今天目标:
1. 元素操作
2. 浏览器常用操作API
3. 元素操作其他常用操作API
4. 鼠标及键盘操作
5. 元素等待【重点】
6. 下拉框选择
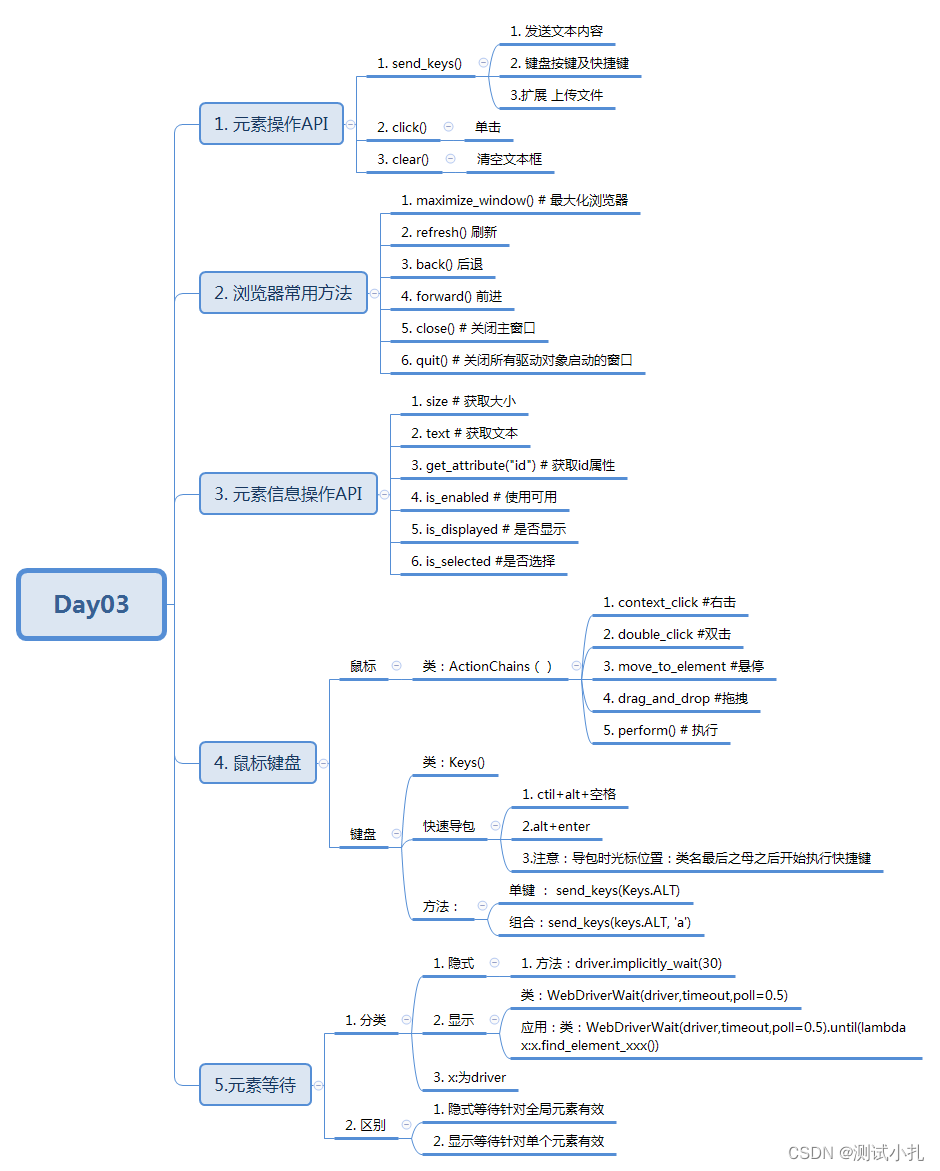
一、元素操作
2.1 方法
1). send_keys() # 输入方法
2). click() # 点击方法
3). clear() # 清空
2.2 提示:
1. 在输入方法之前一定要清空操作。
二、浏览器常用操作API
2.1 方法
1). driver.maximize_window() # 最大化浏览器
2). driver.set_window_size(w, h) # 设置浏览器大小 单位像素
3). driver.set_window_position(x, y) # 设置浏览器位置
4). driver.back() # 后退操作
5). driver.forward() # 前进操作
6). driver.refresh() # 刷新操作
7). driver.close() # 关闭当前主窗口(主窗口:默认启动哪个界面,就是主窗口)
8). driver.quit() # 关闭由driver对象启动的所有窗口
9). driver.title # 获取当前页面title信息
10). drive.current_url # 获取当前页面url信息
2.2 提示:
1. driver.title 和 driver.current_url 没有括号,应用场景:一般为判断上步操作是否执行成功。
2. driver.maximize_window() # 一般为我的前置代码,在获取driver后,直接编写最大化浏览器
3. driver.refresh() 应用场景,在后面的cookie章节会使用到。
4. driver.close()与driver.quit()区别:
close():关闭当前主窗口
quit():关闭由driver对象启动的所有窗口
提示:如果当前只有1个窗口,close与quit没有任何区别。
三、元素信息操作API
3.1 方法:
1). text 获取元素文本 如:driver.text
2). size 获取元素大小 如:driver.size
3). get_attribute 获取元素属性值 如:driver.get_attribute("id")
4). is_displayed 判断元素是否可见 如:element.is_displayed()
5). is_enabled 判断元素是否可用 如: element.is_enabled()
6). is_selected 判断元素是否被选中 如:element.is_selected()
3.2 提示:
1. text和size调用时 无括号
2. get_attribute一般应用场景:判断一组元素是否为想要的元素或者判断元素属性值是否正确
3. is_displayed、is_enabled、is_selected,在特殊应用场景中使用。
四、鼠标操作
4.1 为什么使用鼠标操作?
为了满足丰富的html鼠标效果,必须使用对应的方法。
4.2 鼠标事件对应的方法在哪个类中
ActionChains类--->导包 from selenium.webdriver.common.action_chains import ActionChains
4.3 鼠标事件常用的操作方法
1. context_click() # 右击
应用:context_click(element).perform()
2. double_click() # 双击
应用:double_click(element).perform()
3. drag_and_drop() # 拖拽
应用:drag_and_drop(source, target).perform
4. move_to_element() #悬停
应用: move_to_element(element).perform()
5. perform() # 执行以上事件方法
4.4 提示:
1. selenium框架中虽然提供了,右击鼠标方法,但是没有提供选择右击菜单方法,可以通过发送快捷键的方式解决(经测试,谷歌浏览器不支持)。
五、键盘操作
4.1 键盘对应的方法在Keys类中
包:from selenium.webdriver.common.keys import Keys
4.2 常用的快捷键:
CONTROL:Ctrl键
其他,请参考Keys底层定义的常亮
4.3 应用
组合键:element.send_keys(Keys.XXX, 'a')
单键:element.send_keys(Keys.XXX)
六、元素等待
6.1 为什么要设置元素等待
由于电脑配置或网络原因,在查找元素时,元素代码未在第一时间内被加载出来,而抛出未找到元素异常。
6.2 什么是元素等待
元素在第一次未找到时,元素等待设置的时长被激活,如果在设置的有效时长内找到元素,继续执行代码,如果超出设置的时长未找打元素,抛出未找到元素异常。
6.3 元素等待分类
1. 隐式等待
2. 显示等待
6.4 隐式等待
方法:driver.implicitly_wait(30) # 一般情况下设置30秒
特色:
1. 针对所有元素生效。
2. 一般情况下为前置必写代码(1.获取浏览器驱动对象;2. 最大化浏览器;3. 设置隐式等待)
6.5 显示等待
方法:WebDriverWait(driver,timeout=10, poll_frequency=0.5).until(lambda x:x.find_element_by_id("#user")).send_keys("admin")
参数:
timeout: 超时时间
poll_frequency:访问频率,默认0.5秒找一次元素
x: x为driver,它是WebDriverWait类将传入的driver赋值给类self._driver,until方法调用了self._driver;
提示:
1. WebDriverWait(driver,timeout=10, poll_frequency=0.5).until(lambda x:x.find_element_by_id("#user"))返回的一个元素。
6.6 显示等待与隐式等待区别:
1. 显示等待:针对单个元素生效
2. 隐式等待:针对全局元素生效
软件测试基础入门
最新软件测试视频教程,软件测试基础入门到项目实战(涵盖软件测试基础+黑马头条项目实战)
Linux系统2天快速入门Linux系统操作教程2天快速入门linux项目搭建
MySQL数据库软件测试工程师必备MySQL数据库,mysql系统精讲+课后练习
Python自动测试教程 黑马程序员Python自动测试教程,python从基础到UnitTest框架管理测试用例
自动化测试
Web自动化软件测试web自动化测试,Web自动化流程精讲和移动自动化测试环境
Appium框架视频 零基础入门移动自动化测试——Appium框架
Appium进行IOS真机自动化测试 轻松教你使用Appium进行IOS真机自动化测试【黑马程序员】
接口测试4天玩转接口测试,接口重点全解析+传智健康项目实战(包含requests库,集成UnitTes,Dubbo等诸多工具)
性能测试性能测试全套教程,4天快速入门性能测试+项目商城实战(含JMeter工具等)
综合项目强化
微信小程序自动化测试软件测试微信小程序自动化测试实战
金融项目功能测试软件测试4天快速搞定金融项目功能测试实战教程
一键收藏不谢