前言
一个人,可以走得很快。
一人一剑,可以走得很远。
一人一剑一套剑法,可以走得又快又远。
如果说开发功底是一把剑,那开发技巧,算得上是优秀的剑招。
诡谲多变,灵动自然的剑招组合,便是剑法。
一剑出,剑动九天,长虹贯日。一剑落,轻云蔽月,飘然若雪。
路人齐呼:" 技术活,该赏。"
今天我们就来聊一下开发中的小tips,希望本文对你有所帮助。
非循环形式创建数组
习惯了循环填充,不妨试试迭代器。
new Array().keys()方法会返回一个迭代器

而这个小东西,刚好可以交给Array.from处理。

不管绿茶配不配青梅,用习惯了,这就不会是头一回。
这第一剑还不算完,Array.from有第二个参数,形似map。

数组扁平化
当我的名字在你脑海中闪过,你最先想到的,是什么?
“不好意思,不认识。”
问题不大,我的内心毫无波动,甚至还有点想敲代码。

扁平化可算得上是面试中的网红题了,频率能与事件循环打印题一较高下。
抛开原生的flat,还有循环/reduce/replace等诸多解决方案,本文只介绍一个。
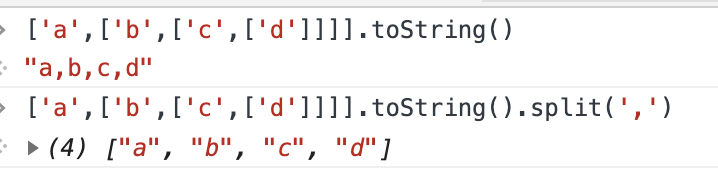
在不支持原生flat的情况下,toString+split就很棒了。

溯源测试
修炼一途,乃窃阴阳,夺造化,转涅盘,握生死,掌轮回…
咳咳,不好意思,走错片场了。
剑招的强弱也需气运加持,最好的气运自然是在自己领域。
当我们想去测试某个库api的具体使用,但又不想在本地单独搞一套时,直接去对应网站即可。
以moment为例,打开官网,调出开发者工具–控制台。
直接写想测试的api即可:

如果想在自己网站测,可通过创建script+指定src+appendChild形式实现
推荐一波bootcdn,很多你想找的开发相关链接都可以找到。
var s=document.createElement('script')
s.src='https://cdn.bootcdn.net/ajax/libs/axios/0.21.1/axios.js'
document.body.appendChild(s)
replay xhr
大概没有什么比一剑落空更让人无奈的事了吧。
一次页面重刷就意味着一次蓄力等待,进攻太慢。
好在开发者工具提供了replay xhr,选中要重新请求的接口,右击replay xhr即可。

再会
情如风雪无常,
却是一动即殇。
感谢你这么好看还来阅读我的文章,
我是冷月心,下期再见。