相对布局
(一)相对布局概述
顾名思义,相对布局就是让内部的 View 根据其他 View 或者 Parent 的位置来确定自己的摆放位置和尺寸。比如你买了套沙发,你告诉师傅把沙发放到客厅内,面对电视机并且和茶几平行,靠墙摆放。其中沙发就是我们的目标 View,客厅就是 Parent,电视机和茶几就是其他的 View。这样一来,就能够准确的确定出你希望摆放的位置。RelativeLayout 的原理就是这样,我们可以指定某个 View 相对于它的兄弟 View 而言的摆放位置(比如在 TextView 的左边 10 dp或者在上面 25 dp),另外也可以指定它在父布局(RelativeLayout)中的摆放位置。RelativeLayout 应该说是在 Android GUI 设计中最常用的布局方式。
1、布局特点
在相对布局中,一个控件的位置取决于它和其它控件的相对关系
优点:使用比较灵活
缺点:复杂,掌握较难
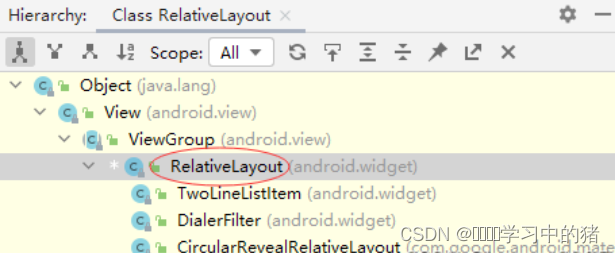
2、继承关系图
RelativeLayout类是ViewGroup的子类

3、常用属性
(1)相对于父容器居中
| 属性 | 含义 |
|---|---|
| layout_centerInParent | 在父容器居中 |
| layout_centerHorizontal | 在父容器水平居中(true 、 false) |
| layout_centerVertical | 在父容器垂直居中 |
(2)相对于父容器对齐
| 属性 | 含义 |
|---|---|
| layout_alignParentLeft | 与父容器左对齐 |
| layout_alignParentRight | 与父容器右对齐 |
| layout_alignParentTop | 与父容器顶对齐 |
| layout_alignParentBottom | 与父容器底对齐 |
(3)相对于其它控件位置
| 属性 | 含义 |
|---|---|
| layout_toLeftOf | 在……左边 |
| layout_toRightOf | 在……右边 |
| layout_above | 在……上面 |
| layout_below | 在……下面 |
(4)相对于其它控件对齐
| 属性 | 含义 |
|---|---|
| layout_alignLeft | 与……左对齐 |
| layout_alignRight | 与……右对齐 |
| layout_alignTop | 与……顶对齐 |
| layout_alignBottom | 与……底对齐 |
| layout_alignBaseLine | 与……基线对齐 |
(5)标识符问题
| 标识符 | 含义 |
|---|---|
| @+id/button | 创建新的id(建议使用) |
| @id/button | 引用已有的id |
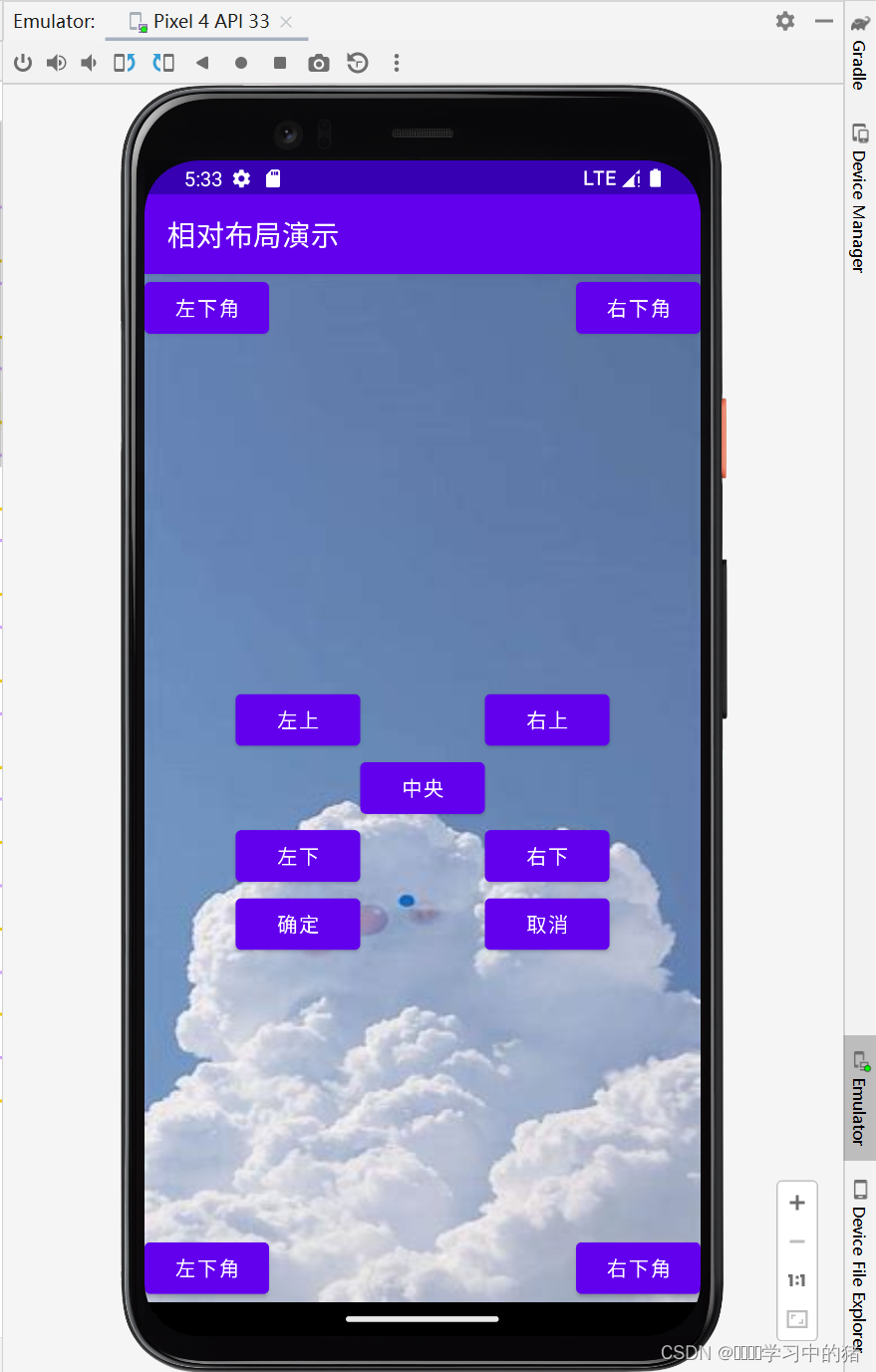
(二)案例演示:相对布局演示
1、创建安卓应用
- 基于Empty Activity创建安卓应用 - RelativeLayoutDemo

- 点击finish

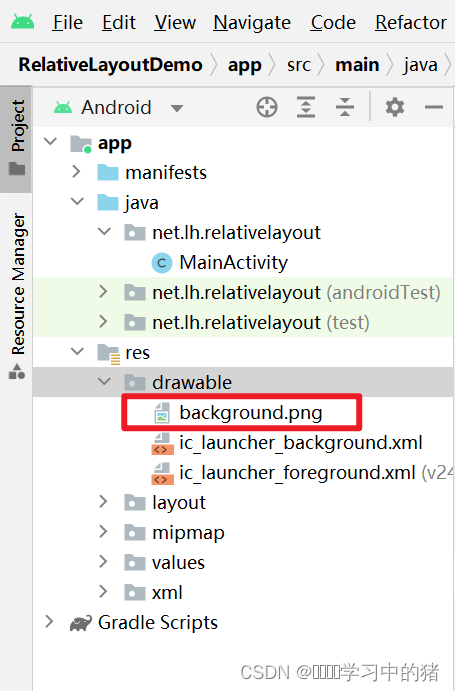
2、准备图片素材
- 将准备好的背景图片拷贝到drawable目录

3、字符串资源文件
- 字符串资源文件 - strings.xml

<resources>
<string name="app_name">相对布局演示</string>
<string name="upper_left_corner">左上角</string>
<string name="upper_right_corner">右上角</string>
<string name="lower_left_corner">左下角</string>
<string name="lower_right_corner">右下角</string>
<string name="center">中央</string>
<string name="upper_left">左上</string>
<string name="upper_right">右上</string>
<string name="lower_left">左下</string>
<string name="lower_right">右下</string>
<string name="ok">确定</string>
<string name="cancel">取消</string>
</resources>
4、主布局资源文件
-
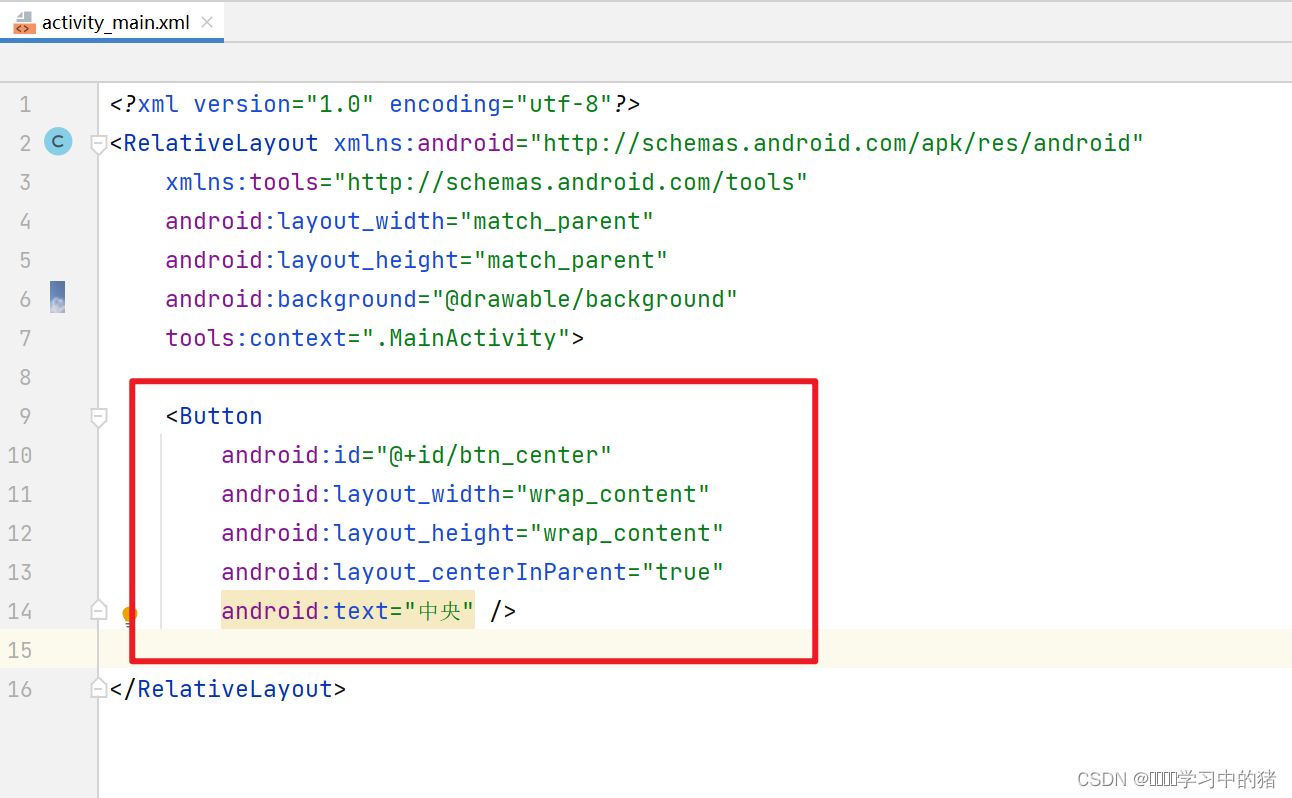
主布局资源文件 - activity_main.xml

-
分析界面:首先确定【中央】按钮,然后其它按钮可以根据与它的相对位置关系来定位。【左上角】按钮、【右上角】按钮、【左下角】按钮与【右下角】按钮可以根据它与父容器的对齐方式来确定。
-
添加中央按钮

-
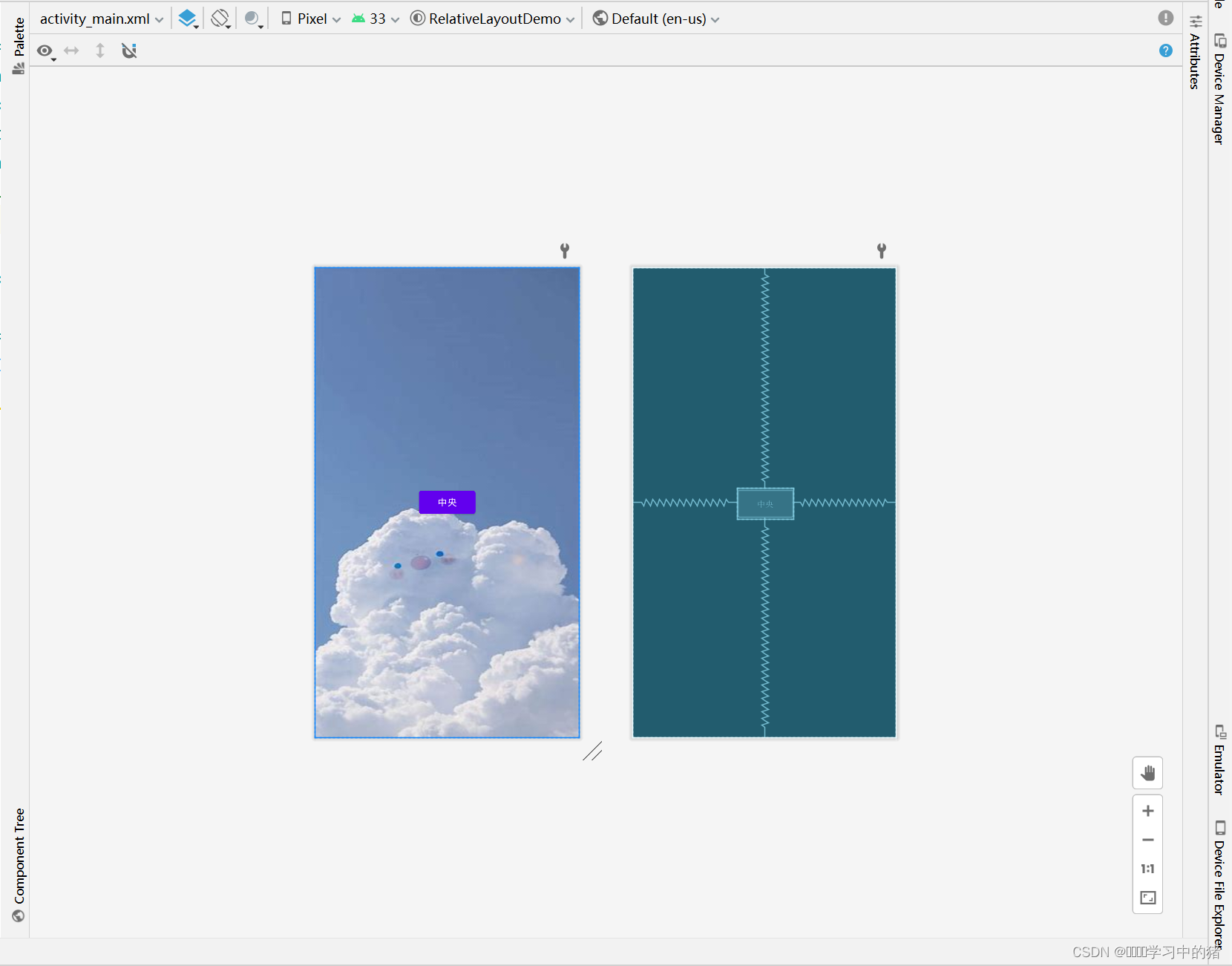
查看预览效果

-
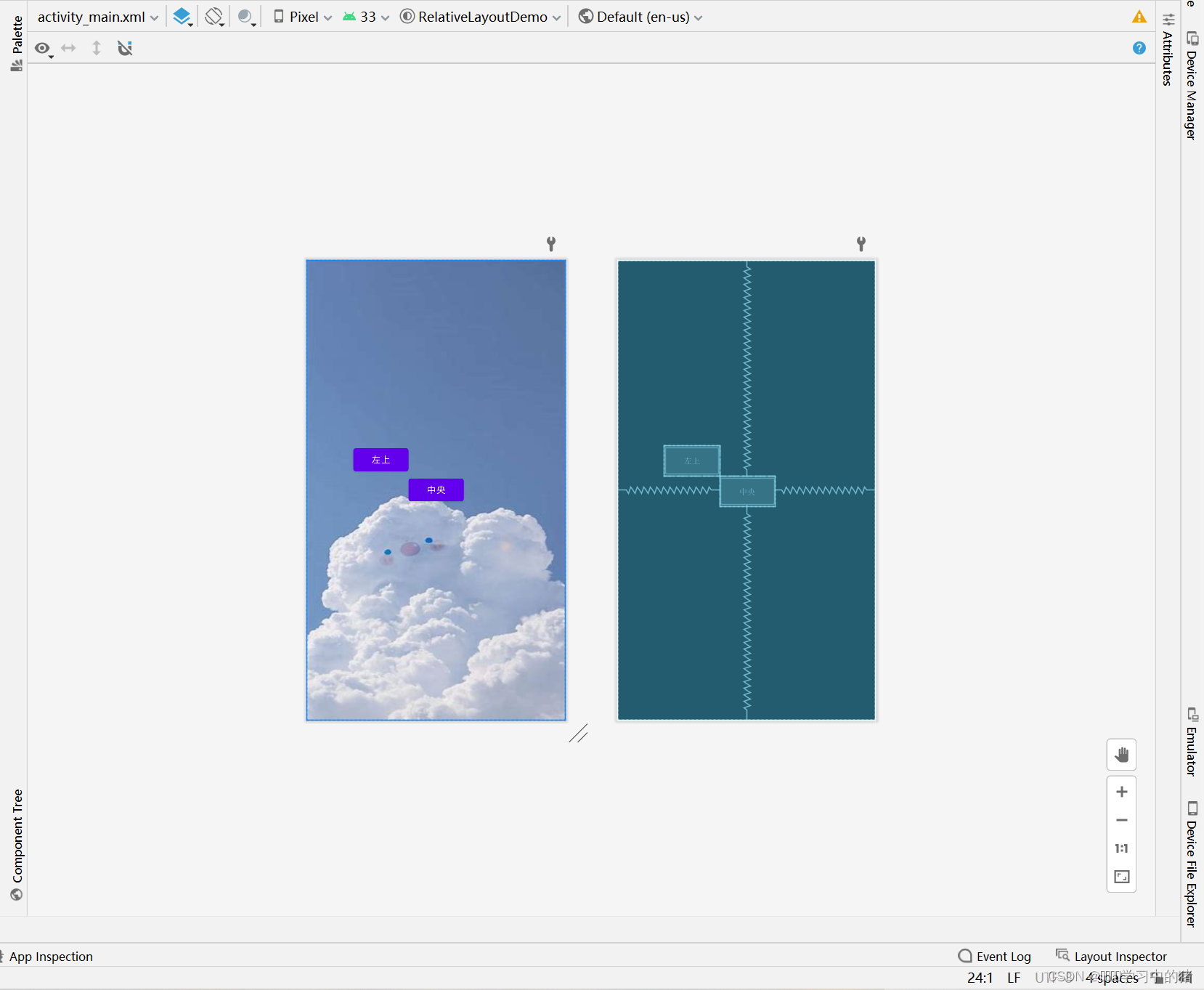
以【中央】按钮为参考点,添加【左上】按钮

-
查看预览效果

-
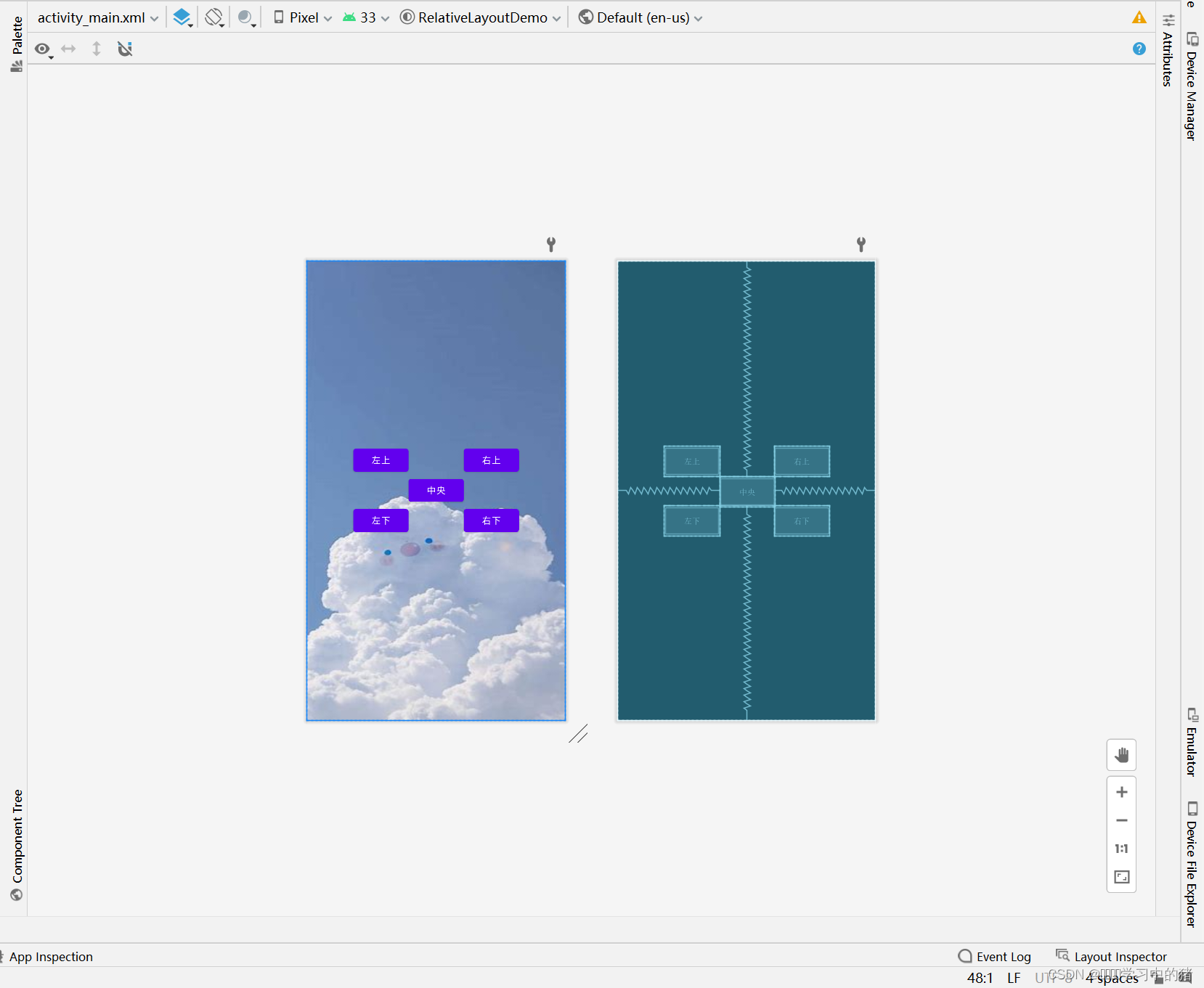
同理,添加【右上】、【左下】和【右下】按钮

-
查看游览效果

-
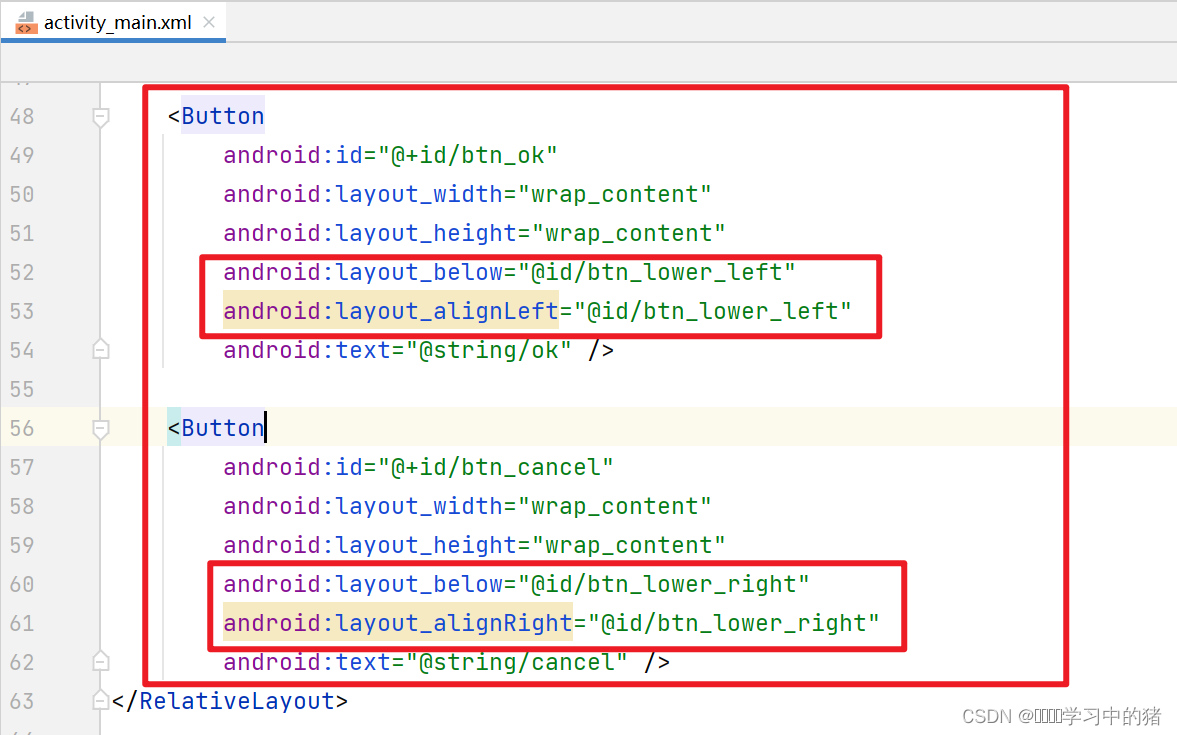
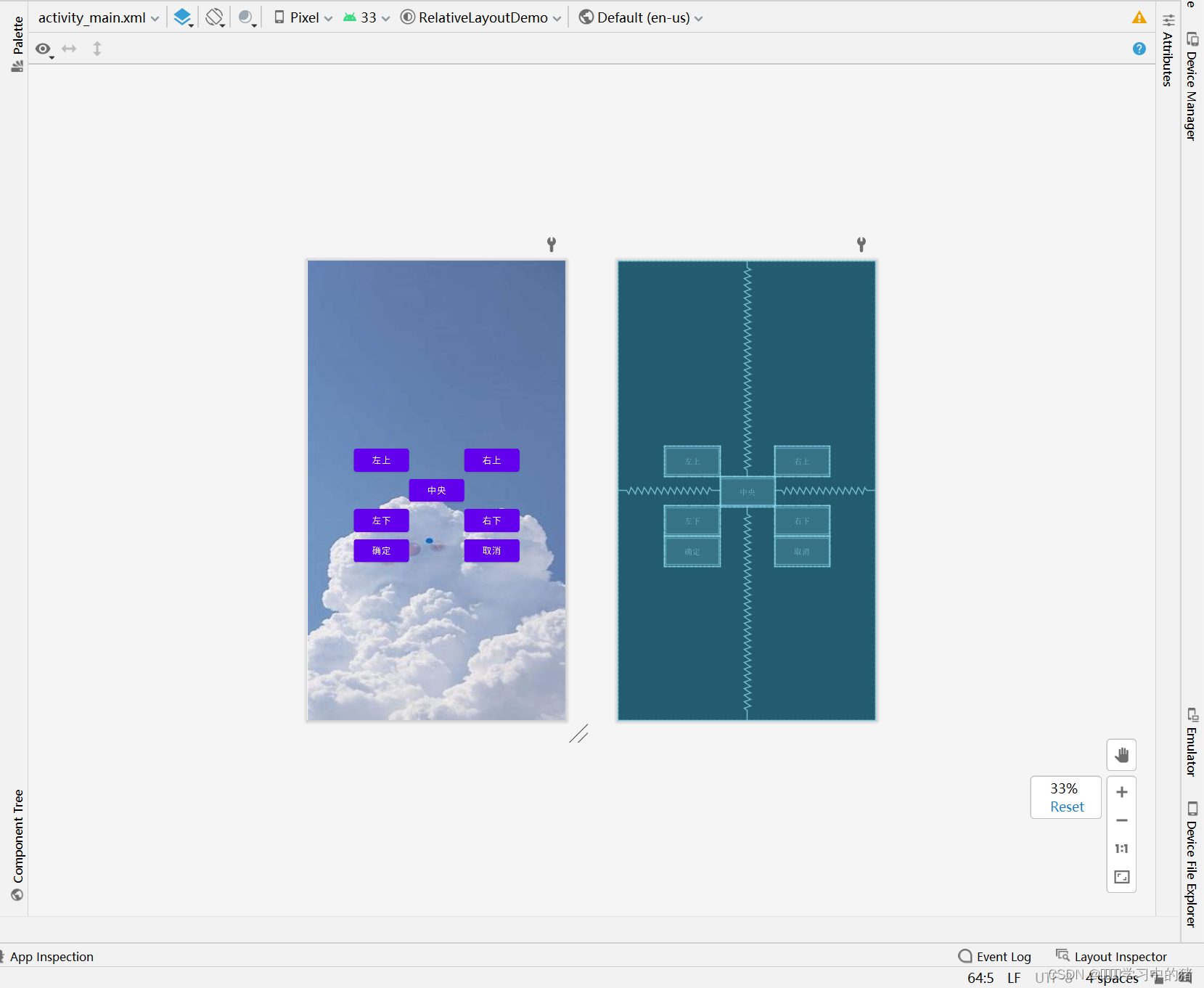
在【左下】按钮正下方添加【确定】按钮,同理在【右下】按钮正下方添加【取消】按钮

-
查看预览效果

-
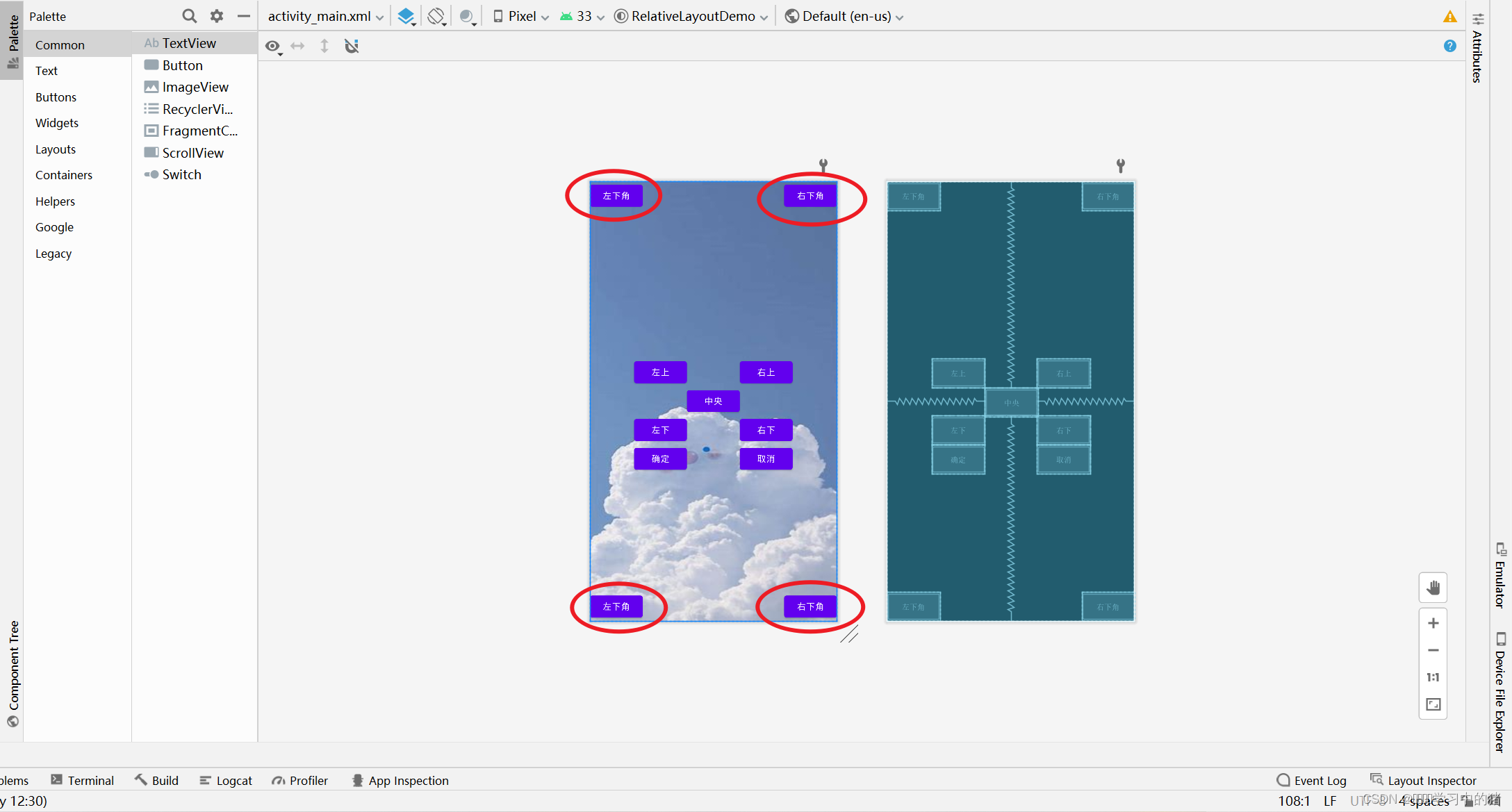
添加【左上角】、【右上角】、【左下角】和【右下角】按钮

5、启动应用,查看效果
- 查看11个按钮的相对位置