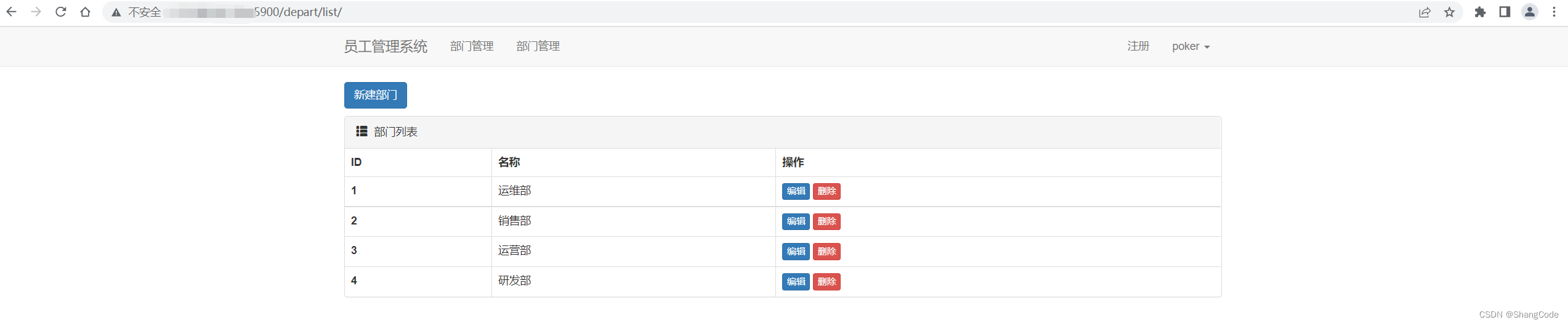
部门管理
部门列表
修改myproject/myproject/urls.py
from django.contrib import admin
from django.urls import path
from employee_management import views
urlpatterns = [
path('admin/', admin.site.urls),
path('depart/list/', views.depart_list),
]
修改myproject/employee_management/views.py
from turtle import title
from django.shortcuts import render, redirect
from employee_management.models import Department,UserInfo
# Create your views here.
def depart_list(request):
"""部门列表"""
depart_list = Department.objects.all()
return render(request, "depart_list.html", {
"depart_list": depart_list})
在myproject/employee_management/templates下新建depart_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="/static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
<!-- 导航条, https://v3.bootcss.com/components/#navbar -->
<nav class="navbar navbar-default">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">员工管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">部门管理</a></li>
<li><a href="#">部门管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">poker <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- 新建区域 -->
<div>
<div class="container">
<div style="margin-bottom: 10px">
<a class="btn btn-primary" href="/depart/add/" target="_blank">新建部门</a>
</div>
<div>
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">
<span class="glyphicon glyphicon-th-list" aria-hidden="true" style="margin-right: 5px;"></span>
<span>部门列表</span>
</div>
<!-- Table -->
<table class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>名称</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for obj in depart_list %}
<tr>
<th>{
{ obj.id }}</th>
<td>{
{ obj.title }}</td>
<td>
<button type="button" class="btn btn-primary btn-xs">编辑</button>
<button type="button" class="btn btn-danger btn-xs">删除</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</div>
<script src="/static/js/jquery-3.6.1.min.js"></script>
<script src="/static/plugins/bootstrap-3.4.1/js/bootstrap.min.js"></script>
</body>
</html>

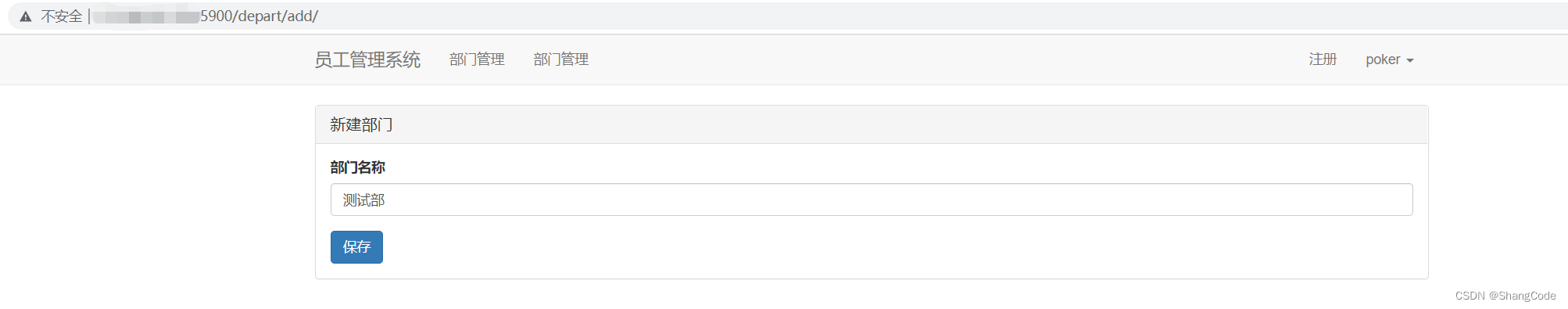
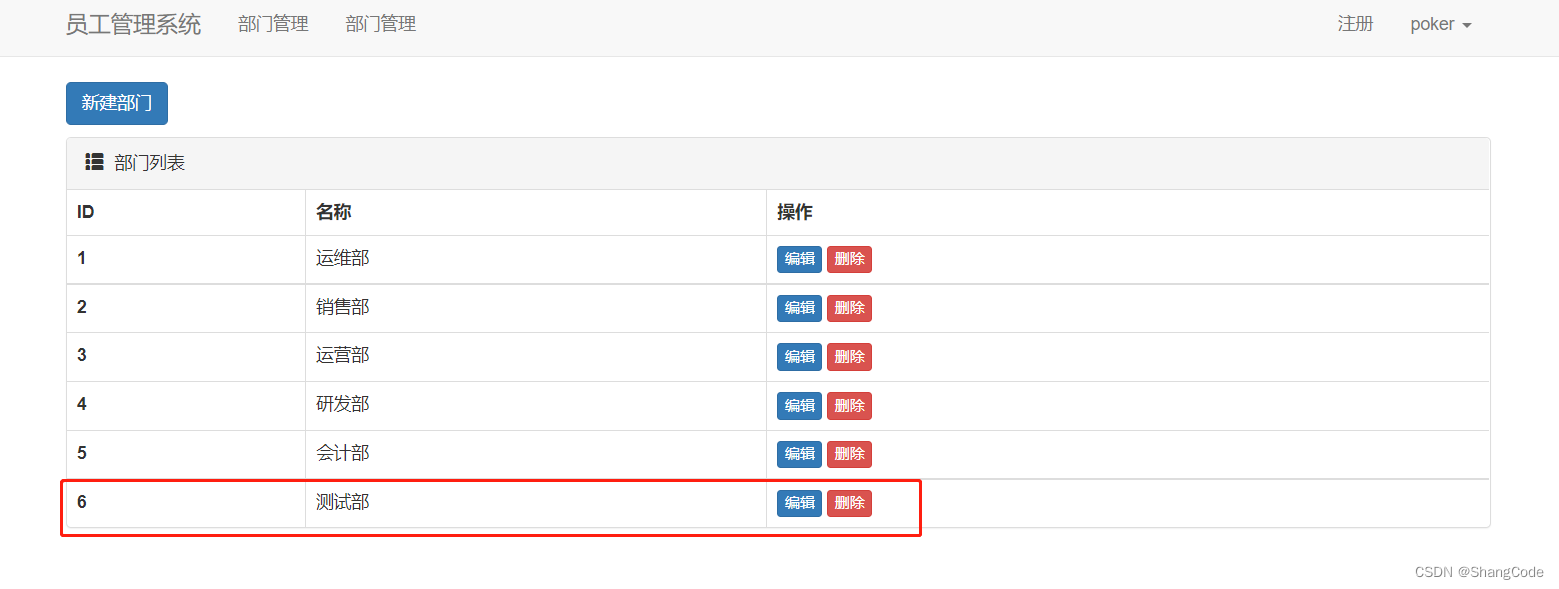
部门添加
修改myproject/myproject/urls.py
from django.contrib import admin
from django.urls import path
from employee_management import views
urlpatterns = [
path('admin/', admin.site.urls),
path('depart/list/', views.depart_list),
path('depart/add/', views.depart_add),
]
修改myproject/employee_management/views.py
def depart_add(request):
"""部门添加"""
if request.method == "GET":
return render(request, "depart_add.html")
# 获取用户提交的部门数据
depart_title = request.POST.get("depart_title")
# 保存到数据库
Department.objects.create(title=depart_title)
return redirect("/depart/list/")
在myproject/employee_management/templates下新建depart_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="/static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
<div>
<!-- 导航条, https://v3.bootcss.com/components/#navbar -->
<nav class="navbar navbar-default">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">员工管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">部门管理</a></li>
<li><a href="#">部门管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">poker <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">新建部门</h3>
</div>
<div class="panel-body">
<form action="/depart/add/" method="post">
{% csrf_token %}
<div class="form-group">
<label>部门名称</label>
<input type="text" class="form-control" placeholder="部门名称" name="depart_title">
</div>
<button type="submit" class="btn btn-primary">保存</button>
</form>
</div>
</div>
</div>
</body>
</html>


部门删除
修改myproject/myproject/urls.py
from django.contrib import admin
from django.urls import path
from employee_management import views
urlpatterns = [
path('admin/', admin.site.urls),
path('depart/list/', views.depart_list),
path('depart/add/', views.depart_add),
path('depart/delete/', views.depart_delete),
]
修改myproject/employee_management/views.py
def depart_delete(request):
"""部门删除"""
nid = request.GET.get('nid')
Department.objects.filter(id=nid).delete()
# 重定向回部门列表
return redirect("/depart/list/")
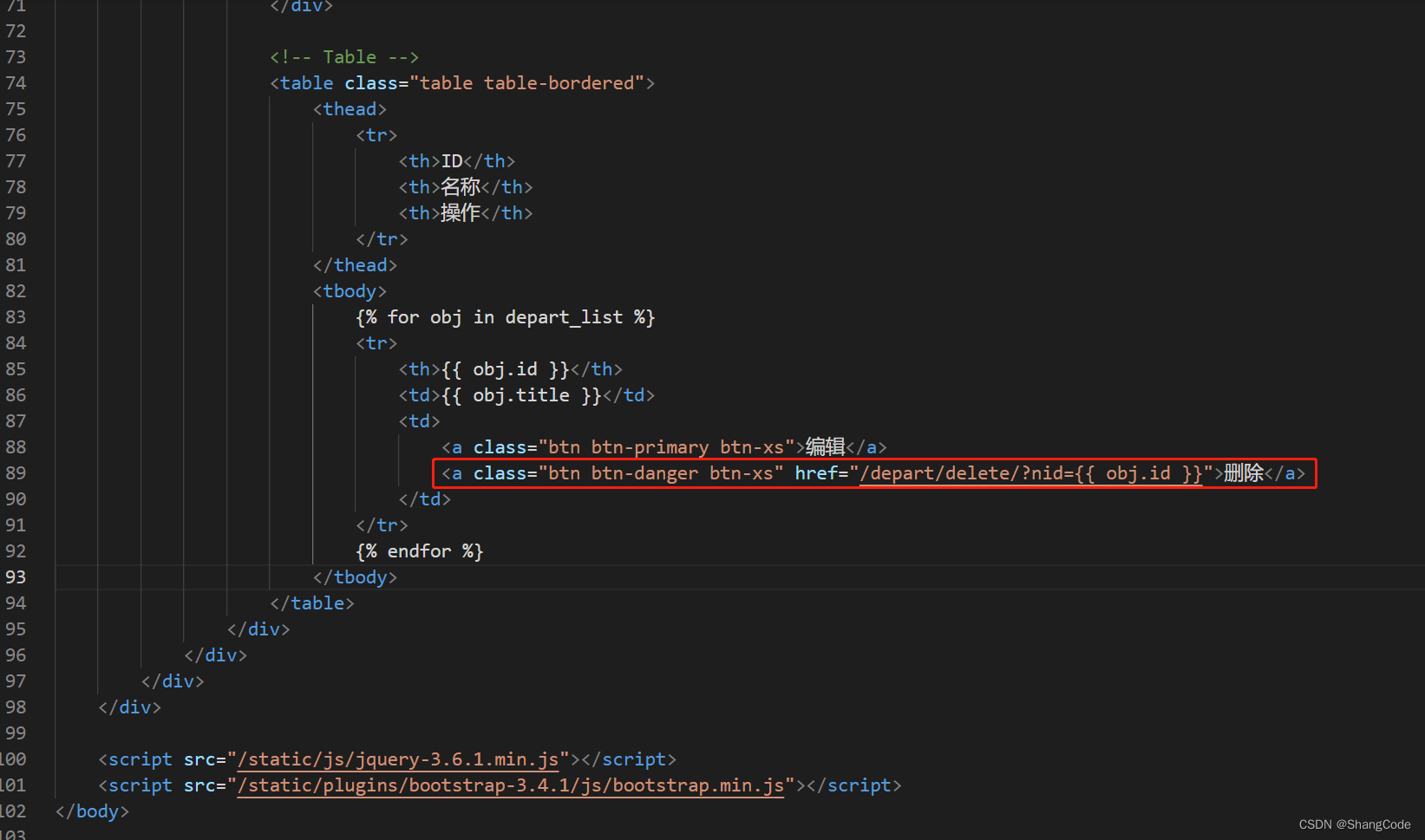
修改myproject/employee_management/templates/depart_list.html
<tbody>
{% for obj in depart_list %}
<tr>
<th>{
{ obj.id }}</th>
<td>{
{ obj.title }}</td>
<td>
<a class="btn btn-primary btn-xs">编辑</a>
<a class="btn btn-danger btn-xs" href="/depart/delete/?nid={
{ obj.id }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>

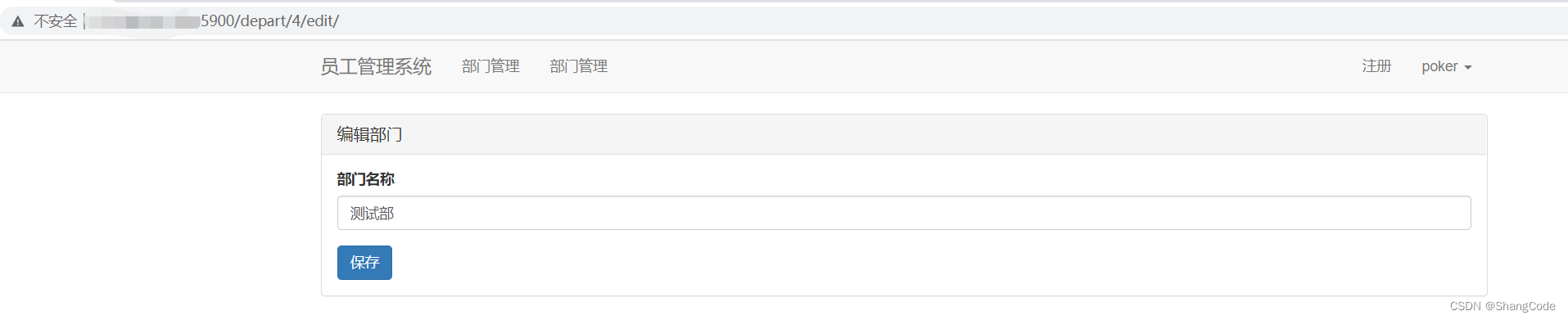
部门编辑
修改myproject/myproject/urls.py
from django.contrib import admin
from django.urls import path
from employee_management import views
urlpatterns = [
path('admin/', admin.site.urls),
path('depart/list/', views.depart_list),
path('depart/add/', views.depart_add),
path('depart/delete/', views.depart_delete),
path('depart/<int:nid>/edit/', views.depart_edit),
]
修改myproject/employee_management/views.py
def depart_edit(request, nid):
"""部门编辑"""
if request.method == "GET":
# 根据nid,获取数据
row_object = Department.objects.filter(id=nid).first()
return render(request, 'depart_edit.html', {
"row_object": row_object})
# 如果是POST请求,保存修改
depart_title = request.POST.get('depart_title')
Department.objects.filter(id=nid).update(title=depart_title)
# 重定向回部门列表
return redirect('/depart/list/')
新建myproject/employee_management/templates/depart_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="/static/plugins/bootstrap-3.4.1/css/bootstrap.css">
<link rel="stylesheet" href="/static/plugins/font-awesome-4.7.0/css/font-awesome.css">
<style>
.navbar {
border-radius: 0;
}
</style>
</head>
<body>
<div>
<!-- 导航条, https://v3.bootcss.com/components/#navbar -->
<nav class="navbar navbar-default">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">员工管理系统</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="#">部门管理</a></li>
<li><a href="#">部门管理</a></li>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button"
aria-haspopup="true" aria-expanded="false">poker <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</div>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">编辑部门</h3>
</div>
<div class="panel-body">
<form action="/depart/{
{ row_object.id }}/edit/" method="post">
{% csrf_token %}
<div class="form-group">
<label>部门名称</label>
<input type="text" class="form-control" placeholder="部门名称" name="depart_title" value="{
{ row_object.title }}">
</div>
<button type="submit" class="btn btn-primary">保存</button>
</form>
</div>
</div>
</div>
</body>
</html>

修改myproject/employee_management/templates/depart_list.html
<tbody>
{% for obj in depart_list %}
<tr>
<th>{
{ obj.id }}</th>
<td>{
{ obj.title }}</td>
<td>
<a class="btn btn-primary btn-xs" href="/depart/{
{ obj.id }}/edit/">编辑</a>
<a class="btn btn-danger btn-xs" href="/depart/delete/?nid={
{ obj.id }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
浏览器访问/depart/list/,点击"编辑"

修改后"保存"观察数据变化