前端开发中的三个冷知识
前言
某项技术或者某个知识点是否有用,不应该取决于市场主流,而应该取决于你当前的业务场景。
跟随主流的那些知识点,只能说是常用。但主流之外,那些冷知识就真的不重要吗?
非也,只是因为知道的人少。
前端开发中的冷知识挺多的,本文只介绍三个。
预处理
HTML中的link标签神奇的很,通过设置一些预处理命令,可以提升页面渲染速度。
常用的有五个,分别是:dns-prefetch,preconnect,prefetch,preload,prerender。
dns-prefetch (dns预解析)
将link标签的rel属性设置为dns-prefetch,href属性设置为某个域名后,浏览器就会对该域名进行预先解析并缓存。
这样的话,当浏览器在请求同域名下的资源时,就不必再走一次域名解析。
对于那种多个资源在同一个域名下加载的场景十分有效。
看一下京东首页,已经安排上了。

这里还有一个小知识点,京东使用了不具体指定http或者https的相对协议//。
这样做的好处是: 浏览器可根据当前网站采用的协议去目标地址加载与之匹配的资源,灵活性比较强。
preconnect (预连接)
浏览器中请求不是直接通过网络进程发出去的,而是先tcp三次握手一波,建立间接通道后才会发起请求。
此外,如果是https的,还需要tls握手建立加密通道,这两个过程都是比较耗时的。
如果开启预连接,就会提前建立请求所需要的连接通道,在真正发送请求的时候会更快。
preload(预加载)
预加载就是在某个资源真正使用前先加载一波(不会阻塞页面加载),等到真正使用时执行。
preload需要指定as属性,告诉浏览器加载的是什么类型的东西,这样有助于浏览器在发送请求时控制优先级。
简单来说,你可以使用这个属性将你想尽快加载的资源提前加载。
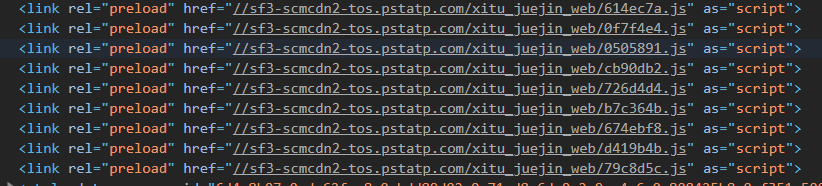
掘金使用了preload,打开network看的话,这几个资源加载是比较靠前的。

prefetch(预提取)
这东西和preload有点像,但不太一样。
prefetch是可能会加载的资源,preload是一定会加载的资源。
这两个东西不要同时对一个资源用,否则会加载两次,没什么必要。
prerender(预渲染)
预先加载页面并进行解析,这部分是浏览器在后台完成的一系列不可见的页面解析操作。
等导航到目标页面,呈现出渲染好的页面。
精度处理

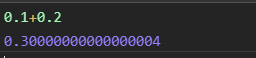
js的小数计算刺激吧,这里涉及二进制与十进制的转换以及精度问题。
我们不讨论过细的原因,只关注解决方法。
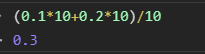
比较容易想到的是转成整数计算,像这样

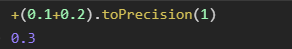
然后我今天发现了一个新的方式

果然,这世间的东西,存在即合理。
parseInt
这个api你肯定用过,用来把字符串转成数字。
但这个小东西不止表面那么简单,暗藏玄机的。
假定有一个由年龄和姓名组成的数组,需要求年龄和
const arr=['24-tom','20-jack']
arr.reduce((a,b)=>parseInt(a)+parseInt(b)) //44
这是利用了parseInt识别到无法解析成数字的字符串自动截断的特点。
再会
情如风雪无常,
却是一动既殇。
感谢你这么好看还来阅读我的文章,
我是冷月心,下期再见。
书上说,天下没有不散的宴席。
不要怕,书上还说了,人生何处不相逢。