前言
最近去看了一些flutter 中的图片加载机制的源码,在这里和大家分享一下。
目前在flutter 中,我们常用的Image 图片加载方式有四种:Image.asset、Image.file、Image.network、Image.memory。
在 image.dart 文件中,Image 组件是继承自 StatefulWidget 的一个有状态组件,在Image 内部维护了一个ImageProvider 对象,这个ImageProvider 才是真正维护整个图片的加载工作。

一、图片控件
在这个widget 中,其实主要是体现在 RawImage 这个控件中:
Widget result = RawImage(
// Do not clone the image, because RawImage is a stateless wrapper.
// The image will be disposed by this state object when it is not needed
// anymore, such as when it is unmounted or when the image stream pushes
// a new image.
image: _imageInfo?.image,
debugImageLabel: _imageInfo?.debugLabel,
width: widget.width,
height: widget.height,
scale: _imageInfo?.scale ?? 1.0,
color: widget.color,
opacity: widget.opacity,
colorBlendMode: widget.colorBlendMode,
fit: widget.fit,
alignment: widget.alignment,
repeat: widget.repeat,
centerSlice: widget.centerSlice,
matchTextDirection: widget.matchTextDirection,
invertColors: _invertColors,
isAntiAlias: widget.isAntiAlias,
filterQuality: widget.filterQuality,
);
在整个build 中,其实就只有这一个组件,从源码中,我们可以发现,_imageInfo 决定了RawImage 是怎么来展示图片的。
void _handleImageFrame(ImageInfo imageInfo, bool synchronousCall) {
setState(() {
_replaceImage(info: imageInfo);
_loadingProgress = null;
_lastException = null;
_lastStack = null;
_frameNumber = _frameNumber == null ? 0 : _frameNumber! + 1;
_wasSynchronouslyLoaded = _wasSynchronouslyLoaded | synchronousCall;
});
}
ImageInfo 这个对象,会在图片的每一帧进行重新赋值,里面有一个ImageStream对象,它使用ImageInfo对象来表示获得图像后的实际数据。
那么图片的信息是哪里来的呢?它是由 _resolveImage 这个方法发起的。这个方法会在 _ImageState 的 didChangeDependencies、 didUpdateWidget和 reassemble方法进行调用。
void _resolveImage() {
final ScrollAwareImageProvider provider = ScrollAwareImageProvider<Object>(
context: _scrollAwareContext,
imageProvider: widget.image,
);
final ImageStream newStream =
provider.resolve(createLocalImageConfiguration(
context,
size: widget.width != null && widget.height != null ? Size(widget.width!, widget.height!) : null,
));
assert(newStream != null);
_updateSourceStream(newStream);
}
在这里,ImageProvider 会经过ScrollAwareImageProvider 这个对象进行包装,ScrollAwareImageProvider 主要用于监听 resolve 期间的滚动速度,后面再进行讲解。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YrK2x6Ga-1667981613864)(/Users/tiger/Library/Application Support/typora-user-images/image-20221109143442081.png)]](https://img-blog.csdnimg.cn/643d0bc712174e329812e1e860373fa8.png)
我们先来看一下 resolve 这个方法,resolve 方法调用 _createErrorHandlerAndKey 来处理图片加载的异常情况。当图片正常加载的时候,会执行 resolveStreamForKey。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RUqZJGxH-1667981700152)(/Users/tiger/Library/Application Support/typora-user-images/image-20221109143914120.png)]](https://img-blog.csdnimg.cn/a584ca1d91af44dda3401bd86b42bf7e.png)
从上面的源码中,我们可以看到Flutter 会把图片缓存相关的逻辑维护在 ImageCache这个对象中。
二、缓存管理
当我们进入ImageCache 会发现,在ImageCache 中,有三个Map:
final Map<Object, _PendingImage> _pendingImages = <Object, _PendingImage>{
};
final Map<Object, _CachedImage> _cache = <Object, _CachedImage>{
};
/// ImageStreamCompleters with at least one listener. These images may or may
/// not fit into the _pendingImages or _cache objects.
///
/// Unlike _cache, the [_CachedImage] for this may have a null byte size.
final Map<Object, _LiveImage> _liveImages = <Object, _LiveImage>{
};
这三个map 分别对应着:
- _pendingImages:正在加载的图片
- _cache: 缓存中的图片
- _liveImages 正在展示的图片,widget 状态发生变化后会清空
三、新增缓存
新增缓存的时候会设置 map 的 key, key 由 ImageProvider 对象提供。例如:
- AssetImage 当包名和bundle一样的时候,key可以认为是一样的。
- NetworkImage 当图片 url 和比例一样的时候,key可以认为是一样的。
ImageCache 实际上是一个单例对象。也就是 Flutter 的图片缓存管理是全局的。ImageCache 最重要的方法就是 putIfAbsent:
// 整理过核心逻辑的代码
ImageStreamCompleter? putIfAbsent(Object key, ImageStreamCompleter loader(), {
ImageErrorListener? onError }) {
// 根据key从正在加载的map里获取缓存,如果有直接返回
ImageStreamCompleter? result = _pendingImages[key]?.completer;
if (result != null) {
return result;
}
// 检查内存缓存,存在的话更新存活map
final _CachedImage? image = _cache.remove(key);
if (image != null) {
_trackLiveImage(key, _LiveImage(image.completer, image.sizeBytes, () => _liveImages.remove(key)));
_cache[key] = image;
return image.completer;
}
// 没有缓存,从 _live 里面取
final _CachedImage? liveImage = _liveImages[key];
if (liveImage != null) {
// 更新缓存
_touch(key, liveImage, timelineTask);
return liveImage.completer;
}
// 3 个 map 都没有获取到缓存的图片
result = loader(); // 加载
_trackLiveImage(key, _LiveImage(result, null, () => _liveImages.remove(key)));
_PendingImage? untrackedPendingImage;
//定义一个listener
void listener(ImageInfo? info, bool syncCall) {
// 加载的监听
}
// 包装一个listener
final ImageStreamListener streamListener = ImageStreamListener(listener);
if (maximumSize > 0 && maximumSizeBytes > 0) {
// 放入缓存
_pendingImages[key] = _PendingImage(result, streamListener);
} else {
untrackedPendingImage = _PendingImage(result, streamListener);
}
// 添加监听
result.addListener(streamListener);
return result;
}
listener 回调的逻辑:
在 Image 状态改变的时候,会触发对 liveImages 的修改:
// Image
_imageStream.removeListener(_getListener());
// ImageStream
void removeListener(ImageStreamListener listener) {
for (final VoidCallback callback in _onLastListenerRemovedCallbacks) {
callback();
}
_onLastListenerRemovedCallbacks.clear();
}
而在 _trackLiveImage 的时候,_LiveImage 都注册了上面的这个 callback:
_trackLiveImage(key, _LiveImage(image.completer, image.sizeBytes, () => _liveImages.remove(key)));
这时候改图片会从 _liveImages 里面移除。
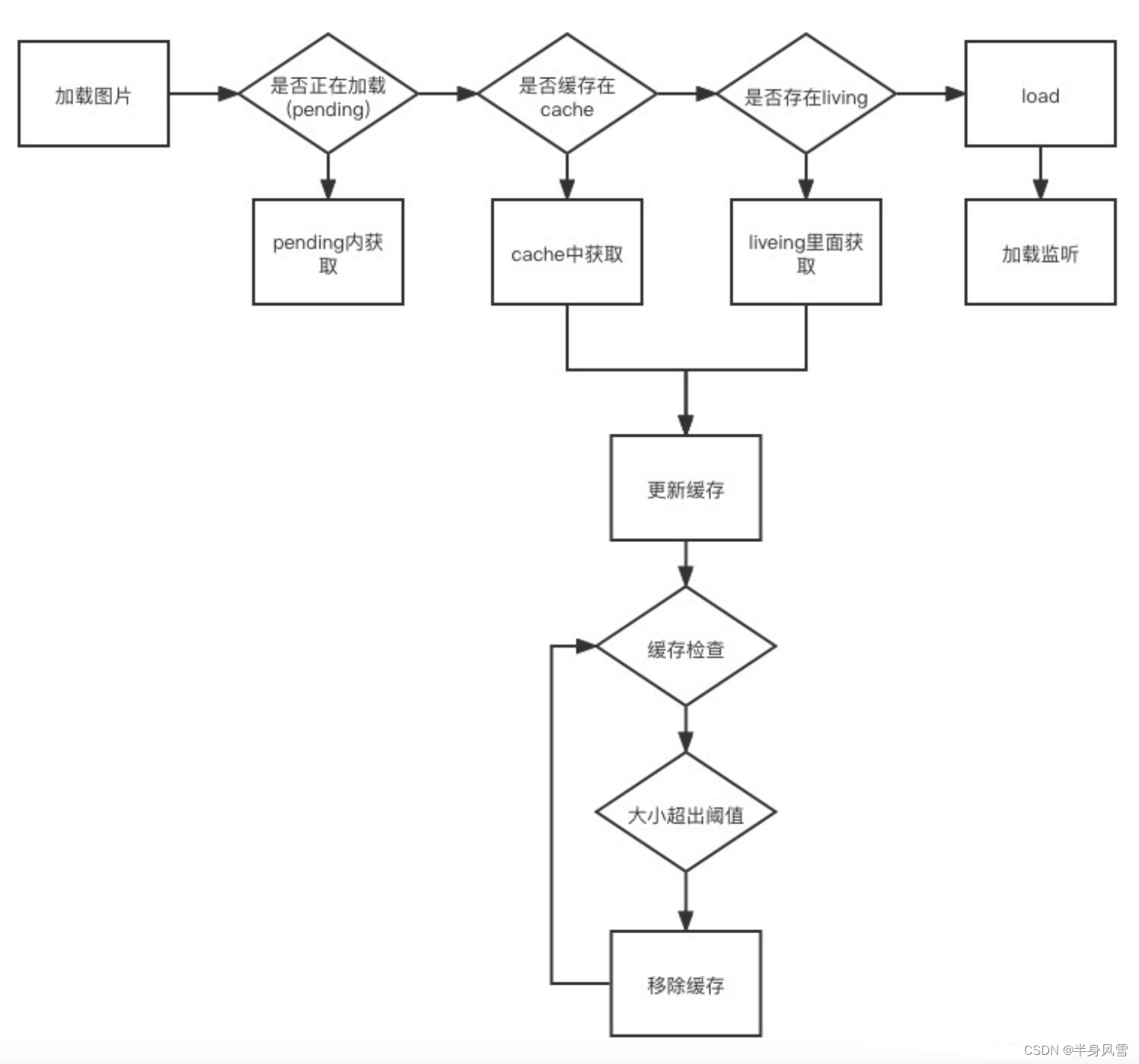
由此可见,缓存的优先级为 pending -> cache -> live -> load,图片缓存的整个流程图,就是去前面的发的图片。
四、缓存清理
在更新缓存大小的时候,还会进行缓存大小的检查:
void _checkCacheSize(TimelineTask? timelineTask) {
while (_currentSizeBytes > _maximumSizeBytes || _cache.length > _maximumSize) {
final Object key = _cache.keys.first;
final _CachedImage image = _cache[key]!;
_currentSizeBytes -= image.sizeBytes!;
_cache.remove(key);
}
}
当当前缓存总容量大于最大容量或者缓存数量大于最大数量的时候,就会进行缓存的清理。
所以上面使用缓存的过程中,多次访问的缓存就会把key往后放,避免一上来就被清理掉。
所以 Flutter 自身的缓存清理算法也是遵循了 “最近最少使用” 的。
五、图片加载
图片加载主要依赖上面的 load方法进行。不同的 ImageProvider 子类有自己的实现。例如
AssetImage
return MultiFrameImageStreamCompleter(
codec: _loadAsync(key, decode),
scale: key.scale,
debugLabel: key.name,
informationCollector: collector
);
NetworkImage
final StreamController<ImageChunkEvent> chunkEvents =
StreamController<ImageChunkEvent>();
return MultiFrameImageStreamCompleter(
chunkEvents: chunkEvents.stream,
codec: _loadAsync(key as NetworkImage, decode, chunkEvents),
scale: key.scale,
debugLabel: key.url,
informationCollector: _imageStreamInformationCollector(key));
逻辑基本一样,具体特异的流程体现在 loadAsync里面:
// AssetImage _loadAsync
try {
data = await key.bundle.load(key.name);
} on FlutterError {
PaintingBinding.instance!.imageCache!.evict(key);
rethrow;
}
if (data == null) {
// 加载数据是null,清掉这个key的缓存
PaintingBinding.instance!.imageCache!.evict(key);
throw StateError('Unable to read data');
}
return await decode(data.buffer.asUint8List());
/// NetworkImage _loadAsync
Future<ui.Codec> _loadAsync(
NetworkImage key,
image_provider.DecoderCallback decode,
StreamController<ImageChunkEvent> chunkEvents) {
final Uri resolved = Uri.base.resolve(key.url);
return ui.webOnlyInstantiateImageCodecFromUrl(resolved, // ignore: undefined_function
chunkCallback: (int bytes, int total) {
chunkEvents.add(ImageChunkEvent(
cumulativeBytesLoaded: bytes, expectedTotalBytes: total));
}) as Future<ui.Codec>;
}
这里分别会从 bundle 里加载图片和从网络拉取图片。
六、滑动中处理
还记得上面提到的 ScrollAwareImageProvider吗,这里会有一个关于滑动中的判断:
if (Scrollable.recommendDeferredLoadingForContext(context.context)) {
SchedulerBinding.instance.scheduleFrameCallback((_) {
scheduleMicrotask(() => resolveStreamForKey(configuration, stream, key, handleError));
});
return;
}
当 if 里的逻辑成立,就把解析图片的工作放到下一帧。recommendDeferredLoadingForContext 的具体逻辑:
static bool recommendDeferredLoadingForContext(BuildContext context) {
final _ScrollableScope widget =
context.getElementForInheritedWidgetOfExactType<_ScrollableScope>()?.widget as _ScrollableScope;
if (widget == null) {
return false;
}
// 存在滑动的widget
return widget.position.recommendDeferredLoading(context);
}
这个会找到 Widget 树里面最近的 _ScrollableScope。如果 ScrollableScope 处于快速滑动的时候,就返回true。所以 flutter 在快速滑动的列表中是不会加载图片的。
总结
到这里 Flutter 图片的加载和缓存管理就介绍完了。我们可以认识到几个问题
- Flutter 本身是有图片的内存缓存。也是按照 LRU 的算法去管理缓存的。并且缓存池有阈值,我们可以自己去设置我们想要的内存阈值。
- Flutter 本身没有提供图片的磁盘缓存,APP 重启之后图片加载流程是会重新走的。