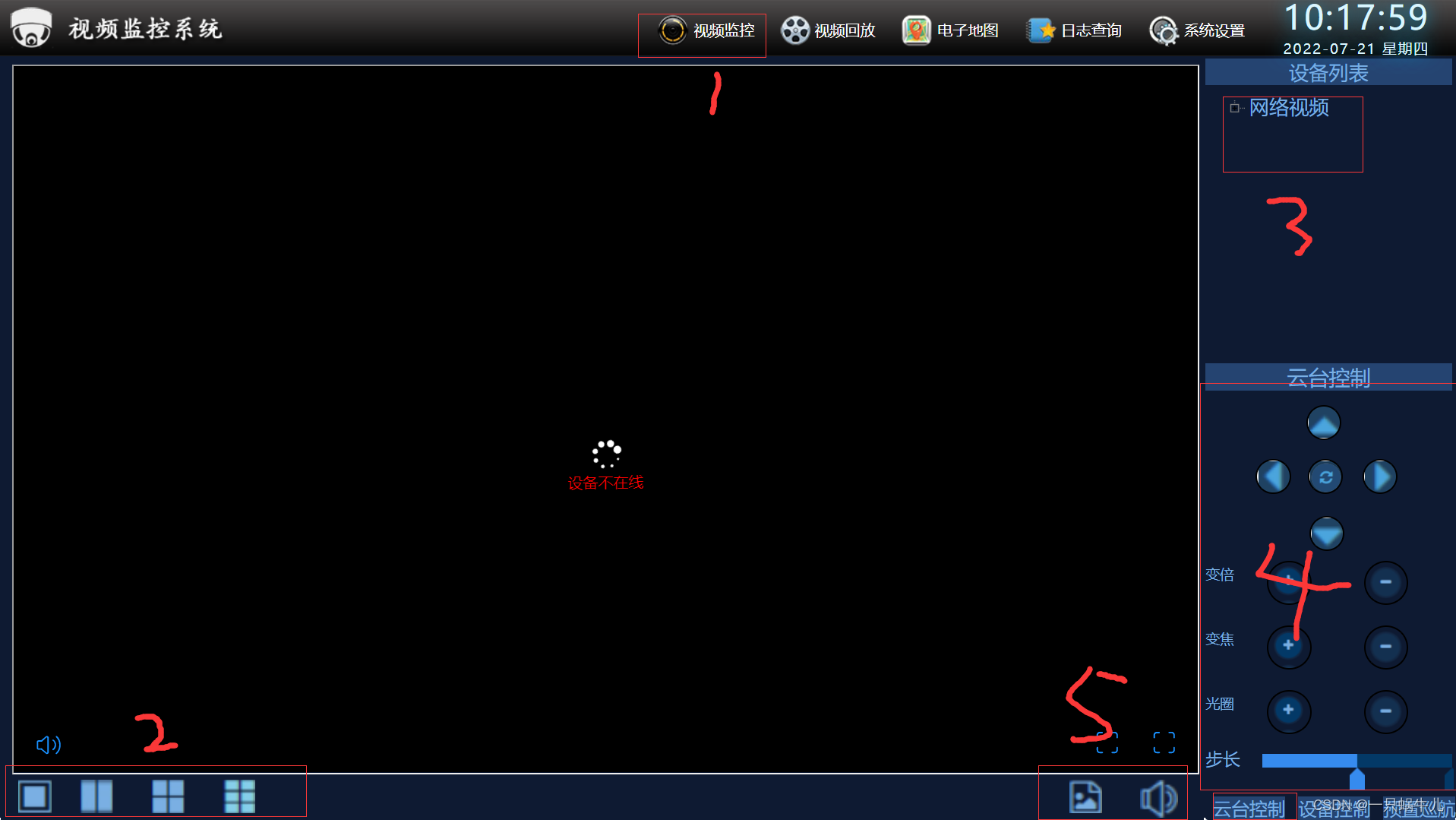
1,点击视频监控,会跳转到监控页面
2.第二部分是界面实时切换部分,可以实现一分屏,二分屏、四分屏和六分屏,当然后期要更多分屏也可以自己扩展
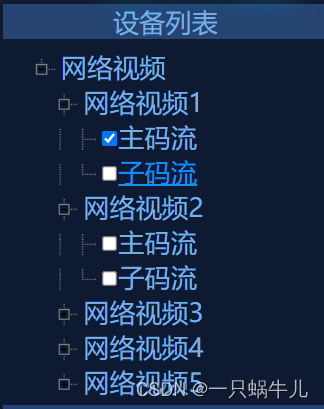
3,这个是设备列表框,通过点击设备列表,可以看到自己实时在线的设备,下面是一个小的展示

4 ,这个是摄像头云台控制界面,可以对云台进行上下左右旋转,对摄像头变倍、变焦、光圈和步长进行调节。可以通过下方的云台控制、设备控制和预制巡航按钮,选择不同的控制界面,下面可以展示一下这个切换后的效果;


5 这部分主要是一些调节按钮,声音调节,截图功能和放大缩小
主要代码如下
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>视频监控系统</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<%--时钟和日期的样式--%>
<style>
#clock
{font-family: 'Share Tech Mono', monospace;
text-align: center;
position: absolute;
left: 93%;
top: 2.5%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
color: #daf6ff;
text-shadow: 0 0 20px #0aafe6, 0 0 20px rgba(10, 175, 230, 0);
}
#clock .time
{
position: relative;
top: 6px;
letter-spacing: 0.05em;
font-size: 35px;
padding: 1px 0;}
#clock .date
{
position: relative;
top: 6px;
letter-spacing:0.1em;
font-size:15px;
}
#clock .text
{
letter-spacing: 0.1em;
font-size:12px;
padding:2px 0 0;
}
</style>
<script type="text/javascript" src="js/time.js"></script>
</head>
<body onload="change()">
<div class="top">
<div class="top_logo">
<img src="img/logo.png"/>
</div>
<div class="top_right">
<ul>
<li><i class="i_video"></i> <a href="video.jsp" target="iframe_con">视频监控</a> </li>
<li><i class="i_play"></i><a href="back_play2.jsp" target="iframe_con">视频回放</a> </li>
<li><i class="i_map"></i> <a href="map.jsp" target="iframe_con">电子地图</a> </li>
<li><i class="i_lgo"></i> <a href="log.jsp" target="iframe_con">日志查询</a> </li>
<li><i class="i_set"></i> <a href="SystemConfig.jsp" target="iframe_con">系统设置</a> </li>
</ul>
</div>
<div id="clock">
<p class="time">{
{ time }}</p>
<p class="date"> {
{ date }}</p>
</div>
</div>
<div class="div_iframe" >
<iframe src="video.jsp" name="iframe_con" title="test" frameborder="0" width="100%" height="100%" scrolling="auto" style="background-color:transparent; z-index:1;"> </iframe>
</div>
<%--<div class="div_foot">--%>
<%--</div>--%>
<script>
var clock = new Vue({
el: '#clock',
data: {
time: '',
date: ''
}
});
var week = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var timerID = setInterval(updateTime, 1000);
updateTime();
function updateTime() {
var cd = new Date();
clock.time = zeroPadding(cd.getHours(), 2) + ':' + zeroPadding(cd.getMinutes(), 2) + ':' + zeroPadding(cd.getSeconds(), 2);
clock.date = zeroPadding(cd.getFullYear(), 4) + '-' + zeroPadding(cd.getMonth()+1, 2) + '-' + zeroPadding(cd.getDate(), 2) + ' ' + week[cd.getDay()];
};
function zeroPadding(num, digit) {
var zero = '';
for(var i = 0; i < digit; i++) {
zero += '0';
}
return (zero + num).slice(-digit);
}
</script>
<script src="js/jquery.js" ></script>
<script>
function change() {
var height01 = $(window).height();
$(".div_iframe").css('height', height01 + 47.66+"px");
}
</script>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>top</title>
<%-- 滑块对应css引入--%>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel='stylesheet prefetch' href='css/jquery-ui.min.css'>
<link rel="stylesheet" type="text/css" href="css/styles1.css">
<link rel="stylesheet" type="text/css" href="css/styles2.css">
<link rel="stylesheet" type="text/css" href="css/styles3.css">
<link rel="stylesheet" type="text/css" href="css/styles4.css">
<%--界面--%>
<link href="css/style.css" rel="stylesheet" type="text/css" />
<link rel="StyleSheet" href="css/dtree.css" type="text/css"/>
<script type="text/javascript" src="js/dtree.js"></script>
<script src="js/jquery.min.js"></script>
</head>
<body >
<div class="allBox">
<%-- 页面右方列表--%>
<div id="video_right" >
<div class="right_up" >
<div class="dtree" id="dtree_div">
<p class="ShebeiList">设备列表</p>
<div style="height: 10px;width: 100%;"> </div>
<script type="text/javascript">
d = new dTree('d', true); //参数一: 树名称。参数二:单选多选 true多选 false单选 默认单选
d.add(0, -1, '');
d.add(1, 0, 'authority', '0001', '网络视频',true, false);
d.add(2, 1, 'authority', '0002', '网络视频1', true, false);
d.add(3, 2, 'authority', '0003', '主码流 ', false, false);
d.add(4, 2, 'authority', '0004', '子码流', false, false,'javascript:lalala()');
d.add(5, 1, 'authority', '0005', '网络视频2',true, false);
d.add(6, 5, 'authority', '0006', '主码流', false, false);
d.add(7, 5, 'authority', '0007', '子码流', false, false);
d.add(8, 1, 'authority', '0008', '网络视频3', true, false);
d.add(9, 8, 'authority', '0009', '主码流 ', false, false);
d.add(10, 8, 'authority', '00010', '子码流', false, false);
d.add(11, 1, 'authority', '00011', '网络视频4',true, false);
d.add(12, 11, 'authority', '00012', '主码流', false, false);
d.add(13, 11, 'authority', '00013', '子码流', false, false);
d.add(14, 1, 'authority', '00011', '网络视频5',true, false);
d.add(15, 14, 'authority', '00012', '主码流', false, false);
d.add(16, 14, 'authority', '00013', '子码流', false, false);
document.write(d);
d.openAll();
</script>
</div>
</div>
<div class="right_down">
<div class="DuiYingJieMian">
<p class="Shebei">云台控制</p>
<div class="YuanPanControl">
<button class="TopBtn"></button>
<button class="LeftBtn"></button>
<button class="MiddleBtn"></button>
<button class="RightBtn"></button>
<button class="DownBtn"></button>
</div>
<div class="JingTouBianHuan">
<div class="BianBei">
<p class="Text">变倍</p>
<button class="AddBtn" ></button>
<button class="ReduceBtn"></button>
</div>
<div class="BianJiao">
<p class="Text">变焦</p>
<button class="AddBtn" ></button>
<button class="ReduceBtn"></button>
</div>
<div class="GuangQuan">
<p class="Text">光圈</p>
<button class="AddBtn"></button>
<button class="ReduceBtn"></button>
</div>
<div class="BuChang">
<p class="Text1">步长</p>
<div id="stage">
</div>
</div>
</div>
</div>
<script src="js/core.min.js"></script>
<script src="js/test.js" charset="gb2312"></script>
<div class="DuiYingJieMian" style="display: none">
<P class="Shebei"> 设备控制</P>
<%-- 滑块--%>
<p class="TiaoJie">明亮度</p>
<div class="htmleaf">
<section id="content">
<div class="cube">
<div class="a"></div>
<div id="slider-range-min"></div>
</div>
<input type="text" id="amount" />
</section>
</div>
<p class="DuiBiDu">对比度</p>
<div class="htmleaf1">
<section id="content1">
<div class="cube1">
<div class="a1"></div>
<div id="slider-range-min1"></div>
</div>
<input type="text" id="amount1" />
</section>
</div>
<p class="BaoHeDu">饱和度</p>
<div class="htmleaf2">
<section id="content2">
<div class="cube2">
<div class="a2"></div>
<div id="slider-range-min2"></div>
</div>
<input type="text" id="amount2" />
</section>
</div>
<p class="JianRuiDu">尖锐度</p>
<div class="htmleaf3">
<section id="content3">
<div class="cube3">
<div class="a3"></div>
<div id="slider-range-min3"></div>
</div>
<input type="text" id="amount3" />
</section>
</div>
<div class="CanShuSheZhi">
<div class="DiYiHang">
<span class="GetCanShu">获取参数</span>
<span class="SetCanShu">设置参数</span>
</div>
<div class="DiErHang">
<span class="HandleCheckTime">手动校时</span>
<span class="ReStartEquipment">重启设备</span>
</div>
<div class="DiSanHang">
<span class="ZhuaPaiPicture">抓拍图片</span>
<span class="ModelBaoJing">模拟报警</span>
</div>
<div class="DiSiHang">
<span class="RefreshChannel">刷新通道</span>
<span class="EmergencyButton">备用按钮</span>
</div>
</div>
</div>
<div class="DuiYingJieMian" style="display: none">
<P class="Shebei">预置巡航</P>
<div class="FirstLineYuZhiControl">
<span class="Number1">编号</span>
<span class="Number2">名称</span>
<span class="Number3"></span>
<span class="Number4"></span>
<span class="Number5"></span>
</div>
<div class="MiddleLineYuZhiControl">
<h6 class="MiddleText" >ptz1</h6>
</div>
<div class="DownLineYuZhiControl">
<div class="FirstLineYuZhiXunHang">
<span class="GetYuZhiWei">获取预置位</span>
<span class="AddYuZhiWei">添加预置位</span>
</div>
<div class="SecondLineYuZhiXunHang">
<span class="DiaoYongStartWei">调用起始位</span>
<span class="SetStartWei">设置起始位</span>
</div>
<div class="ThirdLineYuZhiXunHang">
<span class="StartXunHang">开始巡航</span>
<span class="StopXunHang">停止巡航</span>
</div>
</div>
</div>
<div class="ThreeChangeButton">
<span class="KongZhi">云台控制</span>
<span class="KongZhi">设备控制</span>
<span class="KongZhi">预置巡航</span>
</div>
</div>
</div>
<%-- 页面左边视频监控页面--%>
<%-- 一个监控页面--%>
<div class="video">
<div class="OneCamare">
<iframe class="oneVideoMiddle" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay" src="https://open.ys7.com/jssdk/theme.html?url=ezopen://open.ys7.com/E21439731/1.live&accessToken=at.0ghgl12w7u6fzls0dkipj0kf6n68z8fy-26kkhznw90-1xyfktz-my3jnqwhg&id=ysopen"> </iframe>
</div>
</div>
<%-- 两个监控页面--%>
<div class="video" style="display: none">
<div class="TwoCamare">
<video id="video" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay">
<source src="rtmp://rtmp01open.ys7.com:1935/v3/openlive/E21439731_1_1?expire=1688991417&id=468148992765603840&t=8c78eb4b7ddaeb856da85cc4c9a2ebb4eb4a8eca27d86247b01e14224870e565&ev=100" >
</video>
</div>
<div class="TwoCamare">
<video id="video" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay">
</video>
</div>
</div>
<script>
var player =new ZEUIPlayer('video');
</script>
<%-- 四个监控页面--%>
<div class="video" style="display: none" id="video_left">
<div class="video_con">
<video id="video" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay">
<!-- <source src="../img/move.mp4">-->
</video>
</div>
<div class="video_con" >
<video id="video1" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay">
<%-- <source src="././img/move.mp4">--%>
</video>
</div>
<div class="video_con" id="dd1">
<video id="PhoneCmara" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay" >
</video>
</div>
<div class="video_con" id="dd">
<video id="video3" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay">
<source src="../../img/move.mp4">
</video>
</div>
</div>
<%--六个视频监控页面--%>
<div class="video" style="display: none;" id="video_XF">
<div class="video_XF1">
<video id="videoXF1" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay">
<source src="../../img/move.mp4">
</video>
</div>
<div class="video_XF1">
<video id="videoXF2" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay">
<source src="../../img/move.mp4">
</video>
</div>
<div class="video_XF1">
<video id="videoXF3" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay">
<source src="../../img/move.mp4">
</video>
</div>
<div class="video_XF1">
<video id="videoXF4" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay">
<source src="../../img/move.mp4">
</video>
</div>
<div class="video_XF1">
<video id="videoXF5" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay">
<source src="../../img/move.mp4">
</video>
</div>
<div class="video_XF1">
<video id="videoXF6" controls preload="none" width="100%" height="100%" data-setup="{}" autoplay="autoplay">
<source src="../../img/move.mp4">
</video>
</div>
</div>
<div class="JieMianQieHuan">
<div class="ChangePage1 jiQiRen">
<img class="OnePage" style="width: 100%;height: 100%;" src="./img/Onepage.jpg" alt="">
</div>
<div class="ChangePage2 jiQiRen">
<img class="TwoPage" style="width: 100%;height: 100%;" src="./img/Twopage.jpg" alt="">
</div>
<div class="ChangePage3 jiQiRen">
<img class="ThreePage" style="width: 100%;height: 100%;" src="./img/Fourpage.jpg" alt="">
</div>
<div class="ChangePage4 jiQiRen">
<img class="SixPage" style="width: 100%;height: 100%;" src="./img/Sixpage.jpg" alt="">
</div>
<div class="JieTu">
<img class="JieTuPage" style="width: 100%;height: 100%;" src="./img/JieTu.png" alt="">
</div>
<div class="Yinliang">
<img class="YinLingPage" style="width: 100%;height: 100%;" src="./img/YinLiang.png" alt="">
</div>
</div>
</div>
<!--获取数据库信息-->
<script>
$(function () {
$('#slider-range-min').slider({
range: 'min',
value: 50,
min: 0,
max: 100,
slide: function (event, ui) {
$('#amount').val( ui.value );
$('.a').width(ui.value + '%');
}
});
$('.ui-slider-handle').text('');
$('#amount').val('' + $('#slider-range-min').slider('value') + '');
});
</script>
<script>
$(function () {
$('#slider-range-min1').slider({
range: 'min',
value: 50,
min: 0,
max: 100,
slide: function (event, ui) {
$('#amount1').val( ui.value );
$('.a1').width(ui.value + '%');
}
});
$('.ui-slider-handle1').text('');
$('#amount1').val('' + $('#slider-range-min1').slider('value') + '');
});
</script>
<script>
$(function () {
$('#slider-range-min2').slider({
range: 'min',
value: 50,
min: 0,
max: 100,
slide: function (event, ui) {
$('#amount2').val( ui.value );
$('.a2').width(ui.value + '%');
}
});
$('.ui-slider-handle2').text('');
$('#amount2').val('' + $('#slider-range-min2').slider('value') + '');
});
</script>
<script>
$(function () {
$('#slider-range-min3').slider({
range: 'min',
value: 50,
min: 0,
max: 100,
slide: function (event, ui) {
$('#amount3').val( ui.value );
$('.a3').width(ui.value + '%');
}
});
$('.ui-slider-handle3').text('');
$('#amount3').val('' + $('#slider-range-min3').slider('value') + '');
});
</script>
<script src="js/jquery.js" ></script>
<script src="js/video.js" ></script>
<%--右下方切换按钮对应方法--%>
<script>
var DuiYinJieMian = document.getElementsByClassName('DuiYingJieMian');
var KongZhi = document.getElementsByClassName('KongZhi');
for (let i = 0; i < DuiYinJieMian.length; i++){
KongZhi[i].index = i;
console.log('for');
KongZhi[i].onclick = function () {
console.log(this.index);
for (let j = 0; j < DuiYinJieMian.length; j++){
DuiYinJieMian[j].style.display = 'none';
}
DuiYinJieMian[this.index].style.display = 'block';
}
}
</script>
<script type="text/javascript">
//#region 页面执行入口
$(document).ready(function () {
//#region 浏览器检测相关方法
window["MzBrowser"] = {}; (function () {
if (MzBrowser.platform) return;
var ua = window.navigator.userAgent;
MzBrowser.platform = window.navigator.platform;
MzBrowser.firefox = ua.indexOf("Firefox") > 0;
MzBrowser.opera = typeof (window.opera) == "object";
MzBrowser.ie = !MzBrowser.opera && ua.indexOf("MSIE") > 0;
MzBrowser.mozilla = window.navigator.product == "Gecko";
MzBrowser.netscape = window.navigator.vendor == "Netscape";
MzBrowser.safari = ua.indexOf("Safari") > -1;
if (MzBrowser.firefox) var re = /Firefox(\s|\/)(\d+(\.\d+)?)/;
else if (MzBrowser.ie) var re = /MSIE( )(\d+(\.\d+)?)/;
else if (MzBrowser.opera) var re = /Opera(\s|\/)(\d+(\.\d+)?)/;
else if (MzBrowser.netscape) var re = /Netscape(\s|\/)(\d+(\.\d+)?)/;
else if (MzBrowser.safari) var re = /Version(\/)(\d+(\.\d+)?)/;
else if (MzBrowser.mozilla) var re = /rv(\:)(\d+(\.\d+)?)/;
if ("undefined" != typeof (re) && re.test(ua))
MzBrowser.version = parseFloat(RegExp.$2);
})();
});
//显示删除
function showRemove(obj) {
$(obj).addClass("remove");
}
//隐藏删除
function hideRemove(obj) {
$(obj).removeClass("remove");
}
//鼠标移动到删除图标,显示手(pointer)
function setRemove(obj, event) {
var width = $(obj).width();
var left = $(obj).position().left;
var e = event || window.event;
var x = IsIE(GetVersion()) ? e.x : e.pageX;
if (x > left + width - 9) {
$(obj).css("cursor", "pointer")
} else {
$(obj).css("cursor", "default")
}
}
function GetVersion() { return MzBrowser.version; }
function GetName() {
var name = "undefined";
if (MzBrowser.ie) { name = "ie"; }
else if (MzBrowser.firefox) { name = "firefox"; }
else if (MzBrowser.safari) { name = "safari"; }
return name;
}
function IsIE(versionValue) {
if (versionValue == 11) {
return IsIE11();
}
var name = GetName();
var version = GetVersion();
return name == 'ie' && parseInt(version) == versionValue;
}
</script>
<script src="js/jquery-2.1.1.min.js"></script>
<script src='js/jquery-ui.min.js'></script>
<script src='js/jquery-ui.min1.js'></script>
<script src='js/jquery-ui.min2.js'></script>
<script src='js/jquery-ui.min3.js'></script>
<%--调用电脑摄像头--%>
<%--<script>--%>
<%-- var mediaSource = new MediaSource(); //打开电脑摄像头--%>
<%-- var mediaRecorder ;--%>
<%-- var recordedBlobs;--%>
<%-- var sourceBuffer;--%>
<%-- var littleVideo = false;--%>
<%-- var gumVideo = document.querySelector("#video"); //把图像显示在video上--%>
<%-- var recordButton = document.querySelector("button#record");--%>
<%-- var playButton = document.querySelector("button#play");--%>
<%-- var downloadButton = document.querySelector("button#download");--%>
<%-- var reStartButton = document.querySelector("button#reStart");--%>
<%-- var uploadBtn = document.querySelector("button#upload");--%>
<%-- recordButton.onclick = toggleRecording;--%>
<%-- downloadButton.onclick = download;--%>
<%-- reStartButton.onclick = restartRecord;--%>
<%-- var constraints = {--%>
<%-- audio: true,--%>
<%-- video: true--%>
<%-- };--%>
<%-- function handleSuccess(stream) {--%>
<%-- recordButton.disabled = false;--%>
<%-- console.log("getUserMedia() got stream: ", stream);--%>
<%-- window.stream = stream;--%>
<%-- if (window.URL) {--%>
<%-- gumVideo.srcObject = stream;--%>
<%-- } else {--%>
<%-- gumVideo.src = stream;--%>
<%-- }--%>
<%-- gumVideo.addEventListener('pause',function() {if(i){window.clearInterval(i);}},false);--%>
<%-- gumVideo.addEventListener('ended',function() {if(i){clearInterval(i);}},false);--%>
<%-- }--%>
<%-- navigator.mediaDevices.getUserMedia(constraints). //打开摄像头--%>
<%-- then(handleSuccess).catch(handleError);--%>
<%-- function handleDataAvailable(event) {--%>
<%-- if (event.data && event.data.size > 0) {--%>
<%-- recordedBlobs.push(event.data);--%>
<%-- }--%>
<%-- }--%>
<%-- function handleStop(event) {--%>
<%-- console.log("Recorder stopped: ", event);--%>
<%-- }--%>
<%-- function toggleRecording() {--%>
<%-- if (recordButton.textContent === '录制' || recordButton.textContent === '重录') {--%>
<%-- littleVideo = false;--%>
<%-- startRecording();--%>
<%-- } else {--%>
<%-- stopRecording();--%>
<%-- recordButton.textContent = '重录';--%>
<%-- downloadButton.disabled = false;--%>
<%-- reStartButton.disabled = false;--%>
<%-- }--%>
<%-- }--%>
<%-- function startRecording() {--%>
<%-- recordedBlobs = [];--%>
<%-- var options = {mimeType: 'video/webm;codecs=vp9'};--%>
<%-- if (!MediaRecorder.isTypeSupported(options.mimeType)) {--%>
<%-- console.log(options.mimeType + ' is not Supported');--%>
<%-- options = {mimeType: 'video/webm;codecs=vp8'};--%>
<%-- if (!MediaRecorder.isTypeSupported(options.mimeType)) {--%>
<%-- console.log(options.mimeType + ' is not Supported');--%>
<%-- options = {mimeType: 'video/webm'};--%>
<%-- if (!MediaRecorder.isTypeSupported(options.mimeType)) {--%>
<%-- console.log(options.mimeType + ' is not Supported');--%>
<%-- options = {mimeType: ''};--%>
<%-- }--%>
<%-- }--%>
<%-- }--%>
<%-- try {--%>
<%-- mediaRecorder = new MediaRecorder(window.stream, options);--%>
<%-- } catch (e) {--%>
<%-- console.error('Exception while creating MediaRecorder: ' + e);--%>
<%-- alert('Exception while creating MediaRecorder: '--%>
<%-- + e + '. mimeType: ' + options.mimeType);--%>
<%-- return;--%>
<%-- }--%>
<%-- recordButton.textContent = '停止';--%>
<%-- downloadButton.disabled = true;--%>
<%-- reStartButton.disabled = true;--%>
<%-- mediaRecorder.onstop = handleStop;--%>
<%-- mediaRecorder.ondataavailable = handleDataAvailable;--%>
<%-- mediaRecorder.start(1000); // collect 10ms of data--%>
<%-- }--%>
<%-- function stopRecording() {--%>
<%-- mediaRecorder.stop();--%>
<%-- console.log('Recorded Blobs: ', recordedBlobs);--%>
<%-- }--%>
<%-- function download() {--%>
<%-- var blob = new Blob(recordedBlobs, {type: 'video/mp4'});--%>
<%-- var url = window.URL.createObjectURL(blob);--%>
<%-- var a = document.createElement('a');--%>
<%-- a.style.display = 'none';--%>
<%-- a.href = url;--%>
<%-- //文件名 通过方法传进来 检测是否合法?--%>
<%-- a.download = 'backPlay.mp4';--%>
<%-- document.body.appendChild(a);--%>
<%-- a.click();--%>
<%-- setTimeout(function() {--%>
<%-- document.body.removeChild(a);--%>
<%-- window.URL.revokeObjectURL(url);--%>
<%-- }, 100);--%>
<%-- }--%>
<%-- function upload(){--%>
<%-- formData.append('nickName','Jack');//-->后台用req.body.nickName将值'Jack'取出--%>
<%-- var blob = new Blob(recordedBlobs, {type: 'video/mp4'});--%>
<%-- // var data = new FormData();--%>
<%-- var data = new FormData();--%>
<%-- data.append('file', file);--%>
<%-- return uploadVideoFile(data).then(res => {--%>
<%-- return this.recordVideoUrl = res.url;//获取上传的视频地址--%>
<%-- })--%>
<%-- $.ajax({--%>
<%-- type: "POST",--%>
<%-- url: "/form/data",--%>
<%-- data: data,--%>
<%-- processData:false, // 告诉jquery不要处理发送的数据--%>
<%-- contentType:false, // 告诉jquery不要设置content-Type请求头--%>
<%-- success:function(msg){--%>
<%-- console.log(msg);--%>
<%-- }--%>
<%-- });--%>
<%-- }--%>
<%-- function restartRecord(){--%>
<%-- //清楚存留 按钮功能重置--%>
<%-- recordButton.textContent = '录制';--%>
<%-- playButton.disabled = true;--%>
<%-- downloadButton.disabled = true;--%>
<%-- reStartButton.disabled = true;--%>
<%-- navigator.mediaDevices.getUserMedia(constraints).--%>
<%-- then(handleSuccess).catch(handleError);--%>
<%-- }--%>
<%--</script>--%>
</body>
</html>
二 、回放界面
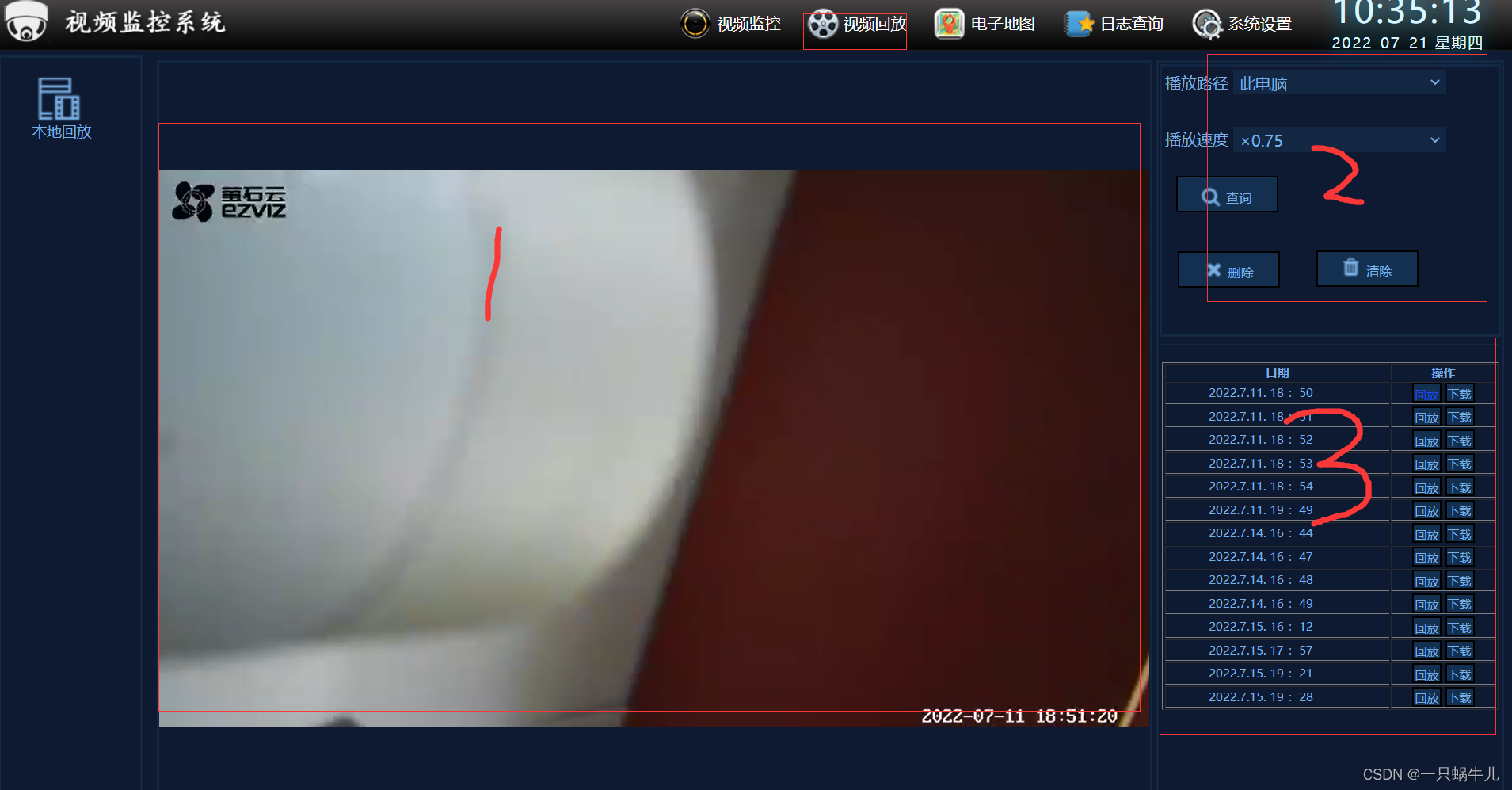
这个界面主要是对前面实时监控的视频进行回放,这个界面可以根据系统里面保存的视频自动生成回放链接,通过点击按钮实现回放。这个界面主要有三部分组成,
1 回放界面
2 选择设置界面,选择保存视频的来源,然后有对应的查询,删除和清除功能
3 点击回放界面,通过获取到的时间日期内容,按需求播放保存的视频
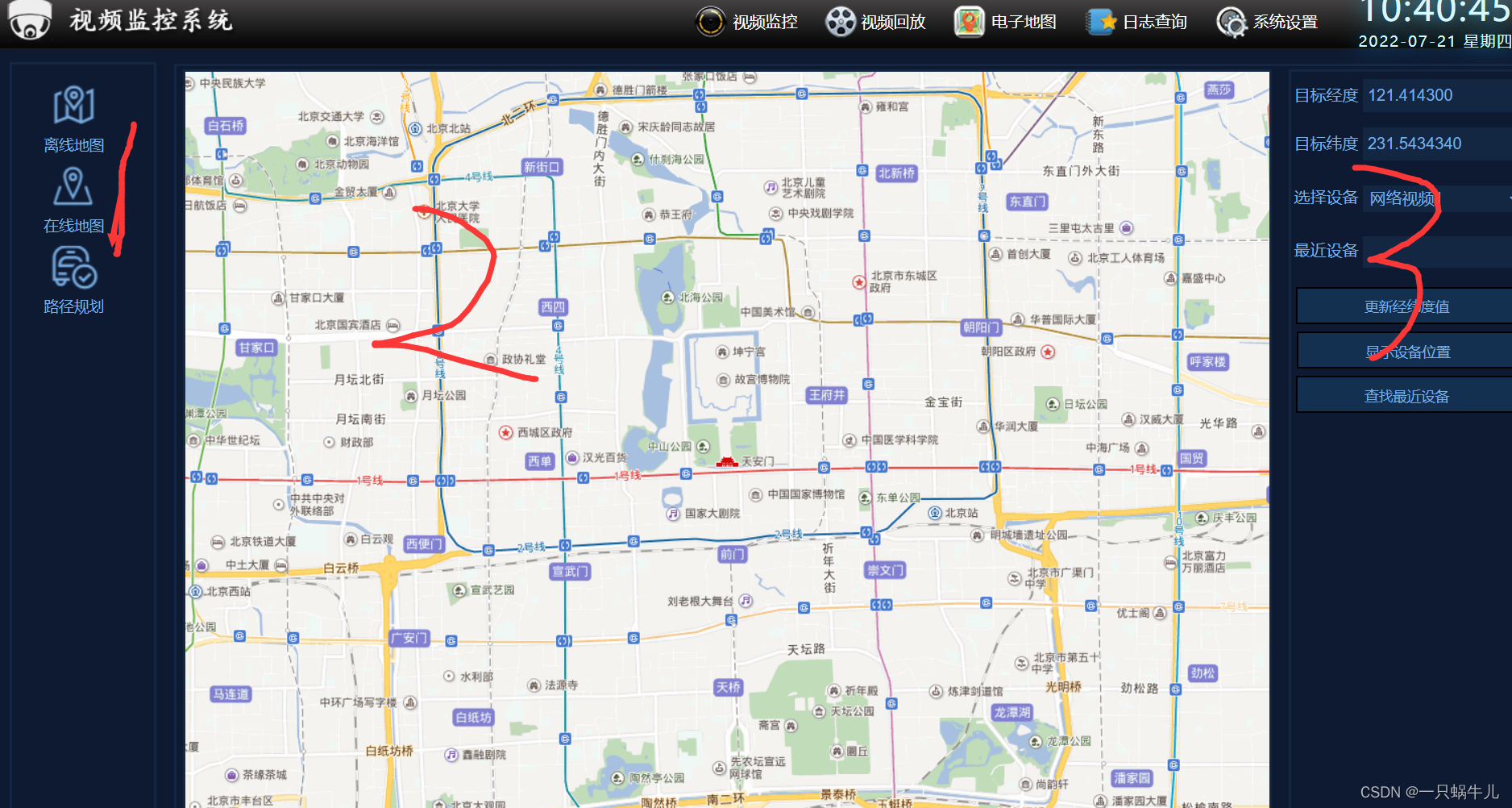
三、 电子地图界面
这个界面主要是对自己安装的设备进行统一管理,知道自己安装摄像头的位置

1 地图类型选择
2 选择后的展示效果
3 对应的操作界面
四 日志查询
主要对所有操作日志进行记录
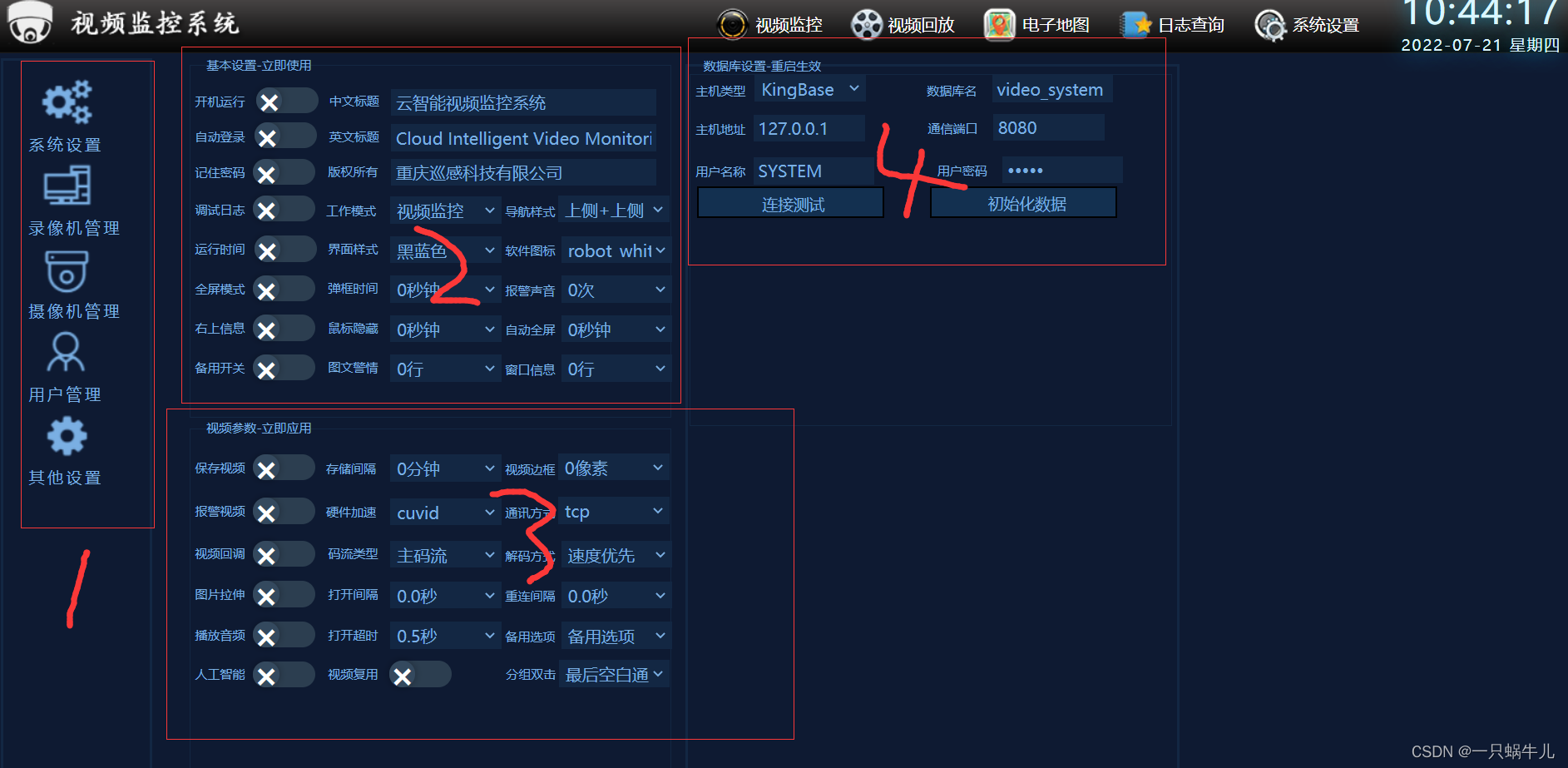
五 系统设置
对整个系统进行配置,包括数据库配置界面设置,、录像机设置用户管理和其他设置
1 主要是设置选择框,不同的设置具有不同的界面
2、基本设置界面
3 视频参数,立即应用
4 数据库设置
主要代码
<%--
Created by IntelliJ IDEA.
User: mi
Date: 2021-11-15
Time: 23:29
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html"; charset="utf-8" />
<title></title>
<link rel="stylesheet" href="css/normalize.min.css">
<link href="css/SystemConfig.css" rel="stylesheet" type="text/css">
<link href="css/choose1.css" rel="stylesheet" type="text/css">
<link rel="stylesheet" href="css/choose2.css">
<link rel="stylesheet" href="css/choose3.css">
<link rel="stylesheet" href="css/choose4.css">
<link rel="stylesheet" href="css/choose5.css">
<link rel="stylesheet" href="css/choose6.css">
<link rel="stylesheet" href="css/choose7.css">
<link rel="stylesheet" href="css/choose8.css">
<link rel="stylesheet" href="css/choose9.css">
<link rel="stylesheet" href="css/choose10.css">
<link rel="stylesheet" href="css/choose11.css">
<link rel="stylesheet" href="css/choose12.css">
<link rel="stylesheet" href="css/choose13.css">
<link rel="stylesheet" href="css/choose14.css">
<link rel="stylesheet" href="css/choose15.css">
<link rel="stylesheet" href="css/choose16.css">
<link rel="stylesheet" href="css/choose17.css">
<link rel="stylesheet" href="css/choose17.css">
</head>
<body>
<div class="Left_SystemConfig">
<div class="System_Seeting">
<img class="SeetingPicture" src="img/System_Seeting.png" alt="">
<p class="System">系统设置</p>
</div>
<div class="VideoRecorderManagement">
<img class="SeetingPicture" src="img/VideoRecorderManagement.png" alt="">
<p class="System">录像机管理</p>
</div>
<div class="CameraManagement">
<img class="SeetingPicture" src="img/CameraManagement.png" alt="">
<p class="System">摄像机管理</p>
</div>
<div class="UserManagemet">
<img class="SeetingPicture" src="img/UserManagemet.png" alt="">
<p class="System">用户管理</p>
</div>
<div class="OthersSeeting">
<img class="SeetingPicture" src="img/OthersSeeting.png" alt="">
<p class="System">其他设置</p>
</div>
</div>
<div class="right_SystemXiangying">
<div class="SystemSeeting_JieMian">
<div class="First_BaseSeeting">
<div class="BaseSeeting">
<p class="BaseTittle">基本设置-立即使用</p>
<div class="Kaijiyunxing">
<p class="StartRunning">开机运行</p>
<input id="chck1" type="checkbox">
<label for="chck1" class="check-trail1">
<span class="check-handler1"></span>
</label>
<p class="Chinesetittle">中文标题</p>
<input class="ChineseBiaoTi" value="云智能视频监控系统" type="text">
</div>
<div class="Zidongdenglu">
<p class="AutoLogin">自动登录</p>
<input id="chck2" type="checkbox">
<label for="chck2" class="check-trail2">
<span class="check-handler2"></span>
</label>
<p class="EnglishTitle">英文标题</p>
<input class="EnglishBiaoTi" type="text" value="Cloud Intelligent Video Monitoring System">
</div>
<div class="jizhumima">
<P class="RemenberSecrect">记住密码</P>
<input id="chck3" type="checkbox">
<label for="chck3" class="check-trail3">
<span class="check-handler3"></span>
</label>
<p class="BanQuan">版权所有</p>
<input class="BanQuanChoose" type="text" value="重庆巡感科技有限公司">
</div>
<div class="tiaoshirizhi">
<p class="DialogRecored">调试日志</p>
<input id="chck4" type="checkbox">
<label for="chck4" class="check-trail4">
<span class="check-handler4"></span>
</label>
<p class="WorkModdle">工作模式</p>
<select name="" class="WorkModdleChoose">
<option value="">视频监控</option>
<option value="">机器人监控</option>
<option value="">无人机监控</option>
</select>
<p class="DaoHangStyle">导航样式</p>
<select name="" class="DaoHangStyleChoose">
<option value="">上侧+上侧</option>
<option value="">左侧+左侧</option>
<option value="">左侧+上侧</option>
<option value="">上侧+左侧</option>
</select>
</div>
<div class="yunxingshijian">
<p class="RunningTime">运行时间</p>
<input id="chck5" type="checkbox">
<label for="chck5" class="check-trail5">
<span class="check-handler5"></span>
</label>
<p class="JieMianStyle">界面样式</p>
<select name="" class="JieMianStyleChoose">
<option value="">黑蓝色</option>
<option value="">软件黑</option>
<option value="">视频黑</option>
<option value="">深黑色</option>
<option value="">深蓝色</option>
<option value="">深灰色</option>
<option value="">扁平黑</option>
<option value="">扁平蓝</option>
<option value="">扁平灰</option>
<option value="">浅黑色</option>
<option value="">浅蓝色</option>
<option value="">浅灰色</option>
<option value="">普通黑</option>
<option value="">普通蓝</option>
<option value="">普通灰</option>
<option value="">大蓝色</option>
<option value="">大紫色</option>
<option value="">大灰色</option>
</select>
<p class="SoftWareTuBiao">软件图标</p>
<select name="" class="SoftWareTuBiaoChoose">
<option value="">robot_white</option>
<option value="">icon_o×f1d1</option>
<option value="">robot_black</option>
<option value="">robot_green</option>
<option value="">uavs_blue</option>
<option value="">uavs_white</option>
<option value="">video_black</option>
<option value="">other_white</option>
</select>
</div>
<div class="quanpingmoshi">
<p class="QuanPingMOLDLE">全屏模式</p>
<input id="chck6" type="checkbox">
<label for="chck6" class="check-trail6">
<span class="check-handler6"></span>
</label>
<p class="TanKungTime">弹框时间</p>
<select name="" class="TanKuangTimeChoose">
<option value="">0秒钟</option>
<option value="">3秒钟</option>
<option value="">5秒钟</option>
<option value="">10秒钟</option>
<option value="">20秒钟</option>
<option value="">30秒钟</option>
<option value="">60秒钟</option>
<option value="">120秒钟</option>
<option value="">10000秒钟</option>
</select>
<p class="BaoJIngShengYing">报警声音</p>
<select name="" class="BaoJingShengYingChoose">
<option value="">0次</option>
<option value="">1次</option>
<option value="">3次</option>
<option value="">5次</option>
<option value="">10次</option>
<option value="">20次</option>
<option value="">50次</option>
<option value="">100次</option>
<option value="">150次</option>
</select>
</div>
<div class="youshangxinxi">
<P class="RightUpMessage">右上信息</P>
<input id="chck7" type="checkbox">
<label for="chck7" class="check-trail7">
<span class="check-handler7"></span>
</label>
<p class="MooseHide">鼠标隐藏</p>
<select name="" class="MooseHideChoose">
<option value="">0秒钟</option>
<option value="">10秒钟</option>
<option value="">20秒钟</option>
<option value="">30秒钟</option>
<option value="">60秒钟</option>
<option value="">120秒钟</option>
</select>
<p class="AutoQuanPing">自动全屏</p>
<select name="" class="AutoQuanPingChoose">
<option value="">0秒钟</option>
<option value="">10秒钟</option>
<option value="">20秒钟</option>
<option value="">30秒钟</option>
<option value="">60秒钟</option>
<option value="">120秒钟</option>
</select>
</div>
<div class="beiyongkaiguan">
<p class="OtherOpenAndClose">备用开关</p>
<input id="chck8" type="checkbox">
<label for="chck8" class="check-trail8">
<span class="check-handler8"></span>
</label>
<p class="PictureJingQing">图文警情</p>
<select name="" class="PictureJingQingChoose">
<option value="">0行</option>
<option value="">1行</option>
<option value="">3行</option>
<option value="">5行</option>
<option value="">10行</option>
<option value="">15行</option>
<option value="">20行</option>
<option value="">25行</option>
<option value="">30行</option>
<option value="">50行</option>
</select>
<p class="WindowMessage">窗口信息</p>
<select name="" class="WindowMessageChoose">
<option value="">0行</option>
<option value="">1行</option>
<option value="">3行</option>
<option value="">5行</option>
<option value="">10行</option>
<option value="">15行</option>
<option value="">20行</option>
<option value="">25行</option>
<option value="">30行</option>
<option value="">50行</option>
</select>
</div>
</div>
<div class="CameraBaseSeeting">
<p class="VideoCanShu">视频参数-立即应用</p>
<div class="baocunshiping">
<p class="SaveShiPing">保存视频</p>
<input id="chck9" type="checkbox">
<label for="chck9" class="check-trail9">
<span class="check-handler9"></span>
</label>
<p class="SaveTime">存储间隔</p>
<select name="" class="SaveTimeChoose">
<option value="">0分钟</option>
<option value="">1分钟</option>
<option value="">3分钟</option>
<option value="">5分钟</option>
<option value="">10分钟</option>
<option value="">20分钟</option>
<option value="">30分钟</option>
<option value="">60分钟</option>
</select>
<p class="VideoBianKuang">视频边框</p>
<select name="" class="VideoBianKuangChoose">
<option value="">0像素</option>
<option value="">1像素</option>
<option value="">2像素</option>
<option value="">3像素</option>
<option value="">4像素</option>
<option value="">5像素</option>
</select>
</div>
<div class="baojingshiping">
<p class="BJshiPing">报警视频</p>
<input id="chck10" type="checkbox">
<label for="chck10" class="check-trail10">
<span class="check-handler10"></span>
</label>
<p class="HardWareJiaSu">硬件加速</p>
<select name="" class="HardWareJiaSuChoose">
<option value="">cuvid</option>
<option value="">none</option>
<option value="">qsv</option>
<option value="">cuvid</option>
<option value="">vaapi</option>
<option value="">vdpau</option>
<option value="">dxva2</option>
<option value="">d3d11va</option>
</select>
<p class="CoumuniteWay">通讯方式</p>
<select name="" class="CoumuniteWayChoose">
<option value="">tcp</option>
<option value="">udp</option>
</select>
</div>
<div class="shipinghuidiao">
<p class="VideoBackPlay">视频回调</p>
<input id="chck11" type="checkbox">
<label for="chck11" class="check-trail11">
<span class="check-handler11"></span>
</label>
<p class="MaliuType">码流类型</p>
<select name="" class="MaliuTypeChoose">
<option value="">主码流</option>
<option value="">子码流</option>
</select>
<p class="JieMaWay">解码方式</p>
<select name="" class="JieMaWayChoose">
<option value="">速度优先</option>
<option value="">质量优先</option>
<option value="">均衡处理</option>
<option value="">最快速度</option>
</select>
</div>
<div class="tupianlasheng">
<p class="PictureLaSheng">图片拉伸</p>
<input id="chck12" type="checkbox">
<label for="chck12" class="check-trail12">
<span class="check-handler12"></span>
</label>
<p class="OpenJianGe">打开间隔</p>
<select name="" class="OpenJianGeChoose">
<option value="">0.0秒</option>
<option value="">0.1秒</option>
<option value="">0.3秒</option>
<option value="">0.5秒</option>
<option value="">1.0秒</option>
<option value="">2.0秒</option>
<option value="">3.0秒</option>
<option value="">5.0秒</option>
</select>
<p class="ChongLianJianGe">重连间隔</p>
<select name="" class="ChongLianJianGeChoose">
<option value="">0.0秒</option>
<option value="">0.1秒</option>
<option value="">0.3秒</option>
<option value="">0.5秒</option>
<option value="">1.0秒</option>
<option value="">2.0秒</option>
<option value="">3.0秒</option>
<option value="">5.0秒</option>
</select>
</div>
<div class="bofangyingping">
<p class="PlayYinPing">播放音频</p>
<input id="chck13" type="checkbox">
<label for="chck13" class="check-trail13">
<span class="check-handler13"></span>
</label>
<p class="OpenChaoShi">打开超时</p>
<select name="" class="OpenChaoShiChoose">
<option value="">0.5秒</option>
<option value="">1秒</option>
<option value="">3秒</option>
<option value="">5秒</option>
<option value="">8秒</option>
<option value="">10秒</option>
<option value="">15秒</option>
<option value="">30秒</option>
</select>
<p class="BeiYongXuanXiang">备用选项</p>
<select name="" class="BeiYongXuanXiangChoose">
<option value="">备用选项</option>
</select>
</div>
<div class="rengongzhineng">
<p class="PeopleZhineng">人工智能</p>
<input id="chck14" type="checkbox">
<label for="chck14" class="check-trail14">
<span class="check-handler14"></span>
</label>
<p class="VideoFuYong">视频复用</p>
<input id="chck15" type="checkbox">
<label for="chck15" class="check-trail15">
<span class="check-handler15"></span>
</label>
<p class="FenZuSuangji">分组双击</p>
<select name=""class="FenZuSuangjiChoose" >
<option>最后空白通道</option>
<option>从头清空通道</option>
</select>
</div>
</div>
</div>
<div class="Second_BaseSeeting">
<p class="MysqlConfig">数据库设置-重启生效</p>
<div class="ShuJuKutype">
<div class="zhujileixing">
<p class="zhujiType">主机类型</p>
<select name="" class="zhujiTypeChoose">
<option value="">KingBase</option>
<option value="">ODBC</option>
<option value="">Sqlite</option>
<option value="">Mysql</option>
<option value="">SqlServer</option>
</select>
<p class="ShujukuName">数据库名</p>
<input type="text" class="ShujukuNameChoose" value="video_system">
</div>
<div class="zhujidizhi">
<p class="maindizhi">主机地址</p>
<input type="text" class="maindizhiChoose" value="127.0.0.1">
<p class="ComuniteDuankou">通信端口</p>
<input type="text" class="ComuniteDuankouChoose" value="8080">
</div>
<div class="yonghumingcheng">
<p class="UserMingCheng">用户名称</p>
<input type="text" class="UserMingChengChoose" value="SYSTEM">
<p class="UserMiMa">用户密码</p>
<input type="password"class="UserMiMaChoose" value="12345">
</div>
<div class="ButtonTwo">
<button class="ConnectTest"><p class="ConnectTestText">连接测试</p></button>
<button class="ChushiHuaDate"><p class="ChushiHuaDateText">初始化数据</p></button>
</div>
</div>
</div>
</div>
<div class="SystemSeeting_JieMian" style="display: none">
<div class="relateCaoZuo">
<button class="ADD"><img class="ADDPicture" src="img/add.png" alt=""><p class="ADDText">添加</p></button>
<button class="Save"><img class="SavePicture" src="img/Save.png" alt=""><p class="SaveText">保存</p></button>
<button class="deleteLuXiangJi"><img class="deleteLuXiangJiPicture" src="img/deleteLuXiangJi.png" alt=""><p class="deleteLuXiangJiText">删除</p></button>
<button class="ceXiao"><img class="ceXiaoPicture" src="img/Cexiao.png" alt=""><p class="CeXiaoText">撤销</p></button>
<button class="qingKong"><img class="qingKongpicture" src="img/qingKong.png" alt=""><p class="qingKongText">清空</p></button>
<button class="daoRu"><img class="daoRuPicture" src="img/DaoRu.png" alt=""><p class="DaoRuText">导入</p></button>
<button class="daoChu"><img class="daoChuPicture" src="img/daochu.png" alt=""><p class="daochuText">导出</p></button>
<button class="daYing"><img class="daYingPicture" src="img/daYing.png" alt=""><p class="daYingText">打印</p></button>
<button class="Excel"><img class="ExcelPicture" src="img/Excel.png" alt=""><p class="ExcelText">excel</p></button>
<input type="text" class="TiShi" value="提示→改动后立即应用">
</div>
</div>
<div class="SystemSeeting_JieMian" style="display: none">
<div class="relateCaoZuo1">
<button class="ADD1"><img class="ADDPicture1" src="img/add.png" alt=""><p class="ADDText1">添加</p></button>
<button class="Save1"><img class="SavePicture1" src="img/Save.png" alt=""><p class="SaveText1">保存</p></button>
<button class="deleteLuXiangJi1"><img class="deleteLuXiangJiPicture1" src="img/deleteLuXiangJi.png" alt=""><p class="deleteLuXiangJiText1">删除</p></button>
<button class="ceXiao1"><img class="ceXiaoPicture1" src="img/Cexiao.png" alt=""><p class="CeXiaoText1">撤销</p></button>
<button class="qingKong1"><img class="qingKongpicture1" src="img/qingKong.png" alt=""><p class="qingKongText1">清空</p></button>
<button class="daoRu1"><img class="daoRuPicture1" src="img/DaoRu.png" alt=""><p class="DaoRuText1">导入</p></button>
<button class="daoChu1"><img class="daoChuPicture1" src="img/daochu.png" alt=""><p class="daochuText1">导出</p></button>
<button class="daYing1"><img class="daYingPicture1" src="img/daYing.png" alt=""><p class="daYingText1">打印</p></button>
<button class="Excel1"><img class="ExcelPicture1" src="img/Excel.png" alt=""><p class="ExcelText1">excel</p></button>
<button class="SouSUO"><img class="SouSUOPicture" src="img/SOUSUO.png" alt=""><p class="souSUOText1">搜索</p></button>
<input type="text" class="TiShi1" value="提示→改动后立即应用">
</div>
</div>
<div class="SystemSeeting_JieMian" style="display: none">
<div class="relateCaoZuo2">
<button class="ADD2"><img class="ADDPicture2" src="img/add.png" alt=""><p class="ADDText2">添加</p></button>
<button class="Save2"><img class="SavePicture2" src="img/Save.png" alt=""><p class="SaveText2">保存</p></button>
<button class="deleteLuXiangJi2"><img class="deleteLuXiangJiPicture2" src="img/deleteLuXiangJi.png" alt=""><p class="deleteLuXiangJiText2">删除</p></button>
<button class="ceXiao2"><img class="ceXiaoPicture2" src="img/Cexiao.png" alt=""><p class="CeXiaoText2">撤销</p></button>
<button class="qingKong2"><img class="qingKongpicture2" src="img/qingKong.png" alt=""><p class="qingKongText2">清空</p></button>
<button class="daoRu2"><img class="daoRuPicture2" src="img/DaoRu.png" alt=""><p class="DaoRuText2">导入</p></button>
<button class="daoChu2"><img class="daoChuPicture2" src="img/daochu.png" alt=""><p class="daochuText2">导出</p></button>
<button class="daYing2"><img class="daYingPicture2" src="img/daYing.png" alt=""><p class="daYingText2">打印</p></button>
<button class="Excel2"><img class="ExcelPicture2" src="img/Excel.png" alt=""><p class="ExcelText2">excel</p></button>
<input type="text" class="TiShi2" value="提示→改动后立即应用">
</div>
</div>
<div class="SystemSeeting_JieMian" style="display: none">
<div class="SomeConfig">
<p class="CuankouConfig">串口配置-立即应用</p>
<div class="cuankoupeizhi">
<div class="CuankouA">
<p class="Conmunite">通信串口A</p>
<select name="" class="ConmunicatChoose">
<option value="">COM1</option>
<option value="">COM2</option>
<option value="">COM3</option>
<option value="">COM4</option>
<option value="">COM5</option>
<option value="">COM6</option>
<option value="">COM7</option>
<option value="">COM8</option>
<option value="">COM9</option>
<option value="">COM10</option>
</select>
<P class="BOTeLv">波特率A</P>
<select name="" class="BOTeLvChoose">
<option value="">4800</option>
<option value="">9600</option>
<option value="">112500</option>
</select>
</div>
<div class="cuankouB">
<p class="ConmuniteB">通信串口B</p>
<select name="" class="ConmunicatChooseB">
<option value="">COM1</option>
<option value="">COM2</option>
<option value="">COM3</option>
<option value="">COM4</option>
<option value="">COM5</option>
<option value="">COM6</option>
<option value="">COM7</option>
<option value="">COM8</option>
<option value="">COM9</option>
<option value="">COM10</option>
</select>
<P class="BOTeLvB">波特率B</P>
<select name="" class="BOTeLvChooseB">
<option value="">4800</option>
<option value="">9600</option>
<option value="">112500</option>
</select>
</div>
<div class="cuankouC">
<p class="ConmuniteC">通信串口C</p>
<select name="" class="ConmunicatChooseC">
<option value="">COM1</option>
<option value="">COM2</option>
<option value="">COM3</option>
<option value="">COM4</option>
<option value="">COM5</option>
<option value="">COM6</option>
<option value="">COM7</option>
<option value="">COM8</option>
<option value="">COM9</option>
<option value="">COM10</option>
</select>
<P class="BOTeLvC">波特率C</P>
<select name="" class="BOTeLvChooseC">
<option value="">4800</option>
<option value="">9600</option>
<option value="">112500</option>
</select>
</div>
<div class="cuankouD">
<p class="ConmuniteD">通信串口D</p>
<select name="" class="ConmunicatChooseD">
<option value="">COM1</option>
<option value="">COM2</option>
<option value="">COM3</option>
<option value="">COM4</option>
<option value="">COM5</option>
<option value="">COM6</option>
<option value="">COM7</option>
<option value="">COM8</option>
<option value="">COM9</option>
<option value="">COM10</option>
</select>
<P class="BOTeLvD">波特率D</P>
<select name="" class="BOTeLvChooseD">
<option value="">4800</option>
<option value="">9600</option>
<option value="">112500</option>
</select>
</div>
</div>
<div class="wangluopeizhi">
<p class="InternetConfig">网络配置-重启应用</p>
<div class="TCPdiZhi">
<p class="TcpWhere">TCP地址</p>
<input type="text" class="TcpWherechoose" value="127.0.0.1">
<p class="TCPDK">TCP端口</p>
<input type="text" class="TCPDKchoose" value="6000">
<button class="testtcp">测试TCP</button>
</div>
<div class="UDPdiZhi">
<p class="TCPjt">TCP监听</p>
<input type="text" class="TCPjtchoose" value="6000">
<p class="UDPjt">UDP监听</p>
<input type="text" class="UDPjtchoose" value="6000">
<button class="testudp">测试UDP</button>
</div>
</div>
</div>
</div>
</div>
<script>
var SystemSeeting_JieMian = document.getElementsByClassName('SystemSeeting_JieMian');
var SeetingPicture = document.getElementsByClassName('SeetingPicture');
for (let i = 0; i < SystemSeeting_JieMian.length; i++){
SeetingPicture[i].index = i;
console.log('for');
SeetingPicture[i].onclick = function () {
console.log(this.index);
for (let j = 0; j < SystemSeeting_JieMian.length; j++){
SystemSeeting_JieMian[j].style.display = 'none';
}
SystemSeeting_JieMian[this.index].style.display = 'block';
}
}
</script>
</body>
</html>