制作Lightbox效果
- Lightbox是网页上常用的一种效果,比如单击网页上某个链接或图片,则整个网页会变暗,并在网页中间弹出一个层来。此时,用户只能在层上进行操作,不能在单击变暗的网页。
程序代码
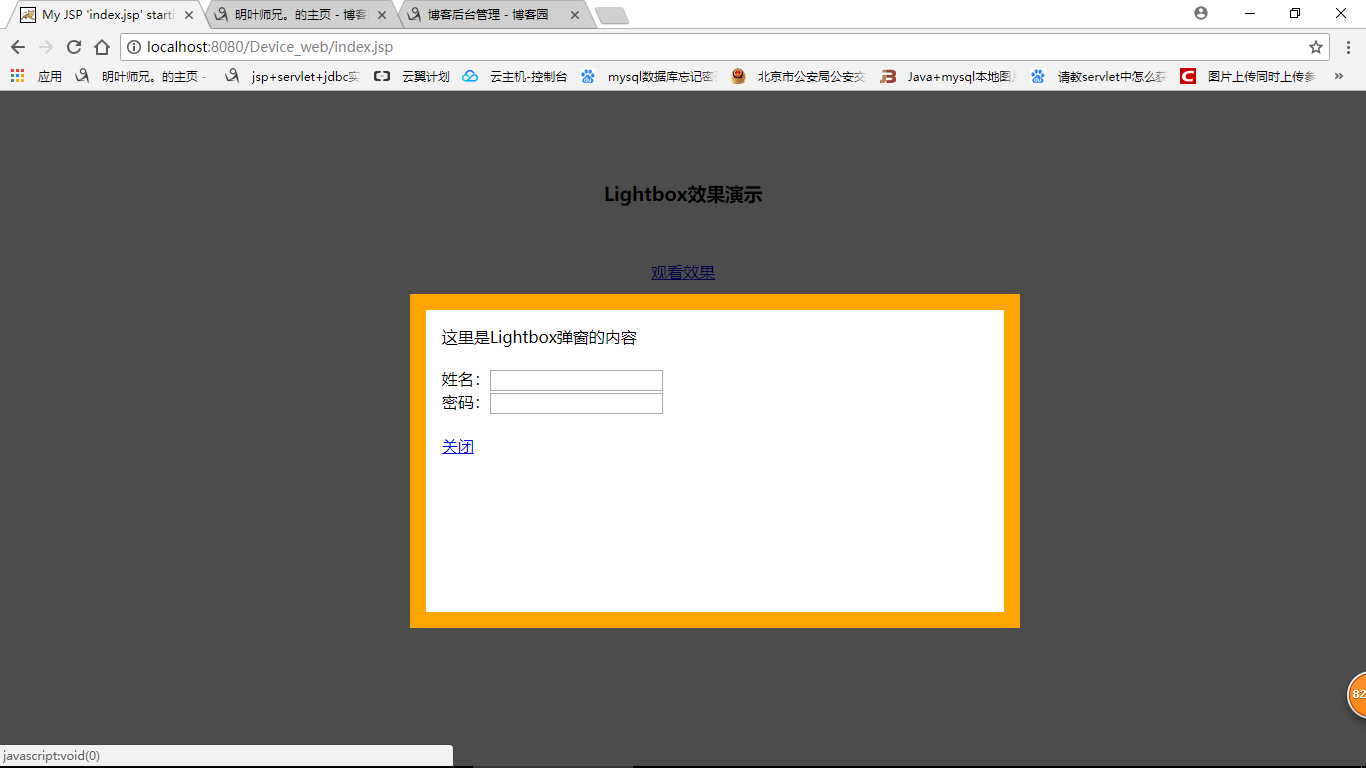
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <style type="text/css"> .black_overlay { display: none; /* 默认不显示 */ position: absolute; top: 0; left: 0; width: 100%; height: 100%; /* 以上四条设置覆盖层和网页一样大,并且左上角对齐 */ background-color: black; /* 背景为黑色 */ z-index: 1001; /* 位于网页最上层 */ -moz-opacity: 0.7; /* Firefox浏览器透明度设置 */ opacity: .70; /* 支持css3的浏览器透明度设置 */ filter: alpha(opacity = 80); /* IE浏览器透明度设置 */ } .white_content { display: none; position: absolute; top: 30%; left: 30%; width: 40%; height: 40%; /* 以上四条设置弹出框位置和大小 */ padding: 16px; border: 16px solid orange; background-color: white; z-index: 1002; overflow: auto; /* 当内容超出弹出框时,出现垂直滚动条 */ } </style> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> </head> <body> <center> <br /> <br /> <br /> <h3>Lightbox效果演示</h3> <br /> <p> <a href="JavaScript:void(0)" onclick="document.getElementById('light').style.display='block';document.getElementById('fade').style.display='block'"> 观看效果</a> </p> </center> <div id="light" class="white_content"> 这里是Lightbox弹窗的内容<br /> <br /> 姓名:<input type="text" name="name" id="name" /><br /> 密码:<input type="text" name="pw" id="pw" /> <br /> <br /> <a href="JavaScript:void(0)" onclick="document.getElementById('light').style.display='none';document.getElementById('fade').style.display='none'"> 关闭</a> </div> <div id="fade" class="black_overlay"></div> </body> </html>效果图: