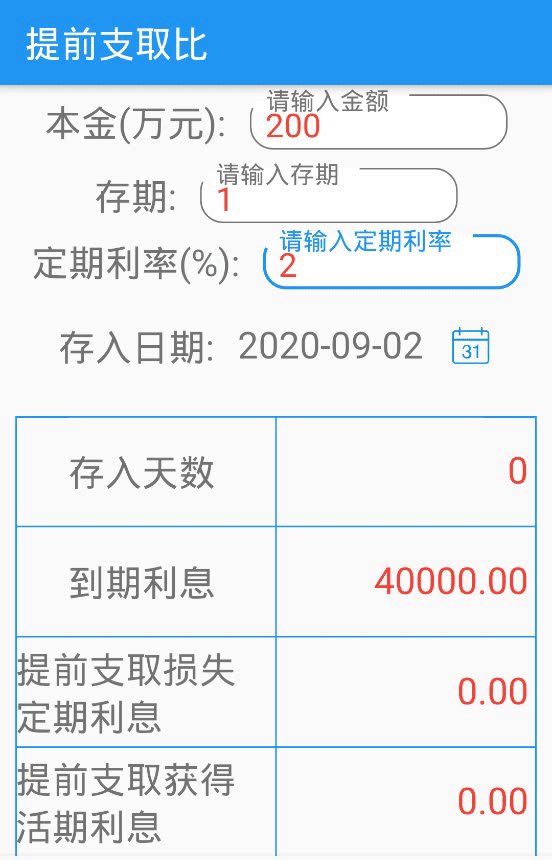
场景:屏幕里有一个三个TextField,放在ListView里,如下图

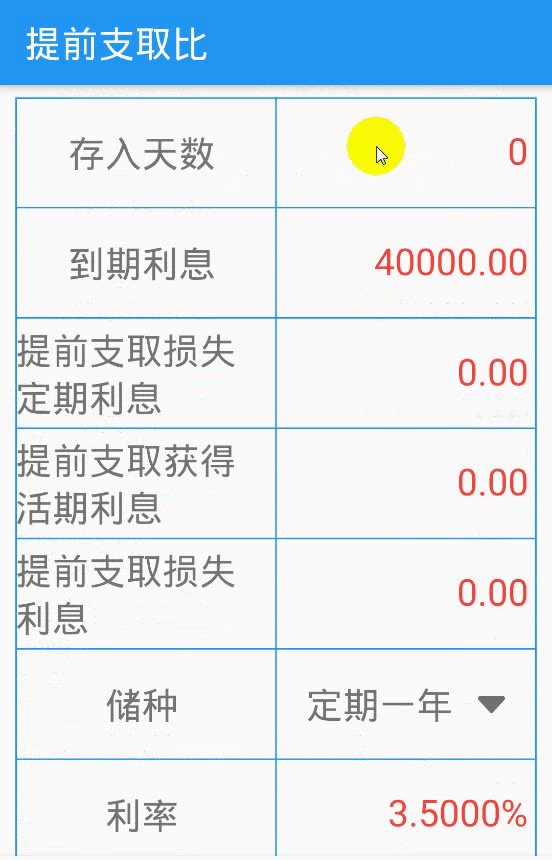
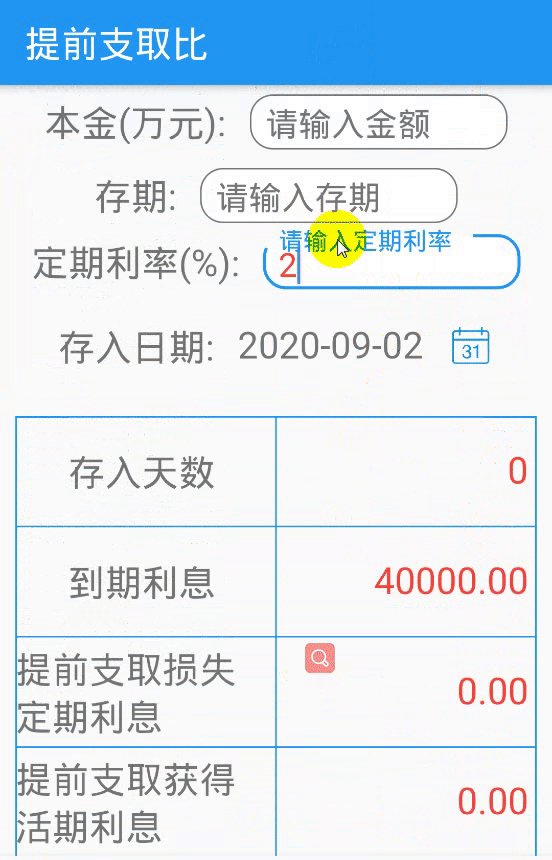
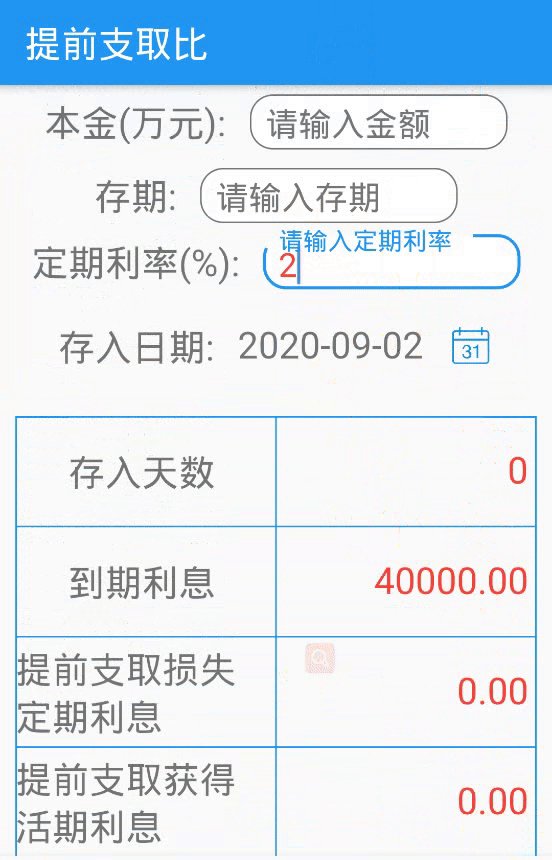
当输入内容后将ListVIew上滚动,三个TextField滚动滑出界面后,再把ListView滚动回顶部,只有焦点所在的TextField里的内容不会被清除,其他两个TextField的内容不见了,如下所示

原因及解决方案
造成此问题的原因,经过log验证,应该是TextField作为一个Widget,被滑出屏幕,又滑回来,没有焦点的Widget的initState和build方法会被重新执行,也就是Widget会被重建,重建时原有的状态不会自动恢复,里面的文字自然就消失了。
解决方法是把TextField封装成一个StatefulWidget,然后用AutomaticKeepAliveClientMixin来保证TextField不会被回收。
核心代码如下
class _TextFieldWidgetState extends State<TextFieldWidget> with AutomaticKeepAliveClientMixin {//关键代码:AutomaticKeepAliveClientMixin保存状态
Function callback;
String title;
@override
bool get wantKeepAlive => true; //关键代码:重写get wantKeepAlive并设置为true
@override
void initState() {
// TODO: implement initState
super.initState();
}
@override
Widget build(BuildContext context) {
return TextField(
inputFormatters: [PrecisionLimitFormatter(2)],
keyboardType: TextInputType.numberWithOptions(),
decoration: InputDecoration(
contentPadding: const EdgeInsets.symmetric(vertical: 10.0,horizontal: 10.0),
labelText: widget.title, // 文字提示
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(15),
),
filled: true, // 是否填充背景
fillColor: Colors.white, // 填充颜色
),
style: TextStyle(fontSize: ScreenUtil().setSp(TextStyleManager.TextEditSize),color: TextStyleManager.NumColor),//输入文本的样式
onChanged: (value){
widget.callback(value);
}, // 当点击确定时调用的函数2
);
}
}TextField关闭软键盘时会清除掉输入的内容

如上图所示,在TextField中输入内容后,关闭软键盘时都会清空掉输入框里的内容
代码如下
@override
Widget build(BuildContext context) {
print('ChangePasswordForm Widget build(BuildContext context)');
TextEditingController controller = TextEditingController();
return BlocListener<ChangePasswordBloc, ChangePasswordState>(
listener: stateListener,
child: Scaffold(
backgroundColor: ThemeColors.normalBackground,
body: SingleChildScrollView(
child: Column(
children: [
......
Row(
children: [
Expanded(
child: TextField(
key: const Key('aaaaaaaaaaaa'),
controller: controller,
maxLines: 1,
cursorColor: ThemeColors.primaryValue,
style: AppTextStyle.mainText(),
decoration: InputDecoration(
hintStyle: AppTextStyle.promptText(),
contentPadding: EdgeInsets.only(left: 10,right: 10),
hintText: '请输入..',
border: InputBorder.none,
)),
),
GestureDetector(
child: Text(
'搜索',
style: TextStyle(color: ThemeColors.primaryValue),
),
onTap: () {
FocusScope.of(context).requestFocus(FocusNode());
print('搜索内容:${controller?.text}');
},
)
],
),
],
),
),
));
}
我需要在点击搜索时,获取的输入的内容去搜索,所以就在TextField中传入了controller
后来观察打印的日志,发现每次弹出、收起软键盘时。build()方法都会调用,每次build的时候,controller都是个新的对象。之前输入的内容,新的controller不会持有。所以把TextEditingController的初始化放到了initState()方法里,如下所示
TextEditingController _controller;
@override
void initState() {
print('ChangePasswordForm initState()');
_controller = TextEditingController();
}
然后TextField的controller参数传入这个_controller
运行后收起软键盘,之前输入的内容就不会被清空了
