说明
玩转 webpack 学习笔记
Compiler hooks
流程相关:
- (before-)run
- (before-/after-)compile
- make
- (after-)emit
- done
监听相关:
- watch-run
- watch-close
Compilation
Compiler 调用 Compilation 生命周期方法
- addEntry -> addModuleChain (添加入口)
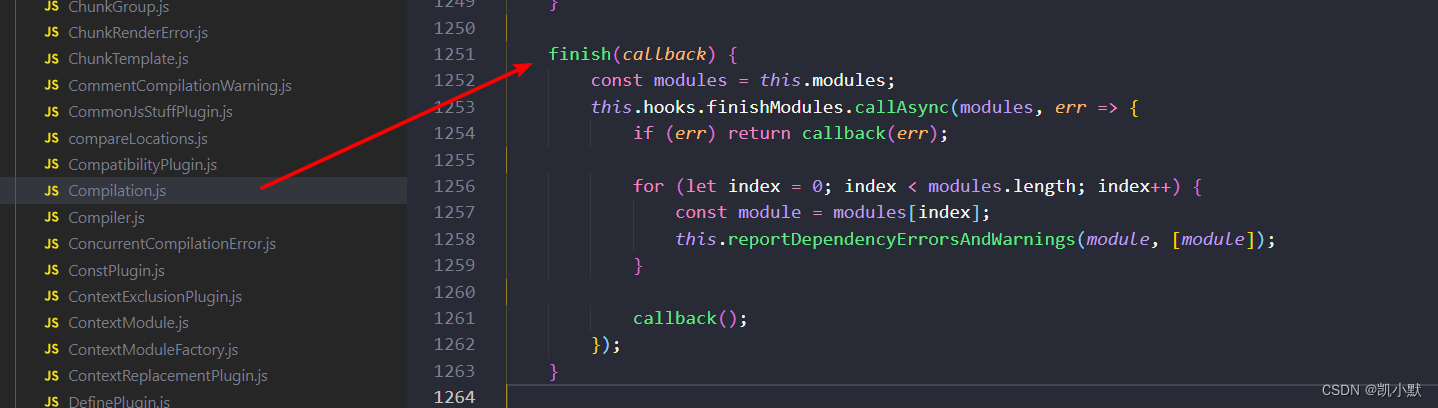
- finish (上报模块错误)
- seal (输出优化)
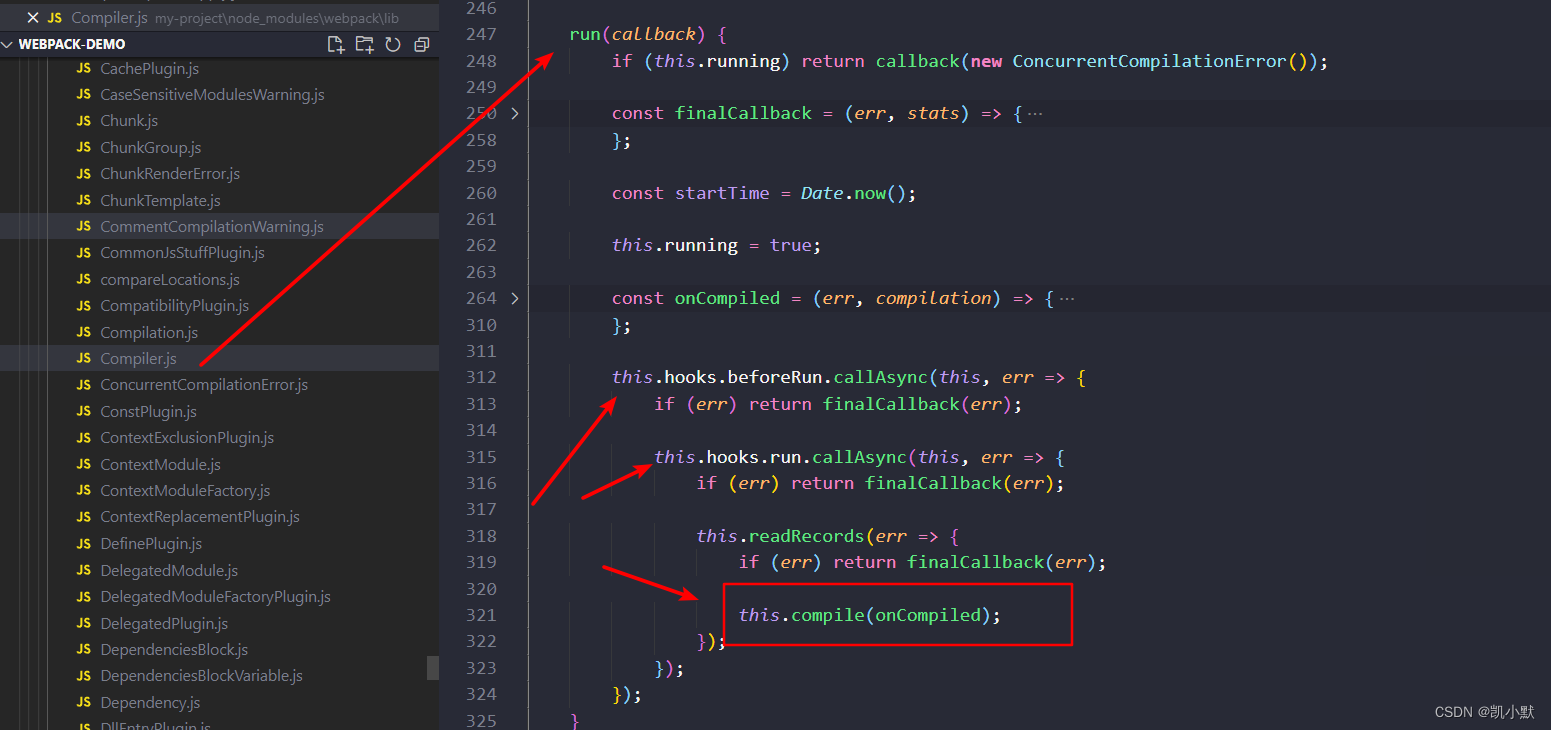
上一节到了run这里,下面看一下 compile

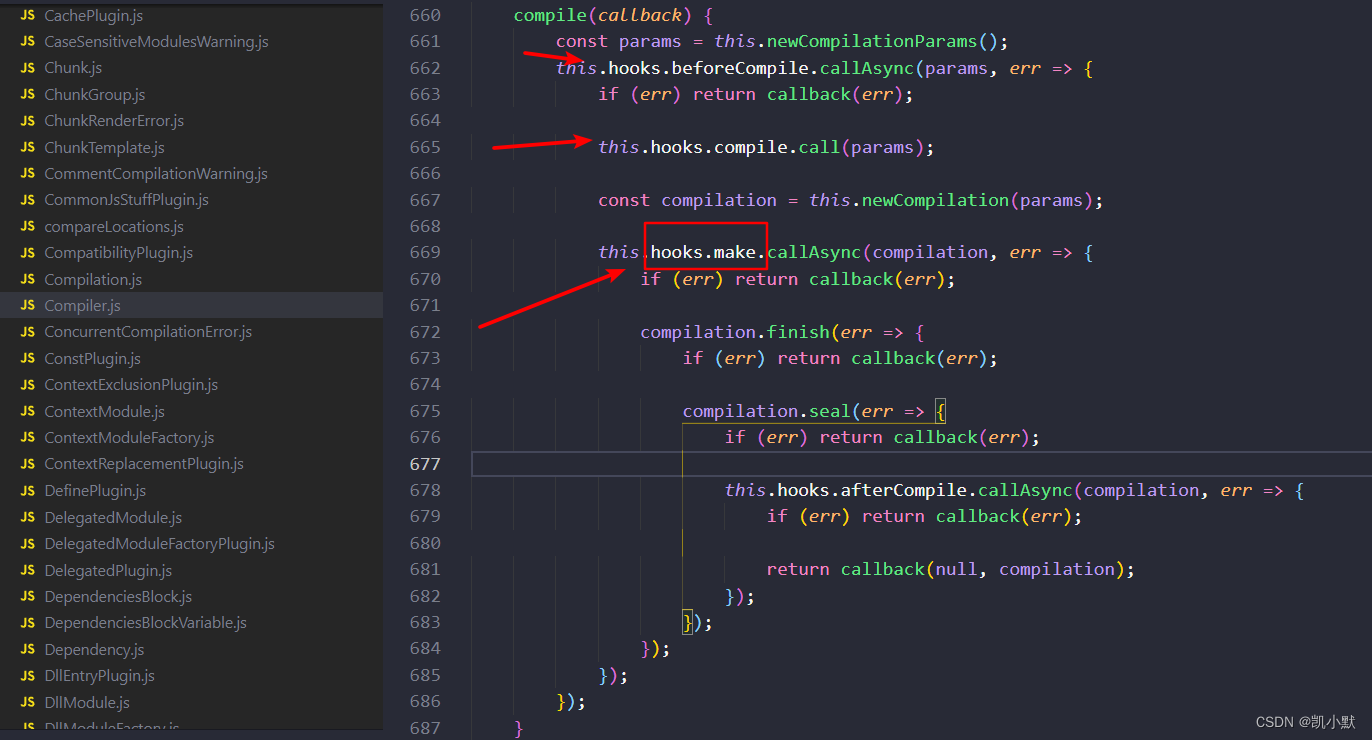
这里就会执行到 hooks.make 了

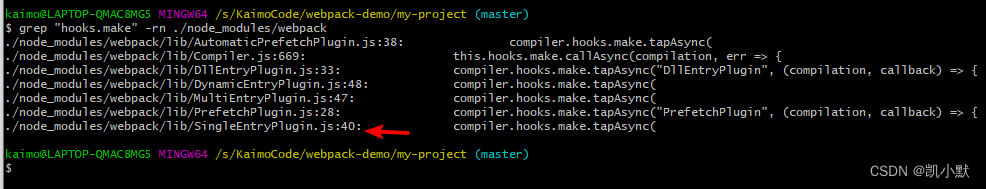
查看哪些监听了 make
grep "hooks.make" -rn ./node_modules/webpack

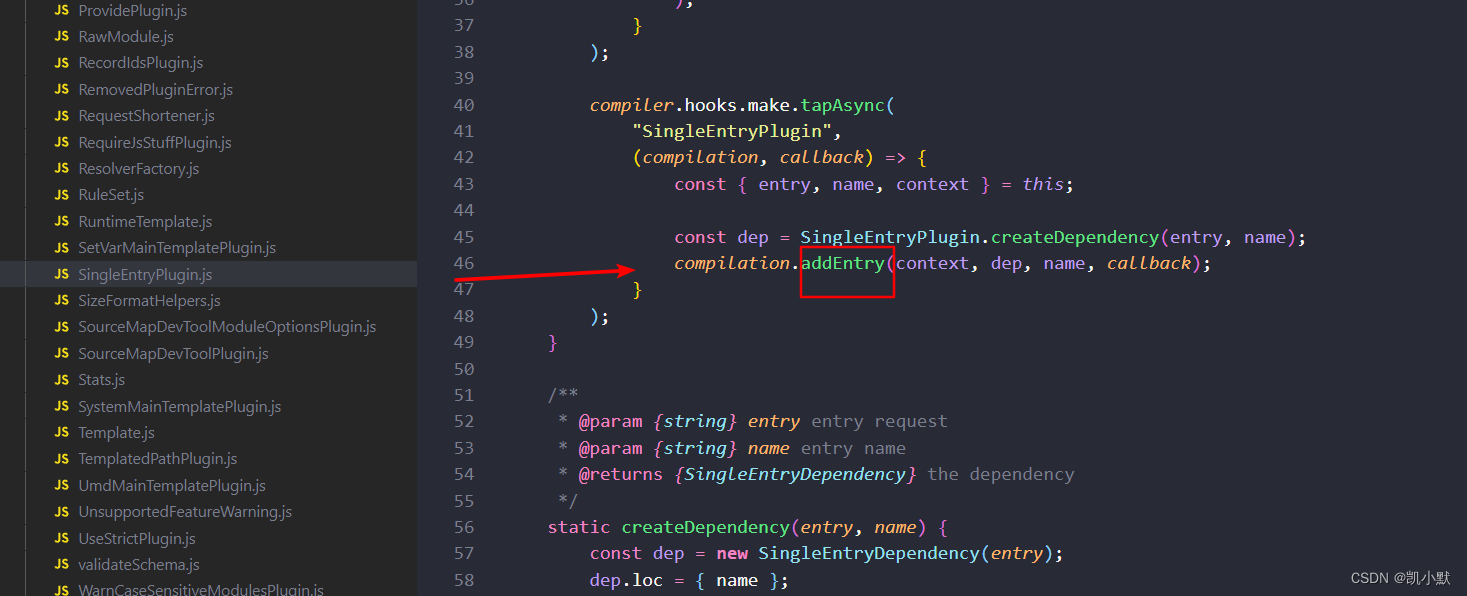
找到 my-project\node_modules\webpack\lib\SingleEntryPlugin.js 40 行,执行 addEntry 方法 make 构建阶段正式开始

模块构建好就会触发 my-project\node_modules\webpack\lib\Compilation.js 里的 finish 方法,这里的 module 就是处理之后的源码

模块构建
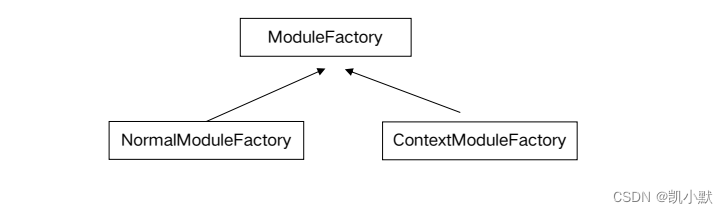
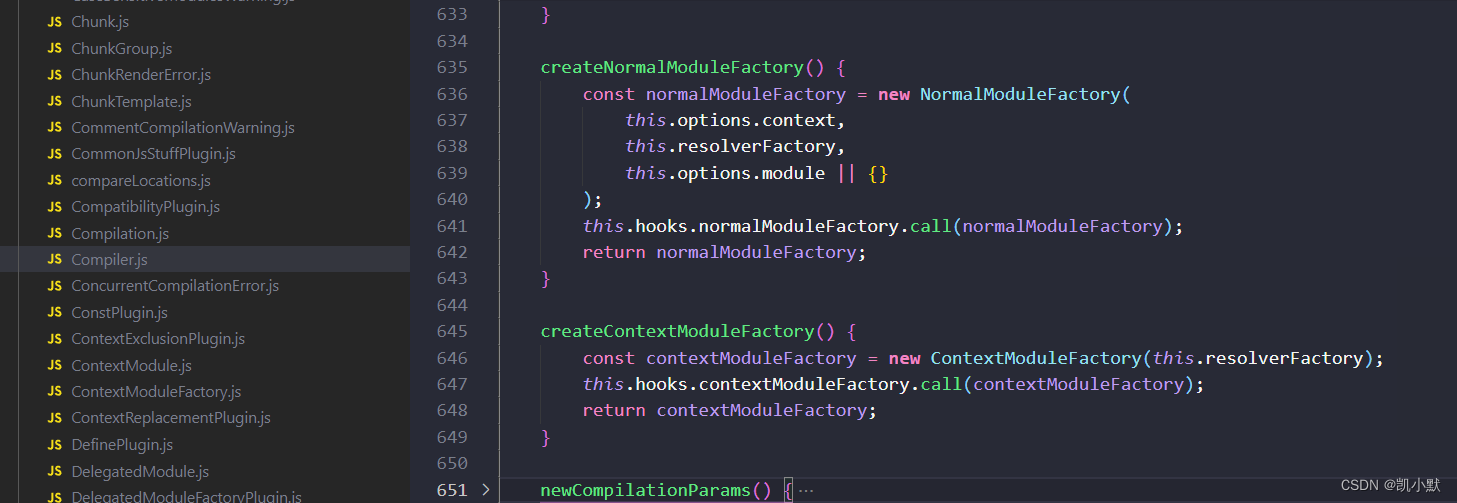
ModuleFactory
const NormalModuleFactory = require("./NormalModuleFactory");
const ContextModuleFactory = require("./ContextModuleFactory");
NormalModuleFactory :直接导出摸个函数的
ContextModuleFactory:有路径的


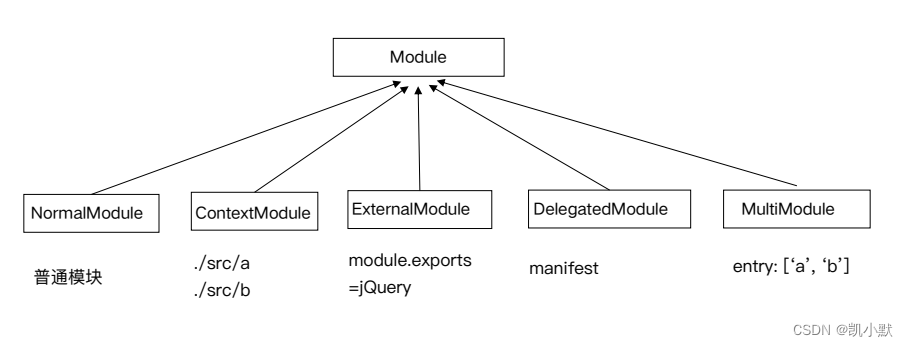
Module

NormalModule
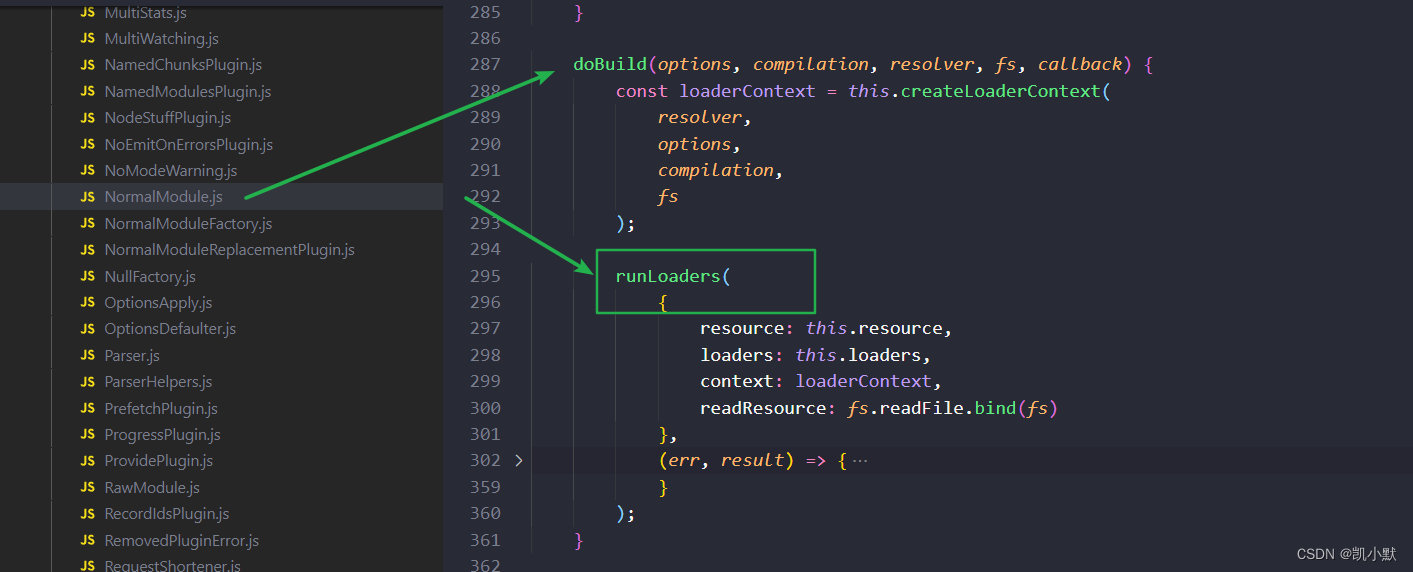
Build:
- 使用 loader-runner 运行 loaders
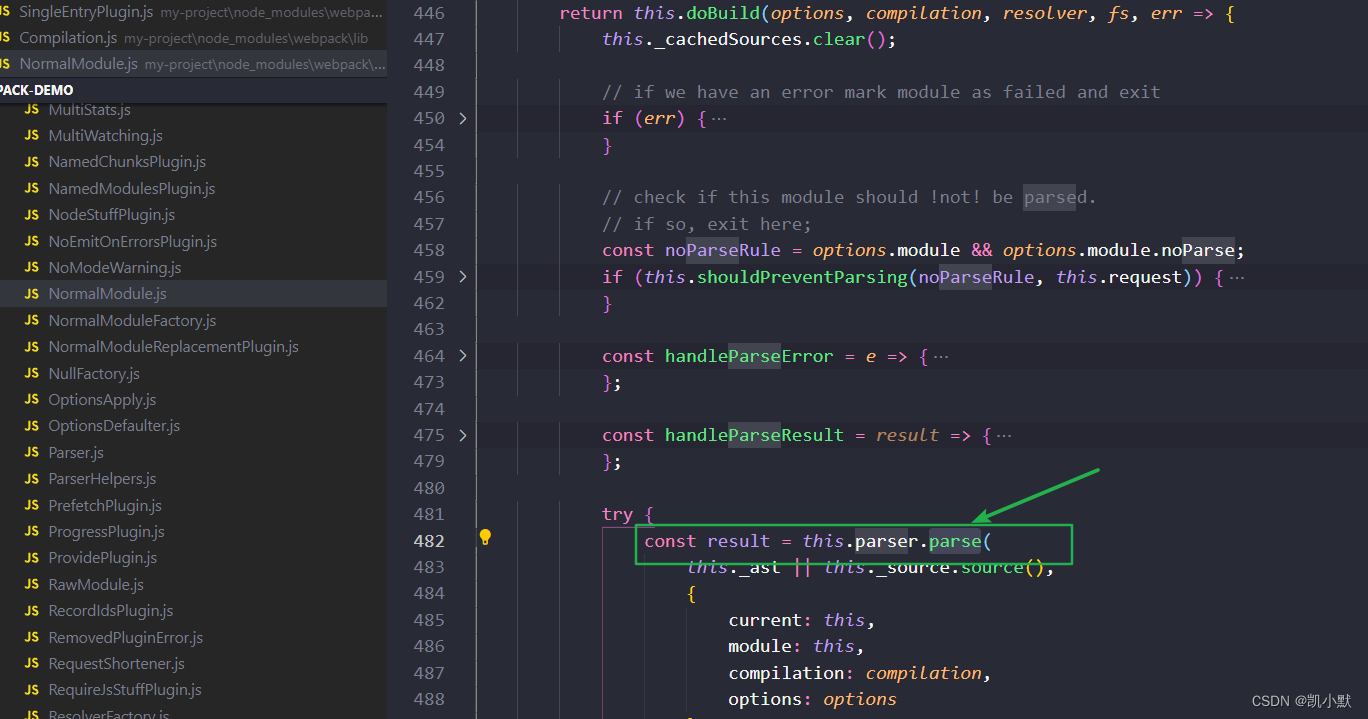
- 通过 Parser 解析 (内部是 acron)
- 通过 ParserPlugins 添加依赖
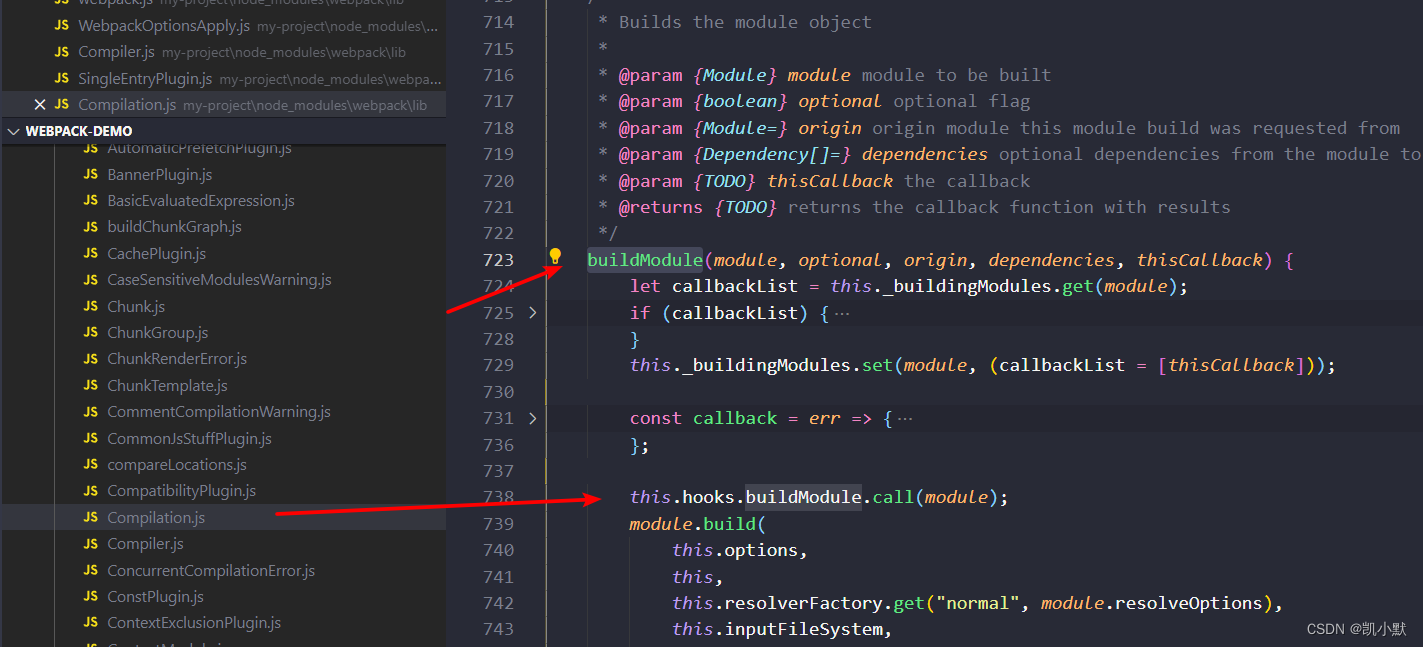
创建完一个 NormalModule 之后的构建,找到开始构建某个模块的 build-module


接下来看一下 module.build 做了什么
const {
getContext, runLoaders } = require("loader-runner");

执行完 doBuild 之后就会解析

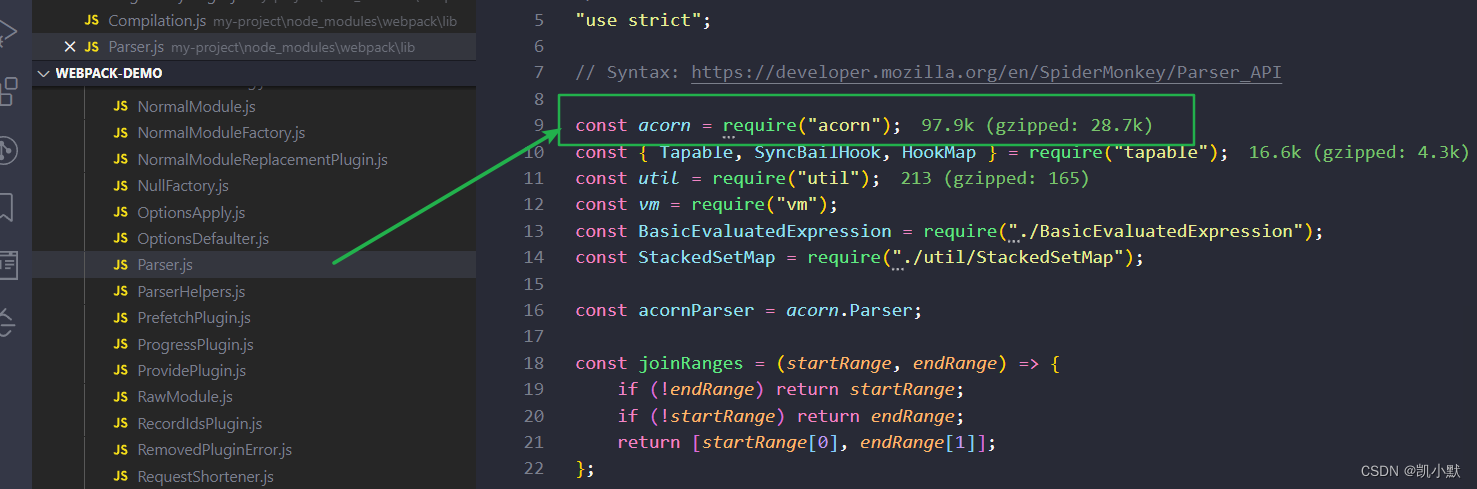
my-project\node_modules\webpack\lib\Parser.js 使用了 acorn,目的是把代码里的 require 依赖添加到模块依赖列表里面去。

最后进入 seal 阶段。
Compilation hooks
模块相关:
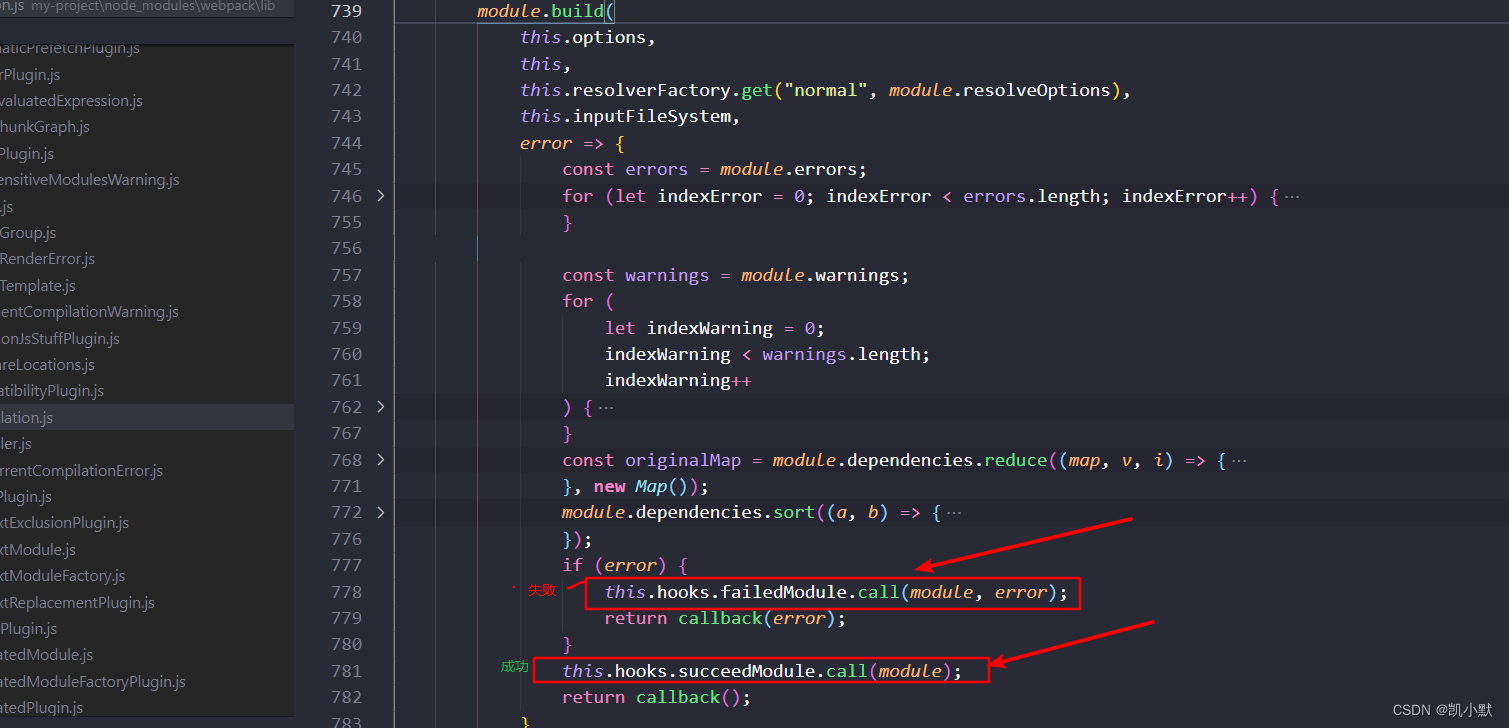
- build-module
- failed-module
- succeed-module
资源生成相关:
- module-asset
- chunk-asset
优化和 seal相关:
- (after-)seal
- optimize
- optimize-modules(-basic/advanced)
- after-optimize-modules
- after-optimize-chunks
- after-optimize-tree
- optimize-chunk-modules(-basic/advanced)
- after-optimize-chunk-modules
- optimize-module/chunk-order
- before-module/chunk-ids
- (after-)optimize-module/chunk-ids
- before/after-hash
chunk生成阶段
Chunk 生成算法
- webpack 先将 entry 中对应的 module 都生成一个新的 chunk
- 遍历 module 的依赖列表,将依赖的 module 也加入到 chunk 中
- 如果一个依赖 module 是动态引入的模块,那么就会根据这个 module 创建一个
新的 chunk,继续遍历依赖 - 重复上面的过程,直至得到所有的 chunks