前言
之前写过一篇解决在VS中编写Unity Shader代码高亮显示、代码补全、自动缩进的文章VS中编写Shader,但在使用过程中个人感觉VS的代码高亮不是很合理,所以后面用了VS Code,本文就是对解决在VS Code中编写Unity Shader代码高亮显示、代码补全、自动缩进的教程。
先看看对比图吧
效果对比
VS 2019效果图:

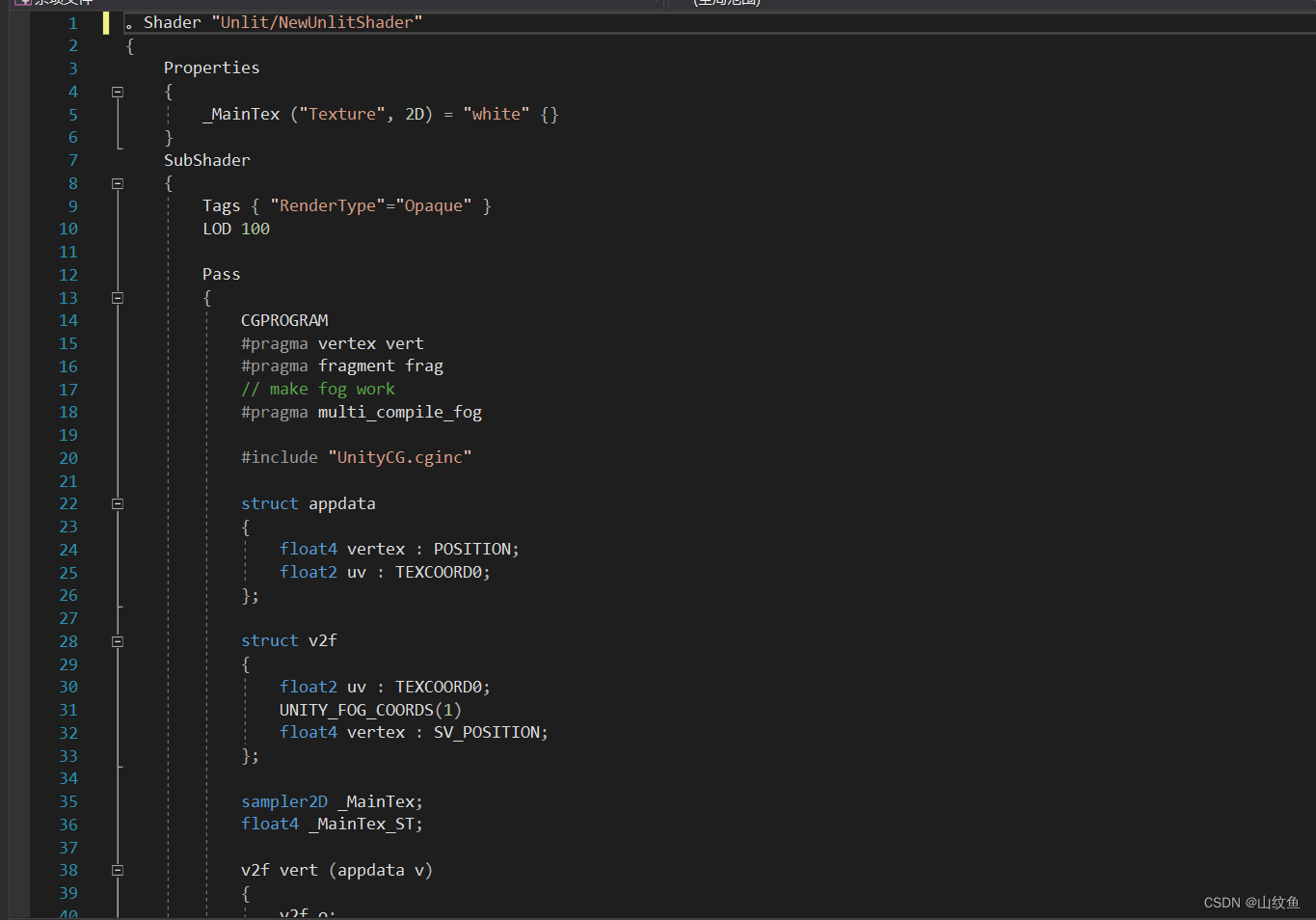
VS Code效果图:

就我个人而言还是更喜欢VS Code的风格,如果更喜欢VS 2019的可以去看这个教程VS中编写Shader。
安装插件
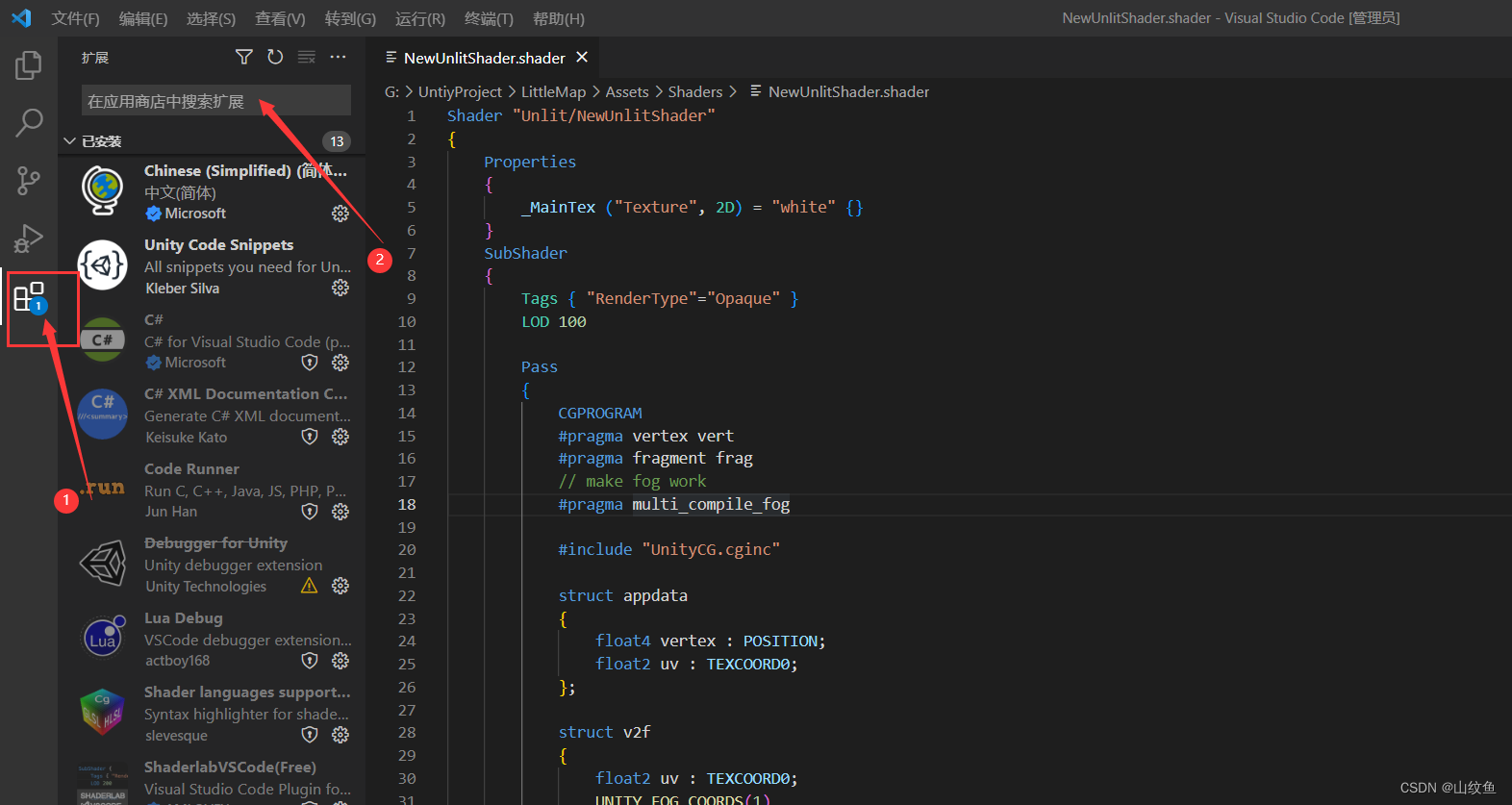
点击扩展,如何再点击搜索栏。

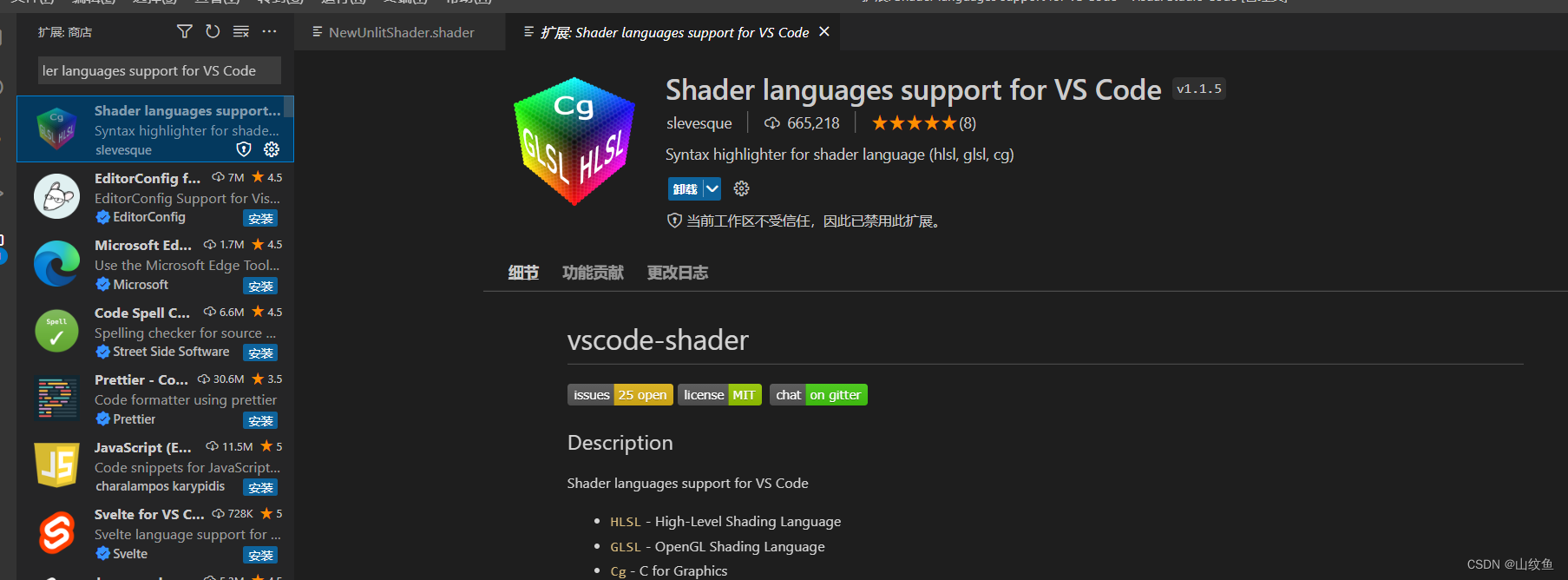
Shader languages support for VS Code 代码高亮和提示

点击安装
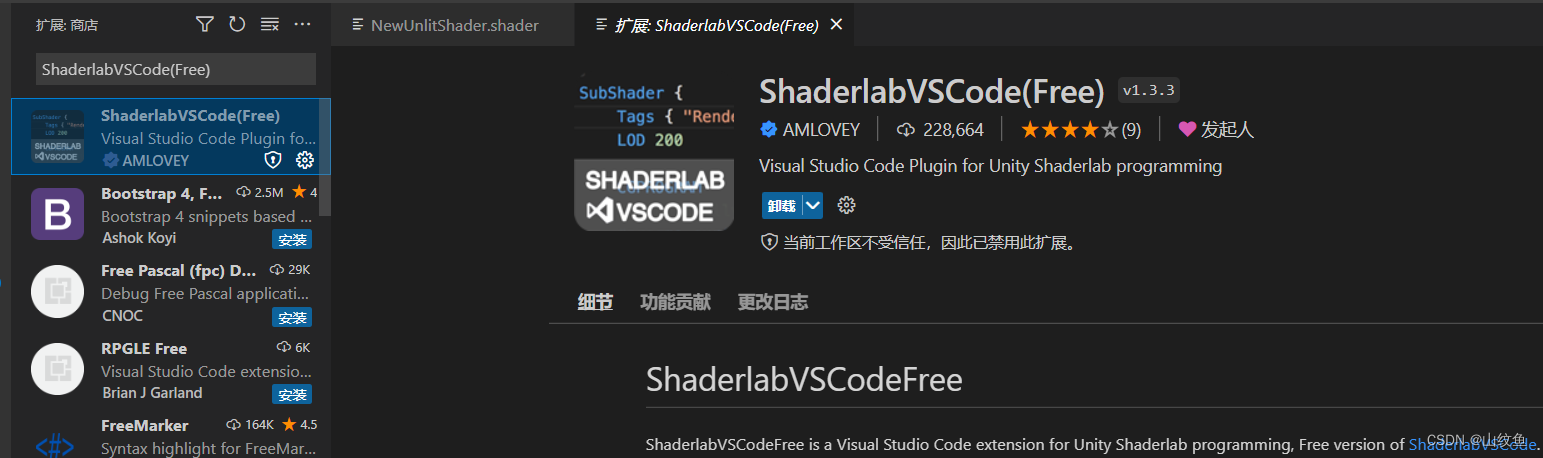
ShaderlabVSCode(Free) 代码提示

ShaderLabFormatter 格式化

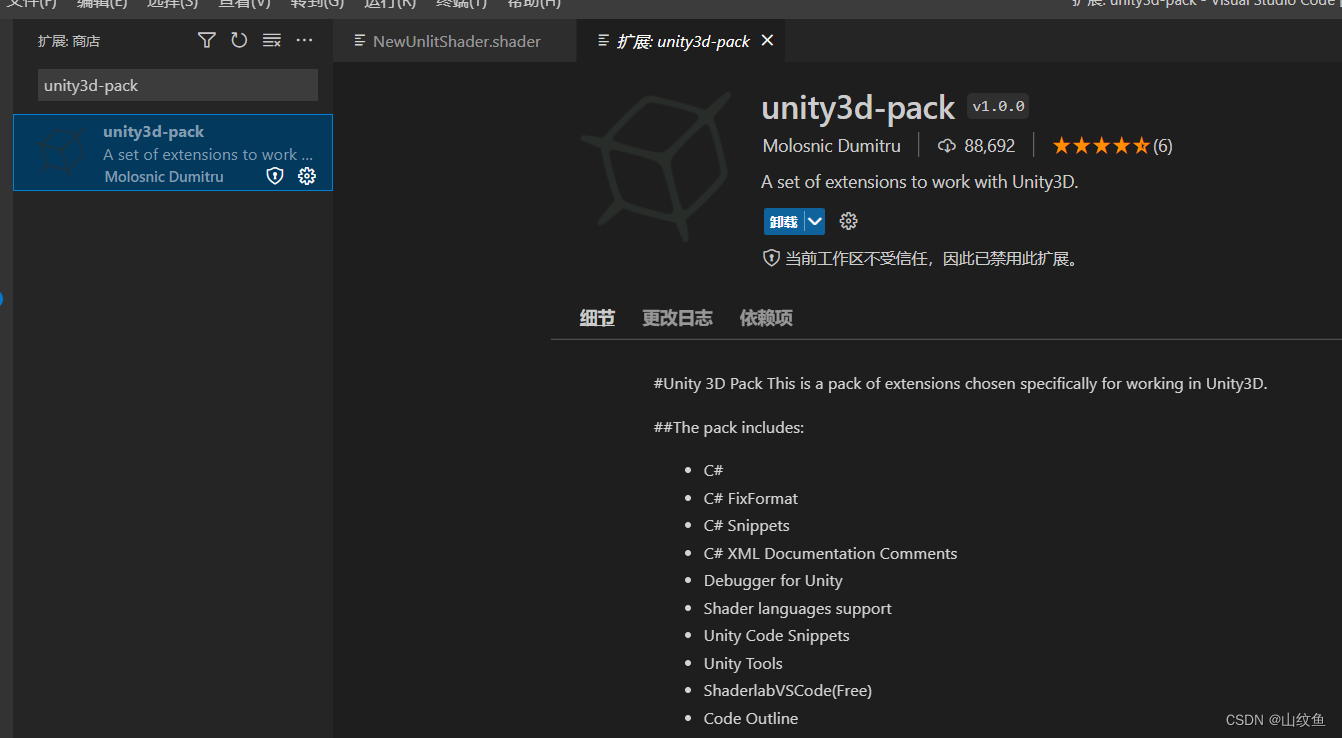
unity3d-pack Unity插件集合包
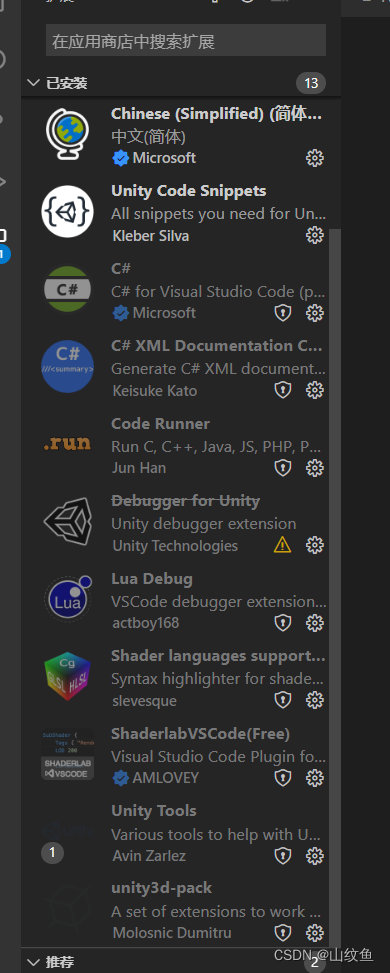
这个方法最简单粗暴,直接安装Unity的插件集合包,Unity所需的C#,Lua,Shader登插件包都会自动安装上


希望这个教程可以对你有所帮助。