<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>3D</title>
<style type="text/css">
*{margin:0;padding:#000;}
body{overflow:hidden;background:#000;}
#perspective{
perspective:1000px;/*景深*/
}
#wrap{
position:relative;
width:133px;
height:200px;
border:2px solid red;
margin:150px auto;
transform-style:preserve-3d;
transform:rotateX(-10deg) rotateY(0deg);
}
#wrap img{
position:absolute;
top:0;
transform:rotateX(0deg) rotateY(0deg);
-webkit-box-reflect:below 0 -webkit-linear-gradient(transparent,transparent 50%,rgba(255,255,255,.3));;
}
</style>
</head>
<body>
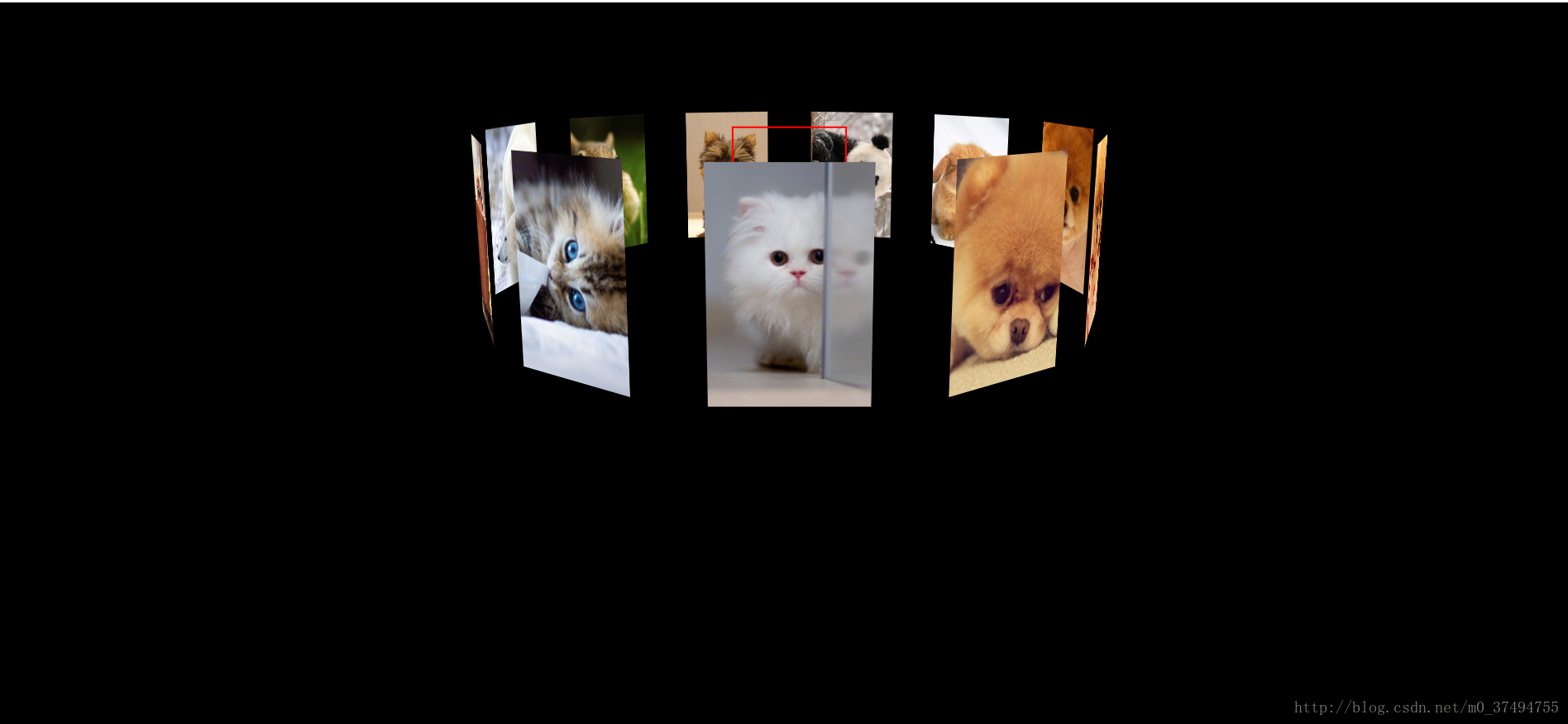
<div id="perspective" >
<div id="wrap" >
<img src="images/1.jpg" />
<img src="images/2.jpg" />
<img src="images/3.jpg" />
<img src="images/4.jpg" />
<img src="images/5.jpg" />
<img src="images/6.jpg" />
<img src="images/7.jpg" />
<img src="images/8.jpg" />
<img src="images/9.jpg" />
<img src="images/10.jpg" />
<img src="images/11.jpg" />
</div>
</div>
<script type="text/javascript">
window.onload=function(){
var oImg=document.getElementsByTagName("img");//通过标签获取元素节点
var oWrap=document.getElementById("wrap");
var Deg = 360 / oImg.length;
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform="rotateY("+Deg*index+"deg) translateZ(350px)";
el.style.transition="transform 1s "+index*0.1+"s";
});
var nowX,nowY,lastX,lastY,minusX,minusY,roX=-10,roY=0,timer;
document.onmousedown=function(ev){
var ev=ev||window.event;//兼容ie9
lastX=ev.clientX; lastY=ev.clientY;
this.onmousemove=function(ev){
nowX=ev.clientX;nowY=ev.clientY;
minusX=nowX-lastX;
minusY=nowY-lastY;
roX-=minusY*0.1;
roY+=minusX*0.2;
oWrap.style.transform="rotateX("+roX+"deg) rotateY("+roY+"deg)"
lastX=nowX;lastY=nowY;
}
this.onmouseup=function(){
this.onmousemove=null;
timer=setInterval(function(){
minusX *=0.98;
minusY *=0.98;
roX-=minusY*0.1;
roY+=minusX*0.2;
oWrap.style.transform="rotateX("+roX+"deg) rotateY("+roY+"deg)";
if(Math.abs(minusX)<0.1&&Math.abs(minusY)<0.1)
{
clearInterval(timer);
}
},1000/60);
this.onmouseup=null;
}
}
}
</script>
</body>
</html>

<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>3D</title>
<style type="text/css">
*{margin:0;padding:#000;}
body{overflow:hidden;background:#000;}
#perspective{
perspective:1000px;/*景深*/
}
#wrap{
position:relative;
width:133px;
height:200px;
border:2px solid red;
margin:150px auto;
transform-style:preserve-3d;
transform:rotateX(-10deg) rotateY(0deg);
}
#wrap img{
position:absolute;
top:0;
transform:rotateX(0deg) rotateY(0deg);
-webkit-box-reflect:below 0 -webkit-linear-gradient(transparent,transparent 50%,rgba(255,255,255,.3));;
}
</style>
</head>
<body>
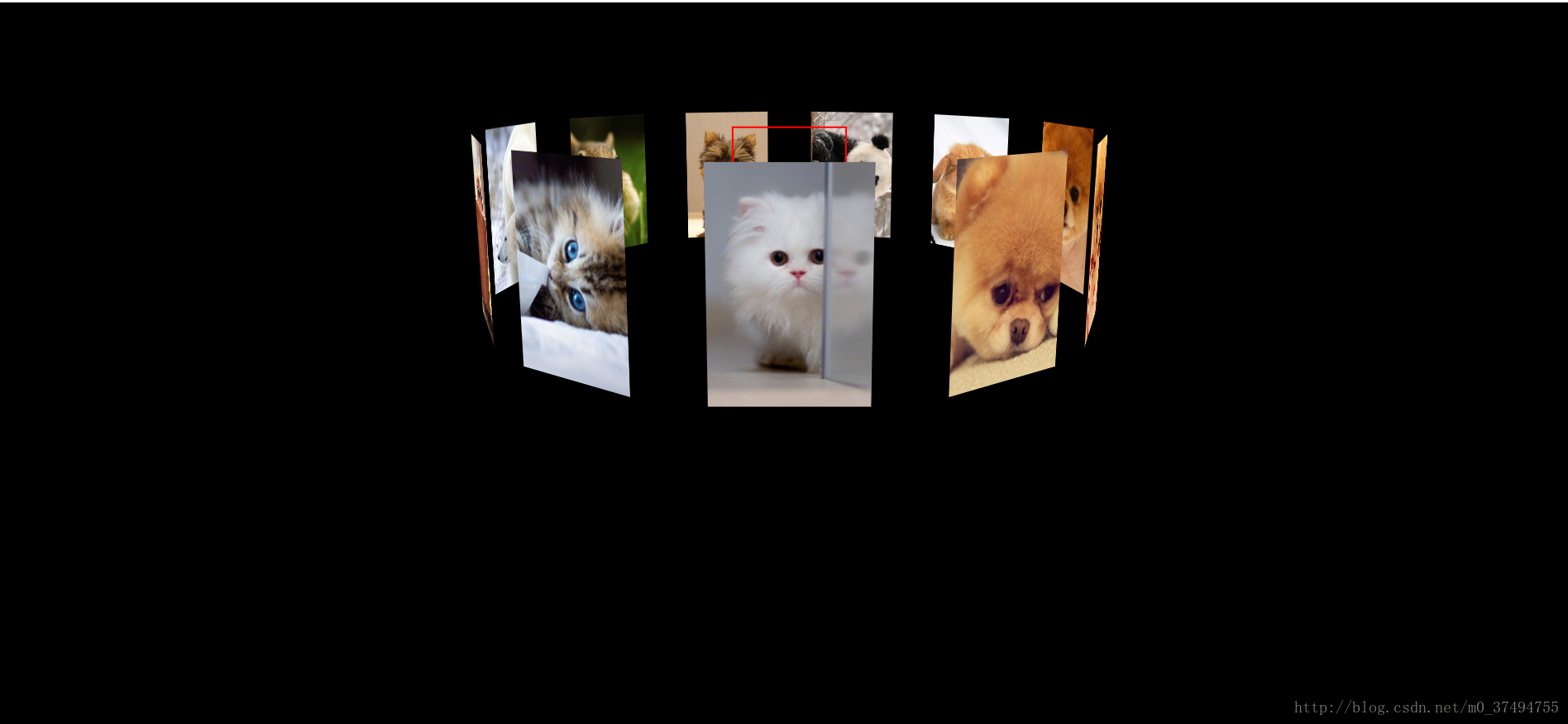
<div id="perspective" >
<div id="wrap" >
<img src="images/1.jpg" />
<img src="images/2.jpg" />
<img src="images/3.jpg" />
<img src="images/4.jpg" />
<img src="images/5.jpg" />
<img src="images/6.jpg" />
<img src="images/7.jpg" />
<img src="images/8.jpg" />
<img src="images/9.jpg" />
<img src="images/10.jpg" />
<img src="images/11.jpg" />
</div>
</div>
<script type="text/javascript">
window.onload=function(){
var oImg=document.getElementsByTagName("img");//通过标签获取元素节点
var oWrap=document.getElementById("wrap");
var Deg = 360 / oImg.length;
Array.prototype.forEach.call(oImg,function(el,index){
el.style.transform="rotateY("+Deg*index+"deg) translateZ(350px)";
el.style.transition="transform 1s "+index*0.1+"s";
});
var nowX,nowY,lastX,lastY,minusX,minusY,roX=-10,roY=0,timer;
document.onmousedown=function(ev){
var ev=ev||window.event;//兼容ie9
lastX=ev.clientX; lastY=ev.clientY;
this.onmousemove=function(ev){
nowX=ev.clientX;nowY=ev.clientY;
minusX=nowX-lastX;
minusY=nowY-lastY;
roX-=minusY*0.1;
roY+=minusX*0.2;
oWrap.style.transform="rotateX("+roX+"deg) rotateY("+roY+"deg)"
lastX=nowX;lastY=nowY;
}
this.onmouseup=function(){
this.onmousemove=null;
timer=setInterval(function(){
minusX *=0.98;
minusY *=0.98;
roX-=minusY*0.1;
roY+=minusX*0.2;
oWrap.style.transform="rotateX("+roX+"deg) rotateY("+roY+"deg)";
if(Math.abs(minusX)<0.1&&Math.abs(minusY)<0.1)
{
clearInterval(timer);
}
},1000/60);
this.onmouseup=null;
}
}
}
</script>
</body>
</html>