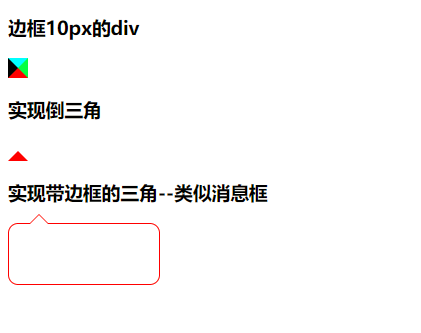
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .arrows0 { width: 0; height: 0; border-width: 10px; border-style: solid; border-color: #00ffff #00ff00 #ff0000 #000000; } .arrows1 { border-width: 10px; border-style: solid; border-color: transparent transparent #ff0000 transparent; width: 0; height: 0; } .message { width: 150px; height: 60px; border: 1px solid #ff0000; border-radius: 10px; position: relative; } .arrows2 { width: 0; height: 0; border-width: 10px; border-style: solid; border-color: transparent transparent #ff0000 transparent; position: absolute; top: -20px; left: 20px; } .arrows2::after { content: ''; display: block; width: 0; height: 0; border-width: 10px; border-style: solid; border-color: transparent transparent #fff transparent; position: absolute; top: -9px; left: -10px; } </style> </head> <body> <h3>边框10px的div</h3> <div class="arrows0"></div> <h3>实现倒三角</h3> <div class="arrows1"></div> <h3>实现带边框的三角--类似消息框</h3> <div class="message"> <div class="arrows2"></div> </div> </body> </html>
效果: