SuperMap GIS基础产品三维GIS FAQ集锦(1)
【WebGL】交通仿真示例代码中,动态图层中加载带有透明度的S3M模型,遮挡了其他不带有透明度的S3M模型,怎么办?
【问题原因】加载url模型信息时,如带有透明度的模型顺序在前,则会影响其他模型的显示。
【解决方法】举例使用交通仿真示例,在动态图层中,加载的模型如果带有透明度,透明度模型顺序放到后面,则不会其他模型的遮挡。如调整透明模型顺序后,则不会遮挡其他模型如图所示:
【WebGL】WebGL加载天地图后,加载倾斜模型就会变得很慢,甚至倾斜模型根本加载不出来精细层。 有什么好的解决办法吗?
【问题原因】WebGL默认先加载地形、影像,后加载倾斜。需要先加载完天地图才请求加载倾斜。
【解决办法】建议客户使用异步加载的方式,先加载倾斜,设置不及时释放内存,等倾斜精细层全部渲染出来,再加载天地图。这样后面即使跳转到任一区域倾斜都不会模糊再加载。
【WebGL】使用setObjsColor对s3m三维切片缓存对象设置颜色不正确,怎么办?
【问题原因】因为S3MTilesLayer图层本身默认的颜色添加模式是混合模式,所以直接使用setObjsColor设置结果会是原颜色+设置颜色。
【解决办法】在设置颜色前对目标图层开启颜色替换模式 S3MTilesLayer.MixColorType=MixColorType.REPLACE
【WebGL】发布入库后的倾斜摄影,使用scene.open加载三维服务找不到数据怎么办?
【问题原因】直接对入库后的倾斜摄影发布三维服务,只是发布的数据本身,是没有比如场景相机浏览视角等场景参数的,所以打开这种服务相机视野不会跳转。
【解决办法】
桌面端控制:在一个新的工作空间中,创建一个新的场景,把生成入库后的缓存添加到场景中,调整好您需要的视野位置,保存工作空间。使用这个工作空间在iserver发布三维服务,该三维服务预览或者使用Scene.open就会在桌面端场景保存的视野位置。
前端控制:在webgl加载场景后,可以viewer.flyTo、scene.camera.setView等等方法来调整视野位置。大部分webgl的示例中都有不同方式调整视角的代码可以参考:
http://support.supermap.com.cn:8090/webgl/examples/webgl/examples.html#layer

【WebGL】【11.0.0】桌面端生成地形缓存能够正常浏览,iServer中发布三维服务后,预览没有地形起伏,通过F12查看控制台出现报错404,检查同工作空间的其他服务与数据皆正常,可能是什么原因导致无法浏览地形?
【问题原因】可能由于地形缓存参数中地形缓存类型为DEM。iServer中默认场景浏览加载地形数据接口为CesiumTerrainProvider,此接口适用于地形缓存类型为TIN的数据,如使用地形缓存类型为DEM的缓存数据发布服务,应使用SCTTerrainProvider接口进行加载浏览。
【解决办法】此问题有两种方法,在不更改数据的情况下,可以在WebGL前端使用接口SCTTerrainProvider加载地形数据的URL;或者重新对地形数据生成缓存类型为TIN的数据,到iServer发布服务并打开场景浏览。
【WebGL】交通仿真中的s3m模型是否可以动态修改颜色,不使用原始s3m的颜色?
【解决办法】动态实例对象支持直接修改颜色,同时也可对经度,维度,高度,缩放系数,角度,偏移量以及描述信息等参数进行修改。使用方法如下
var color = new Cesium.Color.fromCssColorString("rgba(23,92,239,0.5)");
var state = new Cesium.DynamicObjectState({
longitude: point.x,
latitude: point.y,
altitude: point.z,
scale: new Cesium.Cartesian3(1, 1, 1),
color:color //通过修改这里的color值进行修改。
});
【WebGL】三维场景中影像能否直接叠加到倾斜上使用?
【解决方法】可以设置影像图层覆盖在倾斜模型的表面上。使用接口为coverImageryLayer
(http://support.supermap.com.cn:8090/webgl/docs/Documentation/S3MTilesLayer.html?classFilter=s3m#coverImageryLayer)
【使用方法】
var osgbLayer = viewer.scene.layers.find('倾斜图层名');
osgblayer.coverImageryLayer = 影像图层 ;
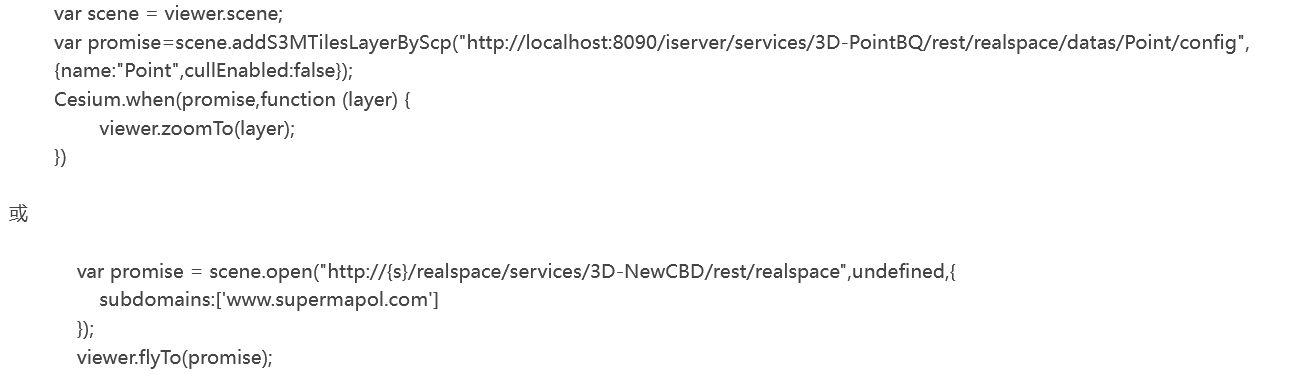
【WebGL】原生Cesium中是否可以加载超图iServer发布的三维服务么?
【解决办法】可以通过超图提供的插件库进行加载,插件下载地址(https://gitcode.net/mirrors/SuperMap/iclient3d-for-webgl?utm_source=csdn_github_accelerator)
详细使用方法可以参考博客内容进行使用(https://mcaitaco.blog.csdn.net/article/details/126757751)
【WebGL】如何释放entity(实体)对象的选择状态?
【解决办法】entity集合中没有释放选择对象的方法,我们可以通过scene.pick()方法选中屏幕中没有对象的地方,来清除模型的选中状态
【示例】viewer.scene.pick(new Cesium.Cartesian2(0, 0))
【WebGL】【11.0.1】iDesktop对影像数据切好了webp格式的sci缓存,在前端加载,如何能够提高性能?
【解决办法】可以在加载图层的时候,开启批量,也就是加上packingRequest:1 这行代码,使周边切片一次请求下来,这种情况下,就可以不用工具将sci转换为sci3d,批量加载相当于sci3d的块存储。 具体代码参考:

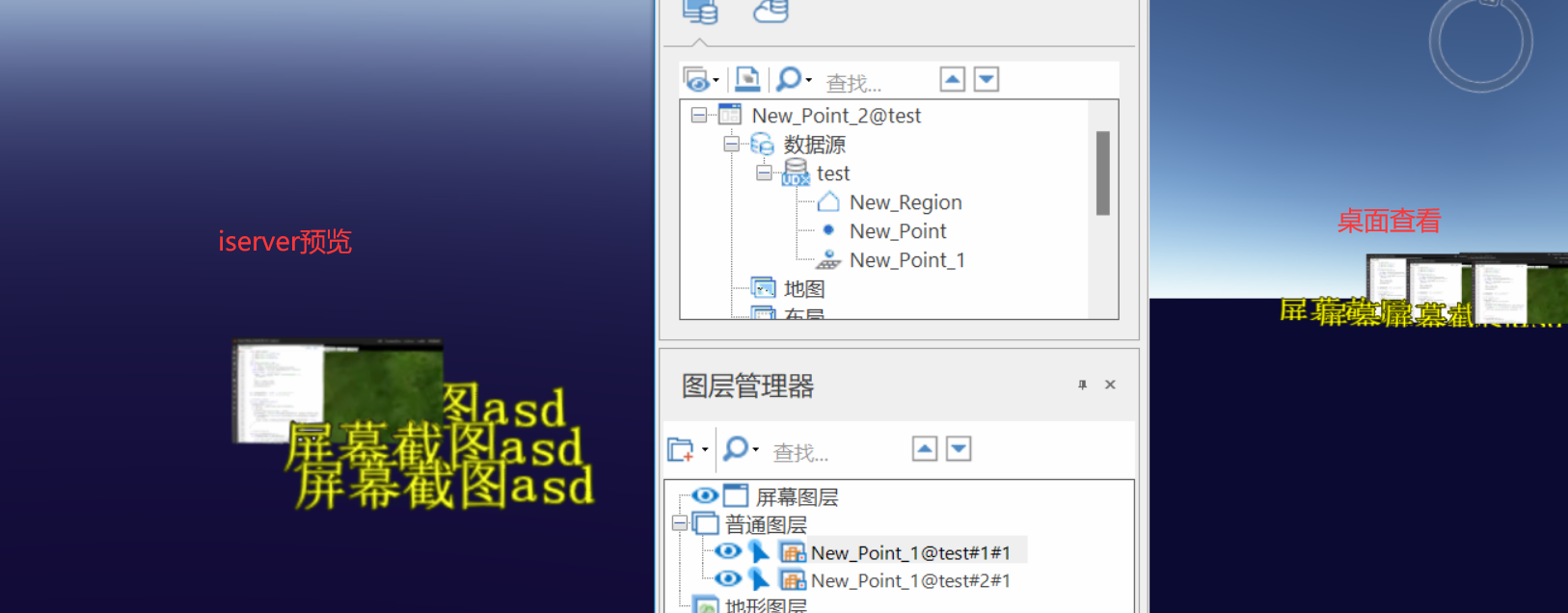
【WebGL】请教一下,三维点图层生成标签专题图和自定义专题图生成缓存后,在iDesktop上预览正常。但是在发布后,在iServer上预览会出现两个图层互相规避的情况,这个有办法解决么?
【问题原因】iserver预览的时候默认设置了避让。
【解决办法】在前端进行调节,关闭避让:layer.isOverlapDisplayed = true
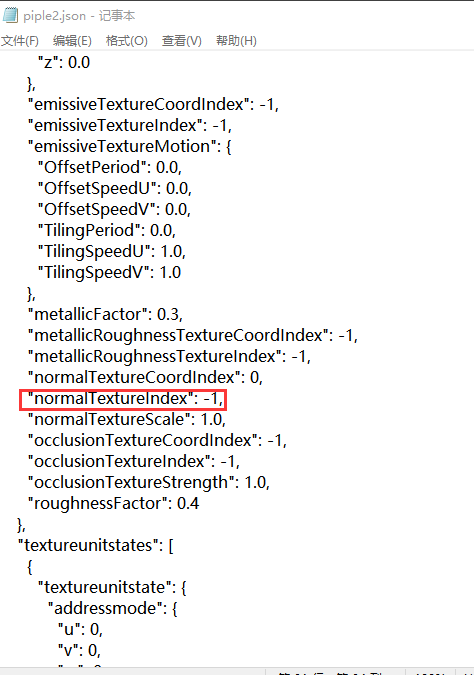
【WebGL】【11.1.0】三维网络数据集配置自适应管点,管线链接处端口缓存是和管线一个颜色;webgl端调用就变成黑色了这个问题怎么解决
【问题原因】由于管点模型数据本身没有UV,前端渲染是引用了一个带有纹理的PBR材质导致的。
【解决办法】前端渲染时,管点图层需要引用一个新的材质json文件,json文件中的参数"normalTextureIndex"设置为-1。

【WebGL】【11.1.0】primitives 如何添加自定义属性( 例如 name, code的一些编码,还有坐标集合等)
【解决办法】目前primitive自身是不支持自定义属性的,可以对实例化后的对象添加自定义属性,例如 let prm = new Cesium.Primitive({}); prm.name='test';prm.code='4326';
【WebGL】前端视频投放的值能否保存下来,刷新页面后视频投放自动出来?
【解决办法】可以,使用window.localStorage可以保存值。然后再从localStorage去获取到视频投放参数,再进行自动播放。
视频投放自动播放主要代码如下:
setTimeout(function() {
//setTimeout(()=>{
if(jsonObj.aa == 0) {
projectionImage.hintLineVisible = jsonObj.visibleLine;
projectionImage.distance = jsonObj.distance;
projectionImage.setDistDirByPoint(jsonObj.position);
projectionImage.pitch = jsonObj.pitch;
projectionImage.direction = jsonObj.direction;
projectionImage.verticalFov = jsonObj.verticalfov;
projectionImage.horizontalFov = jsonObj.horizontalfov;
projectionImage.viewPosition = jsonObj.position;
projectionImage.setImage({
video: videoElement
});
videoElement.play();
projectionImage.removeAllClipRegion();
console.log(projectionImage);
projectionImage.build();
}
}, 1000);
window.localStorage用法可参考https://www.runoob.com/jsref/prop-win-localstorage.html
【WebGL】在编辑实体面的时候,当将实体面移动到另外一个位置后,面边框没有随着面对象进行平移,该如何解决?
【问题原因】面实体PolygonGraphics接口perPositionHeight,该参数用于指定是否使用每个位置的高度,默认是false,意思是不使用高度,为贴地。
【解决办法】代码里加上这句perPositionHeight:true,让它不贴地。具体代码如下:
var polygon = viewer.entities.add({
polygon: {
hierarchy: {
positions: [new Cesium.Cartesian3(290254.5148736448, 5637924.074937166, 2971777.4768239637),
new Cesium.Cartesian3(286432.14053509803, 5640804.651089405, 2966391.9275969476),
new Cesium.Cartesian3(283512.2666752818, 5640502.494127799, 2969385.3689191523),
new Cesium.Cartesian3(287036.36797237827, 5636827.146248645, 2974105.8904601005)
]},
material: Cesium.Color.BLUE.withAlpha(0.5),
outline: true,
outlineWidth: 5,
outlineColor: Cesium.Color.YELLOW,
perPositionHeight:true
}
});
viewer.zoomTo(polygon);
【WebGL】【iDesktop】相机沿飞行路线飞行过程中,相机视角会根据下个站点的视角方向慢慢的变化,导致相机视角不是沿着路径方向,该如何解决?
【解决办法】直线飞行时,出发站点和到达站点的相机视角保持不变,在到达站点旁边再创建一个站点,视角方向设置为下一条路径的方向,由这两个站点完成相机视角转换
【WebGL】地形开挖替换底部以及侧面贴图
【解决办法】Build/Cesium/Assets/Textures 下面同名替换excavationregion_side.jpg和excavationregion_top.jpg,图片分辨率长宽需与原始图片保持一致
【WebGL】BIM数据如何通过属性控制对象,例如根据属性改变对象的颜色
【解决办法】1、通过sql查询得到原始id ;
2、通过datesetinfo换算出缓存中的id ;
3、通过s3m图层的setObjsColor(id)方法进行图元颜色设置(这里使用的id是第二步计算出来的id)
【WebGL】三维点数据设置图标风格与制作标签专题图一起切缓存后,前端加载不显示标签
【解决办法】设置S3MTileLayer.isOverlapDisplayed = true;在前端关闭避让图标图层与标签图层的避让即可
【WebGL】【11i】想要在前端实现沿着模型流动的效果,应该怎么操作?
【解决办法】1.如果是管线的话,可以在桌面设置三维线符号,三维线符号可以设置为动态的GIF图片,或者静态颜色相间的图片设置流动效果,且缓存发布。 2.前端的话,建议使用模型文件,可以参考小车运动的示例。 https://blog.csdn.net/supermapsupport/article/details/103006226 https://blog.csdn.net/supermapsupport/article/details/103007531 https://blog.csdn.net/supermapsupport/article/details/103461476
【WebGL】Cesium如何引入腾讯地图?有什么特殊要求吗?
【解决方法】使用UrlTemplateImageryProvider方法加载腾讯地图即可,具体加载代码如下:
this.viewer.imageryLayers.addImageryProvider(new Cesium.UrlTemplateImageryProvider({
// 影像图
url: "https://p2.map.gtimg.com/sateTiles/{z}/{sx}/{sy}/{x}_{reverseY}.jpg?version=400",
customTags: {
sx: function(imageryProvider, x, y, level) {
return x >> 4;
},
sy: function(imageryProvider, x, y, level) {
return ((1 << level) - y) >> 4
}
}

【WebGL】vue的WebGL项目使用动态标绘切换路由后标绘功能失效。
【解决办法】调用动态标绘组件的时候用包裹,保留缓存
【WebGL】前端展示管线的时候一定要放到很大才能显示样式,缩小就是一条线了。
【解决办法】iDesktop切缓存的时候将过滤阈值设为0。
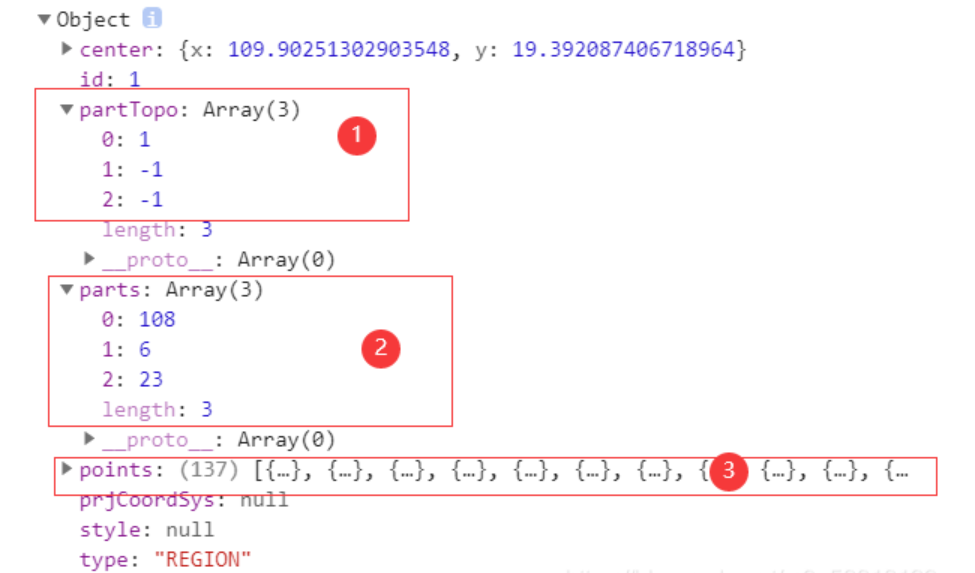
【WebGL】岛洞数据请求数据服务以构建实体面,中间的洞被补上了
【问题原因】iserver的数据服务中查询到的点数据中除了面对象的边界节点数据还有岛洞的节点数据,在构建实体面的时候没有设置洞的节点信息
【解决办法】对iserver的数据服务进行查询的过程中所获得的结果数据中有points点数据外,还有partTopo表示的是part的拓扑结构,1代表岛,-1代表洞;所对应的part即相应的子对象所包含的节点个数。构建岛洞实体面时,holes传洞的节点
【WebGL】标签有些糊,开启抗锯齿没有改善
【解决办法】初始化时设置渲染分辨率
var viewer = new Cesium.Viewer('cesiumContainer',{
//设置渲染分辨率
contextOptions:{
maxDrawingBufferWidth:3840*0.8,
maxDrawingBufferHeight:1080*0.8
} });
【WebGL】在量算高度的时候如何显示等高线效果?
【解决方案】可参考WebGL在线范例:http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#measureHandler。 勾选【登高线】时就能够显示该效果,具体的代码可参考其中的“init”和“setHypsometricSetting”方法
【WebGL】倾斜摄影切的缓存在前端WebGL打开看到正常,但是在7680*1080分辨率的大屏端会模糊,是什么原因?
【问题答案】https://blog.csdn.net/weixin_42532695/article/details/125171604
这个博客,搜索maxDrawingBufferWidth或者maxDrawingBufferHeight
这两个接口可以设置数据的一个最大分辨率, 正常来说设置成当前电脑分辨率即可,但是如果屏幕使用的是125%或是150%则需要去算一下再去设置。不过适当增大并不会太影像到清晰度,但是如果过小的话, 就会显得虚无模糊
【WebGL】bufferDistance能否自定义单位
【问题答案】bufferDistance的单位 是根据坐标系单位来的。如果说想要使用其他单位,只能进行转换。转换方法比如 Cesium.Cartesian3.fromDegrees 具体也可以参考博客:https://blog.csdn.net/qq_20083331/article/details/124198966中多种Cesium坐标转换方法
【WebGL】FBX模型发布之后在移动端看有黑色线条
【问题答案】生成缓存的时候,如果最终是要在移动端的前端展示,需要选择WebP的压缩格式。
【WebGL】能否通过鼠标悬浮在模型上获取到模型属性?
【解决方法】以官网SQL查询为例,将鼠标点击查询事件修改为Cesium.ScreenSpaceEventType.MOSE_MOVE事件,坐标拾取选择scene,pick(),代码:
var position = viewer.scene.pick(evt.endPosition);
【WebGL】WebGL如何获取到BIM的构件树?
【解决方法】可以参照这个范例http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#S3MTiles_BIM,通过layer.datasetInfo()来获取子图层。但是需要注意开始在组织数据的时候就按照族来分。获取出来的结果为所有族的子图层数组信息,根据自己想要的结果去解析即可。
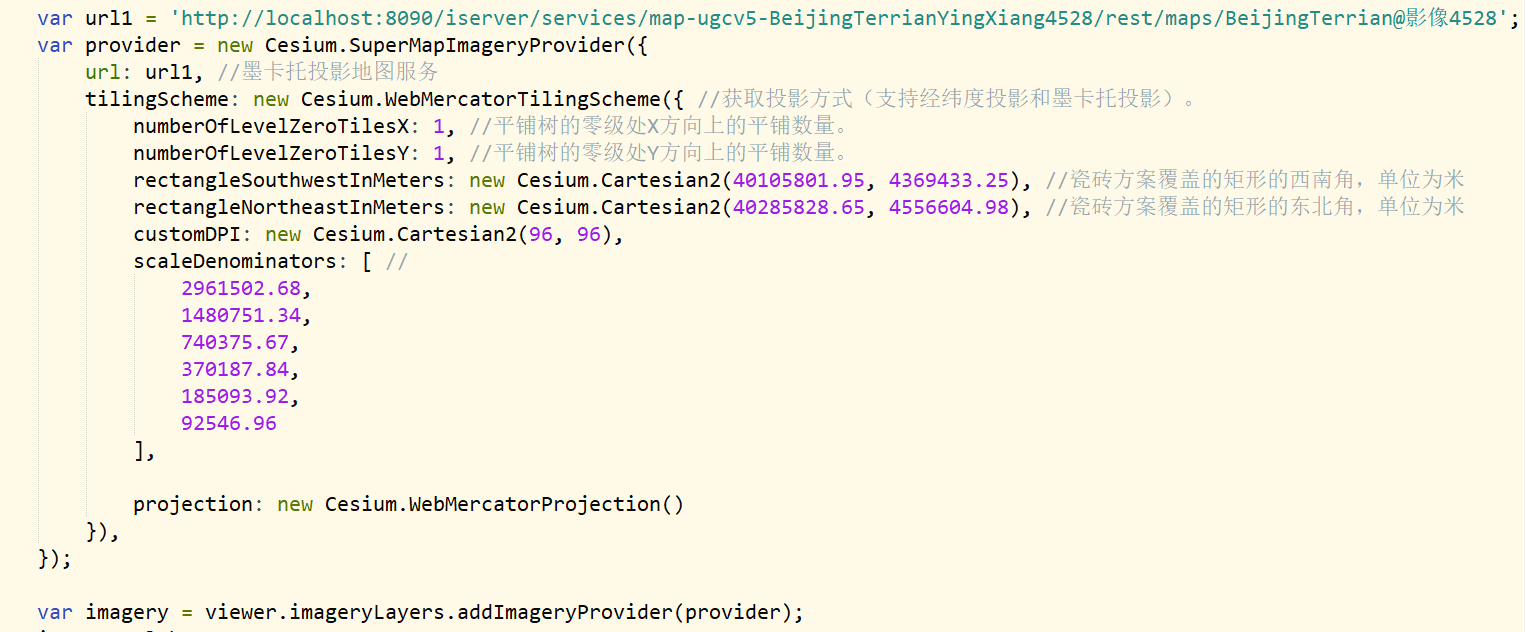
【WebGL】EPSG编码为4528坐标系的sci影像,发布地图服务后怎么在WebGL的平面场景里加载?
【解决方法】EPSG编码为4528坐标系的sci影像发布地图服务后在WebGL平面场景加载关键代码如下图所示:  其中rectangleSouthwestInMeters、rectangleNortheastInMeters和scaleDenominators可以参考对应的iServer地图服务切片集列表(tilesets)里的切片集信息,这里涵盖了切片范围和比例尺级别,为代码对接提供便利。
其中rectangleSouthwestInMeters、rectangleNortheastInMeters和scaleDenominators可以参考对应的iServer地图服务切片集列表(tilesets)里的切片集信息,这里涵盖了切片范围和比例尺级别,为代码对接提供便利。
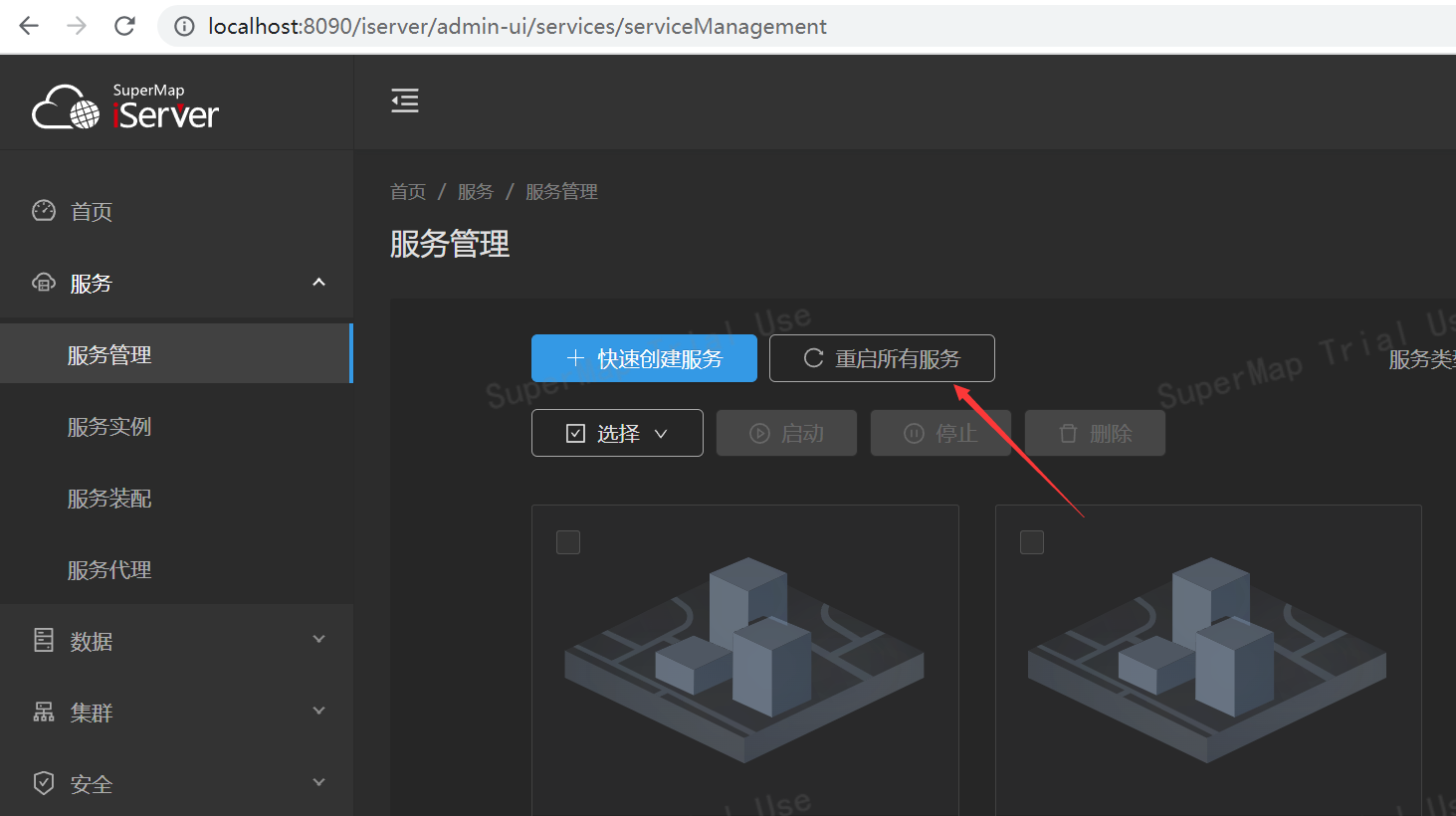
【WebGL】iServer发布的三维服务,在桌面对发布服务的工作空间场景里进行替换缓存操作后,前端缓存可更新,但是获取不到属性信息。请问怎么解决?
【解决办法】在iServer页面,如下图所示:  一键操作【重启所有服务】,前端可正常获取缓存属性。
一键操作【重启所有服务】,前端可正常获取缓存属性。
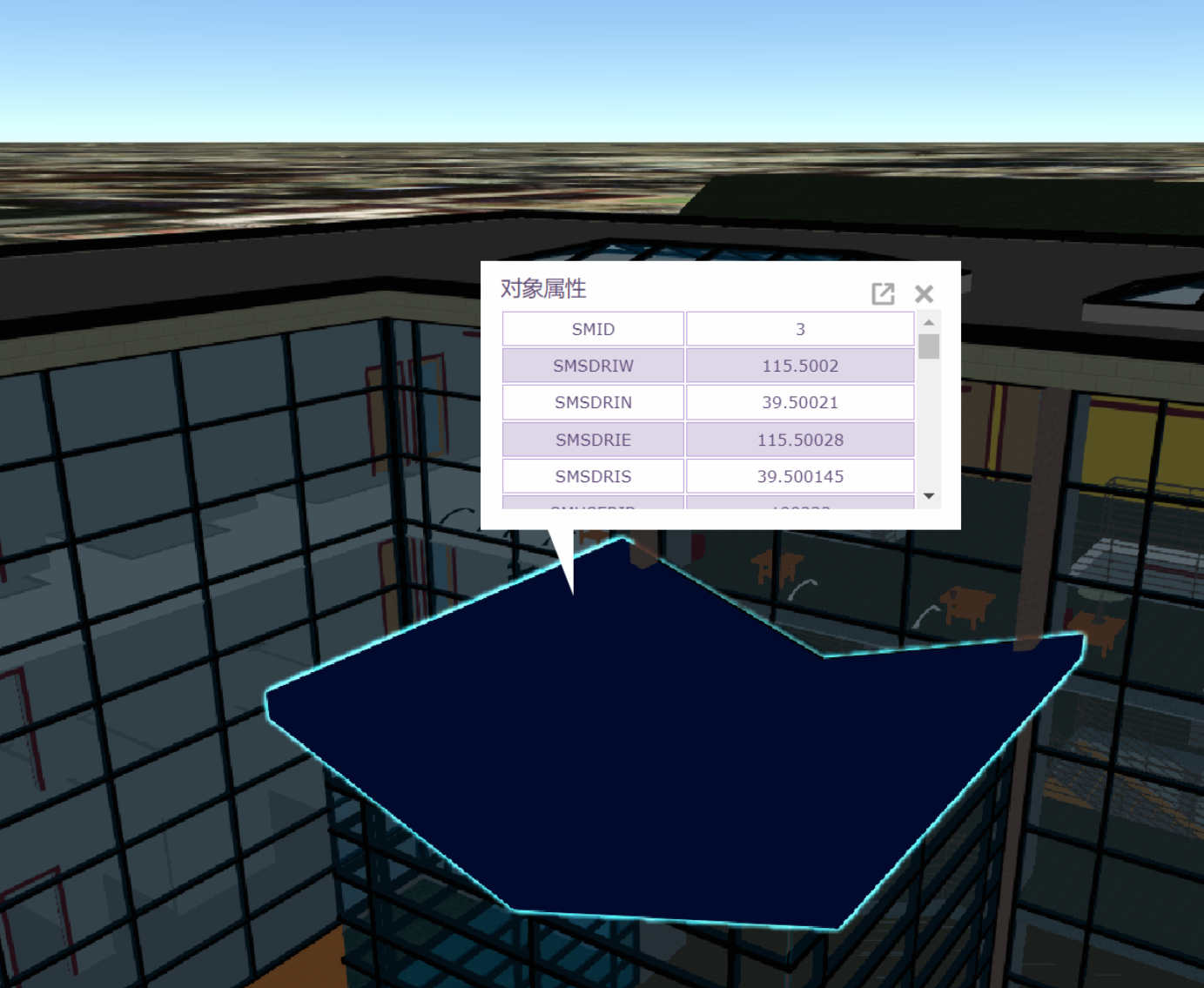
【WebGL】怎样选中模型让模型外层有一个轮廓,也就是描边高亮显示那种效果?
【解决办法】可以将选中对象模式设置为Cesium.SelectColorType.SILHOUETTE_EDGE(外轮廓发亮模式),也可以设置图层选中对象线框发光轮廓线的高亮颜色selectedLineColor,来修改外轮廓发亮的颜色。具体效果如下: 
【WebGL】多可视域分析时,两个可视域有相交部分,切有共同的可见区域,但是结果确成了不可见区域,请问结果不对是什么原因?有什么解决办法?
【问题原因】模型没有全部加载完就开始进行多可视域分析,结果不正确。
【解决办法】使用按钮触发或者计时器控制多可视域分析,等模型全部加载完后再分析,这样分析结果才正确。
【WebGL】点云生成缓存桌面看是全白色的,而iServer预览和WebGL中加载都会出现黑边怎么去除
【解决方案】前端调用的时候加上layer.pointCloudShading.eyeDomeLighting = false
【WebGL】WebGL加载CesiumLab的地形服务没有效果
【解决方案】地形服务不源自SuperMap时需要设置isSct: false
【WebGL】WebGL+VUE3.0项目打包前正常运行,打包后运行不正常,白屏,Viewer没初始化。
【解决方案】初始化Viewer的代码放在app.vue里面不要放在跳转后的组件去初始化
【WebGL】想要不显示选中实体的绿色四边形框如何操作
【解决方案】初始化Viewer的时候设置 selectionIndicator: false
【WebGL】怎样让标绘随图缩放
【解决方案】设置plottingLayer._geoGraphicObjects[0].sizeInMeters = true
【WebGL】vue加载.fpf文件识别不到
【解决办法】把.fpf文件放在静态资源目录下再去用
【WebGL】以实体的方式添加模型,position的z值设置为0,模型还是在空中飘着
【问题原因】模型加进来带有原始的坐标信息
【解决办法】1.把z值调为负的模型高程值才能贴地。 2.建议在生成模型的时候将模型坐标归零。
【WebGL】多图层合并生成缓存后,如何通过webgl做属性查询?
【解决办法】使用 S3MTilesLayer.datasetInfo获取图层数据集名称以及对应的Id范围,参考:https://blog.csdn.net/supermapsupport/article/details/124879325
【WebGL】单独对图层设置泛光,为什么没有效果?
【问题原因】泛光效果是针对场景(scene)的,不能单独对图层设置泛光效果
【WebGL】使用S3MInstanceCollection添加S3M模型到场景中,模型纹理坐标不正确是为什么?需要如何更改?
【问题原因】在生成这类数据的时候强制把边长2的n次方,所以当贴图尺寸不是2的n次方时,会出现错乱的情况。
【解决办法】将贴图尺寸设置为2的n次方后替换原始材质。
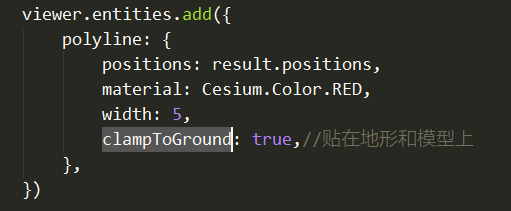
【WebGL】如何将线实体贴在模型上的同时又贴在地形上?
【解决办法】通过实体对象添加Polyline时,设置clampToGround:true既可以贴在模型上,又可以贴在地形上。该属性需要设置在Polyline内,具体代码如下图所示:

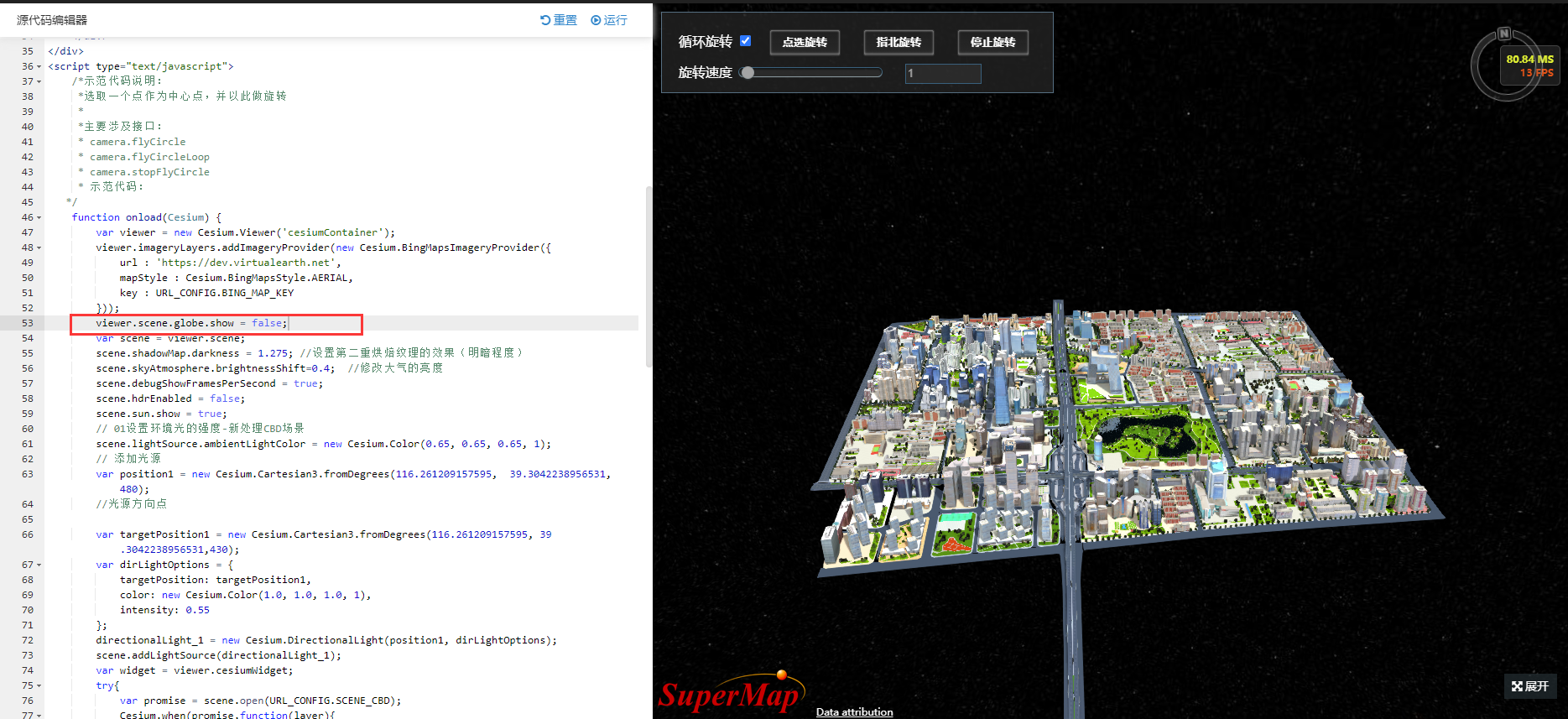
【WebGL】场景中如何隐藏球体只显示模型?
【解决方法】 通过viewer.scene.globe.show = false;的方法可以隐藏地球,仅显示场景中的模型。
【WebGL】原生Cesium中如何加载超图iServer产品发布的三维服务?
【解决方法】
可以通过超图提供的 iclient3d-for-webgl 插件进行加载(https://gitcode.net/mirrors/SuperMap/iclient3d-for-webgl?utm_source=csdn_github_accelerator)
具体使用方法可以参考这篇博客(https://blog.csdn.net/weixin_42532695/article/details/126757751)
【WebGL】场景中关闭球体只显示模型时,如果开启地下场景会出现黑色的球体应该如何解决?
【解决方法】开启地下场景后,会自动显示地下黑色球体。此时则需要关闭地下球体的显示。使用viewer.scene.underGlobe.show = false;的方法关闭球体即可仅显示模型数据。
【WebGL】如何在控制台输出当前场景中图层占用内存情况?
【解决方法】通过设置Cesium.MemoryManager.showMemoryInfo(true);即可在控制台中输出不同图层的占用内存情况
【WebGL】如何查看使用WebGL产品的版本号?
直接在代码里面进行输出即可:console.log(Cesium.SuperMapVersion);
【WebGL】平面场景和球面场景分别支持什么类型坐标系的数据呢?
【解决方法】平面场景支持任意平面和投影坐标系的数据;球面场景支持地理坐标系和墨卡托投影坐标系,不支持平面坐标系的数据,除非是服务端后台生成瓦片的时候转换成地理坐标系。
【WebGL】如何通过代码取消显示背景的球面?
【解决方法】添加如下代码即可,代码见如下贴图:
var viewer = new Cesium.Viewer( 'cesiumContainer'); //先定义viewer
//隐藏地球
viewer.scene.globe.show = false;
【WebGL】前端如何将ImageryLayer添加到S3MTilesLayer之上显示?
【解决办法】通过S3MTilesLayer接口的coverImageryLayer可以添加影像图层。
【WebGL】前端如何加载存放在mongodb中的三维模型缓存?
【解决办法】首先在iDesktop的【三维数据】-【瓦片管理】-【保存到MongoDB】里将本地的三维切片缓存保存到MongoDB中。其次在iServer里快速发布服务的数据来源选择【MongoDB瓦片】,最后可以通过viewer.scene.open打开发布的三维服务URL地址即可。
【WebGL】点云生成缓存桌面看是全白色的,而iServer预览和WebGL中加载都会出现黑边怎么去除?
【问题原因】Eye Dome光照(EDL),此参数可以突出点云边缘并增强深度,其默认值为true。因此导致出现黑边。
【解决方法】前端iClient3D for Cesium中加载点云数据时,加上layer.pointCloudShading.eyeDomeLighting=false,关闭eyeDomeLighting即可。
【WebGL】前端iClient3D for Cesium设置点云分层设色为什么没有效果?
【问题原因】数据高度范围不在前端设置的高度范围之内。
【问题原因】分层设色类的最大可见高度和最小可见高度,要包含数据的高度范围,如设置范围与数据范围不符,则看不到效果。
【WebGL】在iClient3D for Cesium 中如何实现实体线自动移动?
【解决方法】
实体中移动主要使用CallbackProperty方法来实现,具体可参考下方代码。
polyline.polyline.positions = new Cesium.CallbackProperty(function() {
var value = [];
for (var i = 0; i < positions.length; i++) {
var newPos = Cesium.Cartesian3.add(positions[i], new Cesium.Cartesian3(offset, offset, 0), new Cesium.Cartesian3());
value.push(newPos);
}
offset += 1000;
return value;
}, false);
【WebGL】在iClient3D for Cesium 中如何查询3Dtiles的属性?
【解决方法】
在iClient3D for Cesium中,要查询3Dtiles的属性,可以使用Cesium的Tileset类中的getProperty方法。getProperty方法接收一个参数,表示要查询的属性名称,返回一个Promise对象,解析为属性值。
var tileset = new Cesium.Cesium3DTileset({
url : '../tileset.json'
});
tileset.readyPromise.then(function(tileset) {
// 获取第一个瓦片的属性值
tileset.getTile(0).getProperty('name').then(function(name) {
console.log('第一个瓦片的名称为:', name);
});
});
【WebGL】在iClient3D for Cesium 中如何使实体的lable在billboard前面?
【解决办法】
要使实体的标签在广告牌前面,设置实体的广告牌和标签的偏移量。eyeOffset属性将实体从相机视线的位置移动,pixelOffset属性将实体沿屏幕的x和y轴移动。可以参考下方代码
entity.billboard.eyeOffset = new Cesium.Cartesian3(0.0, 0.0, -20.0);
entity.billboard.pixelOffset = new Cesium.Cartesian2(0.0, -entity.billboard.height);
entity.label.eyeOffset = new Cesium.Cartesian3(0.0, 0.0, -30.0);
entity.label.pixelOffset = new Cesium.Cartesian2(0.0, -entity.label.height);
【WebGL】在iClient3D for Cesium 中如何使广告牌随视角缩放?
【解决办法】
要使iClient3D for Cesium中的广告牌随视角缩放,您可以使用Billboard类的scaleByDistance属性。该属性允许您按照相机到对象的距离自动缩放广告牌。scaleByDistance属性使用了一个NearFarScalar对象,该对象定义了相机到广告牌的距离与广告牌的缩放比例之间的关系。在本例中,当相机与广告牌的距离小于150米时,广告牌将以2倍的比例缩放。当相机与广告牌的距离大于8,000,000米时,广告牌将以0.5倍的比例缩放。您可以根据需要调整这些值来实现所需的效果。以下是一个示例代码:
var billboard = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(longitude, latitude, height),
billboard: {
image: 'path/to/image.png',
scaleByDistance: new Cesium.NearFarScalar(1.5e2, 2.0, 8.0e6, 0.5),
}
});
【WebGL】在iClient3D for Cesium 中如何使实体字体大小随视角缩放?
【解决办法】
在iClient3D for Cesium中,要使实体字体随视角缩放,需要使用 Cesium 的 Label 实体并设置其 ScaleByDistance 属性。Label 实体的 ScaleByDistance 属性设置为一个 NearFarScalar 对象,该对象定义了在不同距离范围内应用的缩放因子。在这个例子中,如果距离相机小于 1.5e2 米,则缩放因子为 5.0,否则缩放因子为 0.0。这意味着在距离相机很近的时候,Label 实体会更大,并且会随着相机的远离而逐渐缩小。
var viewer = new Cesium.Viewer('cesiumContainer');
var entity = viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883),
label: {
text: 'Hello, world!',
font: '20px sans-serif',
scaleByDistance: new Cesium.NearFarScalar(1.5e2, 5.0, 1.5e7, 0.0),
fillColor: Cesium.Color.WHITE,
outlineColor: Cesium.Color.BLACK,
outlineWidth: 2,
pixelOffset: new Cesium.Cartesian2(0, -30),
verticalOrigin: Cesium.VerticalOrigin.BOTTOM
}
});
viewer.zoomTo(entity);
【WebGL】如何在前端添加或移除飞行站点?
【示例代码】
var newstoptemp = new Cesium.RouteStop({
duration: 10,
index: 1,
heading: scene.camera.heading,
tilt: scene.camera.pitch,
point: new Cesium.Cartesian3.fromDegrees(116, 30, 1000),
stopName: "站点" + 111,
speed: 30
});
//添加站点
routes.get(0).addStop(newstoptemp);
//删除站点
routes.get(0).removeStop(newstoptemp);
【WebGL】如何实现http://211.149.185.229:8080/BasicExampleEditor?path=PointObject-FloatMarker&title=%E6%B5%AE%E5%8A%A8%E7%82%B9中浮动点效果?
【示例代码】
var cc = 0;
var dd = true;
var update = function() {
if(cc<2 && dd){
cc = cc+0.015;
if(cc > 2){
dd = false;
}
}
else if(0<cc && !dd){
cc = cc -0.015;
if(cc < 0){
dd = true;
}
}
return Cesium.Cartesian3.fromDegrees(116.4566, 39.9149, 15+cc);
};
var aa = viewer.entities.add({
position: new Cesium.CallbackProperty(update,false),
billboard: {
image: './images/location4.png',
width: 30,
height: 40,
},
name: '浮动点',
});
【WebGL】在前端绘制的折线会很模糊甚至呈现锯齿状,该如何解决?
【解决办法】开启抗锯齿
【示例代码】
// 是否支持图像渲染像素化处理
if (Cesium.FeatureDetection.supportsImageRenderingPixelated()) {
viewer.resolutionScale = window.devicePixelRatio;
}
// 开启抗锯齿
viewer.scene.postProcessStages.fxaa.enabled = true;
【WebGL】哥伦布模式下实体面一会儿消失一会儿显示,是怎么回事儿?该如何解决?
【问题原因】深度冲突导致的
【解决办法】设置多边形偏移,viewer.scene.globe.setPolygonOffset(-1, -1)
【WebGL】模型生成缓存发布服务之后前端加载透明该如何解决?
【解决办法】
1、针对单个图层关闭透明排序:layer.orderIndependentTranslucency = fasle
2、初始化viewer时针对整个场景关闭透明排序:
var viewer = new Cesium.Viewer('cesiumContainer', {
orderIndependentTranslucency:false
});
【WebGL】请问如何实现地球外面一圈云层运动的那种效果?
【解决办法】
//创建云层
var cloudBox = new Cesium.CloudBox({
url:"./images/clouds-supermap-sm.png"
});
具体参考官网范例http://support.supermap.com.cn:8090/webgl/examples/webgl/editor.html#cloudAndSky
【WebGL】GIM线切的三维缓存在前端使用最大最小可见距离使出现整个图层消失的现象,该如何解决?
【问题原因】最大最小瓦片边长与缓存图层的瓦片边长有关,可通过瓦片边长控制
【解决办法】重新切缓存,根据客户项目需求可见距离来设置瓦片边长。例如客户要求可见距离为1000,瓦片边长设置成600,瓦片边长X1.5倍=可见距离。
【WebGL】风场数据如何裁剪或自定义显示范围?
【解决办法】
方法1:在WebGL调整,使用FieldLayer3D.layerbounds调整数据大小,优点是简单快捷,缺点是只能限定为矩形范围(球面上大范围即扇形)。
方法2:在iDesktop优化数据,按照完整的行列矩阵在iDesktop桌面端构建点数据集,将各点位对应的uv值存在属性表中,创建被裁减区域形状的面数据集面对象。使用属性更新功能,将面内的这些点uv属性值更新成0,0即可。
需要注意,在风场数据环节下,全球范围ENSW不是的(180,90,-90,-180)而是(3.141592653589793,1.5707963267948966,-1.5707963267948966,-3.141592653589793)
【WebGL】使用WebP生成三维场景缓存或模型缓存后,加载WebGL中颜色不对,完全不一样怎么办
【问题原因】WebP的颜色存储同普通纹理不一样,不是RGB而是BGR所以导致,出现了颜色通道翻转,显示不对应的问题
【解决办法】使用WebGL加载数据,设置图层的RGB翻转S3MTilesLayer.RGBTOBGR为true。(S3MTilesLaye可以通过scene.layers.find获取)
【WebGL】不知道具体的高度可以使用纯代码添加贴对象吗?
【解决办法】添加Entity实体可以贴贴对象,
classificationType: Cesium.ClassificationType.S3M_TILE // 贴在S3M模型表面
viewer.entities.add({
id: 'identify-area',
name: '贴对象面',
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray(lonLatArr),
material: new Cesium.Color(1.0, 0.0, 0.0, 0.3),
classificationType: Cesium.ClassificationType.S3M_TILE // 贴在S3M模型表面
},
});
【WebGL】在桌面加载缓存没有问题但是在前端WebGL加载的时候会出现透明的情况
【解决方法】 关闭透明排序 layer.orderIndependentTranslucency = false
【WebGL】按照官网文档使用vite创建vue3.0的项目出现项目运行不出来,白屏,并且控制台没有报错只有警告的情况
【解决方法】 打印下npm的版本,npm8.0系列的版本拉下来的组件包有问题。将npm包降低到6.x(如6.14)系列重新拉
【WebGL】如何设置图元对象选中无色
【解决方法】设置 layer.selectedColor = new Cesium.Color(1, 1, 1,1)
【WebGL】使用iClient3D for Cesium如何加载iServer发布的带权限的三维服务?
【解决办法】在iServer中申请token,然后使用Cesium.Credential.CREDENTIAL = new Cesium.Credential("token")设置,最后就可以通过viewer.scene.open()的方式打开对应的场景了。具体的操作步骤可参考:http://support.supermap.com.cn:8090/webgl/examples/TopicDOC/HowToUseToken.html
【WebGL】使用iClient3D for Cesium 加载数据时,哪些加载方法可以设置多子域方式加载数据?
【解决方法】viewer.scene.open()、viewer.scene.addS3MTilesLayerByScp()、viewer.imageryLayers.addImageryProvider()、viewer.terrainProvider=new Cesium.CesiumTerrainProvider()、viewer.scene.addVectorTilesMap()方法可以实现多子域。多子域的使用方法可参考:http://support.supermap.com.cn:8090/webgl/examples/TopicDOC/subdomains.html
【iDesktop】模型数据集在场景中加载时,带有透明效果贴图的对象,在预览时看不到该对象后面的模型对象,需要怎么处理?
【问题原因】这是由于OIT导致的,OIT是顺序无关的半透明。也就是图层顺序会导致显示效果不一致。
【解决办法】在场景属性中,勾上【透明优化】,就可以正常看到模型后面的对象了。
【iDesktop】模型数据集在场景中加载时,当拖动场景,数据就会消失,该如何解决?
【问题原因】由于瓦片边长设置太小,导致渲染时没有渲染该区域的数据,就导致了看不到数据。
【解决办法】在【图层管理器】中选中图层,鼠标右键找到【图层属性】,在弹出的图层属性界面中,找到【瓦片边长】将该值设置大一些就能够正常显示了。
【WebGL】模型移出视野后需要重新加载,怎么解决:
【解决办法】
layer.clearMemoryImmediately = false;
Cesium.MemoryManager.setCacheSize(512)//设置缓存空间的大小,单位为MB
【WebGL】阴影分析绘制后,更改时间后显示效果异常 (示例中的阴影分析,绘制后,更改时间后显示效果异常。
操作步骤:进入界面-点击阴影分析-地图上绘制区域-效果显示-更改结束时间-效果显示全蓝色)
【问题原因】这个是代码原因。
前端的代码是我们的示例,示例中没有考虑到中途修改开始结束时间的情况。
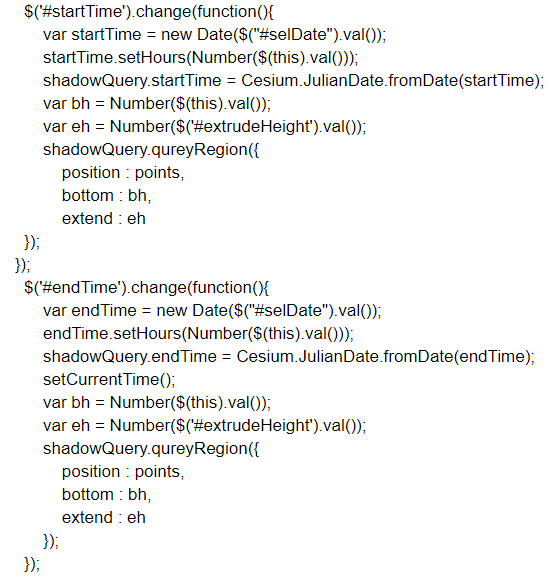
【解决办法】如果有对应的需求,可以将:bottomHeight和extrudeHeight的change函数中(396-401行)的代码
复制到
startTime和endTime的change函数当中
如贴图:

【WebGL】倾斜摄影单体化操作后加载到web端,怎么用代码模拟点击操作,比如页面上楼栋列点击某个楼栋时,就要控制倾斜摄影中对应的楼是选中的效果
【解决办法】这个需要根据逻辑去寻找
比如您要点击的对象,是属于一个图层的,那么您就去Layer对应的接口去看:三维缓存图层 S3MTilesLayer ,
选择集方法 getSelection()【 包含所有选中ID的关系数组 ,即获取当前选中对象的id】
相反,肯定有setSelection()【 设置选择集,用于scene.pick时的选中,也可以用ids设置。 】
其中,scene.pick就是根据窗口坐标去选中对象的。【至于窗口坐标转换为场景坐标是底层接口】
【WebGL】请求看到wasm文件报错:Failed to load resource: the server responded with a status of 404 ()
【问题原因】404报错,这是访问不到东西,要么指定路径没数据,要么服务器对应路径无法访问。
【WebGL】阴影分析绘制后,更改时间后显示效果异常 (示例中的阴影分析,绘制后,更改时间后显示效果异常。
操作步骤:进入界面-点击阴影分析-地图上绘制区域-效果显示-更改结束时间-效果显示全蓝色)
【问题原因】这个是代码原因。
前端的代码是我们的示例,示例中没有考虑到中途修改开始结束时间的情况。
【解决办法】如果有对应的需求,可以将:bottomHeight和extrudeHeight的change函数中(396-401行)的代码
复制到
startTime和endTime的change函数当中
如贴图:
[外链图片转存中…(img-dJicoYud-1680512492542)]
【WebGL】倾斜摄影单体化操作后加载到web端,怎么用代码模拟点击操作,比如页面上楼栋列点击某个楼栋时,就要控制倾斜摄影中对应的楼是选中的效果
【解决办法】这个需要根据逻辑去寻找
比如您要点击的对象,是属于一个图层的,那么您就去Layer对应的接口去看:三维缓存图层 S3MTilesLayer ,
选择集方法 getSelection()【 包含所有选中ID的关系数组 ,即获取当前选中对象的id】
相反,肯定有setSelection()【 设置选择集,用于scene.pick时的选中,也可以用ids设置。 】
其中,scene.pick就是根据窗口坐标去选中对象的。【至于窗口坐标转换为场景坐标是底层接口】
【WebGL】请求看到wasm文件报错:Failed to load resource: the server responded with a status of 404 ()
【问题原因】404报错,这是访问不到东西,要么指定路径没数据,要么服务器对应路径无法访问。
【解决办法】https://blog.csdn.net/inthat/article/details/124973667可知道wasm数据是用于加载s3m缓存的文件,浏览器自带的,可以尝试换个浏览器