点击输入框出现一个卡片式列表,点击其他区域要关掉这个卡片式列表

第一想法是用el-popover组件包裹输入框,组件可以实现点击其他区域关闭输入框
写好之后遇到了以下几个小问题
一、设置了位置,但是滚动条滚动的时候,el-popover会在输入框上方或者下方出现,位置不固定
解决方法:boundariesElement设置为body,还有一种是设置为viewport,会跟着视口的改变而改变位置,设为body就不会再动了
<el-popover
class="elpopover"
placement="bottom"
popper-class="goods_popperName"
trigger="click"
:open-delay="500"
:popper-options="{ boundariesElement: 'body', removeOnDestroy: true }"
>
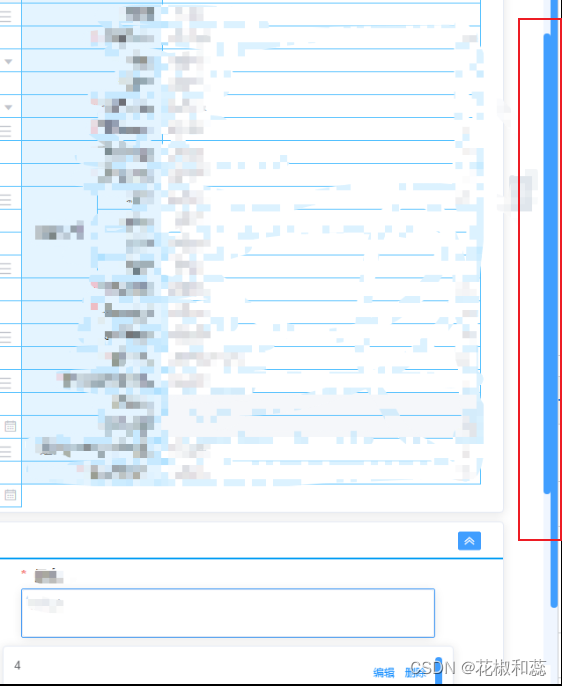
二、在打开el-popover不关闭的情况下,滚动滚动条,会出现双滚动条

排查思路:出现双滚动条,一般是容器的内部高度超出最外层的容器高度,高度有差距,就会有滚动条
按着这个思路,发现是el-popover导致的,el-popover生成的div不在当前组件内,他和app.vue是平级
他的父级是body,出现滚动条的原因是父级的overflow设置的是auto。
找到原因了,然后就是怎么解决,body样式不能轻易改动,绝对会影响其他所有的页面。
那就只能在自己的页面,单独页面设置body样式
解决方法:在export default中写两个事件,进入路由页面和离开路由页面,样式设为hidden和auto
export default {
beforeRouteEnter(to, from, next) {
window.document.body.style.overflow = 'hidden'
next()
},
beforeRouteLeave(to, from, next) {
window.document.body.style.overflow = 'auto'
next()
},
name: '',
components: {
},
data() {
return {
}
}
}
ok,解决了