前言
如果您需要纯 Vue.js 项目中的安装引入教程,请访问:Vue - 超详细最新 WangEditor V5 富文本编辑器安装引入及使用教程
网上全都是纯 Vue.js 的编辑器老版本教程,如果直接在 Nuxt.js 项目中应用会直接报错,而且网上的教程非常乱,各种用法瞎搞。
如果使用纯 Vue.js 项目的安装引入教程,会直接报错,
本文将从 0-1 带您一路复制,快速实现 Nuxt.js 引入并提供给您常见的 API 用法,
代码干净整洁且注释详细,控制台无任何报错,
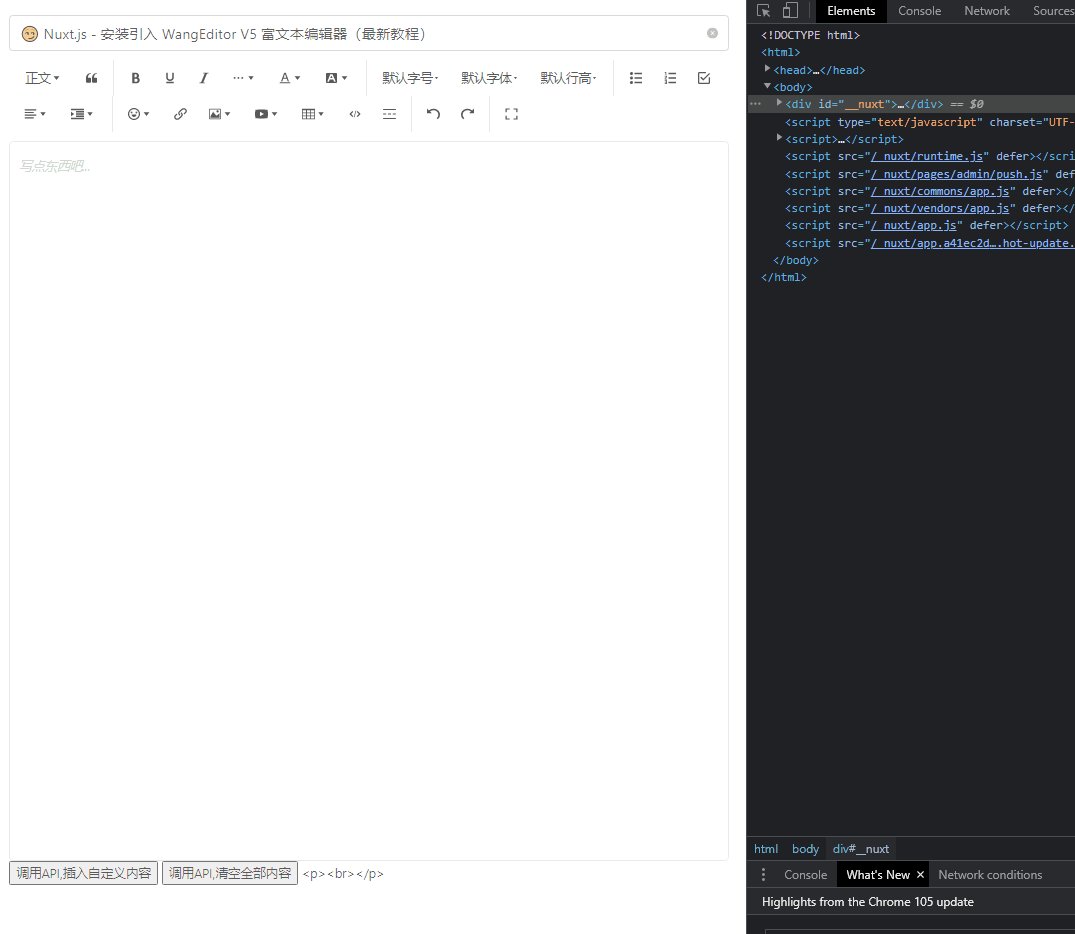
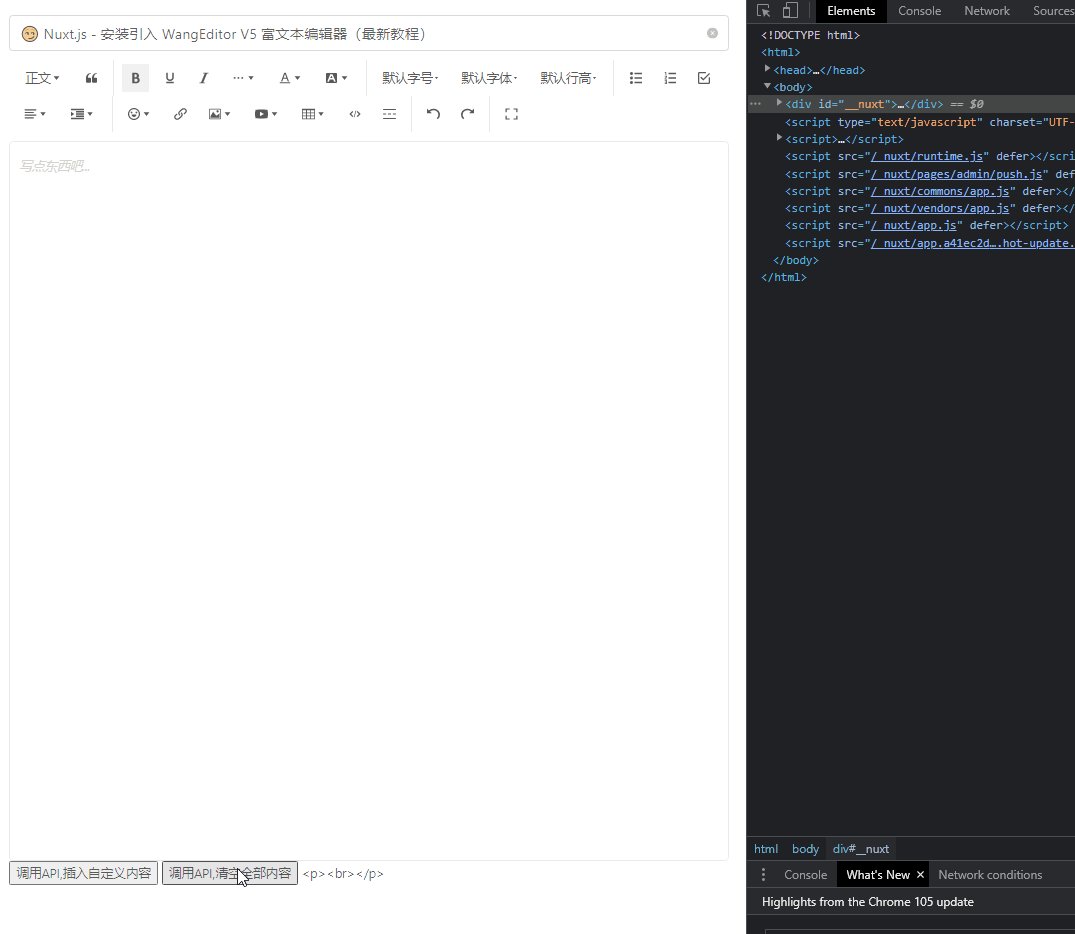
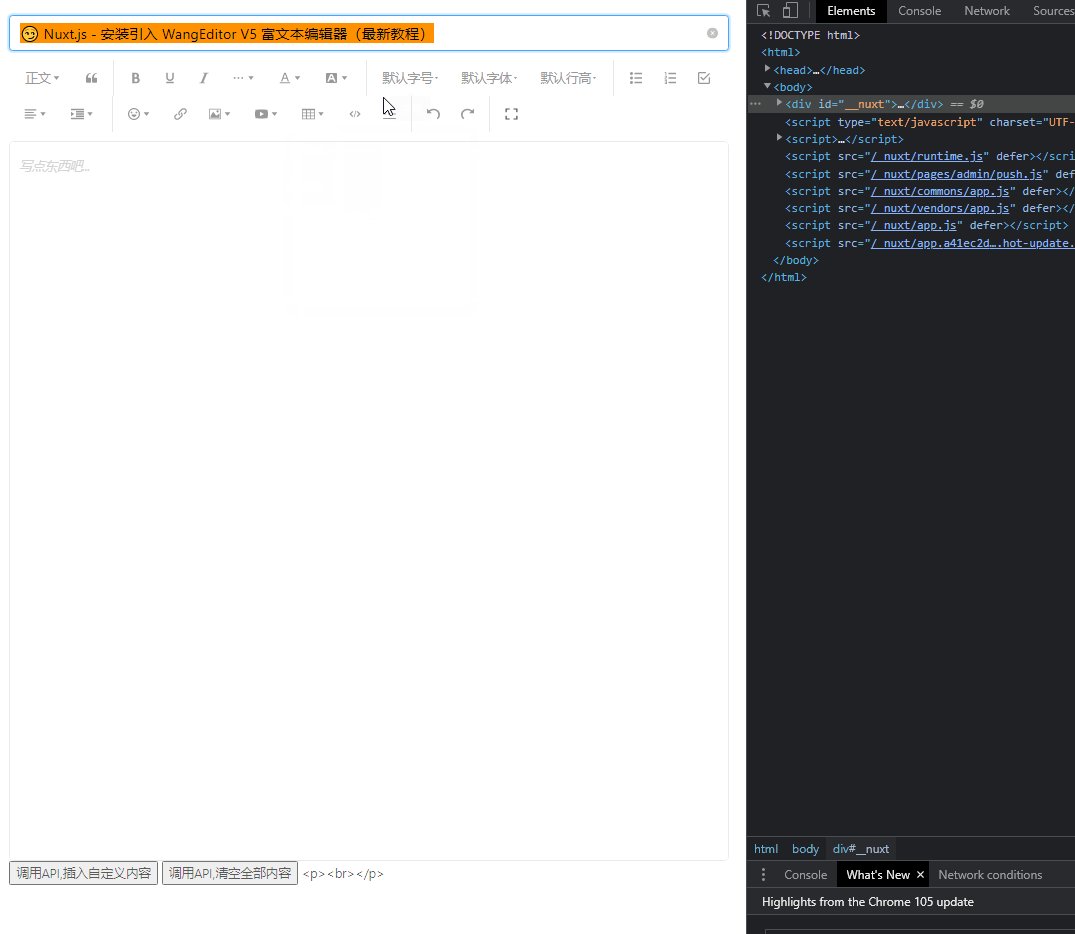
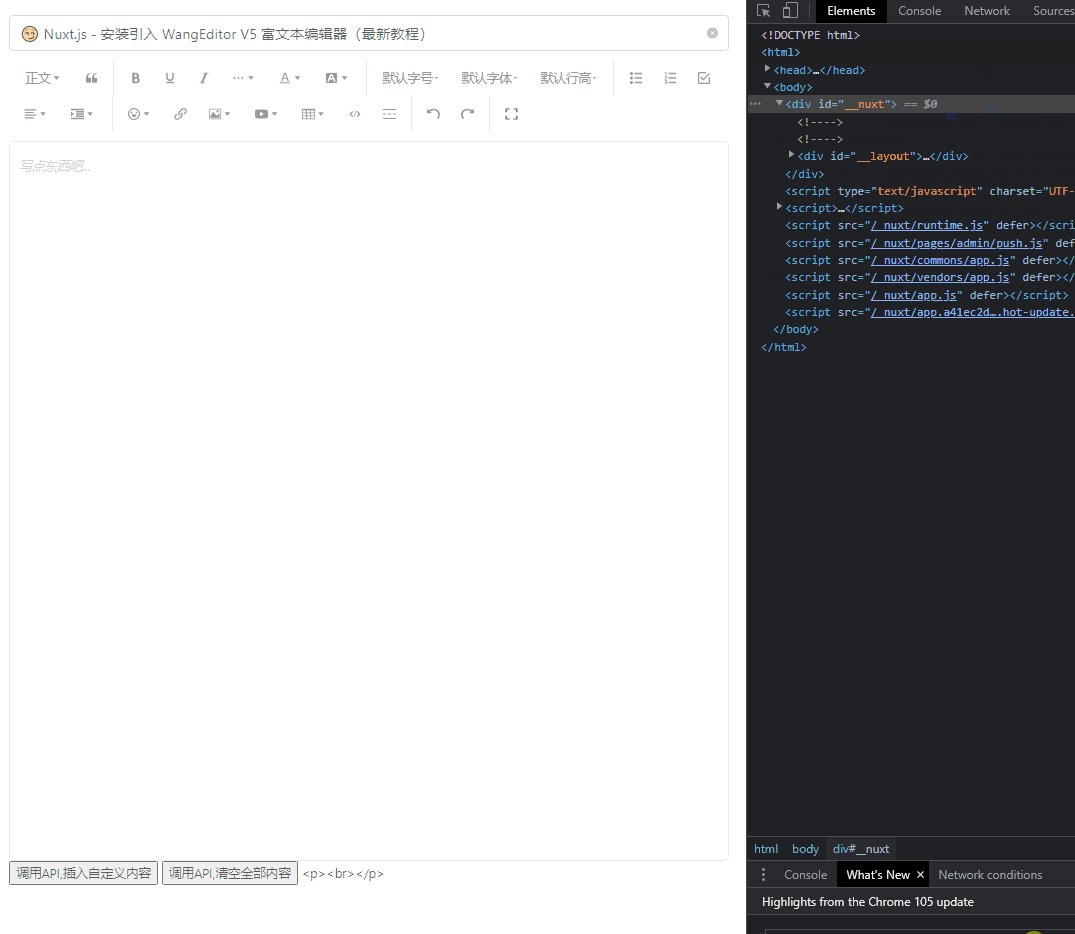
如下图所示,仅提供核心代码及插件 API 调用方法(无不相干的代码):

第一步
该富文本编辑器提供了 Vue.js 版本,您直接安装即可。
打开项目根目录,依次执行如下 2 条安装命令: