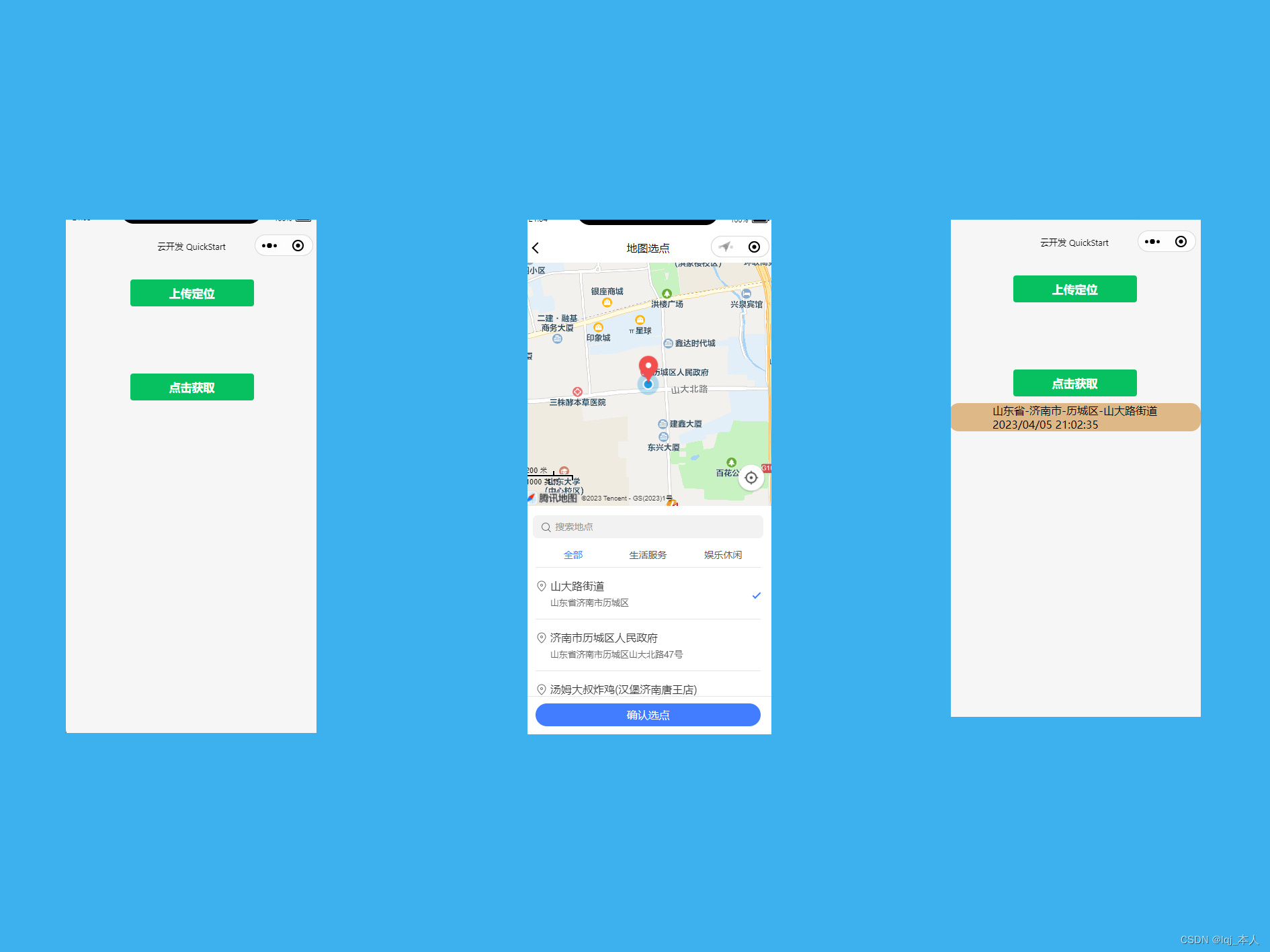
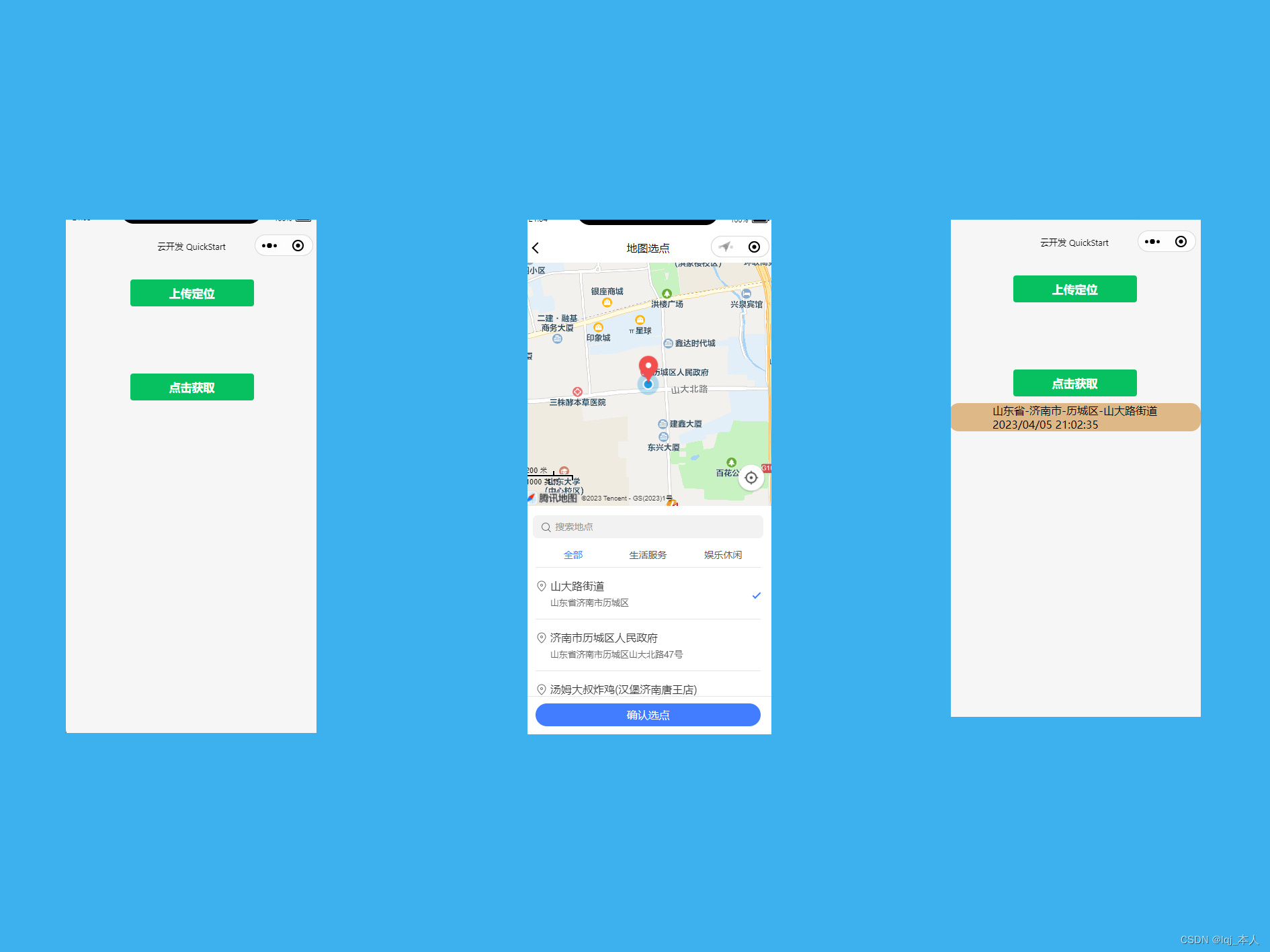
效果页面

wxml:
<button bindtap="dianji" type="primary">上传定位</button>
<button style="margin-top: 200rpx;" bindtap="houqu" type="primary">点击获取</button>
<view wx:for="{
{shuju}}" wx:key="index">
<view style="margin-bottom: 20rpx;display: flex;flex-direction: row;justify-content: center;background-color: burlywood;margin-top: 20rpx;border-radius: 30rpx;">
<view>
<view>{
{item.dizhi}}</view>
<view>{
{item.time}}</view>
</view>
</view>
</view>
js:
const util = require('../../tuils/tuil.js')
const chooseLocation &