一、Fragment概述
- Fragment是android3.0引入的新API,它代表Activity的子模板,所以可以把fragment理解为Activity片段。
- Fragment必须被“嵌入”Avtivity中使用,因此Fragment也拥有自己的生命周期,不过Fragment的生命周期受Activity所控制,也就是说Activity停止的时候,Activity中所有的Fragment都会被停止。其他状态也是一样。
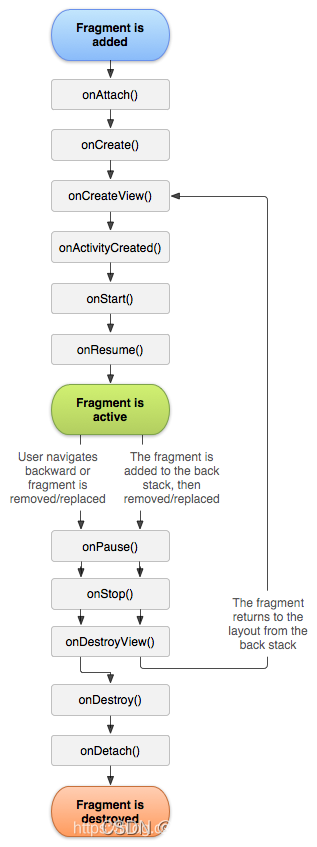
二、Fragment生命周期

三、切换碎片案例
涉及知识点
1.Activity (活动窗口)
2.Fragment(碎片、片段) - 碎片化学习(Fragmental Learning)
3.TextView(标签)
4.Button(按钮)
5.GestureDetector(手势侦测器)
6.GestureListener(手势监听器)
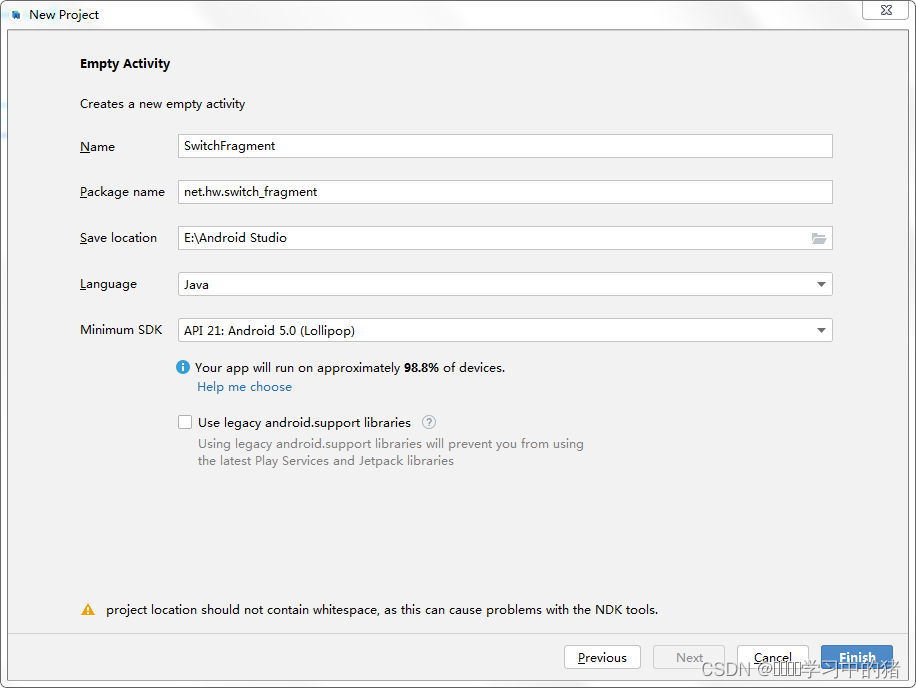
1、创建安卓应用
- 基于Empty Activity创建安卓应用 -SwitchFragment

- 点击finish按钮

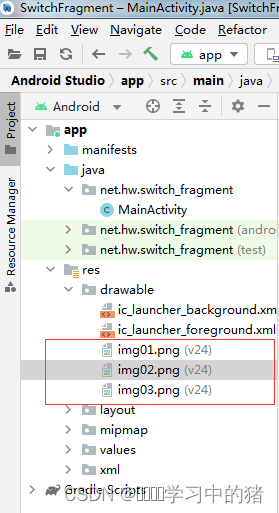
- 准备好三张图片拷贝到drawable目录下

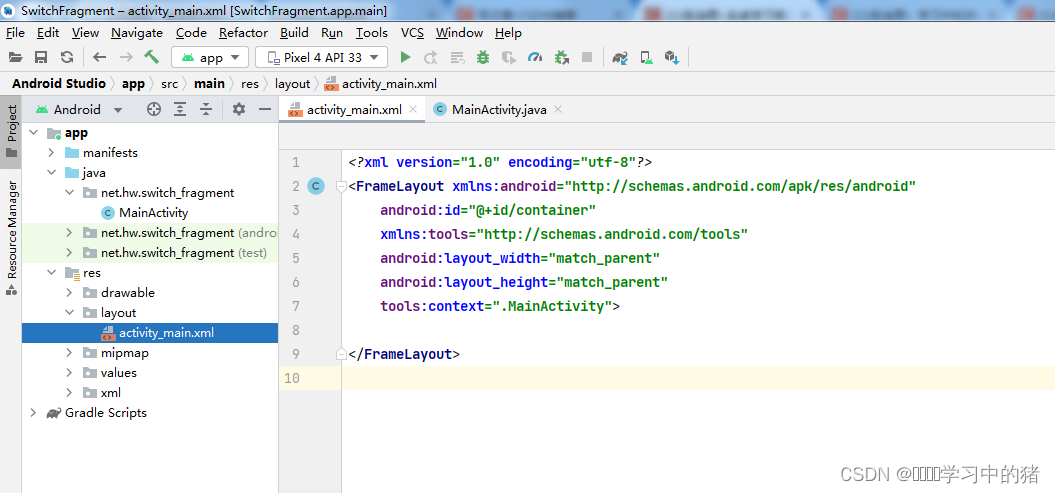
- 主布局资源文件activity_main.xml

- 代码如下
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/container"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
</FrameLayout>
-
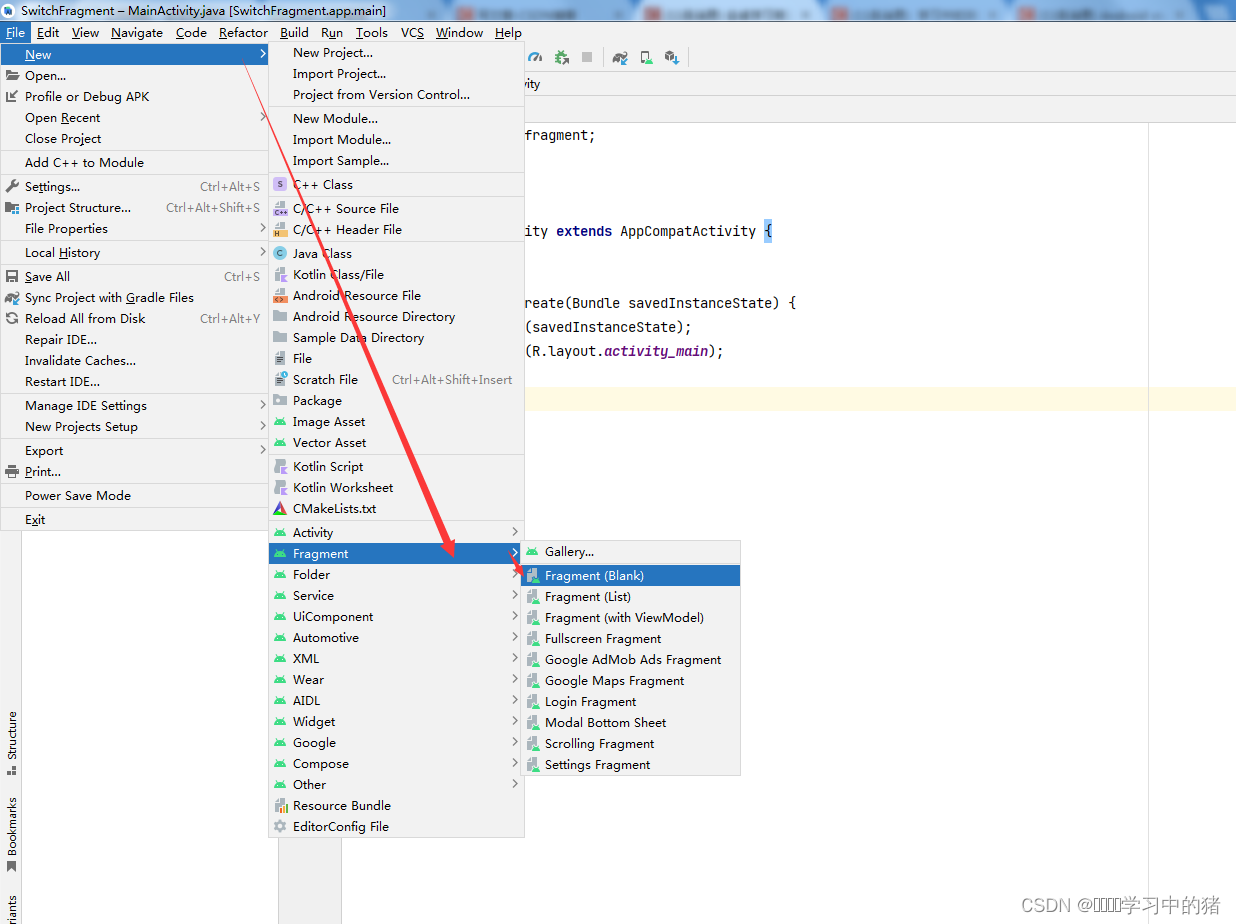
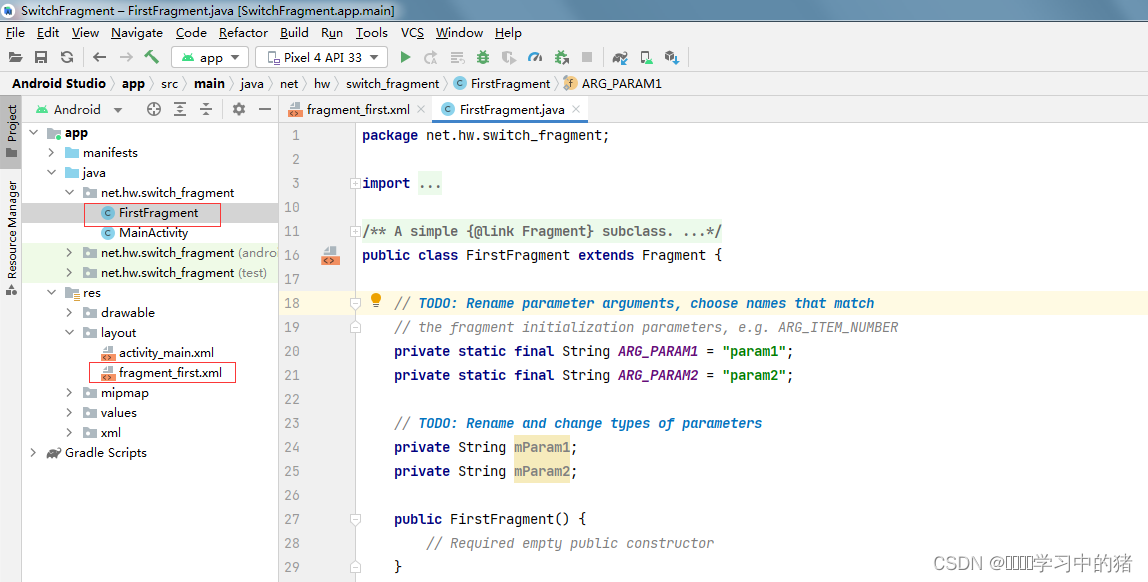
基于模板创建第一个碎片 - FirstFragment

-
将碎片名称设置为 - FirstFragment


-
这里需要修改第一个碎片的布局文件fragment_first.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img01"
android:gravity="center"
android:orientation="vertical"
tools:context=".FirstFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="@string/first_fragment"
android:textColor="#ff0000"
android:textSize="25sp" />
<Button
android:id="@+id/btnNextFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"/>
</LinearLayout>
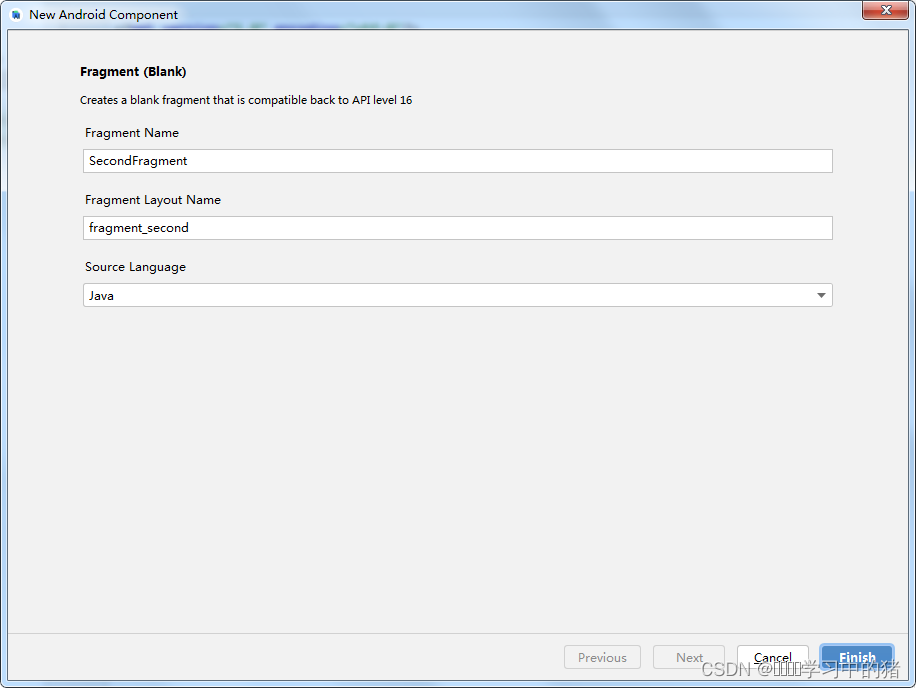
- 基于模板创建第二碎片 - SecondFragment


- 修改第二个碎片的布局文件fragment_second.xml
- 代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img01"
android:gravity="center"
android:orientation="vertical"
tools:context=".FirstFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="@string/first_fragment"
android:textColor="#ff0000"
android:textSize="25sp" />
<Button
android:id="@+id/btnNextFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"/>
</LinearLayout>
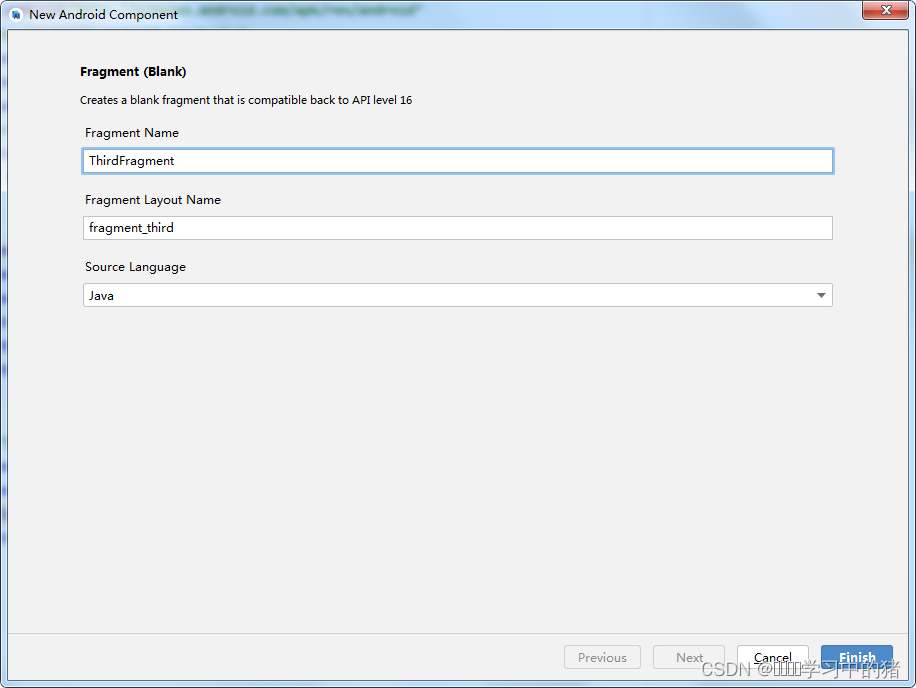
- 基于模板创建第三个碎片 - ThirdFragment


- 修改第三个碎片的布局文件fragment_third.xml
- 代码如下
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/img03"
android:gravity="center"
android:orientation="vertical"
tools:context=".FirstFragment">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="20dp"
android:text="@string/third_fragment"
android:textColor="#0000ff"
android:textSize="25sp" />
<Button
android:id="@+id/btnNextFragment"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="doNextFragment"
android:text="@string/next_fragment"/>
</LinearLayout>
-
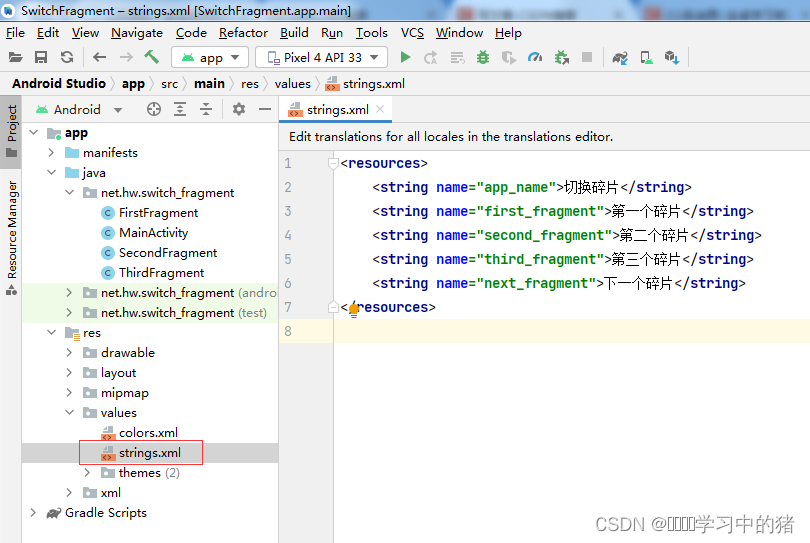
字符串资源文件strings.xml

-
代码如下
<resources>
<string name="app_name">切换碎片</string>
<string name="first_fragment">第一个碎片</string>
<string name="second_fragment">第二个碎片</string>
<string name="third_fragment">第三个碎片</string>
<string name="next_fragment">下一个碎片</string>
</resources>
- 主界面类MainActivity

- 代码如下
package net.hw.switch_fragment;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.FragmentManager;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 利用布局资源文件设置用户界面
setContentView(R.layout.activity_main);
// 获取碎片管理器
FragmentManager fm = getSupportFragmentManager();
// 在主容器里添加第一个碎片
fm.beginTransaction().add(R.id.container, new FirstFragment()).commit();
}
}
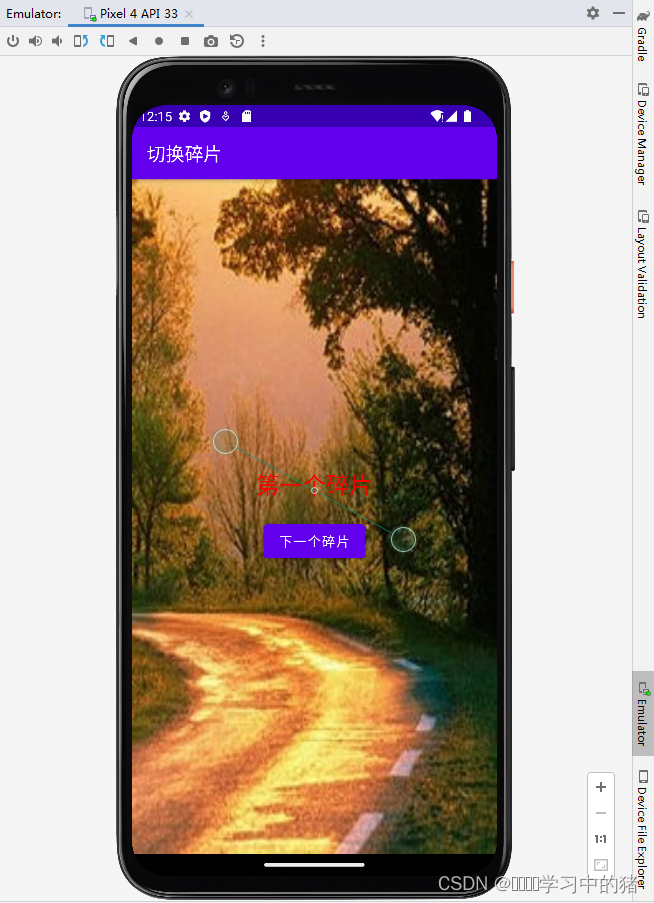
启动应用,查看效果

- 这个时候,单击【下一个碎片】按钮,程序会报错
第一个碎片界面类 - FirstFragment

- 代码如下
package net.hw.switch_fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
public class FirstFragment extends Fragment {
private Button btnNextFragment;
public FirstFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_first, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new SecondFragment())
.commit();
}
});
// 返回视图
return view;
}
}
第二个碎片界面类 - SecondFragment

- 代码如下
package net.hw.switch_fragment;
import android.os.Bundle;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
public class SecondFragment extends Fragment {
private Button btnNextFragment;
public SecondFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_second, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new ThirdFragment())
.commit();
}
});
// 返回视图
return view;
}
}
第三个碎片界面类 - ThirdFragment

- 代码如下
package net.hw.switch_fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import androidx.fragment.app.Fragment;
public class ThirdFragment extends Fragment {
private Button btnNextFragment;
public ThirdFragment() {
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// 获取碎片视图
View view = inflater.inflate(R.layout.fragment_third, container, false);
// 通过资源标识获得控件实例
btnNextFragment = view.findViewById(R.id.btnNextFragment);
// 给按钮注册监听器
btnNextFragment.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
getFragmentManager().beginTransaction()
.addToBackStack("next")
.replace(R.id.container, new FirstFragment())
.commit();
}
});
// 返回视图
return view;
}
}
启动应用,查看效果
