
父组件
<el-select
v-model="value"
placeholder="请选择"
ref="add"
@visible-change="
(v) =>
visibleChange(
v,
'add',
categoriesClick,
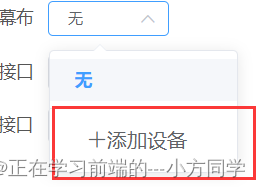
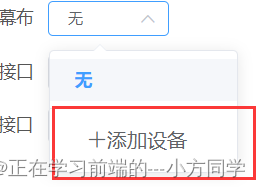
'添加设备'
)
"
>
<el-option
v-for="itemin options"
:key="item.value"
:label="item.label"
:value="item.value"
/>
</el-select>
<el-dialog
title="添加子选项"
:visible.sync="openOff"
width="70%"
append-to-body
>
<childrenVue
@closeHandle="closeHandle"
/>
</el-dialog>
<script>
import childrenVue from "子组件路径";
export default {
components: {
childrenVue },
data() {
return {
openOff:false,
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: ''
}
}
methods:{
closeHandle() {
this.openOff = false;
},
categoriesClick(value) {
this.openOff = true;
},
visibleChange(visible, refName, onClick, addname) {
if (visible) {
const ref = this.$refs[refName];
let popper = ref[0].$refs.popper;
if (popper.$el) popper = popper.$el;
if (
!Array.from(popper.children).some(
(v) => v.className === "el-cascader-menu__list"
)
) {
const el = document.createElement("ul");
el.className = "el-cascader-menu__list";
el.style =
"border-top: solid 1px #E4E7ED; padding:0; color: #606266;";
el.innerHTML =
`<li class="el-cascader-node text-center" style="height:50px;line-height: 50px">
<span class="el-cascader-node__label"><i class="font-blue el-icon-plus"></i>` +
addname +
`</span>
</li>`;
popper.appendChild(el);
el.onclick = () => {
onClick && onClick();
if (ref[0].toggleDropDownVisible) {
ref[0].toggleDropDownVisible(false);
} else {
ref[0].visible = false;
}
};
}
}
},
}
}
</script>
子组件
<template>
<div>
<el-button
type="primary"
size="small"
@click="close"
>点击关闭</el-button
>
</div>
</template>
<script>
export default {
data() {
return {
}
}
methods:{
close(){
this.$emit("closeHandle");
}
}
}
</script>