测开学习篇-html
1.标题 关键词 描述
<!DOCTYPE html>
<html lang="en">
<head>
<!-- 网页头部 -->
<meta charset="UTF-8">
<meta name="Keywords" content="网页关键字,搜索引擎搜索关键字后找到这个网页">
<meta name="Description" content="网页描述信息">
<title>标题 关键词 描述</title>
</head>
<body>
<!-- 网页内容 -->
顶顶顶
</body>
</html>
2.有序列表和无序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>有序列表和无序列表</title>
</head>
<body>
有序列表
<ol>
<!-- 不选择type类型默认使用1.2.3.排序 -->
<li>11</li>
<li>22</li>
<li>32</li>
</ol>
<ol type="A">
<!-- A.B.C.排序 -->
<li>11</li>
<li>22</li>
<li>32</li>
</ol>
<hr>
无序列表
<ul>
<!-- 不选择type类型默认使用实心小圆点.,还可以指定类型type空心小圆点等 -->
<li>11</li>
<li>22</li>
<li>32</li>
</ul>
</body>
</html>
3.div分区
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>div分区</title>
</head>
<body>
<div class="header">
<div class="logo">logo图片</div>
<nav>导航栏标签</nav>
</div>
<div class="banner">轮播图广告</div>
<div class="content">
<div class="aside">左侧导航栏</div>
<div class="main">主要内容区域</div>
</div>
<footer>底部标签</footer>
</body>
</html>
4.语义标签
div和span
对于div和span这两个元素,不少新手也不知道它们之间有什么区别,使用起来也很随便。因此,这里有必要简单介绍一下。
div和span没有任何语义,正是因为没有语义,这两个标签一般都是配合CSS来定义元素 样式的。
div和span区别如下:
(1 ) div是块元素,可以包含任何块元素和行内元素,不会与其他元素位于同一行;span 是行内元素,可以与其他行内元素位于同一行。
(2 ) div常用于页面中较大块的结构划分,然后配合CSS来操作;span 一般用来包含文字等, 它没有结构的意义,纯粹是应用样式。当其他行内元素都不适合的时候,可以用span来配合CSS 操作。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>语义标签</title>
</head>
<body>
<div>
<!-- span标签本身没什么作用,但是可以通过css来控制span的样式 -->
<span>姓名:</span><span>李牧</span>
</div>
</body>
</html>
5.表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!-- 表格基本结构 -->
<table>
<tr>
<td>第一行第一格</td>
<td>第一行第二格</td>
<td>第一行第三格</td>
</tr>
<tr>
<td>第二行第一格</td>
<td>第二行第二格</td>
<td>第二行第三格</td>
</tr>
</table>
<!-- 表格完整结构 边框border="1"-->
<table border="1">
<caption>表格标题</caption>
<!-- 表头 -->
<thead>
<tr>
<th>用例标题</th>
<th>预取结果</th>
<th>测试结果</th>
</tr>
</thead>
<!-- 表身 -->
<tbody>
<tr>
<td>正确账号密码登录</td>
<td>登录成功</td>
<td>测试成功</td>
</tr>
<tr>
<td>错误账号密码登录</td>
<td>登录失败</td>
<td>测试成功</td>
</tr>
<!-- 表脚 -->
<tfoot>
<tr>
<td>表脚1</td>
<td>表脚2</td>
<td>表脚3</td>
</tr>
</tfoot>
</tbody>
</table>
</body>
</html>
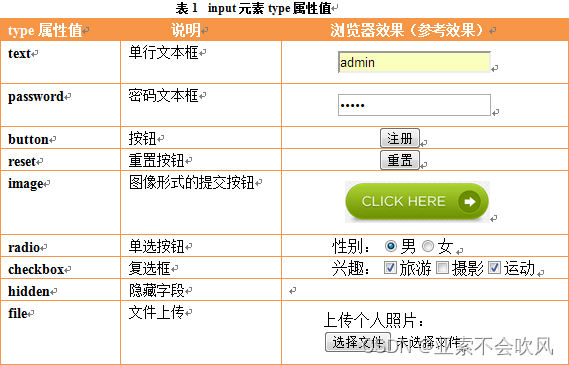
6.表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<form action="http://127.0.0.1/login" method="post">
<p>
姓名 <input type="text">
</p>
<p>
年龄 <input type="text">
</p>
<p>
<!-- 单选框radio,选男的话给后端的参数就是 sex:1 -->
<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="2">女
</p>
<p>
<!-- 复选框checkbox, checked默认选择-->
<input type="checkbox" name="game" checked>lol
<input type="checkbox" name="game" checked>部落冲突
<input type="checkbox" name="game">原神
</p>
<p>
<input type="submit">
</p>
</form>
</body>
</html>