一、准备
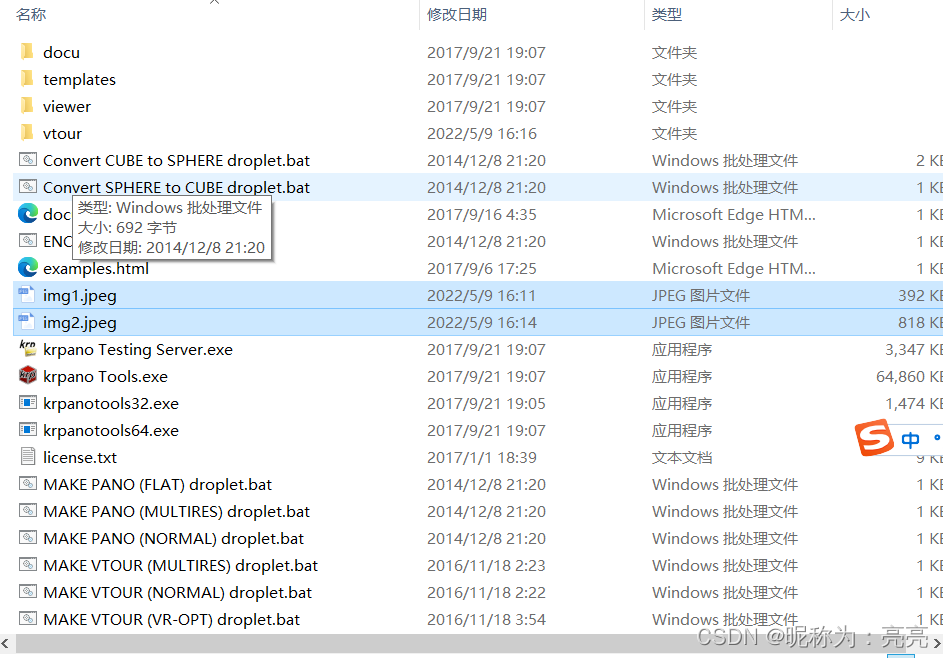
两张或两张以上全景图片,复制到krpano-1.19-pr13目录下,我这里拿两张全景图片作为演示

二、开始生成多场景的720°VR全景网站
1、按住键盘的ctrl键(左下角第一个键),点击鼠标左键逐一选中需要使用的场景图片

2、将选中的图片一起拖到MAKE VTOUR (NORMAL) droplet.bat文件上,等待读条完成

我们看到目录下面已经生成了vtour文件夹。将vtour内的网站部署好之后大家点击下方的“田”可以看到,我们把两个场景融合到了一个页面,并且能够实现手动切换。 (网站怎么部署请看上一章的教程720°VR全景网站制作)

三、场景切换
上一节大家点击页面下的“田”已经能实现场景的切换了,不过在正式环境肯定不能使用这种方式来进行场景切换。所以我们来看下怎么在场景内增加箭头,并且实现多场景来回切换。
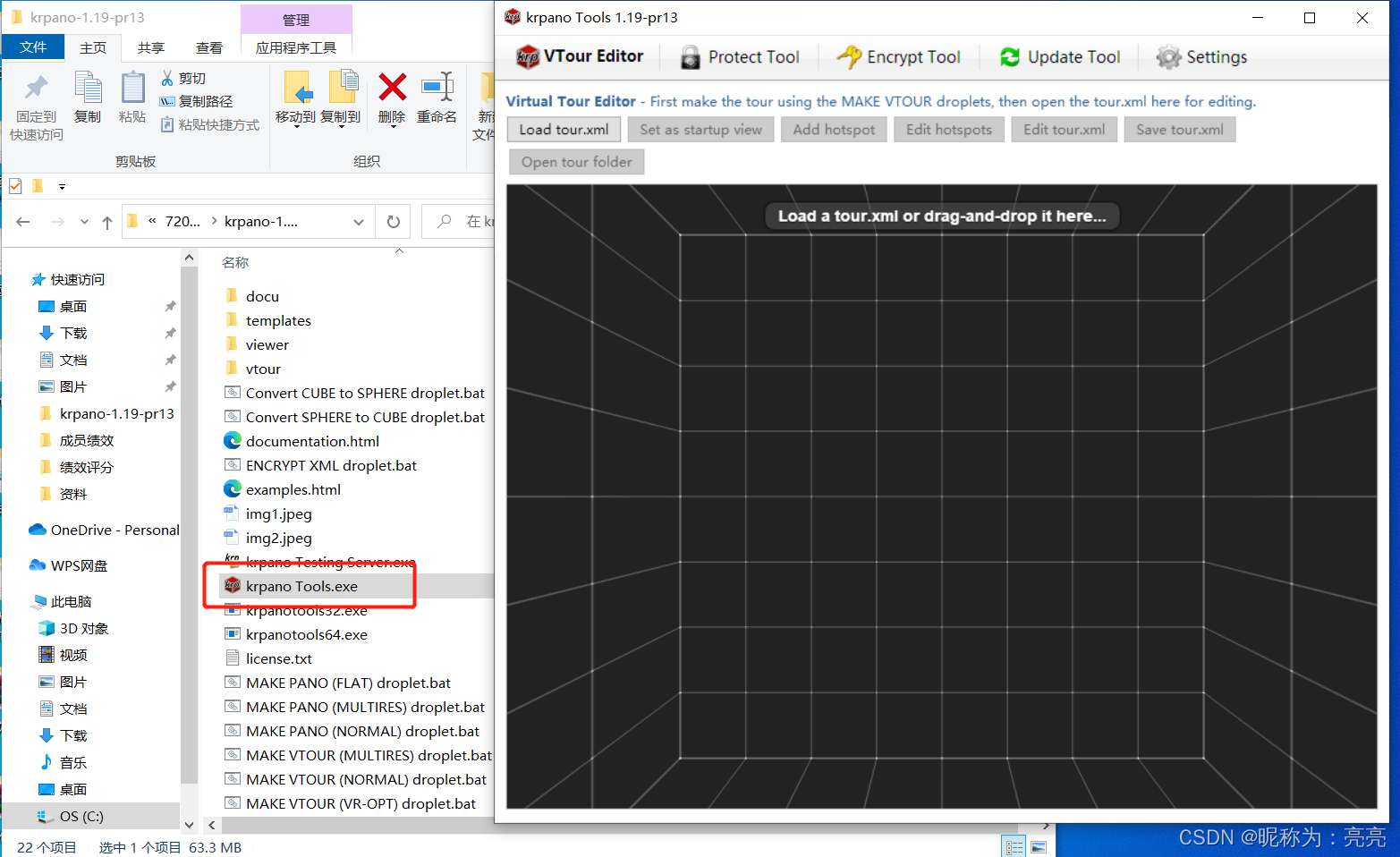
1、打开配置文件,双击krpano Tools.exe打开配置工具如图

2、进入vtour目录,将tour.xml文件拖入krpano Tools


3、添加跳转热键
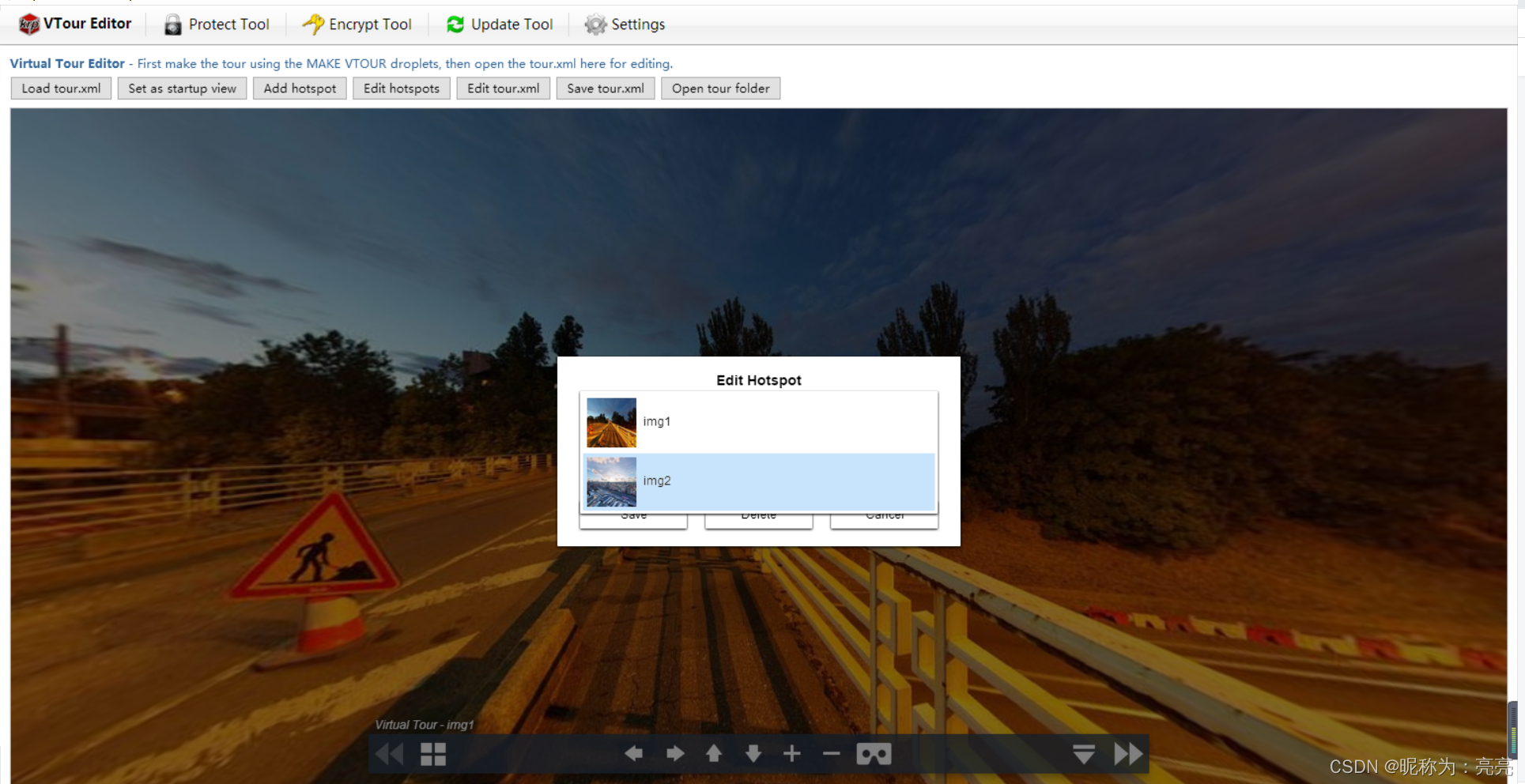
①点击工具的Add hotspot,可以看到我们的场景中间多了一个箭头的图标

②箭头可以拖动并调整位置,鼠标左键单击箭头可以选择需要切换的场景,然后点击save保存
③最后点击编辑器的Save tour.xml进行保存,重新打开部署好的网站,发现场景切换的箭头已经添加好了,点击即可切换到设置好的场景。


上面就是简单的多场景720°vr网站制作了。若要实现更加复杂的功能就需要大家有一些前端编码功底了,下一章将跟大家分享如何通过调整生成的html代码来实现更多有趣的功能。看了本文如果你有所收获,请动动发财的小手赏给博主一个赞,就是对博主最大的鼓励。