
介绍
●百度百科介绍
TypeScript 是微软开发的一个开源的编程语言,通过在 JavaScript 的基础上添加静态类型定义构建而成. TypeScript 通过 TypeScript编译器 或 Babel 转译为 JavaScript 代码,可运行在任何浏览器,任何操作系统
●看了上面的介绍, 还是不太明白 TypeScript 是什么, 来看下面的例子
例子
○一段很简单的 js 代码
// 封装函数, 求两数之和
function and(a, b) {
return a + b
}
○接下来就调用一下试试
const res = and(10, 20)

○这么简单的内容, 谁不会, 这玩意会有什么问题 ?
○我们来思考一下, 假设这个函数你在调用的时候
■你少传递了一个数字
■你传递了一个字符串
■会不会出现问题呢 ?
○你可能不禁要问 : 我为什么要少传递一个数字, 为什么要传递字符串呢 ?
○可能这个函数略显简单了一些
○那么我们在看一个稍微复杂一些的代码
var times = ''
function move(ele, target, way) {
clearInterval(times)
times = setInterval(function () {
var onOff = true
for (let attr in target) {
let now = parseInt(getPos(ele, attr))
let speed = (target[attr] - now) / 10
speed = speed > 0 ? Math.ceil(speed) : Math.floor(speed);
if (now == target[attr]) {
onOff = true
}
ele.style[attr] = now + speed + 'px';
}
for (var tip in target) {
if (target[tip] !== parseInt(getPos(ele, tip))) {
onOff = false;
break;
}
}
if (onOff) {
clearInterval(times);
way && way();
}
}, 30)
}
这个代码封装的是什么并不重要, 你不用着急仔细看他
○接下来就是调用了

○好了, 问题出现了, 怎么解决呢 ?
■我们只能是去读一读代码了, 只要把这个代码阅读明白了, 什么都解决了
TS
●这个时候, TypeScript 就可以排上用场了

●TypeScript
○就是在 JS 代码的基础上, 给每一个数据添加了一个数据类型限制
○在开发阶段, 可以提示你某个位置需要一个什么类型的数据
○在开发阶段, 当你给出的数据类型不对的时候, 可以及时提示你的错误
○在开发阶段, 你需要给出的数据少了或者类型错误, 会有提示出现
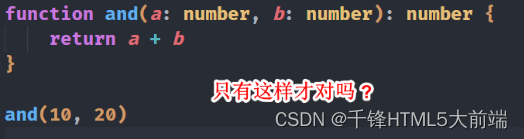
●再来看一个 TS 的例子吧
○还是一段简单的代码
function and(a: number, b: number): number {
return a + b
}
看不懂没关系, 暂时不需要你看懂, 别看他, 一会再说
○接下来看看调用的时候会出现什么




○这就是用 TS 写的一段代码, 我们会发现, 我都不需要去运行代码, 不需要去查看结果, 在开发过程中, 就能通过编辑器给你提示出错误

○那么这样的话, 我岂不是可以才开发过程中避免很多错误, 而且很多时候我多不需要去特意记一些函数的参数类型了, 反正写错了编辑器会给我提示, 到时候我再看一下错误提示不就知道了


百度百科介绍
TypeScript 是微软开发的一个开源的编程语言,通过在 JavaScript 的基础上添加静态类型定义构建而成. TypeScript 通过 TypeScript编译器 或 Babel 转译为 JavaScript 代码,可运行在任何浏览器,任何操作系统
初体验
●说了半天, 接下来, 我们就写一段 TS 运行起来试试看
安装 TS 编译器
●浏览器是不能直接运行 TS 代码的, 我们需要用工具, 把你写好的 TS 代码编译成 JS 代码, 放在浏览器内运行
●安装 TS 编译器
○直接使用 npm 安装全局 ts 工具即可
○windows
npm install --global typescript
○ MAC
sudo npm install --global typescript
编译 TS 代码
●接下来书写一段代码, TS 代码写在一个 .ts 后缀的文件内
// index.ts 文件
function sayHi(name) {
console.log(`Hello, My name is ${
name }`)
}
sayHi('千锋大前端')
●打开命令行开始编译就好了
tsc index.ts
○会将 index.ts 文件进行编译, 编译后生成同名 js 文件, index.js
○这里我们暂时没有写 ts 的内容, 只是按照 js 的代码在书写
●每次修改原始 ts 文件, 都需要重新编译一遍, 好麻烦的
●我们可以使用 --watch 指令来监控文件变化
tsc --eatch index.ts
○会实时监控 index.ts 文件内的变化, 只要代码发生改变, 会自动进行重新编译
编译 TS 成功 ? 失败 ?
●咱们在代码内加入一点 ts 相关的内容, 再来编译试试看
// index.ts 文件
// TS 的含义: 把这个 name 参数限制为只能是 string 类型数据
function sayHi(name: string) {
console.log(`Hello, My name is ${
name }`)
}
sayHi('千锋大前端')
○执行编译, 我们发现编译完全没有问题
●稍微做出一些修改, 我们再来一次
// index.ts 文件
// TS 的含义: 把这个 name 参数限制为只能是 string 类型数据
function sayHi(name: string) {
console.log(`Hello, My name is ${
name }`)
}
sayHi(1024)
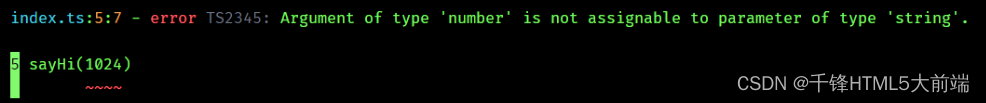
○依旧是执行编译, 我们会发现编译器报错了

○会告诉我们, 一个 number 类型的参数不能赋值给 string 类型
○这我能理解
○但是仔细看一下目录内的内容, 我发现, 依旧正常编译了一个 index.js 文件出来
○并且里面代码也是正常的, 没有问题的

我到底是成功了 ? 还是失败了呢 ?
●分析一波
// index.ts 文件
// TS 的含义: 把这个 name 参数限制为只能是 string 类型数据
function sayHi(name: string) {
console.log(`Hello, My name is ${
name }`)
}
sayHi(1024)
○这段代码在 ts 内解析的含义是限制了 name 这个形参的数据类型必须是 string 类型
○主要你传递别的类型的数据, 就会报错, 但是这个类型错误, 也就是 ts 的错误
○所以在编译的过程中, 会提示你, 你的类型出现了错误
但是
○不管你传递的实参是什么, 编译后的 js 代码是这样的
// index.js 文件
function sayHi(name) {
console.log(`Hello, My name is ${
name }`)
}
sayHi(1024)
○从 js 的角度来看, 这就是一段合法的代码
○所以会成功编译出一个 js 文件
总结
●当你在书写 ts 的时候, 只要你的语法没有错误, 就会编译出一个 js 文件
●ts 只是在编译的过程中, 检测 并 提示 你数据类型是否出现了错误
●JavaScript
○弱类型脚本语言
○对于数据类型没有任何限制
●TypeScript
○在 JS 的基础上, 加上了类型限制
○也就是一个强类型限制脚本语言, 浏览器不能识别, 需要编译成 js 来运行
●百度百科介绍
TypeScript 是微软开发的一个开源的编程语言,通过在 JavaScript 的基础上添加静态类型定义构建而成. TypeScript 通过 TypeScript编译器 或 Babel 转译为 JavaScript 代码,可运行在任何浏览器,任何操作系统