大家好,我是鸟哥。一个半路出家的程序员。
前几天有读者留言想用宝塔搭建一个导航网站。趁着五一有空,就亲自实战了一下,今天把搭建步骤分享给大家。
本篇文章依旧以腾讯云服务器为例,如果你没有搭建服务器和使用宝塔的经验,强烈建议你先看我之前的文章。
另外,没有腾讯服务器的,可以识别下面的二维码购买一台, 50一年,只能说买到就是赚到。


本篇文章主要包括两大部分:
1、安装Wordpress;2、基于Wordpress安装开源的导航项目WebStackPage。
这是目前搭建导航网站最简单的方案了。另外就是,有了Wordpress框架基础可以不写任何代码轻松搭建各类网站,如个人博客、公司官网等等。
第一:WordPress部分
一、什么是WordPress?
WordPress是一种使用PHP开发语言和数据库的博客系统,WordPress有很多的系统和模板,也有很多人把WordPress认为是内容管理系统,不需要创建网站就可以管理系统,是目前比较强大的内容管理系统。很多人可能看不上PHP,但不得不承认用于搭建轻量级网站时真特么香。
二、搭建WordPress的运行环境
也就是LNMP网站环境:Nginx+Mysql+PHP的组合搭配网站程序环境。直接进入到宝塔的软件商店,搜索并安装如下图所示的几款软件!如果你不会,请先看我之前的系列文章。

三、新增一个站点
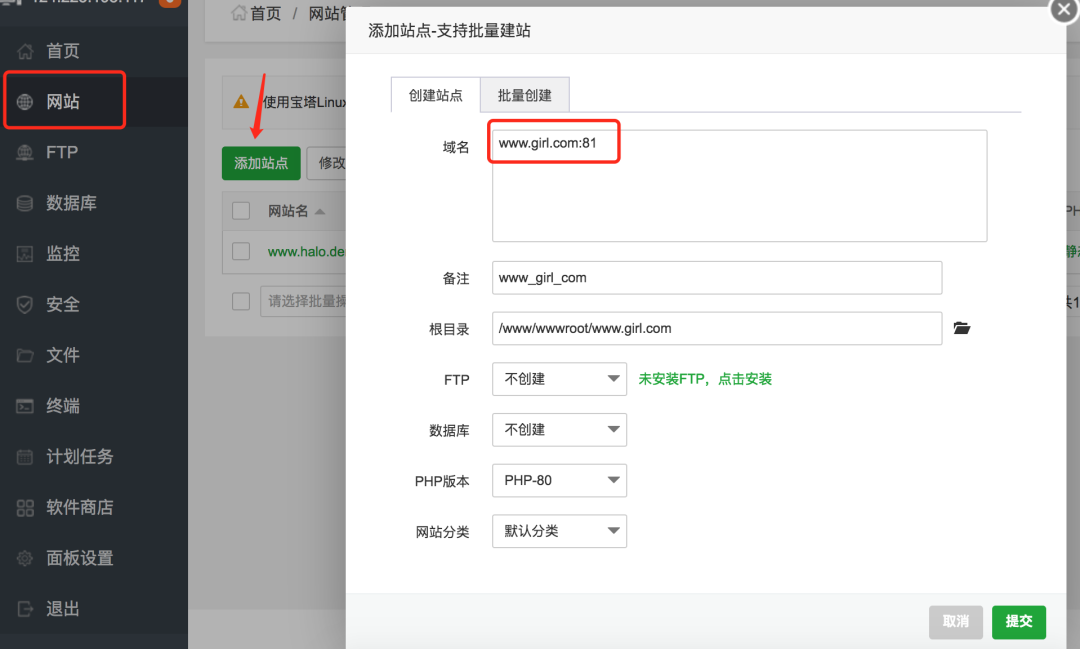
3.1、如下图所示,去宝塔中新增一个站点。这里我随便设置了一个域名www.girl.com,并设置了端口号为81。因为我之前已经新增过一个网站,默认的80端口也已经被占用了,所以需要设置一个新的端口号。

3.2、去腾讯云服务器的后台开放81端口,这一步非常重要,端口不开放,网站无法访问哦。如下图所示

3.3、通过域名+端口号的形式,访问刚刚创建的站点,如下图所示,说明创建成功

四、 添加数据库
4.1、如下图所示,为今天的网站创建一个新的数据库,信息自己随便填写

五、下载并安装WordPress
5.1、先去WordPress官网下载
https://wordpress.org/download/releases/

5.2、安装WordPress。按照下图所示,点击站点的根目录选项,进入站点的根目录

进入站点根目录后,点击“上传”,将下载的WordPress压缩包上传到根目录

然后删除根目录的index.html文件,并将WordPress文件进行解压

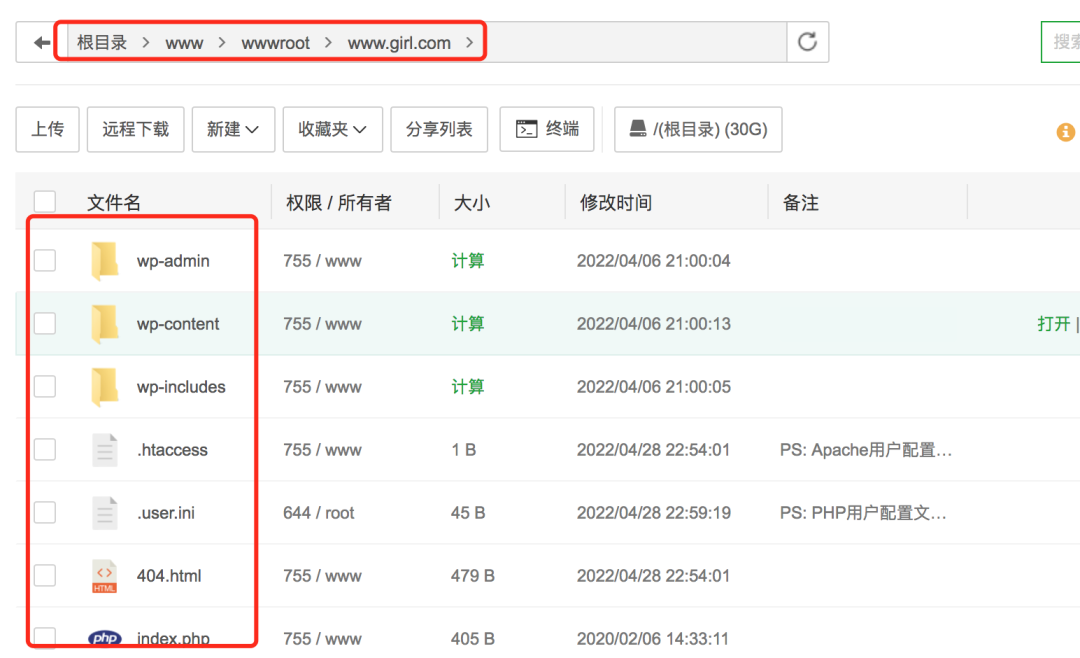
一定要解压到站点根目录,默认是解压到wordpress的文件夹下,此时需要我们手动将wordpress的文件夹中的所有文件,剪贴复制到目录。最终效果如下

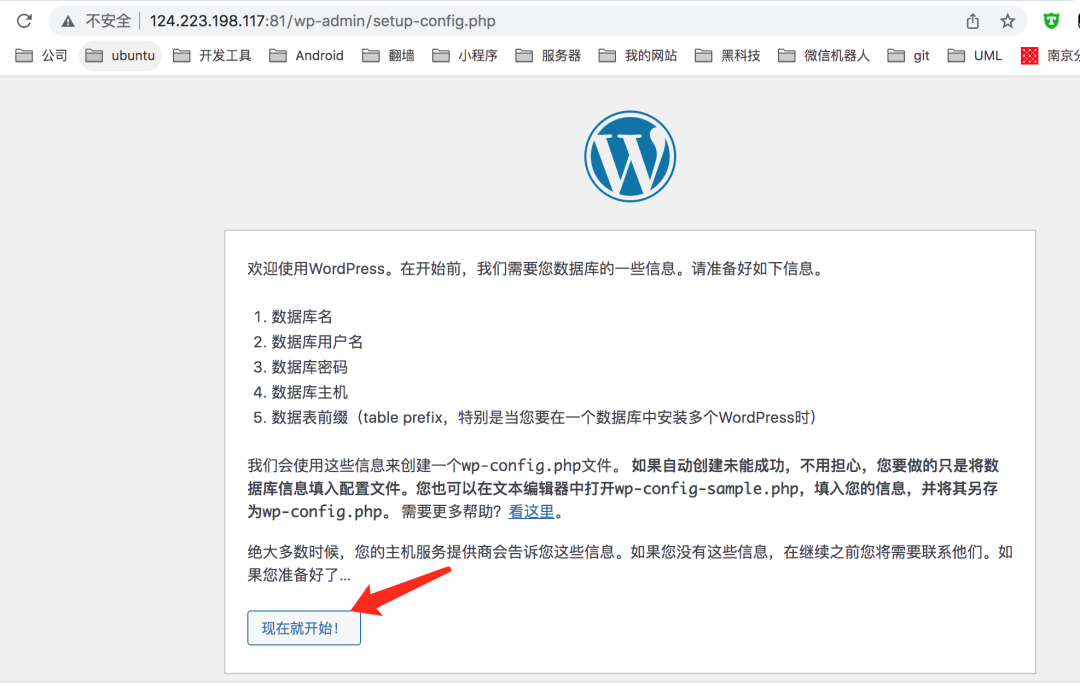
此时再次通过域名+端口号访问站点,如下图所示,进入WordPress安装页面

点击"现在就开始"后,进入数据库配置页面。这里填写的信息就是刚刚创建的数据库的信息

后面按照要求,傻瓜式的安装、配置自己的站点信息,直至WordPress安装完成,就可以进入站点后台管理页面啦。如下图所示,请记住这个后台登录页面地址,后面会频繁用到。在后台你可以修改站点的外观,发布文章等操作。

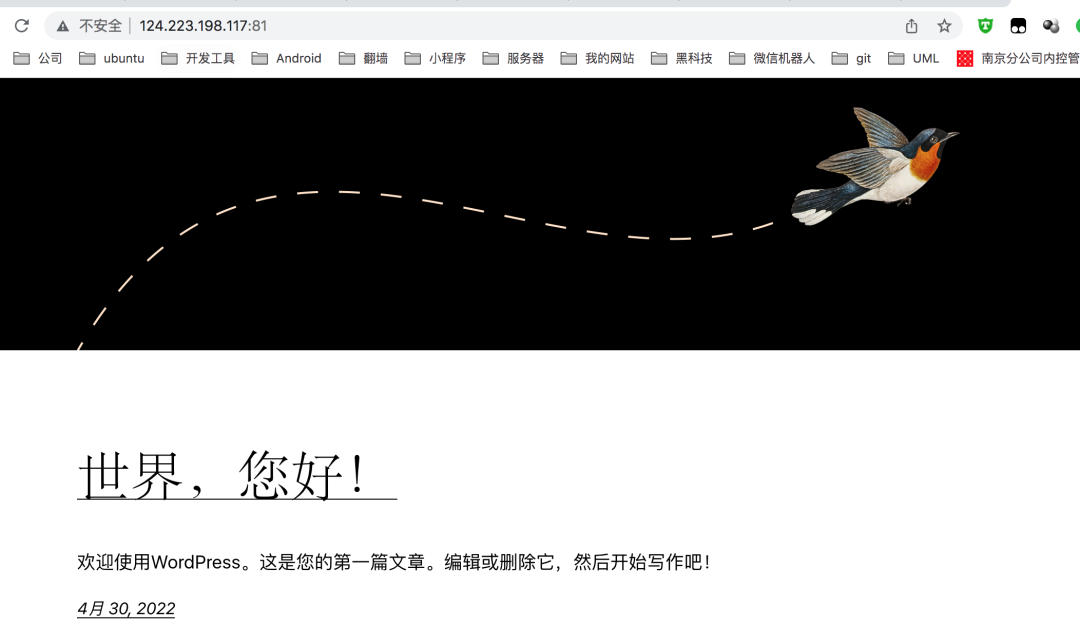
此时,再访问这个站点,你会发现一个WordPress个人网站就搭建好了。

至此,WordPress已安装成功。
接下来就是WordPress的强大之处了,你可以把这个WordPress站点,通过配置不同的主题,不需要编写任何代码就可以变成你想要的网站。例如图片网站、公司主页、个人博客、导航网站。当然前提是你能找到这些网站主题,WordPress发展了这么多年,各种主题网站都有,只有你想不到的,没有你搜不到接下来我就以WebStackPage为例,搭建一个导航网站,给大家演示一下WordPress的强大之处。
第二:WebStackPage部分
一、WebStackPage是什么?
一个开源的导航网站。此项目敷衍出很多个版本,除了我今天分享的WordPress版本,还有Java、VUE、静态资源版本等等,大家可以根据自己对编程语言的熟练程度自行选择。项目开源地址如下:
https://github.com/WebStackPage/WebStackPage.github.io
二、下载主题
主题安装包的下载链接在文末,大家按照要求自行获取就行,非常简单。
三、安装主题
如下图所示,进入WordPress站点后台,进行安装


此时访问站点,如下图所示,说明主题启动成功啦。是不是就变成导航网站啦!

四、添加数据
目前导航网站还没有任何数据。如下图所示,进入WordPress后台,首先添加网址分类。如果你不需要进行分类,那这一步就不需要。

如下图所示,添加具体的网址信息,如网址名称,网址URL,分类,图标等信息,点击发布,即可完成数据的录入。

此时,再次访问站点,就可以看到一个正儿八经的导航网站啦!

当然,网站的log、外观等都可以在后台进行设置,这里我就不演示了,大家可自行探索。而且WordPress自身功能还有很多,除了主题,还可以通过插件进行功能增强,大家可以慢慢研究。
最后奉上主题的下载链接,老规矩了,放在隔壁的小号啦,识别下面的二维码,关注后发送“导航”即可获取!
识别下方二维码,关注后回复【导航】
即可获取
