1. 说明
1.Vue脚手架是Vue官方提供的标准化开发工具(开发平台)
2.最新的版本是5.x
3.文档:https://cli.vuejs.org/zh/
2. 具体步骤
备注:
1.如果出现下载缓慢请配置npm淘宝镜像
npm config set registry https://registry.npm.taobao.org
2.Vue脚手架隐藏了所有webpack相关的配置,若想查看具体的webpack配置,请执行:vue inspect > output.js
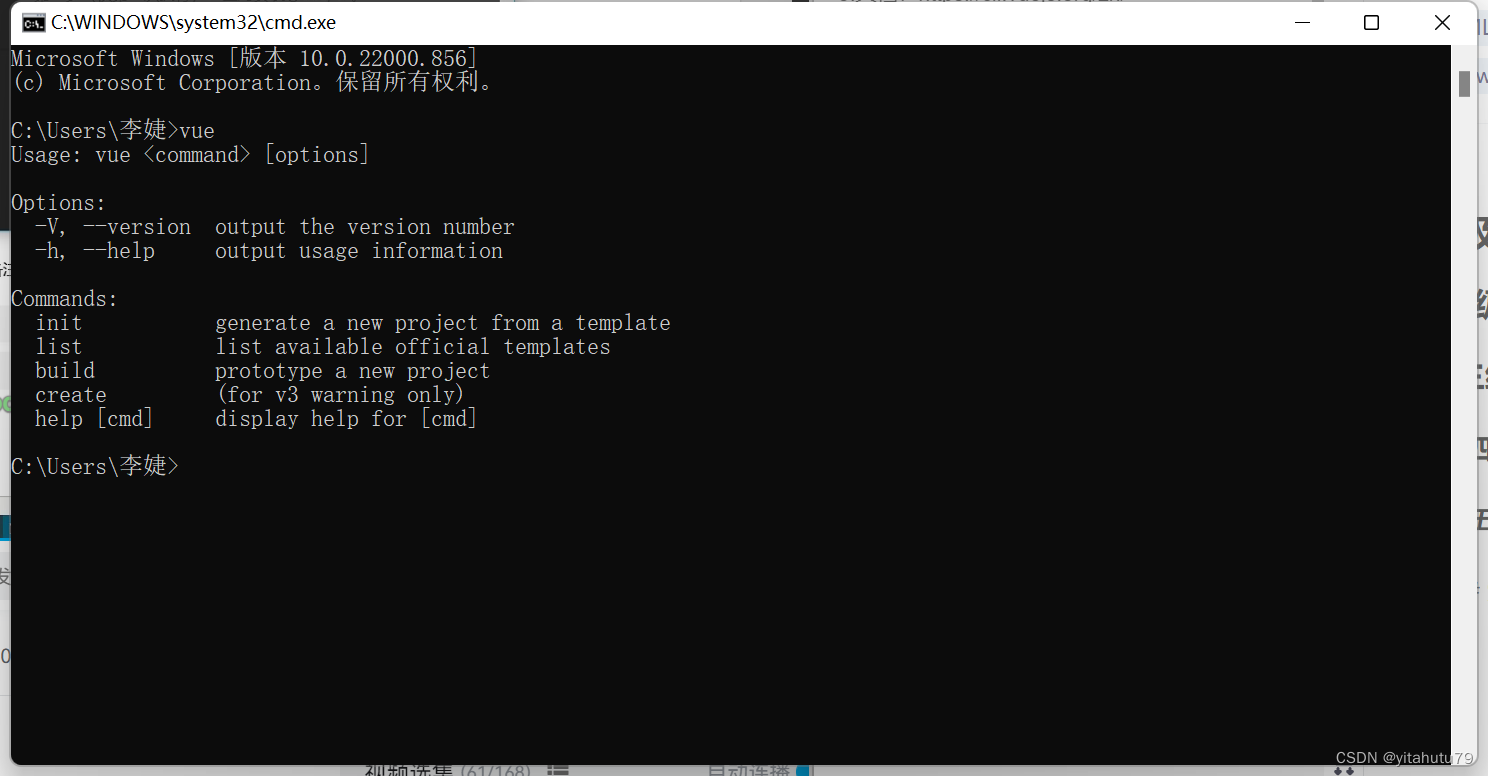
第一步(仅第一次执行):全局安装@vue/cli
npm install -g @vue/cli

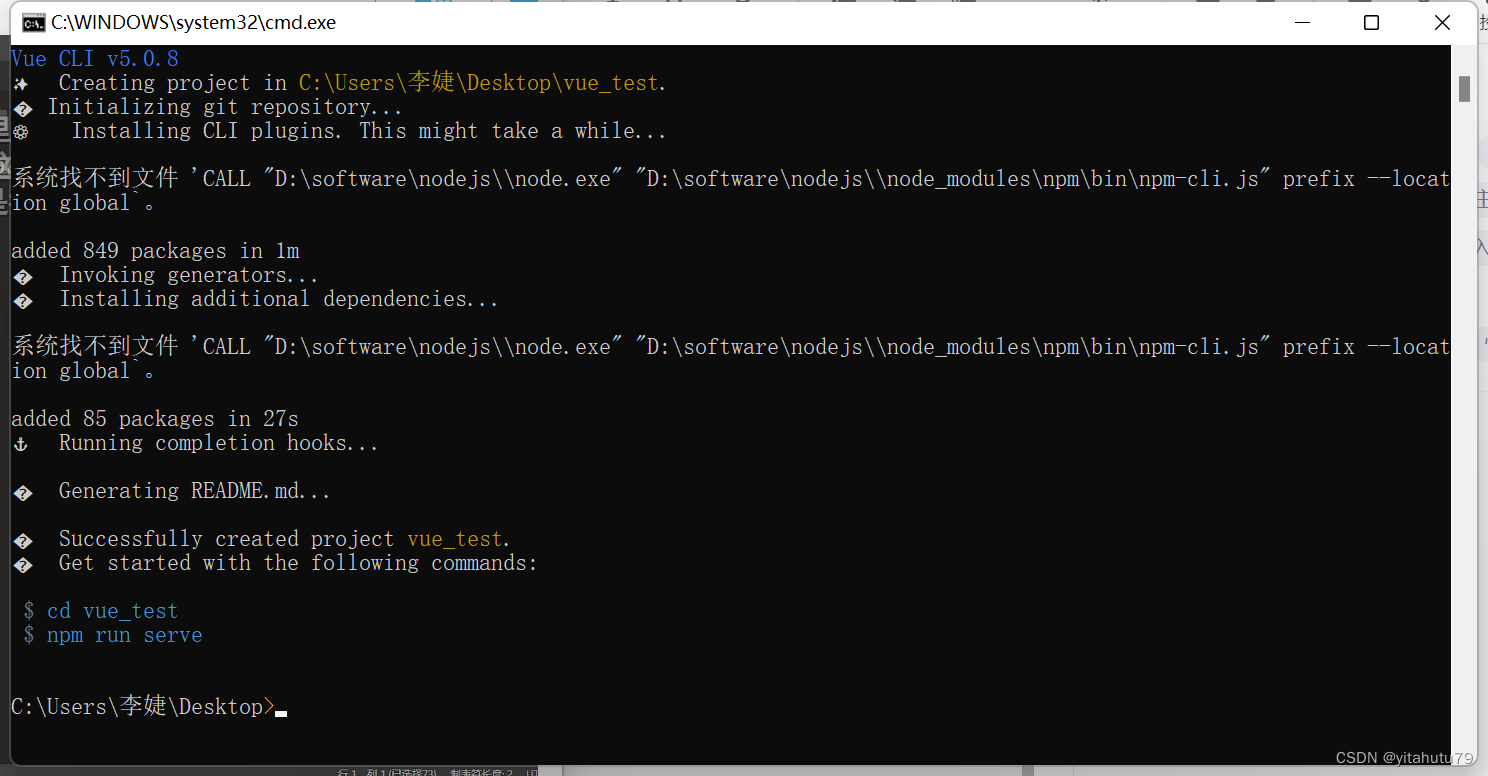
第二步:切换到你要创建项目的目录,然后使用命令创建项目。
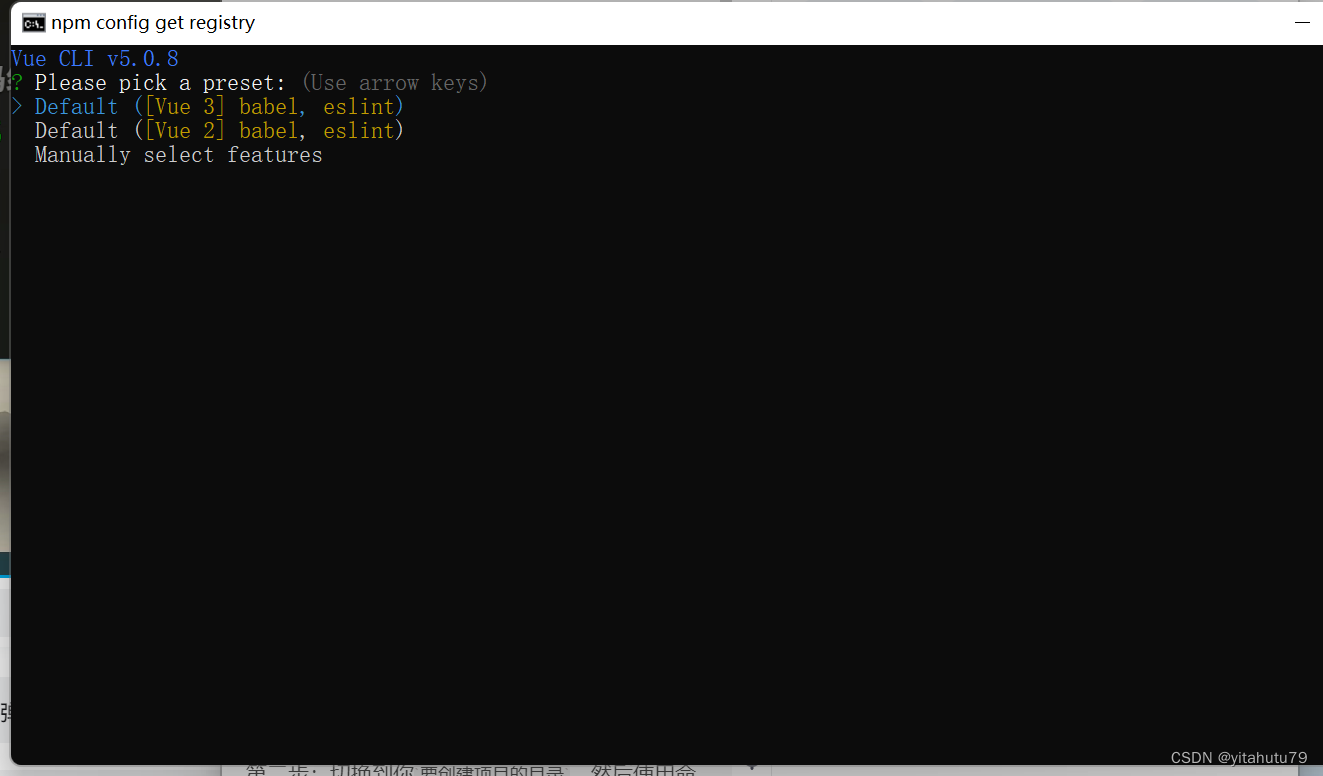
vue create xxx

选择vue2

第三步:启动项目
cd 文件夹名
npm run serve