文章目录
前言
商品详情页在电商相关的项目中十分常见也算是一个难点,所用的知识点也较多,主要是要学会对数据的处理,这里,我总结了我的实现方法与思路,希望可以帮助到你吧!
一、示例图

二、商品规格多选择的的整体实现思路
首先要实现商品的页面,(本文主要讲解实现思路与处理数据的方法,关于静态页面的实现此处略过)那么数据从哪里来呢?如果你在平时购物时仔细留意,就会发现此处的数据,应该是用户点击了商品列表从而把该条商品记录的数据传递而来。
- 拿到了数据之后我们应该做些什么呢?是不是应该把相应的数据放置在相应的页面位置上,如果能想到这一点,那说明屏幕前的你很不错哦!
- 浏览了商品详情页面,你是不是会选择对应的产品规格以及商品件数?确定购买的产品规格之后是不是要选择收获地址,那么又涉及到了收货地址的添加,编辑,删除,而在这一系列操作其实也就是对数据的增删改查,同时也是本文讲解的重点。
三、产品规格弹出层的实现思路

按照这个图,我将从上到下依次讲解我们所要实现的功能
1.产品规格按钮的实现
关于产品按钮的实现,这里的按钮并不是我们前端人员随意编写的,而是后端人员已经规定好有哪些产品规格,具体规格下有哪些参数,如下图所示
扫描二维码关注公众号,回复: 14574378 查看本文章
2.产品规格按钮的动态渲染
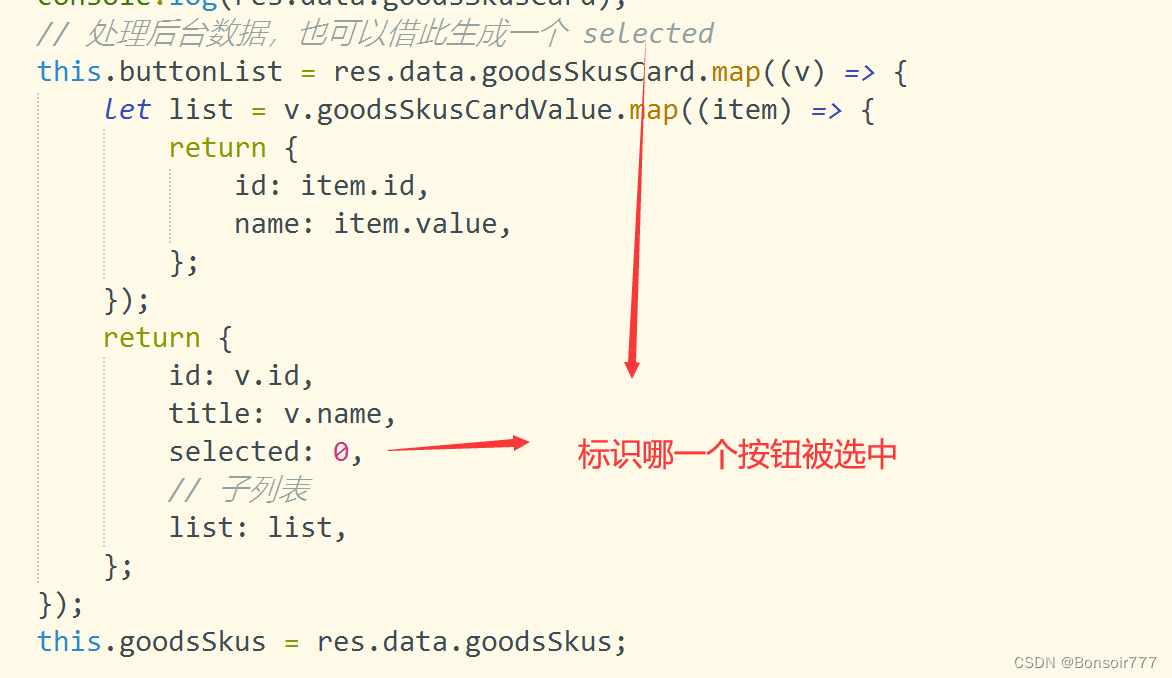
我们如何确定我们点击了哪一个按钮呢,此时我们就需要对数据进行一个小小的加工,给每条数据一个表示,以此来确定我们点击了哪一个按钮。如下图所示:
3.产品规格按钮和相应产品价格的联动
所谓产品规格和价格的联动也就是说,不同的产品规格应该对应着不同的产品价格,而具体产品规格的价格也是在后端数据当中,这就需要我们再次观察数据,将我们所需要的抽取出来再作以加工就可以得到我们需要的数据,如下图所示:
确定用户点击了哪一个按钮:
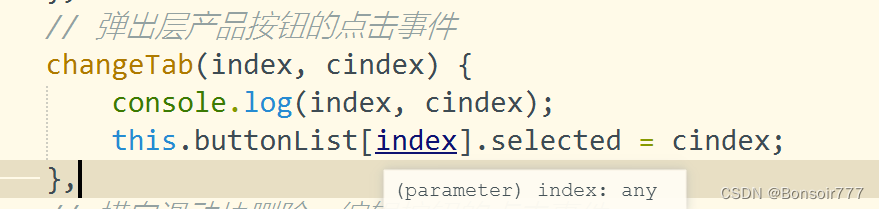
观察了数据,我们就要对数据进行加工,那么首先我们要知道用户点击了哪一种产品规格下的按钮。
得到用户选择的产品规格:
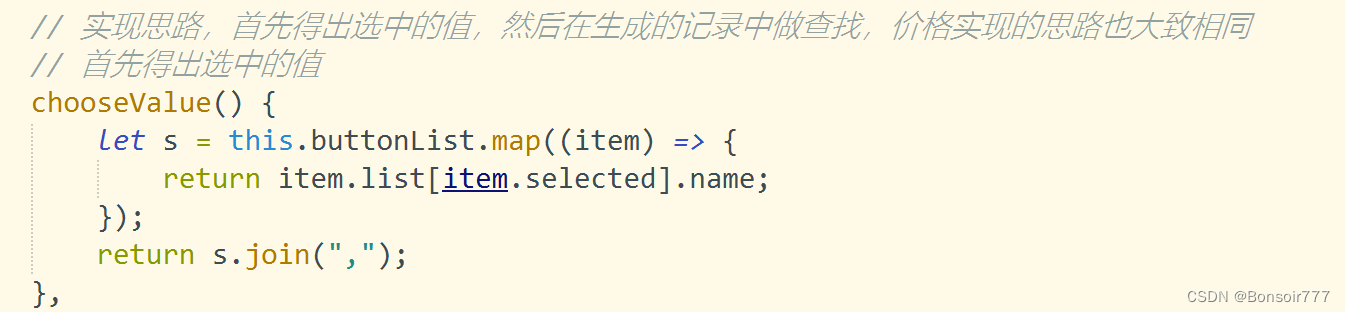
得到数据之后,就要对数据进行加工,那么问题来了,当用户选中了具体的产品按钮后,怎样得到用户选择了哪些产品规格呢?
两种产品规格下都对应着具体的产品子列表,其中有着表示产品规格的name属性,这里我们只要获取用户选择的规格,随后再获取规格下具体的name属性,利用计算属性就可以得出用户选择了何种产品规格。
得到用户选择的产品规格的相应价格:
实现思路——重点!!!!!
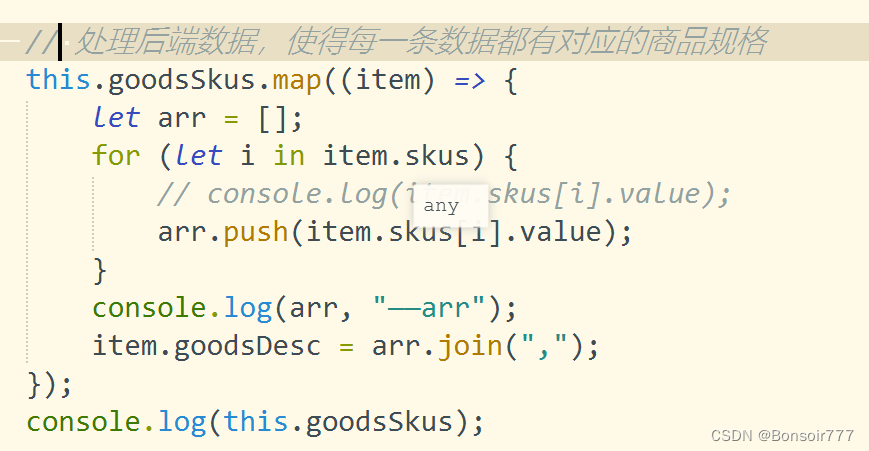
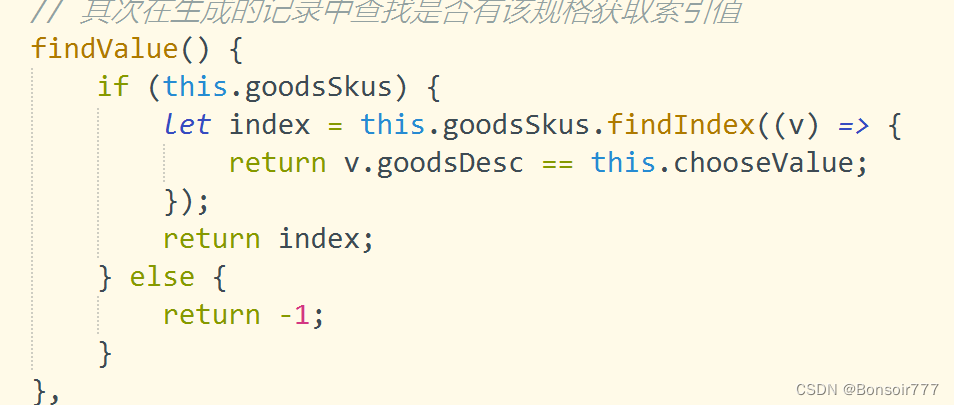
得到了用户选择的产品规格就可以到对应的数据中查找含有用户选择规格的数据,但数据中并没有一个字段用来表示用户选择的规格,此时我们依旧要对数据进行处理,利用计算属性得到用户的选择的产品规格,上文中得到的用户选中的值进行匹配查找以此获得用户选择了哪一条数据的索引值,通过索引值就可以获取到该项数据的价格等信息。
1.给每条数据增加一个表示商品规格的参数
2.获取用户选择的产品规格的索引值
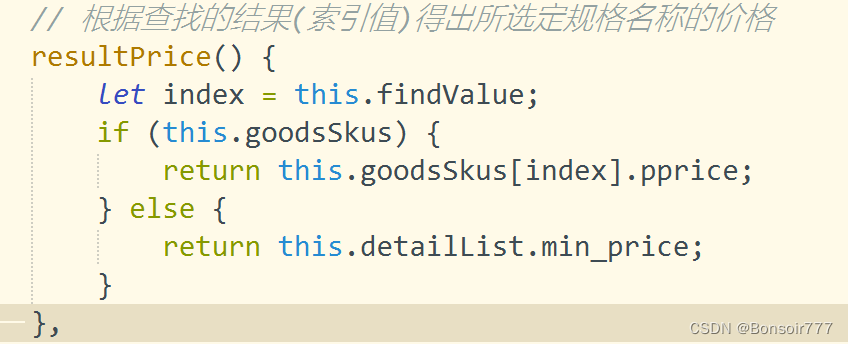
3.得到用户选择的产品规格的相应价格
在上文我们已经获得了索引值,此时只需要根据(索引值)得出所选定规格名称的价格即可。
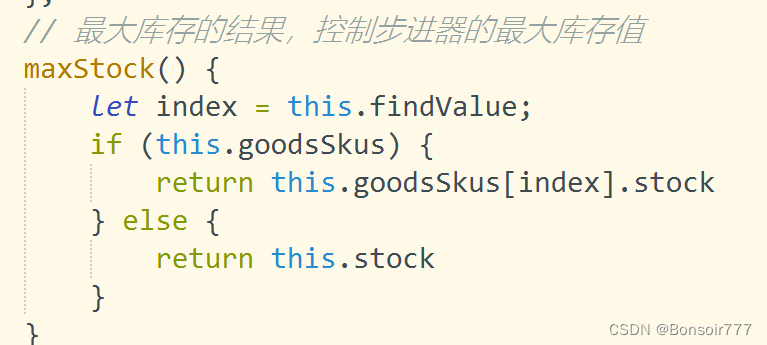
4.得到用户选择的产品规格的最大库存
与上文的价格实现思路相同,利用索引值计算出用户选择的产品规格的最大库存值,并将结果给步进器中的最大值即可。
四、收货地址弹出层的实现思路
关于收获地址的实现,无非是两种:
- 对原有收货地址的编辑与删除
- 添加新的收货地址
1.对原有收货地址的编辑与删除

收货地址的编辑功能实现思路
在日常生活中,当我们点击了编辑该条收货地址之后,此时页面应该跳转到收货地址的页面,如图中所示,默认的收货地址数据是存储在vuex中的,具体的编辑与删除只需要对vuex中的数据进行增删改查的操作即可
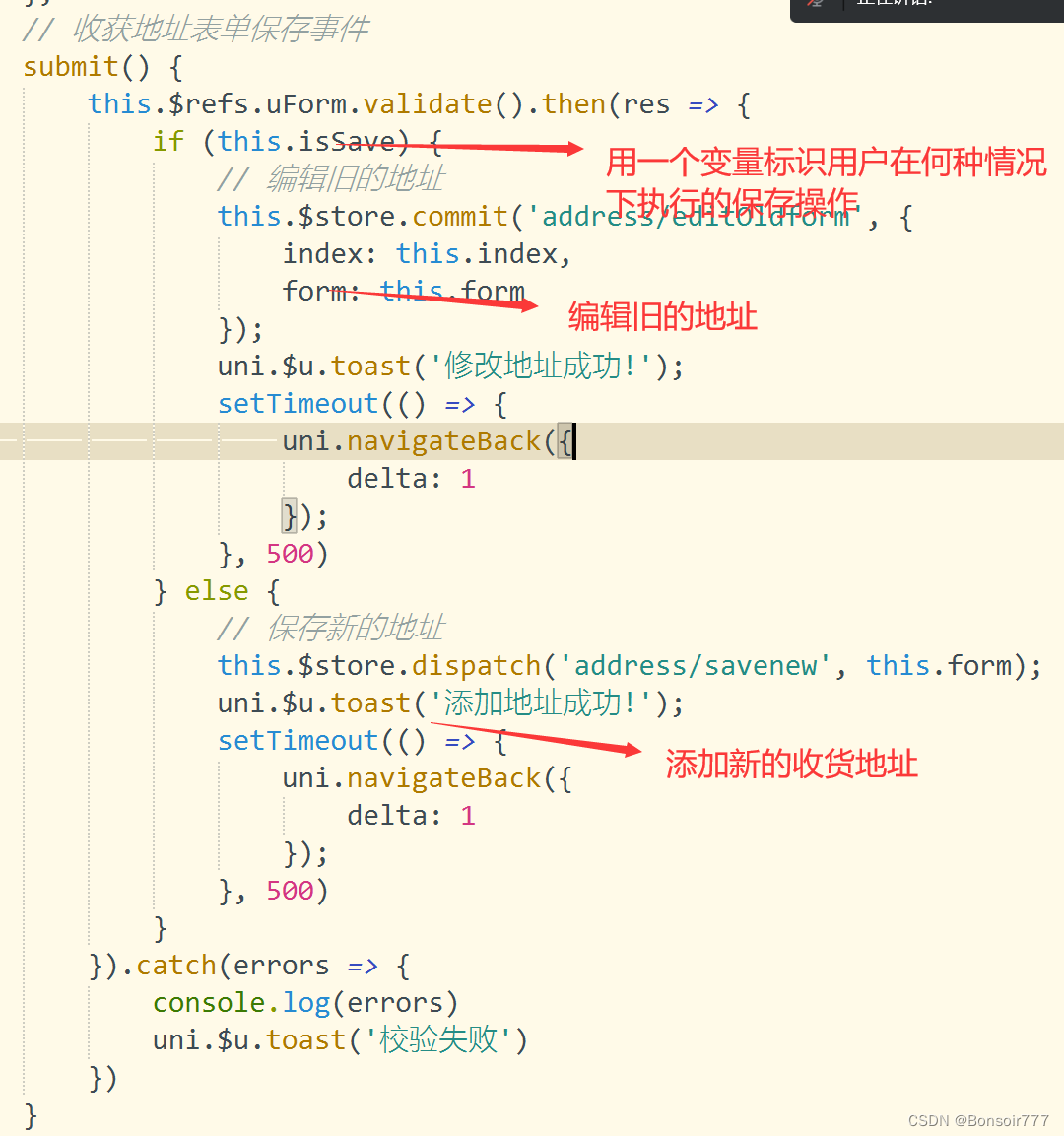
但是!!!!!重点来了,当我们点击保存按钮时,会执行哪个动作呢?这就要说明会在何时点击保存按钮,具体两种情况:
- 添加新地址时,用户填写了新的收货地址之后进行保存
- 编辑原有地址时,用户修改了原有地址进行保存
那么如何区别用户是在何种情况下点击的保存按钮呢?可以用一个变量标识区别用户执行的是何种操作。
收货地址的删除功能
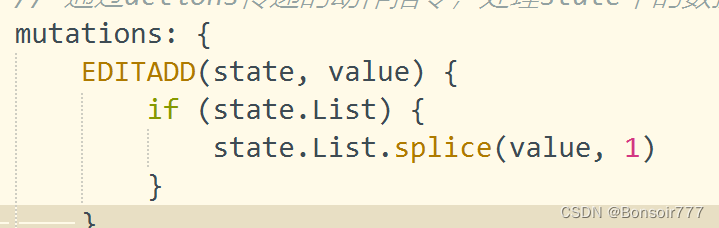
收货地址的删除功能就很简单啦,只需要获取用户选择了哪条收货地址的索引值,根据索引值找到vuex中该索引值对应的数据将其删除即可。
uni-app中有相应的组件——u-swipe-action,用来实现横向滑动的效果,在相应的点击事件中,可以获取用户点击的是编辑还是删除按钮,随后进行相应的操作。
1.给横向滑动块绑定单击事件
2.根据单击的结果确定用户点击的是编辑还是删除按钮
3.在vuex中操作数据
2.添加新的收货地址
关于添加新的收货地址,其实就是在原有数据中追加一条记录的操作,但用户的信息是输入在表单中的,此时就需要对表单进行验证,uview中有form表单,其中有对表单验证的规则制定以及用户提交表单时对整体表单的验证操作,在验证成功后可进行表单数据的提交以及插入操作。
总结
以上就是今日所要分享的内容,最后依旧诚挚祝福屏幕前的你健康快乐、平安喜乐。