目录
一、问题描述
【1】众所周知,在veu项目开发过程中,我们常常会用到通过路由的方式在页面中传递数据。但是用到this.$route.query.ObjectData的页面,刷新后会导致this.$route.query.ObjectData数据丢失。
【2】例如:
A页面:
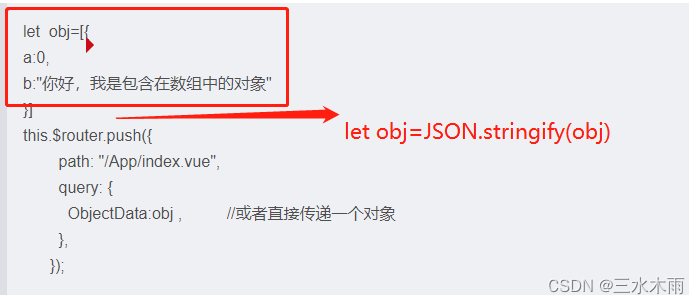
let obj=[{
a:0,
b:"你好,我是包含在数组中的对象"
}]
this.$router.push({
path: "/App/index.vue",
query: {
ObjectData:obj , //或者直接传递一个对象
},
});
index页面:
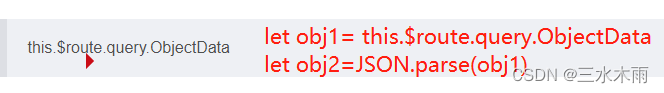
this.$route.query.ObjectData
当index页面刷新之后,再打印 this.$route.query.ObjectData,会得到一个[Object Object] 未知数据,导致报错!

二、 解决办法
【1】通过路由传递参数时候、,使用query方法传递
【2】传递对象,或者含有对象的数组,在传之前先把数据转换成字符串再进行传递--》JSON.stringify(),获取的时候把字符串转换成对象--》JSON.parse()