1、开发过程中使用异步组件(提高性能)当app.js(几m)太大的时候才需要异步组件
第一种:
在route.js文件中
routes:[{
path:'/nav',
name:'Nav',
component:()=> import('xxx/xxx/Nav')
}]
第二种
xxx.vue文件中注册组件的时候异步
components:{
Nav:()=>import('xxx/xxx/Nav')
}
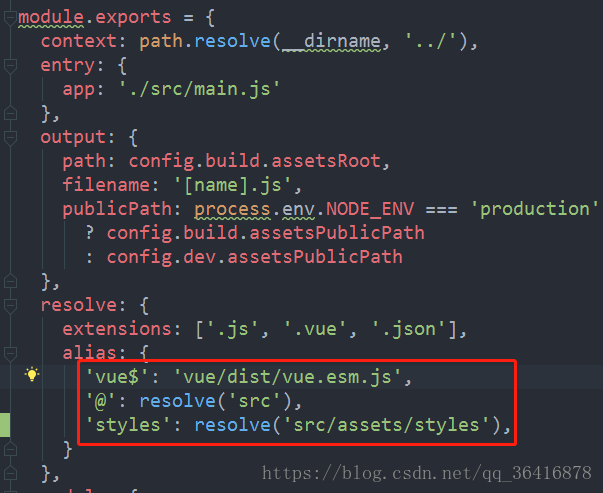
2、webpack 中常用路径的替代
找到webpack.base.conf.js文件
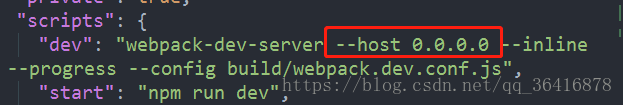
3、如果手机需要访问webpack内网ip的 vue项目,需要在package.json中增加
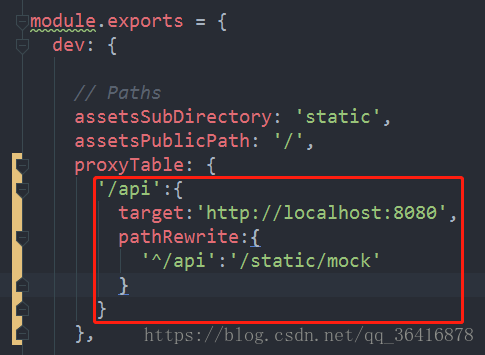
4、webpack中请求接口地址可以在代理中映射地址,找到config中的index.js
意思是请求/api开头替换请求主机是http://localhost:8080/static/mock,上线前需要配置
5、低端机不兼容es6,用babel-pofyfixx解决
npm install babel-polyfill --save
在入口文件main.js 加入 import ‘babel-pofyfill’
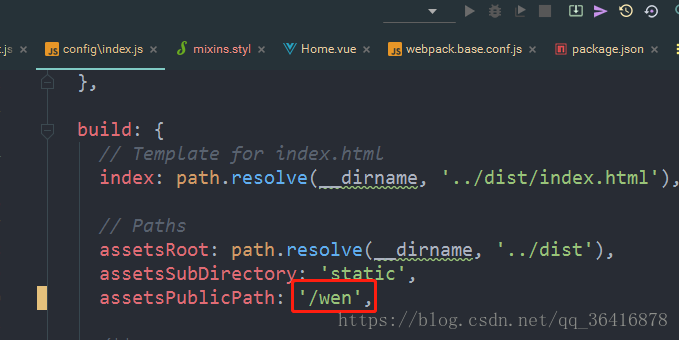
6、如果打包的时候需要加个文件夹形式,比如http://localhost:8080/wen/这样访问首页的话,需要
在config中的index.js文件中设置打包:
设置好后,重新运行打包npm run build后,把dist文件夹改名wen就可以丢到服务器上线