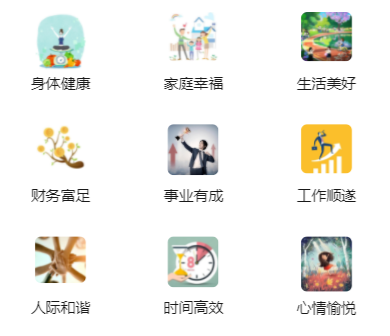
九宫格

<t-grid class="block" column="{
{3}}">
<t-grid-item text="身体健康" image="{
{img1}}" url="{
{url1}}" />
<t-grid-item text="家庭幸福" image="{
{img2}}" url="{
{url2}}" />
<t-grid-item text="生活美好" image="{
{img3}}" url="{
{url3}}" />
<t-grid-item text="财务富足" image="{
{img4}}" url="{
{url4}}" />
<t-grid-item text="事业有成" image="{
{img5}}" url="{
{url5}}" />
<t-grid-item text="工作顺遂" image="{
{img6}}" url="{
{url6}}" />
<t-grid-item text="人际和谐" image="{
{img7}}" url="{
{url7}}" />
<t-grid-item text="时间高效" image="{
{img8}}" url="{
{url8}}" />
<t-grid-item text="心情愉悦" image="{
{img9}}" url="{
{url9}}" />
</t-grid>
"t-grid": "tdesign-miniprogram/grid/grid",
"t-grid-item": "tdesign-miniprogram/grid-item/grid-item",
data: {
url1: '/pages/bible/detail/health/index',
url2: '/pages/bible/detail/family/index',
url3: '/pages/bible/detail/life/index',
url4: '/pages/bible/detail/money/index',
url5: '/pages/bible/detail/career/index',
url6: '/pages/bible/detail/work/index',
url7: '/pages/bible/detail/relationship/index',
url8: '/pages/bible/detail/time/index',
url9: '/pages/bible/detail/happy/index',
img1: 'https://img-blog.csdnimg.cn/a631a1bdadd2452ea4070a59b11b0403.jpeg',
img2: 'https://img-blog.csdnimg.cn/8f321eae383f45049f6dda0fdc6861ec.jpeg',
img3: 'https://img-blog.csdnimg.cn/8a9fdb8f3ad941e8868fca0b9b557323.jpeg',
img4: 'https://img-blog.csdnimg.cn/68aac8da25ab42e993e988769a9e006a.jpeg',
img5: 'https://img-blog.csdnimg.cn/dc89dd3208f546f4bcfbde2240153a24.jpeg',
img6: 'https://img-blog.csdnimg.cn/31b50ad5aba74f86b5860249e9123d66.jpeg',
img7: 'https://img-blog.csdnimg.cn/033d163a40d347fcb4c0120d5462daed.jpeg',
img8: 'https://img-blog.csdnimg.cn/5ead2d4c0a694cfebf86e2e03fad75d2.jpeg',
img9: 'https://img-blog.csdnimg.cn/348a0750f0ba4c868040dc7300baf57d.jpeg',
},
底部悬停按钮

<t-button bindtap="add" theme="primary" size="large" block t-class="fixedBottomBtn">我要补充</t-button>
.fixedBottomBtn {
border-radius: 0 !important;
position: fixed !important;
bottom: 0rpx;
}
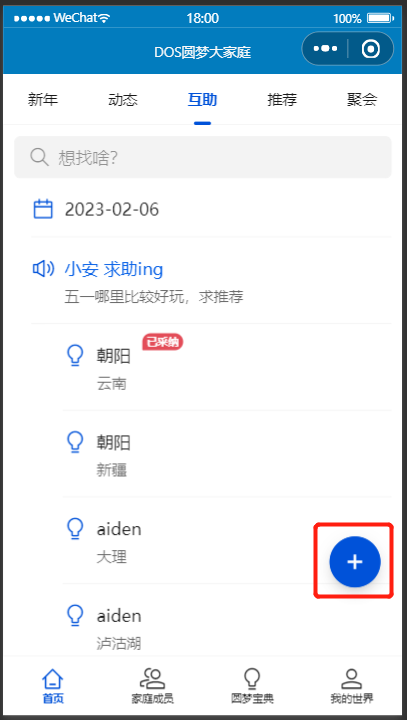
页内悬浮按钮

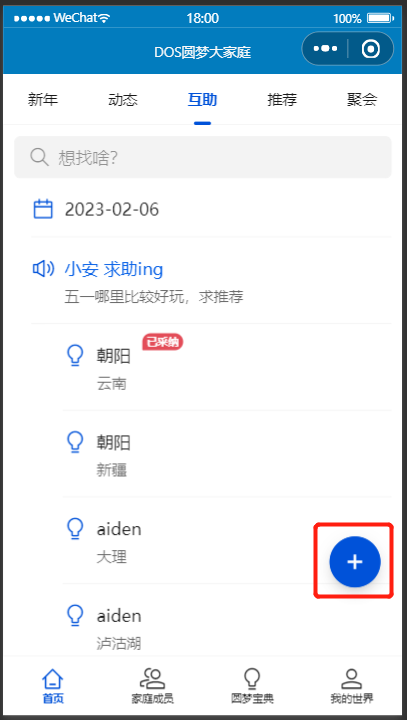
<t-fab style=" right: 40rpx;bottom: 240rpx" icon="add" capture-bind:tap="add" />
- 此处需使用 capture-bind 阻断事件的捕获传递,避免触发按钮下层内容的点击事件
- 通过 style 的 right 和 bottom 调整按钮具体的位置
"t-fab": "tdesign-miniprogram/fab/fab",
拨打电话

<t-icon bindtap="call" size='26' name="call" />
call: function () {
let phone = this.data.detail.phone
if (phone) {
wx.makePhoneCall({
phoneNumber: phone,
})
} else {
wx.showToast({
icon: 'none',
title: "暂未公开手机号",
})
}
},
一键复制

wx.setClipboardData({
data: wechatNo,
success: function (res) {
wx.showToast({
title: '微信号复制成功',
});
}
})