http://www.ruanyifeng.com/blog/2015/03/react.html
写在前面
前期了解到新的项目组将会使用react进行开发,由于之前只闻其名(懒——捂脸)没有进行学习,利用之前这段时间的晚上,跟个阮一峰老师的教程给走一遍的说
还是一样,只记录自己觉得有可能会有误解的东东
demo1
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
我自己理解就是
ReactDOM.render(<h1>Hello, world!</h1>,document.getElementById('example'));
ReactDOM.render(html结构,jsdom对象)
demo2
老师一句精辟的话
JSX 的基本语法规则:遇到 HTML 标签(以 < 开头),就用 HTML 规则解析;遇到代码块(以 { 开头),就用 JavaScript 规则解析
demo3
<script type="text/babel">
var arr = [
<h1 key="1">Hello world!</h1>,
<h2 key="2">React is awesome</h2>,
];
var names = ['Alice', 'Emily', 'Kate'];
ReactDOM.render(
<div>{arr}{names}</div>,
document.getElementById('example')
);
</script>正常的

<script type="text/babel">
var arr = [
<h1 key="1">Hello world!</h1>,
<h2 key="2">React is awesome</h2>,
];
var names = ['Alice', 'Emily', 'Kate'];
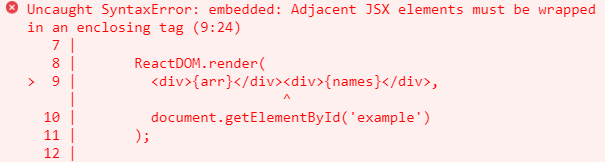
ReactDOM.render(
<div>{arr}</div><div>{names}</div>,
document.getElementById('example')
);
</script>报错

目前自己的理解是在jsx中ReactDOM.render()的html结构只能包含一个显示的标签对进行包装。。
内部包含js的{ }(作用域?)类似demo2?
demo4
我能说组件这小段有点绕吗。/(ㄒoㄒ)/~~
理理
1、React.createClass()生成类(姑且叫做组件类)
2、React.createClass({ })参数是一个对象,(能否当成js理解————大雾)
3、这个作为参数的的对象,必须有 必须有 必须有自己的 render 方法,用于输出组件。
4、组件类的第一个字母必须大写,否则会报错,比如HelloMessage不能写成helloMessage(~源码这方面有给根据?只能首字母大写的让做标签(*^_^*)?)
5、组件类只能包含一个顶层标签,否则也会报错。
demo给的例子是
var HelloMessage = React.createClass({
render: function() {
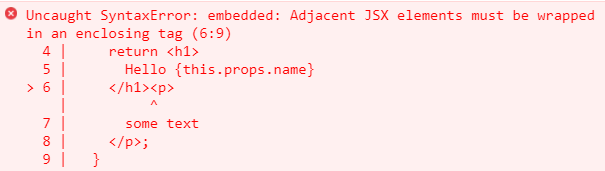
return <h1>
Hello {this.props.name}
</h1><p>
some text
</p>;
}
});运行报错也是

我自己猜测应该是运行时候先把组件换成html然后再执行ReactDOM.render();
6、组件的属性可以在组件类的 this.props 对象上获取,比如 name 属性就可以通过 this.props.name 读取
这里老师给补充了一点
class 属性需要写成 className ,for 属性需要写成 htmlFor ,这是因为 class 和 for 是 JavaScript 的保留字
这里死记。。。
demo5
1、顺便百度了下所有关于children的
react this.props.children 属性。它表示组件的所有子节点。
jq .children(selector) children() 方法返回返回被选元素的所有直接子元素。
2、demo中
ReactDOM.render(
<NotesList>
<span>hello</span>
<span>world</span>
</NotesList>,
document.getElementById('example')
);ReactDOM.render()第一个参数也是要求只能有一个顶层标签就可以过了!!
3、this.props.children 的值有三种可能:
如果当前组件没有子节点,它就是 undefined ;
如果有一个子节点,数据类型是 object ;
如果有多个子节点,数据类型就是 array
4、从外面开始理解
工具方法 React.Children
React.Children.map 来遍历子节点
不用担心 this.props.children 的数据类型是 undefined 还是 object。
var NotesList = React.createClass({
render: function() {
return (
<ol>
{
React.Children.map(this.props.children, function (child) {
return <li>{child}</li>;
})
}
</ol>
);
}
});React.Children.map(子节点,处理函数(对象变量?))
未完待续