1.BOM全称Browser Object Model,即浏览器对象模型,主要处理浏览器窗口和框架。JS是通过访问BOM(Browser Object Model)对象来访问、控制、修改客户端(浏览器)。

2.DOM全称Document Object Model,即文档对象模型,是 HTML 和XML 的应用程序接口(API),遵循W3C 的标准,所有浏览器公共遵守的标准。是可用于被浏览器解析并渲染出Web页面的html文档。
由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构。因为document对象又是DOM的根节点。
可以说,BOM包含了DOM(对象),浏览器提供出来给予访问的是BOM对象,从BOM对象再访问到DOM对象,从而js可以操作浏览器以及浏览器读取到的文档。
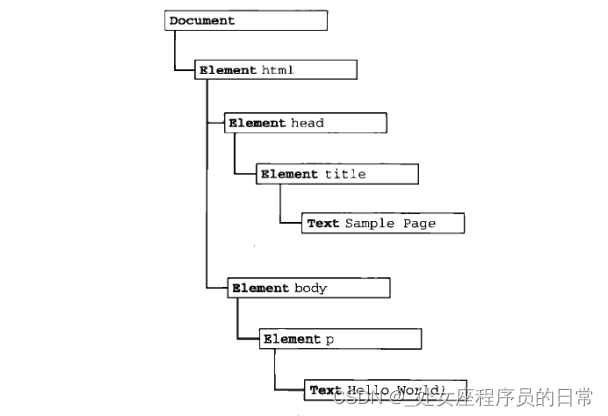
小红书中的图: