
目录
customRef
创建一个自定义的ref,并对其依赖项跟踪和更新触发进行显示控制。
<template>
<input type="text" v-model="keyword">
<h3>{
{keyword}}</h3>
</template>
<script>
import { customRef } from 'vue';
export default {
setup(){
// 创建自定义ref
function myref(value){
let timer
return customRef((track,trigger)=>{
return {
get(){
console.log(`有人读取数据,我把数据${value}给他了`);
track() // 通知Vue去追踪value的变化
return value
},
set(newValue){
console.log(`有人修改数据为:${newValue}`);
clearTimeout(timer)
timer = setTimeout(()=>{
value = newValue
trigger() // 通知Vue重新去解析模板
},500)
}
}
})
}
let keyword = myref('hello')
return {keyword}
}
}
</script>通过自定义ref,可以很方便的对其中的某些具体实现流程进行一定控制,实现一些特殊的效果。

还有一些组合式API就不再提及,需求者可自行去官网查看。
响应式数据的判断:
isRef:检查一个值是否为一个 ref 对象
isReactive:检查一个对象是否是由 reactive 创建的响应式代理
isReadonly:检查一个对象是否是由 readonly 创建的只读代理
isProxy:检查一个对象是否是由 reactive 或者 readonly 方法方法创建的代理
组合式API的优势:
传统的OptionsAPI,新增或修改一个需求,需要在data、methods、computed里去修改。
Composition API可以优雅的组织我们的代码,函数。让相关功能的代码有序组织在一起。
Vue3提供的新组件
在Vue3中不止语法进行了一定的修缮,而且出现了一些,Vue不存在的新的组件,举几个常年的组件进行讲解,如下:
Fragment
在Vue2中,组件必须有一个根组件,而在Vue3中组件可以没有根组件,内部会将多个标签包含在一个Fragment虚拟元素中。减少了标签层级,减少了内存使用。

Teleport
Teleport是一种能够将我们的组件html结构移动到指定位置的技术。比如一个嵌套很深的组件有个功能,需要进行CSS样式美化,如果嵌套太深,写css的层级太深不好操作,我们就可以借助这个组件将我们要修改的内容单独拎出来!


Suspense
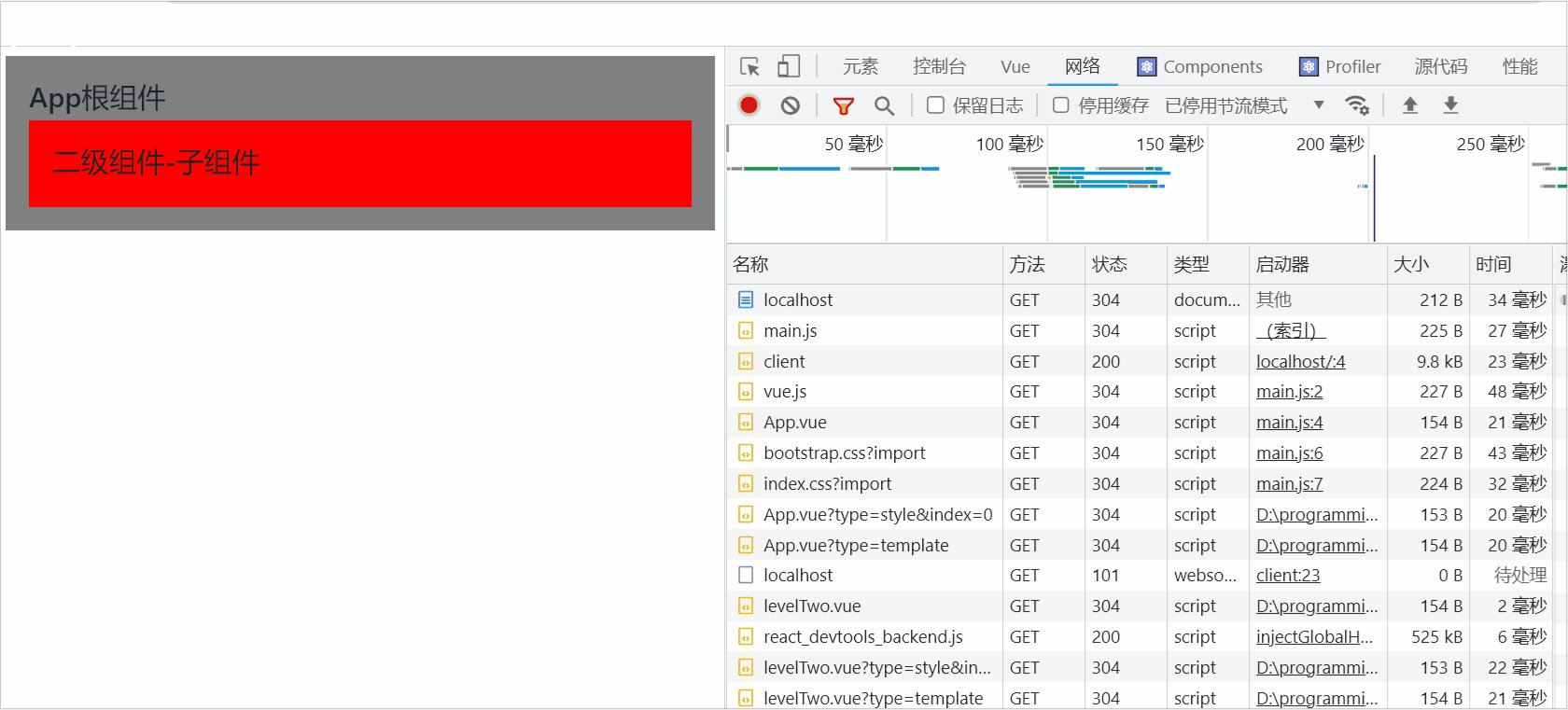
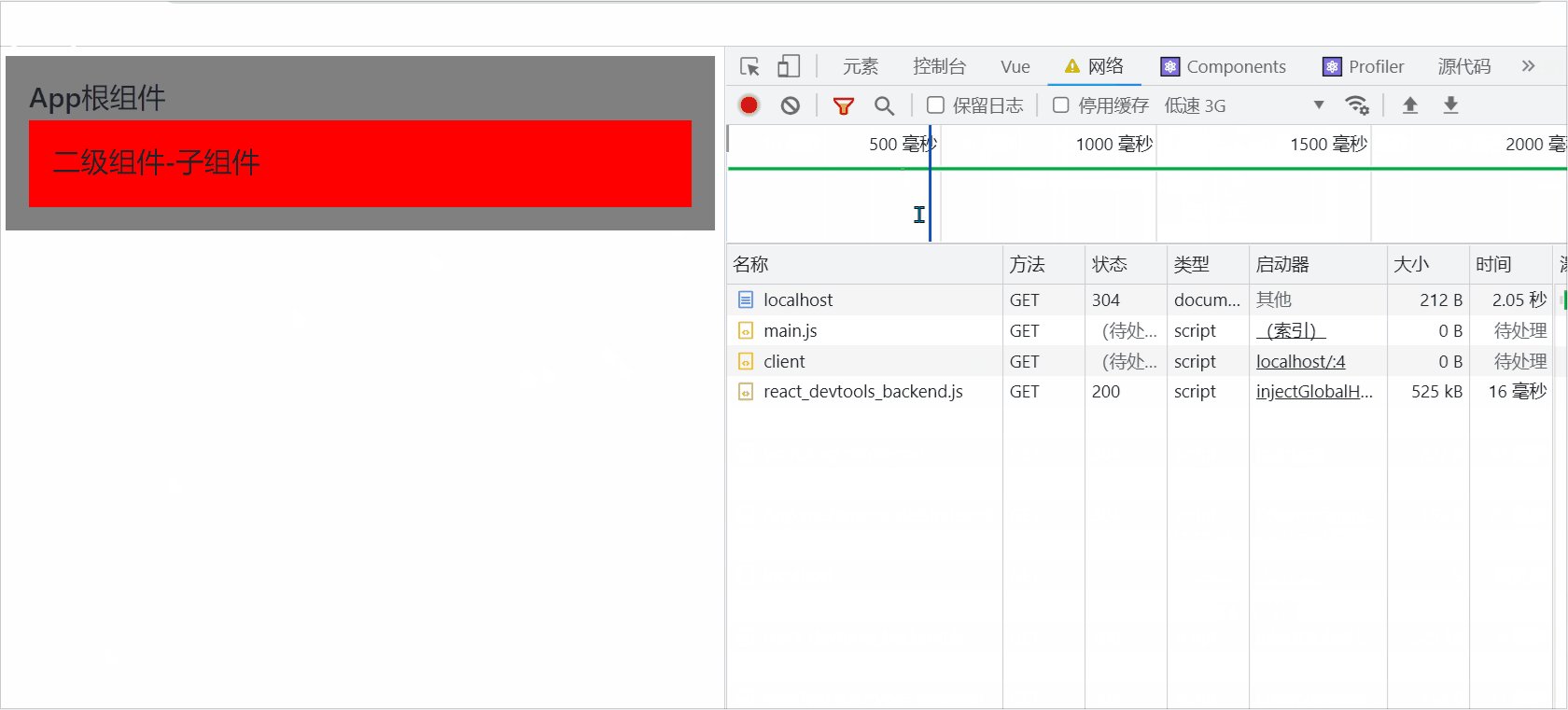
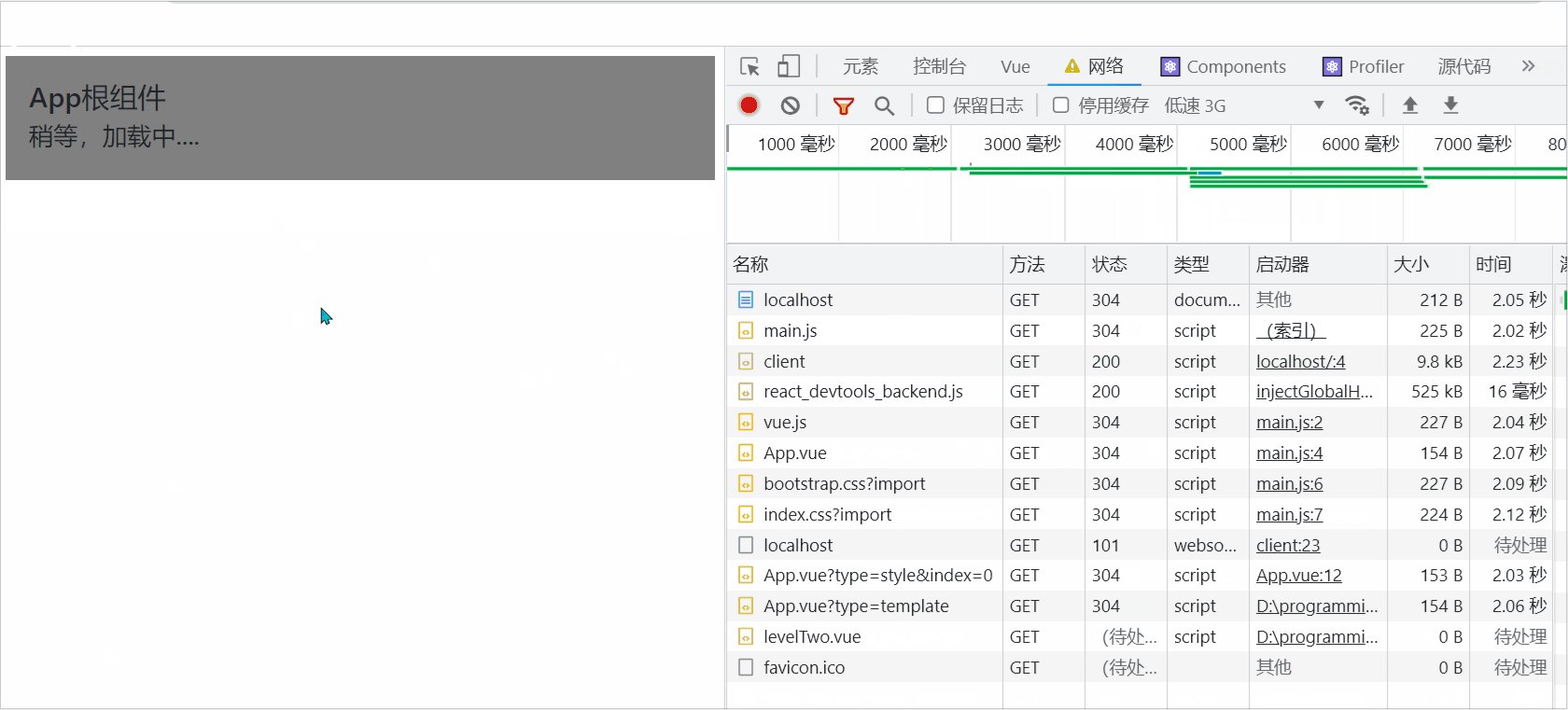
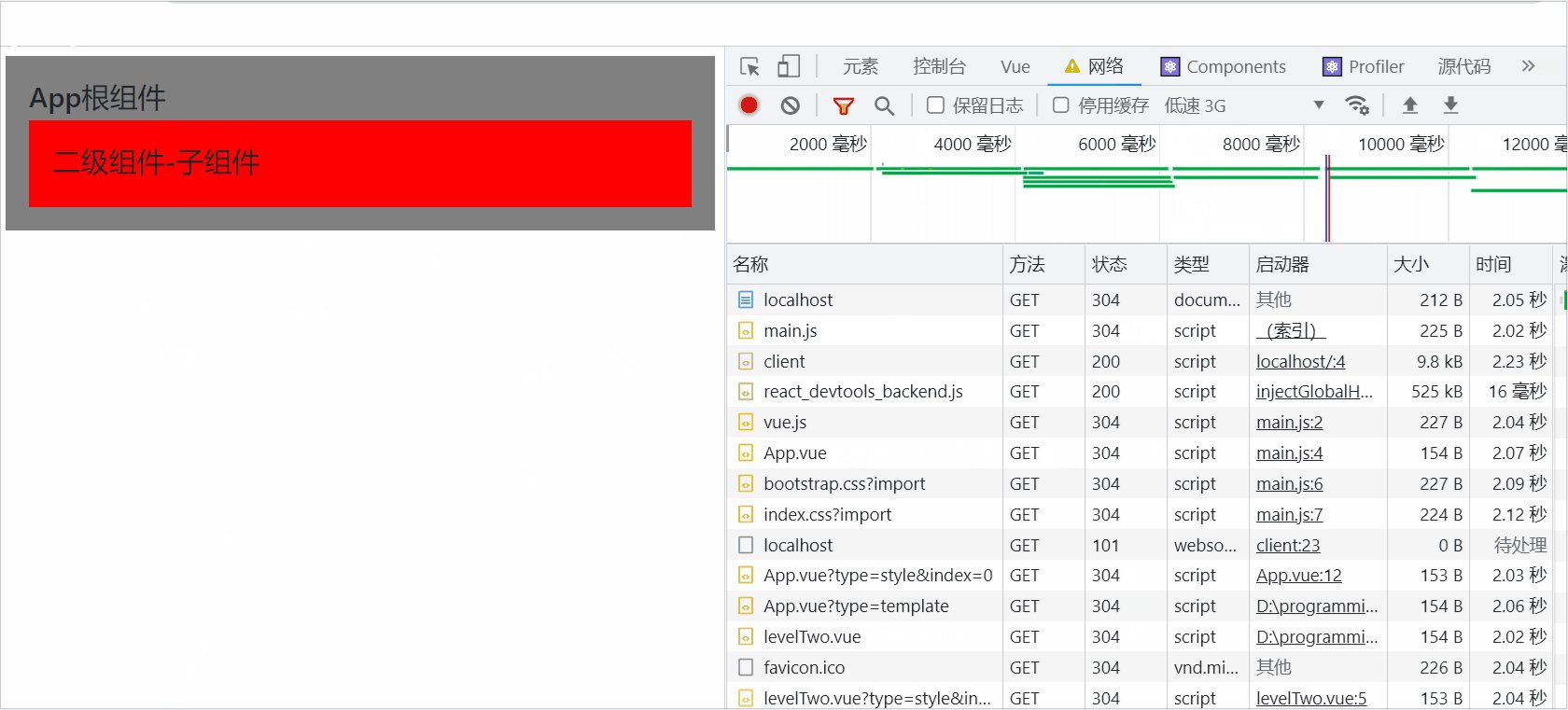
等待异步组件时渲染一些额外的内容,让用户有更好的用户体验。其使用方式如下:
<template>
<div class="app">
<h2>App根组件</h2>
<Suspense>
<template v-slot:default>
<levelTwoVue></levelTwoVue>
</template>
<template v-slot:fallback>
<h3>稍等,加载中....</h3>
</template>
</Suspense>
</div>
</template>
<script>
// import levelTwoVue from './components/test/levelTwo.vue'; // 静态引入
import { defineAsyncComponent, defineComponent } from 'vue';
const levelTwoVue = defineAsyncComponent(()=>import('./components/test/levelTwo.vue')) // 异步引入
export default {
components:{
levelTwoVue
},
}
</script>
<style lang="less" scoped>
.app{
background-color: gray;
padding: 20px;
}
</style>
子组件的样式也写上吧:
<template>
<div class="two">
<h2>二级组件-子组件</h2>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
.two{
background-color: red;
padding: 20px;
}
</style>
当然除了网速的限制让我们出现额外的渲染,也可以通过setup返回Promise对象实例,并对其加以定时器来实现延迟渲染页面的效果。如下:
<template>
<div class="two">
<h2>二级组件-子组件</h2>
{
{num}}
</div>
</template>
<script>
import { ref } from 'vue';
export default {
setup(){
let num = ref(0)
return new Promise((resolve)=>{
setTimeout(()=>{
resolve({num})
},1000)
})
}
}
</script>Vue3中全局API的改变
Vue2.x有许多全局API和配置。例如注册全局组件和注册全局指令,在Vue3.0中对这些API做出了调整,是将全局的API,即:Vue.xxx 调整到应用实例 app 上。
| 2.x全局API(Vue) | 3.x实例API(app) |
|---|---|
| Vue.config.xxxx | app.config.xxxx |
| Vue.config.productionTip | Vue3移除了 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |