前言
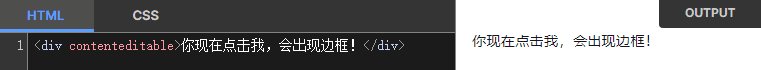
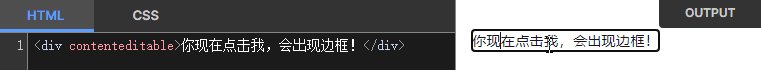
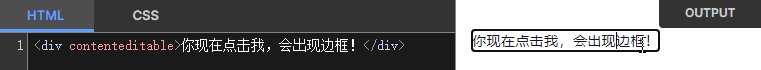
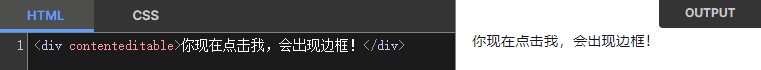
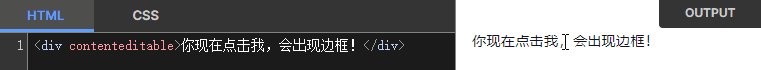
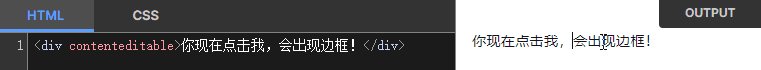
如下图所示,很影响美观:

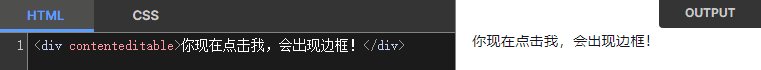
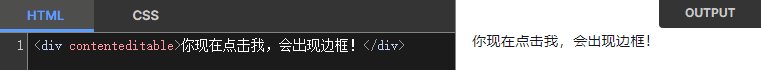
您可能想去掉它,就像下面这样:

解决方案
通过选择器,将
focus聚焦时移除outline属性即可。
如下代码所示:
<div contenteditable>你现在点击我,会出现边框!</div>
[contenteditable]:focus {
outline: none;
}
SEO
contenteditable获得焦点后的边框设置,css如何去掉contenteditable属性的边框,vue怎么去掉contenteditable 属性边框,contenteditable 属性开启后点击有边框,删掉css contenteditable 属性的边框,css取消可输入标签聚焦时contenteditable的边框,contenteditable属性编辑器在手机看,获得焦点会有一个框outline没效果,怎么去掉?如何删除聚焦的 contenteditable pre 周围的边框?csscontenteditable获得焦点后的边框设置隐藏,如何隐藏css contenteditable 属性的黑边框,CSS - 开启 contenteditable 属性时,去掉点击编辑时显示的 “黑边框”(完美解决方案)。