JavaScript 高级4 :正则表达式
Date: January 19, 2023
Text: 正则表达式、正则表达式特殊字符、正则表达式中的替换
目标:
能够说出正则表达式的作用
能够写出简单的正则表达式
能够使用正则表达式对表单进行验证
能够使用正则表达式替换内容
正则表达式概述
什么是正则表达式
**正则表达式( Regular Expression )**是用于匹配字符串中字符组合的模式。在 JavaScript中,正则表达式也是对象。
正则表通常被用来检索、替换那些符合某个模式(规则)的文本,例如验证表单:用户名表单只能输入英文字母、数字或者下划线, 昵称输入框中可以输入中文(匹配)。此外,正则表达式还常用于过滤掉页面内容中的一些敏感词(替换),或从字符串中获取我们想要的特定部分(提取)等 。
其他语言也会使用正则表达式,本阶段我们主要是利用 JavaScript 正则表达式完成表单验证。
正则表达式的特点
-
灵活性、逻辑性和功能性非常的强。
-
可以迅速地用极简单的方式达到字符串的复杂控制。
-
对于刚接触的人来说,比较晦涩难懂。比如: ^\w+([-+.]\w+)@\w+([-.]\w+).\w+([-.]\w+)*$
-
实际开发,一般都是直接复制写好的正则表达式. 但是要求会使用正则表达式并且根据实际情况修改正则表达式. 比如用户名: /1{3,16}$/
正则表达式在 JavaScript 中的使用
创建正则表达式
在 JavaScript 中,可以通过两种方式创建一个正则表达式。
1. 通过调用 RegExp 对象的构造函数创建
var 变量名 = new RegExp(/表达式/);
2. 通过字面量创建
var 变量名 = /表达式/;
// 注释中间放表达式就是正则字面量
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // 正则表达式在js中的使用 // 1. 利用 RegExp对象来创建 正则表达式 var regexp = new RegExp(/123/); console.log(regexp); // 2. 利用字面量创建 正则表达式 var rg = /123/; // 3.test 方法用来检测字符串是否符合正则表达式要求的规范 console.log(rg.test(123)); console.log(rg.test('abc')); </script> </body> </html>
测试正则表达式 test
test() 正则对象方法,用于检测字符串是否符合该规则,该对象会返回 true 或 false,其参数是测试字符串。
regexObj.test(str)
- regexObj 是写的正则表达式
- str 我们要测试的文本
- 就是检测str文本是否符合我们写的正则表达式规范.
正则表达式中的特殊字符
正则表达式的组成
一个正则表达式可以由简单的字符构成,比如 /abc/,也可以是简单和特殊字符的组合,比如 /ab*c/ 。其中特殊字符也被称为元字符,在正则表达式中是具有特殊意义的专用符号,如 ^ 、$ 、+ 等。
特殊字符非常多,可以参考:
MDN:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Regular_Expressions
jQuery 手册:正则表达式部分
正则测试工具: http://tool.oschina.net/regex
这里我们把元字符划分几类学习 。
边界符
正则表达式中的边界符(位置符)用来提示字符所处的位置,主要有两个字符。

如果 ^ 和 $ 在一起,表示必须是精确匹配。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // 边界符 ^ $ var rg = /abc/; // 正则表达式里面不需要加引号 不管是数字型还是字符串型 // /abc/ 只要包含有abc这个字符串返回的都是true console.log(rg.test('abc')); console.log(rg.test('abcd')); console.log(rg.test('aabcd')); console.log('---------------------------'); var reg = /^abc/; console.log(reg.test('abc')); // true console.log(reg.test('abcd')); // true console.log(reg.test('aabcd')); // false console.log('---------------------------'); var reg1 = /^abc$/; // 精确匹配 要求必须是 abc字符串才符合规范 console.log(reg1.test('abc')); // true console.log(reg1.test('abcd')); // false console.log(reg1.test('aabcd')); // false console.log(reg1.test('abcabc')); // false </script> </body> </html>
字符类
字符类表示有一系列字符可供选择,只要匹配其中一个就可以了。所有可供选择的字符都放在方括号内。
- [] 方括号
/[abc]/.test('andy') // true
后面的字符串只要包含 abc 中任意一个字符,都返回 true 。
- [-] 方括号内部 范围符-
/^[a-z]$/.test(c') // true
方括号内部加上 - 表示范围,这里表示 a 到 z 26个英文字母都可以。
- [^] 方括号内部 取反符^
/[^abc]/.test('andy') // false
方括号内部加上 ^ 表示取反,只要包含方括号内的字符,都返回 false 。
注意和边界符 ^ 区别,边界符写到方括号外面。
- 字符组合
/[a-z1-9]/.test('andy') // true
方括号内部可以使用字符组合,这里表示包含 a 到 z 的26个英文字母和 1 到 9 的数字都可以。
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> //var rg = /abc/; 只要包含abc就可以 // 字符类: [] 表示有一系列字符可供选择,只要匹配其中一个就可以了 var rg = /[abc]/; // 只要包含有a 或者 包含有b 或者包含有c 都返回为true console.log(rg.test('andy')); console.log(rg.test('baby')); console.log(rg.test('color')); console.log(rg.test('red')); var rg1 = /^[abc]$/; // 三选一 只有是a 或者是 b 或者是c 这三个字母才返回 true console.log(rg1.test('aa')); console.log(rg1.test('a')); console.log(rg1.test('b')); console.log(rg1.test('c')); console.log(rg1.test('abc')); console.log('------------------'); var reg = /^[a-z]$/; // 26个英文字母任何一个字母返回 true - 表示的是a 到z 的范围 console.log(reg.test('a')); console.log(reg.test('z')); console.log(reg.test(1)); console.log(reg.test('A')); // 字符组合 var reg1 = /^[a-zA-Z0-9_-]$/; // 26个英文字母(大写和小写都可以)任何一个字母返回 true console.log(reg1.test('a')); console.log(reg1.test('B')); console.log(reg1.test(8)); console.log(reg1.test('-')); console.log(reg1.test('_')); console.log(reg1.test('!')); console.log('----------------'); // 如果中括号里面有^ 表示取反的意思 千万和 我们边界符 ^ 别混淆 var reg2 = /^[^a-zA-Z0-9_-]$/; console.log(reg2.test('a')); console.log(reg2.test('B')); console.log(reg2.test(8)); console.log(reg2.test('-')); console.log(reg2.test('_')); console.log(reg2.test('!')); </script> </body> </html>
量词符
量词符用来设定某个模式出现的次数。

-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // 量词符: 用来设定某个模式出现的次数 // 简单理解: 就是让下面的a这个字符重复多少次 // var reg = /^a$/; // * 相当于 >= 0 可以出现0次或者很多次 // var reg = /^a*$/; // console.log(reg.test('')); // console.log(reg.test('a')); // console.log(reg.test('aaaa')); // + 相当于 >= 1 可以出现1次或者很多次 // var reg = /^a+$/; // console.log(reg.test('')); // false // console.log(reg.test('a')); // true // console.log(reg.test('aaaa')); // true // ? 相当于 1 || 0 // var reg = /^a?$/; // console.log(reg.test('')); // true // console.log(reg.test('a')); // true // console.log(reg.test('aaaa')); // false // {3 } 就是重复3次 // var reg = /^a{3}$/; // console.log(reg.test('')); // false // console.log(reg.test('a')); // false // console.log(reg.test('aaaa')); // false // console.log(reg.test('aaa')); // true // {3, } 大于等于3 var reg = /^a{3,}$/; console.log(reg.test('')); // false console.log(reg.test('a')); // false console.log(reg.test('aaaa')); // true console.log(reg.test('aaa')); // true // {3,16} 大于等于3 并且 小于等于16 var reg = /^a{3,6}$/; console.log(reg.test('')); // false console.log(reg.test('a')); // false console.log(reg.test('aaaa')); // true console.log(reg.test('aaa')); // true console.log(reg.test('aaaaaaa')); // false </script> </body> </html>
案例:用户名验证
功能需求:
- 如果用户名输入合法, 则后面提示信息为 : 用户名合法,并且颜色为绿色
- 如果用户名输入不合法, 则后面提示信息为: 用户名不符合规范, 并且颜色为绿色
分析:
- 用户名只能为英文字母,数字,下划线或者短横线组成, 并且用户名长度为 6~16位.
- 首先准备好这种正则表达式模式 /$[a-zA-Z0-9-_]{6,16}^/
- 当表单失去焦点就开始验证.
- 如果符合正则规范, 则让后面的span标签添加 right 类.
- 如果不符合正则规范, 则让后面的span标签添加 wrong 类.
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> span { color: #aaa; font-size: 14px; } .right { color: green; } .wrong { color: red; } </style> </head> <body> <input type="text" class="uname"> <span>请输入用户名</span> <script> // 量词是设定某个模式出现的次数 var reg = /^[a-zA-Z0-9_-]{6,16}$/; // 这个模式用户只能输入英文字母 数字 下划线 短横线但是有边界符和[] 这就限定了只能多选1 // {6,16} 中间不要有空格 // console.log(reg.test('a')); // console.log(reg.test('8')); // console.log(reg.test('18')); // console.log(reg.test('aa')); // console.log('-------------'); // console.log(reg.test('andy-red')); // console.log(reg.test('andy_red')); // console.log(reg.test('andy007')); // console.log(reg.test('andy!007')); var uname = document.querySelector('.uname'); var span = document.querySelector('span'); uname.onblur = function() { if (reg.test(this.value)) { console.log('正确的'); span.className = 'right'; span.innerHTML = '用户名格式输入正确'; } else { console.log('错误的'); span.className = 'wrong'; span.innerHTML = '用户名格式输入不正确'; } } </script> </body> </html>
括号总结
- 大括号 量词符. 里面表示重复次数
- 中括号 字符集合。匹配方括号中的任意字符.
- 小括号 表示优先级
可以在线测试: https://c.runoob.com/
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script> // 中括号 字符集合.匹配方括号中的任意字符. // var reg = /^[abc]$/; // a 也可以 b 也可以 c 可以 a ||b || c // 大括号 量词符. 里面表示重复次数 // var reg = /^abc{3}$/; // 它只是让c重复三次 abccc // console.log(reg.test('abc')); // console.log(reg.test('abcabcabc')); // console.log(reg.test('abccc')); // 小括号 表示优先级 var reg = /^(abc){3}$/; // 它是让abcc重复三次 console.log(reg.test('abc')); console.log(reg.test('abcabcabc')); console.log(reg.test('abccc')); </script> </body> </html>
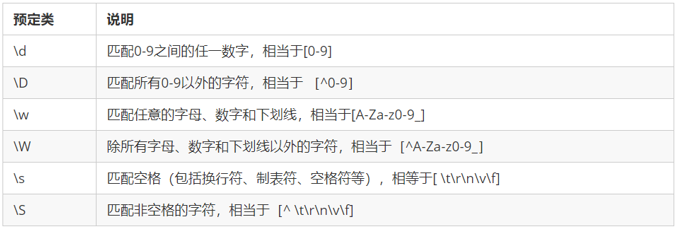
预定义类
预定义类指的是某些常见模式的简写方式。

案例:表单验证
分析:
- 手机号码: /^1[3|4|5|7|8][0-9]{9}$/
- QQ: [1-9][0-9]{4,} (腾讯QQ号从10000开始)
- 昵称是中文: 2{2,8}$
-
Code:
window.onload = function() { var regtel = /^1[3|4|5|7|8]\d{9}$/; // 手机号码的正则表达式 var regqq = /^[1-9]\d{4,}$/; // 10000 var regnc = /^[\u4e00-\u9fa5]{2,8}$/; var regmsg = /^\d{6}$/; var regpwd = /^[a-zA-Z0-9_-]{6,16}$/; var tel = document.querySelector('#tel'); var qq = document.querySelector('#qq'); var nc = document.querySelector('#nc'); var msg = document.querySelector('#msg'); var pwd = document.querySelector('#pwd'); var surepwd = document.querySelector('#surepwd'); regexp(tel, regtel); // 手机号码 regexp(qq, regqq); // qq号码 regexp(nc, regnc); // 昵称 regexp(msg, regmsg); // 短信验证 regexp(pwd, regpwd); // 密码框 // 表单验证的函数 function regexp(ele, reg) { ele.onblur = function() { if (reg.test(this.value)) { // console.log('正确的'); this.nextElementSibling.className = 'success'; this.nextElementSibling.innerHTML = '<i class="success_icon"></i> 恭喜您输入正确'; } else { // console.log('不正确'); this.nextElementSibling.className = 'error'; this.nextElementSibling.innerHTML = '<i class="error_icon"></i> 格式不正确,请从新输入 '; } } }; surepwd.onblur = function() { if (this.value == pwd.value) { this.nextElementSibling.className = 'success'; this.nextElementSibling.innerHTML = '<i class="success_icon"></i> 恭喜您输入正确'; } else { this.nextElementSibling.className = 'error'; this.nextElementSibling.innerHTML = '<i class="error_icon"></i> 两次密码输入不一致'; } } }
正则表达式中的替换
replace 替换
replace() 方法可以实现替换字符串操作,用来替换的参数可以是一个字符串或是一个正则表达式。
stringObject.replace(regexp/substr,replacement)
- 第一个参数: 被替换的字符串 或者 正则表达式
- 第二个参数: 替换为的字符串
- 返回值是一个替换完毕的新字符串
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> textarea { width: 300px; height: 100px; border: 1px solid #ccc; } </style> </head> <body> <textarea name="" id="message"></textarea> <button>提交</button> <div></div> <script> // 替换 replace // var str = 'andy和red'; // // var newStr = str.replace('andy', 'baby'); // var newStr = str.replace(/andy/, 'baby'); // console.log(newStr); var text = document.querySelector('textarea'); var btn = document.querySelector('button'); var div = document.querySelector('div'); btn.onclick = function() { div.innerHTML = text.value.replace(/激情|gay/g, '**'); } </script> </body> </html>
正则表达式参数
/表达式/[switch]
switch(也称为修饰符) 按照什么样的模式来匹配. 有三种值:
g:全局匹配
i:忽略大小写
gi:全局匹配 + 忽略大小写
案例:敏感词过滤
-
Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> textarea { width: 300px; height: 100px; border: 1px solid #ccc; } </style> </head> <body> <textarea name="" id="message"></textarea> <button>提交</button> <div></div> <script> // 替换 replace // var str = 'andy和red'; // // var newStr = str.replace('andy', 'baby'); // var newStr = str.replace(/andy/, 'baby'); // console.log(newStr); var text = document.querySelector('textarea'); var btn = document.querySelector('button'); var div = document.querySelector('div'); btn.onclick = function() { div.innerHTML = text.value.replace(/激情|gay/g, '**'); } </script> </body> </html>