先放点官方介绍
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS,Android,Web(响应式),以及各种小程序(微信/支付宝/百度/头条/QQ/快手/钉钉/淘宝)等多个平台
安装:
 推荐下载app开发版
推荐下载app开发版
新建项目:

创建完毕后,我们就可以看到左侧出现了几个文件
这里介绍一下目录的意思:


新建页面:
右键目录,弹出新建页面


箭头标记,建议都选中,可以省很多事
运行项目:

找到顶部,单机运行

1.浏览器运行:直接选择想要运行的浏览器
2.真机运行:电脑连接手机,打开开发者模式,开启USB调试,授权设备,然后去项目点击运行到手机
3.在微信开发者工具里:直接选中下方的运行到小程序模拟器
开发规范:

组件:
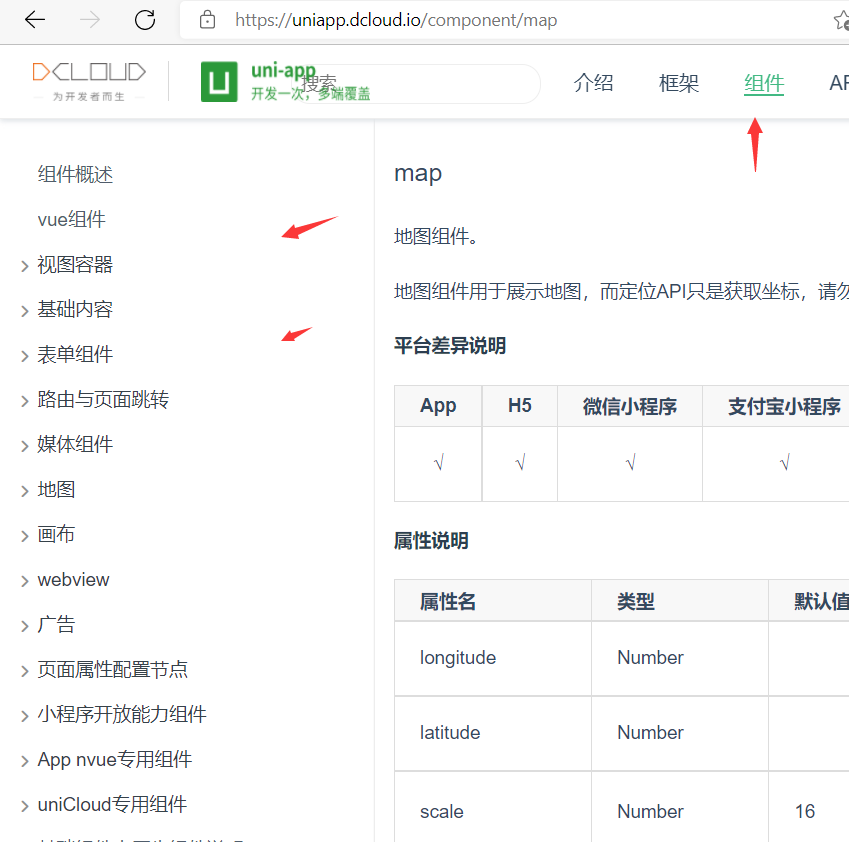
去uni-app官网
内置组件:

官网有很多内置组件可以直接使用
text:
user-select 文本可选(微信)
selectable 文本可选
image:
src 图片地址 ,
mode图片模式 windthFix|aspectFit
navigate(跳转组件):
url 跳转的路径,
open-type 打开的方式:
- navigate 跳转
- redirect 重定向
- switch 重启
- navigateBack 返回
- exit 退出
扩展组件:

选中扩展组件,找到需要使用的组件

点击下载安装,

直接导入到HBuilder
成功后就可以在template中使用:

生命周期:
应用生命周期:

页面生命周期:



条件编译:
条件(选择渲染到什么端)
H5是网页版,mp是小程序端,app-plus是app端
模板条件:

css条件:

