CSDN话题挑战赛第2期
参赛话题:云原生技术栈分享
文章目录
前言
随着工业自动化的不断发展,设备入云这门技术也越来越重要,很多人都开启了学习设备入云。而前面几篇讲了很多关于入云后WEB云组态的操作步骤和流程,本篇着重细致深入的讲一下WEB云组态前端可视化操作前的准备工作和PC端移动端的页面组态编程基础。
提示:以下是本篇文章正文内容,下面案例可供参考
一、准备工作
1、设备入云
在FlexManager上,确保设备已入网,并确保各关键数据点位已调取和部署完全,如图所示:

运行参数点位:

参数设置点位:

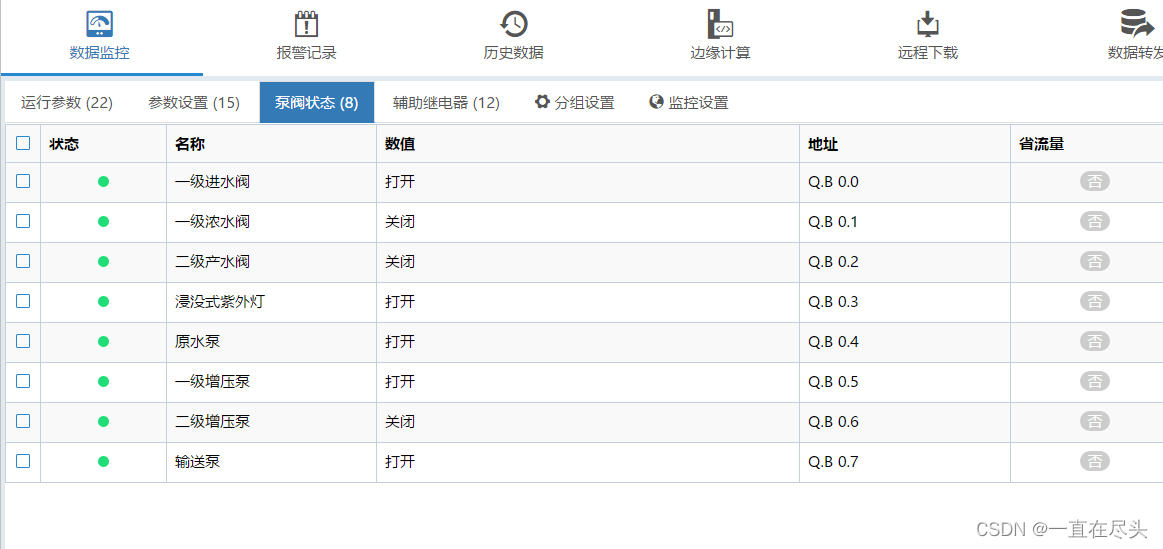
泵阀状态点位:
辅助继电器(远程手动点位):
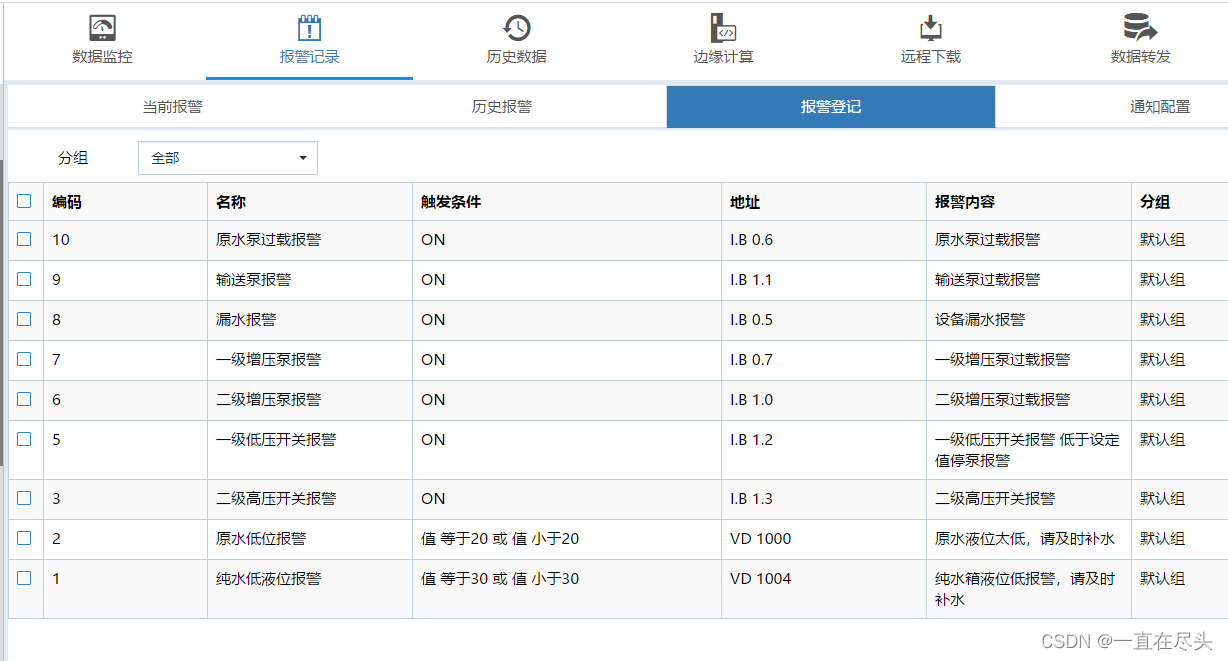
报警触发点位登记:
历史记录点位登记:
2、创建模板
进入https://XXXX.yunzutai.com/后,在设备模板页点击添加模板,如图所示:

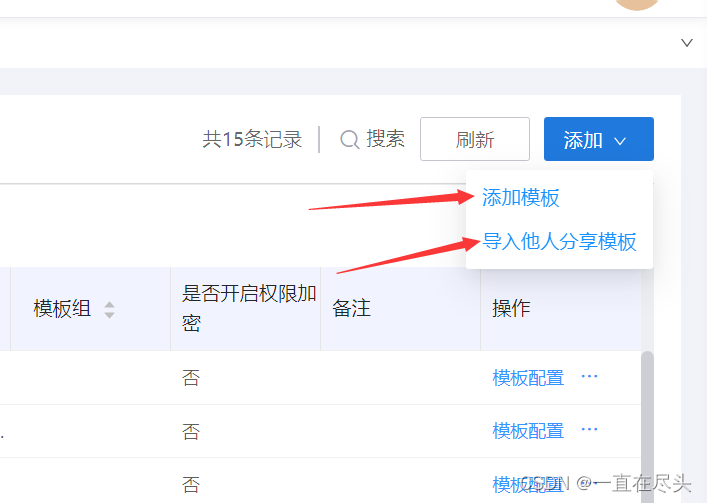
在添加的选项中,一个是添加空白模板,一个是导入别人分享的模板,如图所示:

本篇我们添加一个空白模板,如图所示:

然后我们自定义一个模板名称,如图所示:

点击保存,然后模板就创建了,如图所示:

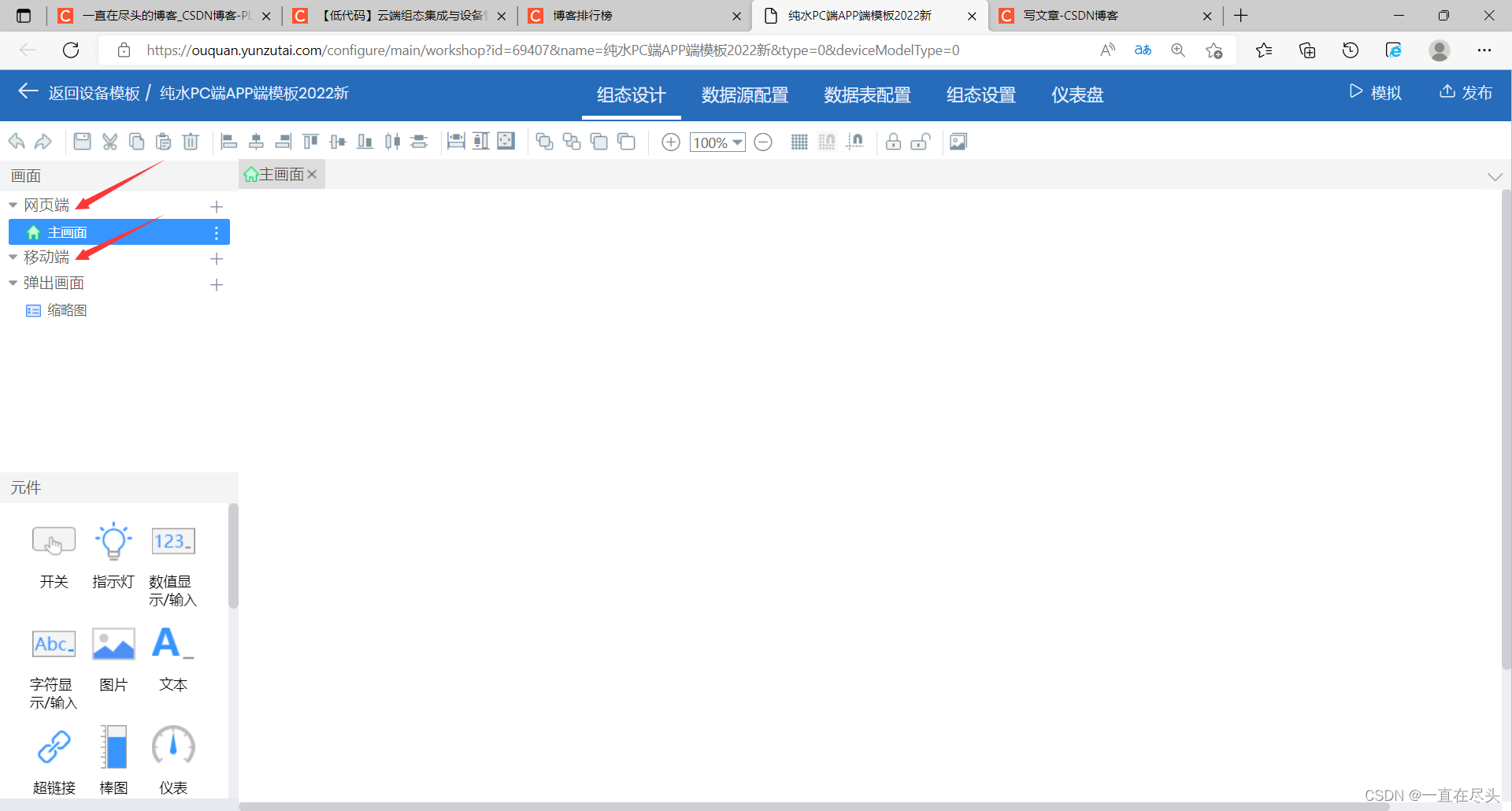
准备工作就这些,下面我们开始编辑模板里面的PC端和移动端页面。点击模板配置进入模板编辑页面,如图所示:


二、组态编辑
1、设备流程
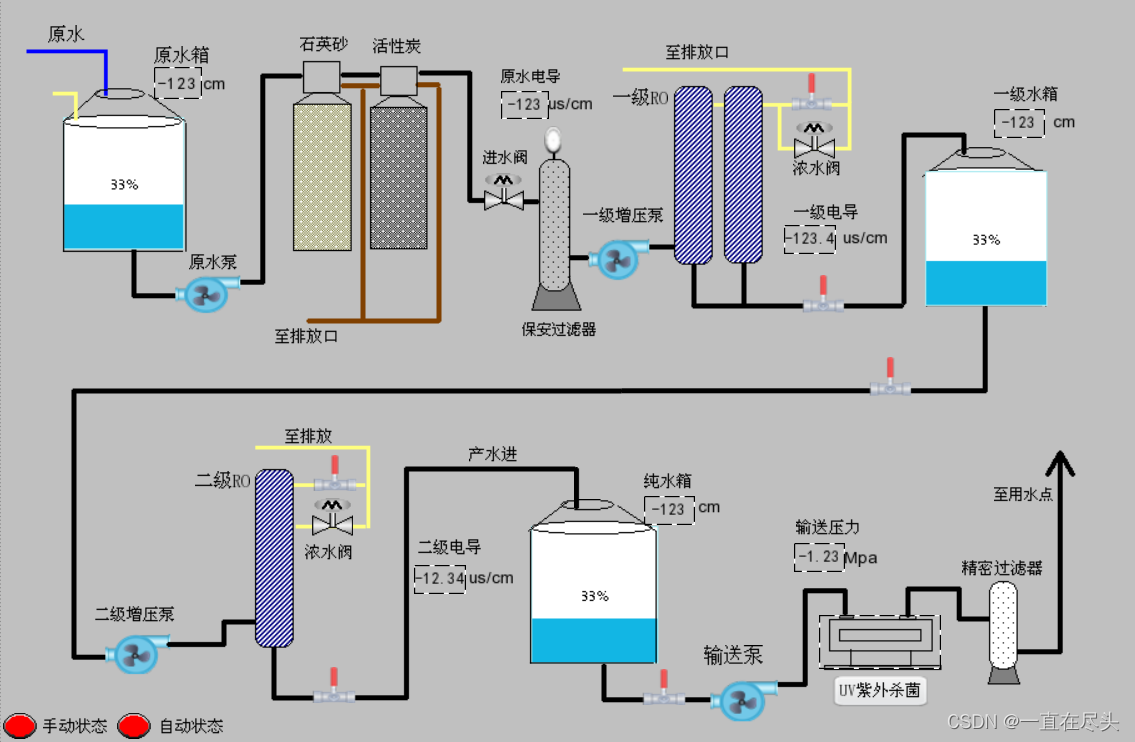
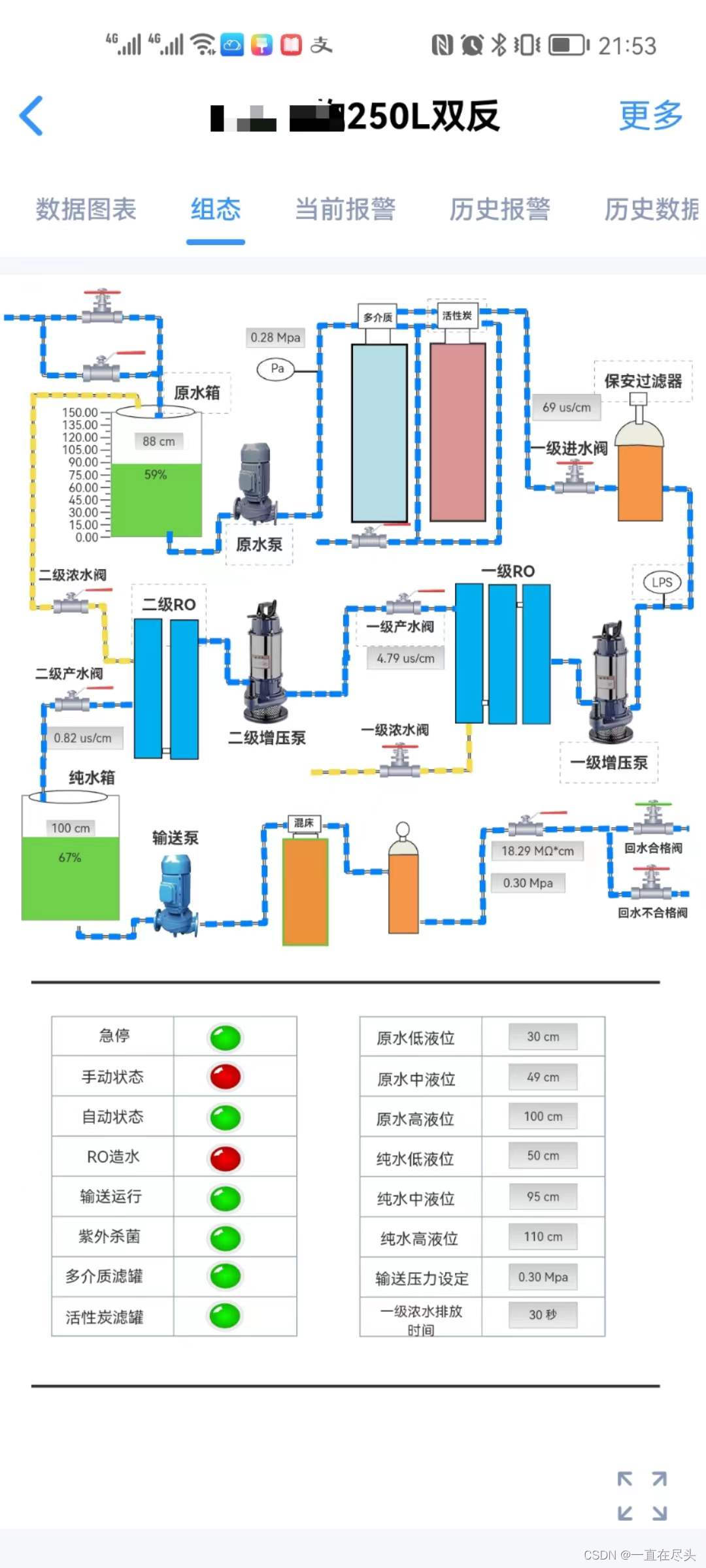
做页面之前,得细致的了解一下设备流程,本篇讲的实例设备流程如图所示:

展示的是设备触摸屏界面,下面,我们云PC端和手机端页面主体就参照这个来做。
2、元素整理
参照上图的设备流程,可以整理出这么几样元素:水泵、手动阀门、电动阀门、管路、水箱等常规能理解的东西,然后其他非常规的有多介质过滤罐、活性炭过滤罐、RO膜、保安过滤器、精密过滤器、UV紫外杀菌装置等。
元素大致了解得差不多,下面开始看看系统图库里面有没有这些元素。
3、系统图库资源
在编辑界面点进图库,如图所示:

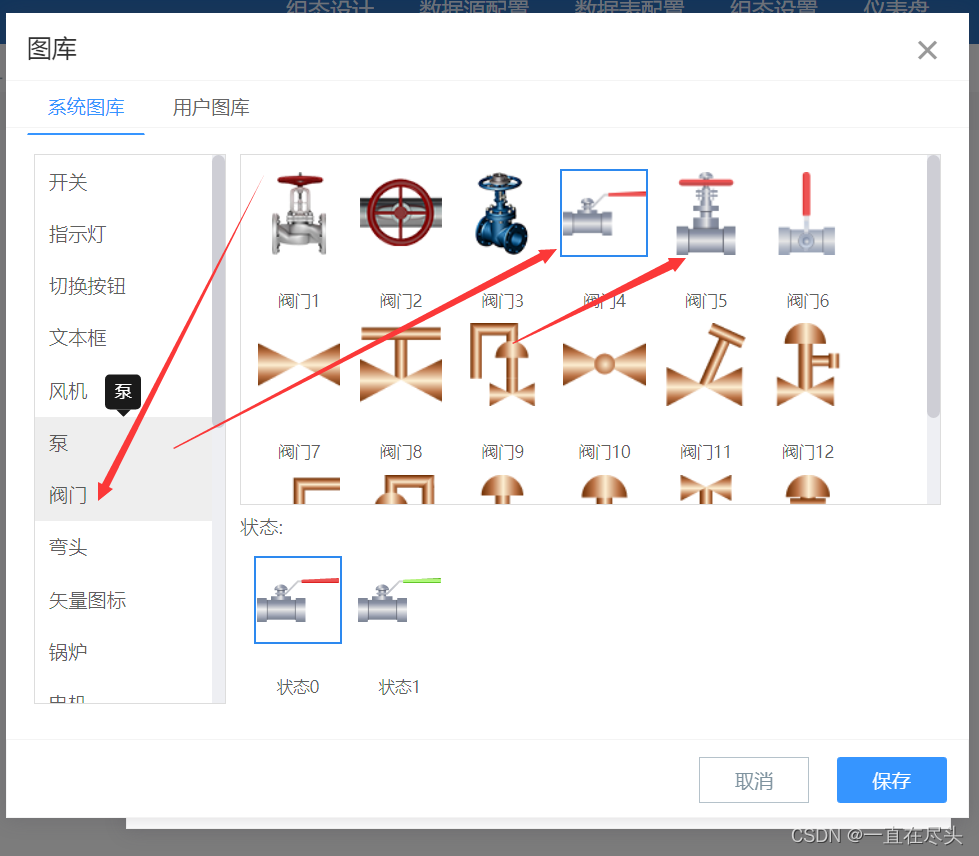
在系统图库中点进我们需要是元素,首先是泵和阀门,如图所示:

在泵图中,选择跟我们实物比较接近,然后图片看起来也比较美观的图片,有开和关两种状态的。
在阀图中也是一样,选择跟我们实物接近的一个手动阀和一个电动蝶阀的图排,有开和关两种状态的。


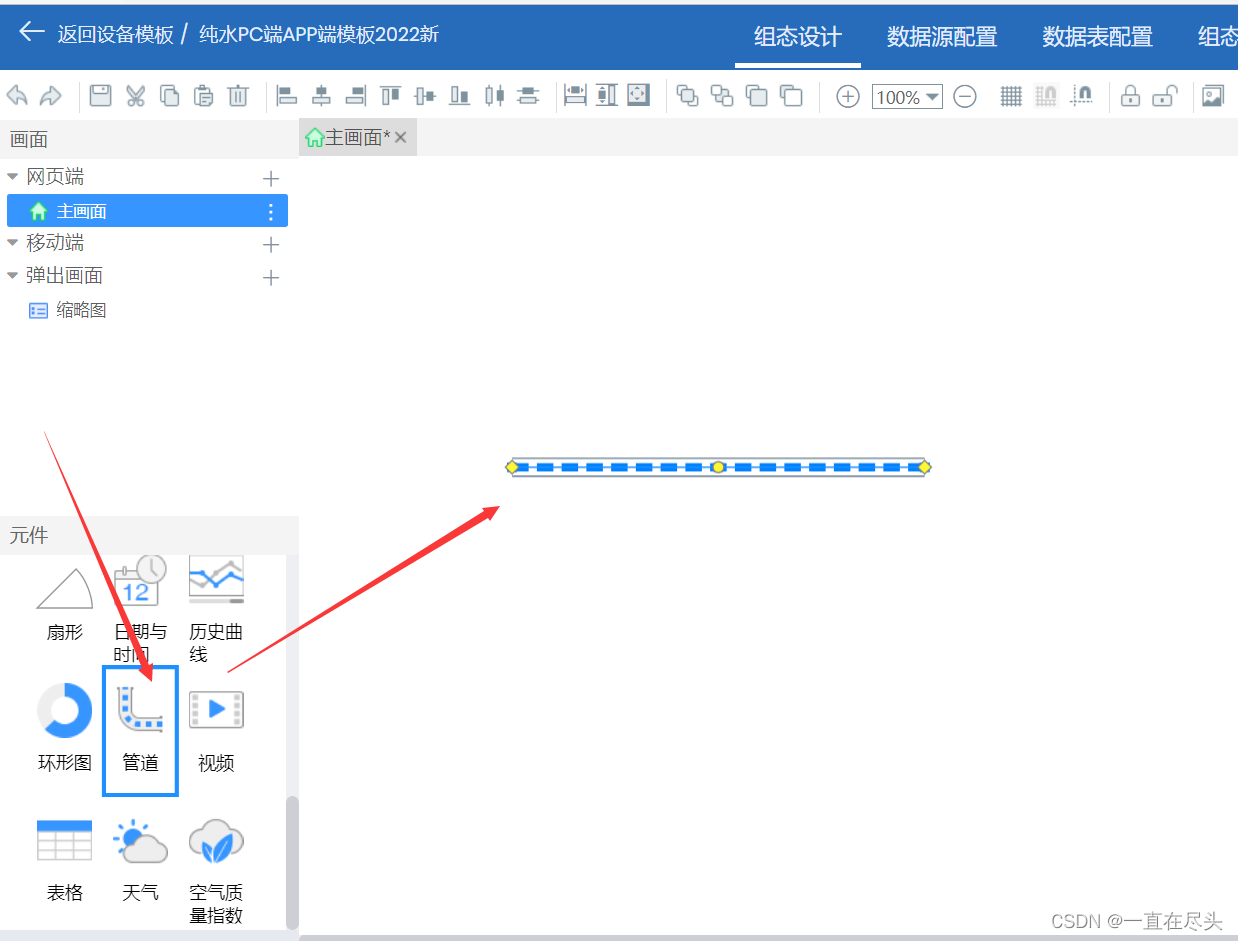
然后管路在编辑界面的左下边,如图所示:

我们先把管道拉进页面中,试试手,如图所示:

最后其他的比如水箱、保安过滤器、多介质过滤罐活性炭过滤罐、精密过滤器等元素暂且没在系统图库里找到,那些只能靠手工画了,过程量还是有点大,我们一步一步来。
4、绘制缺失元素
1、绘制水箱
我们先来绘制一下缺失的水箱,请看教程.
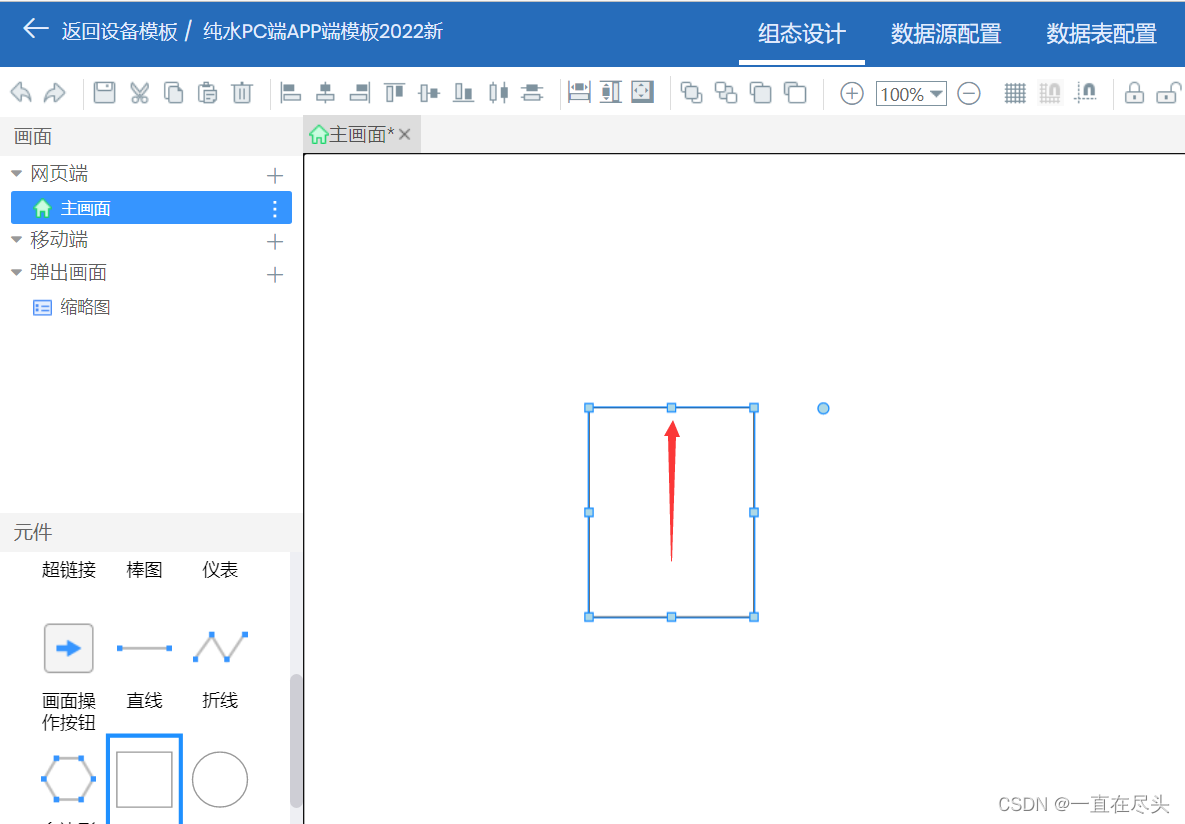
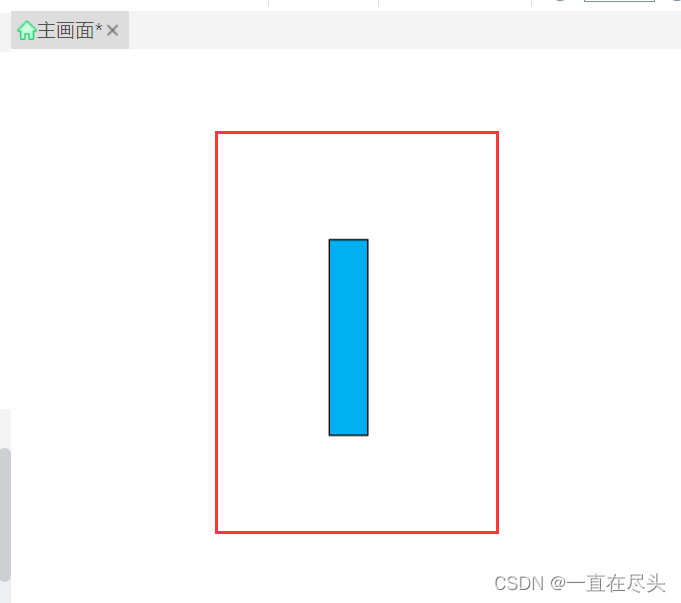
画水箱第一步得画水箱的圆柱体部分,二维的得用到矩形来画圆柱体,如图所示:

然后拉伸矩形,增加相应高度,如图所示:

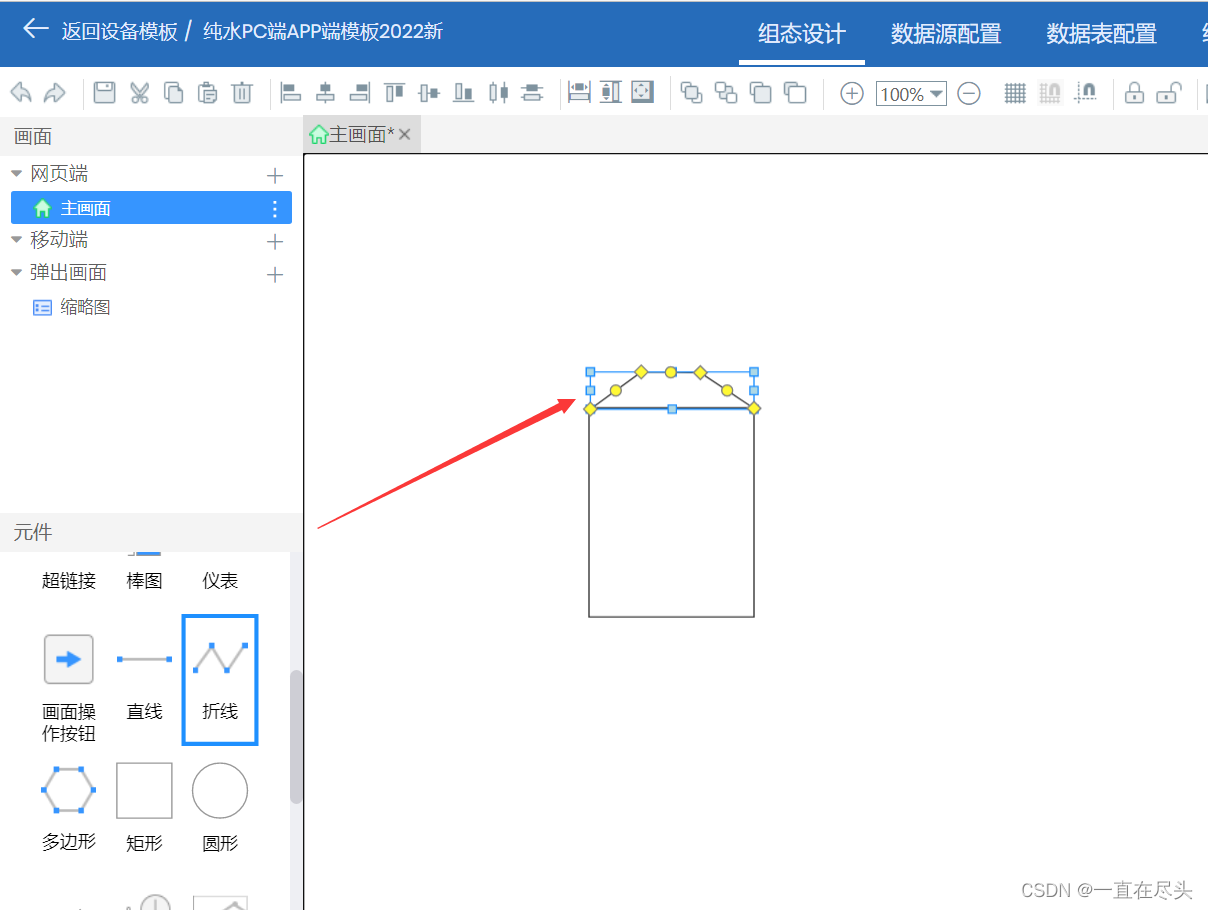
接着用折现来勾画水箱的顶部锥体,如图所示:

拉伸变化折现,使其变成锥形,如图所示:

再使用圆形来制作水箱的封头,经过拉升改变直径和形状处理,使其完美融合成水箱封头口,如图所示:

拉升和收缩改变圆形直径和形状,如图所示:

最后把圆形放置到封头口,微调视觉形状,使其融合,如图所示:

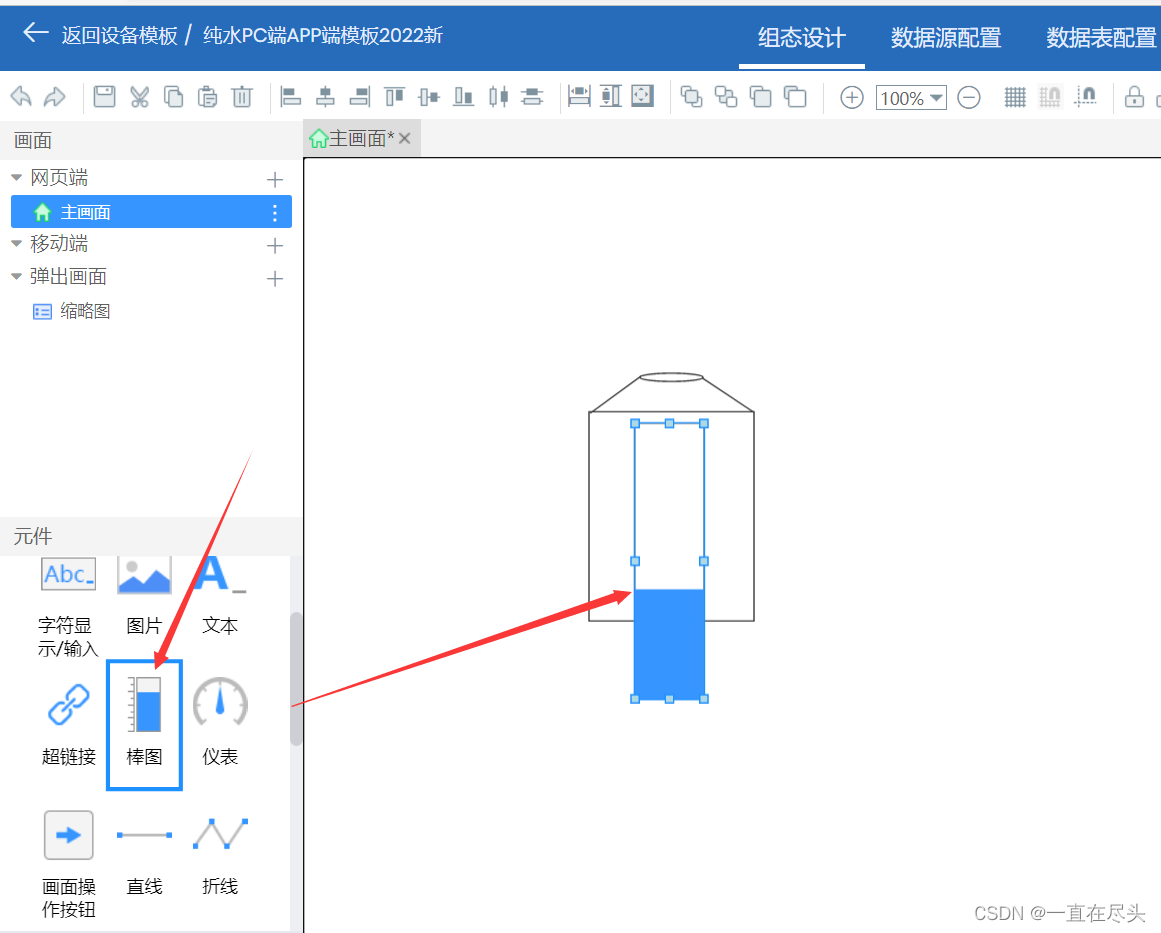
接着给水箱放置棒图,来显示水箱中的水位变化情况,如图所示:

改变棒图结构,使其融合在水箱圆柱体内,如图所示:

为了使水箱圆柱体和封头衔接部分看起来不那么生硬,再用个圆形来处理一下,如图所示:

最后水箱呈现如图所示:
水箱画法就简单的介绍这一种,大家如有其他更美观更直接的画法,请大家自己尽情尝试。
2、绘制RO膜
观察RO膜实物图后可以得出,RO膜的主体也还是矩形,所以我们潦草画法就直接用矩形来绘制RO膜,如图所示:

然后改变矩形宽度,如图所示:
接着拉升矩形高度,如图所示:

双击矩形,设置其属性,如图所示:
设置其填充颜色,如图所示:

最后简单画法RO膜呈现的样式,如图所示:

RO膜画法就简单的介绍这一种,大家如有其他更美观更直接的画法,请大家自己尽情尝试。
3、其他绘制
其他剩下的有预处理过滤罐、保安过滤器、精密过滤器,这几个直接呈现效果吧,也是简单画法,矩形和线条的拼接,如下面几张图所示:
多介质过滤罐:

活性炭过滤罐:

保安过滤器:

到这,图库缺失的几个元素都搞齐了,来个全家福看看,如图所示:

以上是我们自己绘制的图形,下面我们把系统图库里用得到的泵阀和管路图形也先拉出来一起放置在编辑界面中。
5、系统图库调用
系统图库的调用方法步骤有点生涩,但是用熟了就好。
首先,拖动图片放置到界面中,如图所示:

然后双击图片,编辑图片属性,在弹出的对话框中选择图库图形,如图所示:

接着再点导入,如图所示:

在弹出的对话框中就可以查找到我们所需要的图形了,如图所示:

选择我们所需要的泵,如图所示:
选择我们所需要的阀,如图所示:
当图形有点大时,双击图形,修改一下图形属性里的尺寸大小,如图所示:

点击图形属性里的显示设置,如图所示:

调整一下显示设置里的宽高,如图所示:

最后成型,如图所示:

6、元素列表
我们把所有元素分别都放置到PC端和移动端的编辑界面中,如图所示:

7、最终组态图概览
PC端:

移动端:

总结
本篇主要讲了一些准备工作和界面元素的创建、整理、属性设置和使用,希望大家每一篇看完都能收获一些东西。