很多时候el-table都是拿来就用,有bug产生的时候才会停下思考思考
这不,今天就遇到一个小bug
因为el-table是可编辑的,插槽里放了el-input,当我在第一行编辑的时候,勾选的可能是最后一行,反复试了几次,每次都是输入框有焦点的时候就不正常
突然就想到会不会是row-key的问题,排查后也确实是row-key的问题
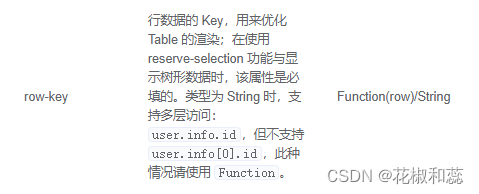
一般情况下row-key要绑id,两个情况下必加,复选框和树形数据。

正常这么写都没问题
:row-key="getRowKeys"
getRowKeys(row) {
return row.id
},
我遇到的情况是列表封为组件,新增和删除按钮在父组件,刚新增的时候没有id,它找不到唯一的值,所以不知道你勾选的是哪项。
在新增的时候,加个唯一值index,手动判断下返id还是返index
mblIndex: 0,
addNewmbl() {
this.mblList.push({
index: this.mblIndex++,
payType: '',
frcode: '',
load: 'Y',
ps: 'N',
})
},
getRowKeys(row) {
if (row.id) {
return row.id
} else {
return row.index
}
},