- a标签(页面跳转 或 锚点)
- 本页面的锚点是通过改变滚动条的位置实现
- 页面跳转后的锚点会通过先跳转页面再改变滚动条的位置来实现
- 锚点:将a的href属性链接到另一个a的name属性或者任何元素的id属性做锚点
DOM文档中结构如下:
新建页面命名为“锚点.html”:
<div id="content1">内容一</div>
<div id="content2">内容二</div>
<div id="content3">内容三</div>
另建主页面命名为“index.html”
<a href="锚点.html#content1">一</a>
<a href="锚点.html#content2">二</a>
<a href="锚点.html#content3">三</a>
在主页面的a标签中通过href属性链接到另一个a的name属性或者任何元素的id属性做锚点调用其他页面中的内容并加以显示。4. 超链接:
href(链接)——引用;
target(打开方式)——设置新页面的打开方式:_blank(新页面)/_self(当前页面)
DOM文档中结构如下:
新建页面命名为“主页.html”:
<div>这里是主页内容</div>
另建页面命名为“超链接.html”
<a href="主页.html" target="_blank">主页</a>
通过在当前页面点击“主页”的超链接,即可切换到主页界面。
- img标签
- src(来源)——引入;
引入图片:
<img src="img.jpg"/>
引入样式:
<script src="my.js"></script>
2.width/height(宽高)——为图片设置宽高;
<img src="img.jpg" width="100" height="100"/>
3.alt(代替文字)——无法显示图片时的替换文本;
<img src="img.jpg" alt="图片出错"/>
- 表格
表格标题:<caption>常用属性和专用样式:
表格表头:<thead>
表格正文:<tbody>
表格页脚:<tfoot>
表头单元格:<th>
表格行:<tr>
表格单元格:<td>
表格对其方式:align(左中右)
表格边框宽度:border
表格边框颜色:bordercolor
表格背景色:bgcolor
表格背景图:background
单元间间隙:cellspacing
表格内边距:cellpadding
横向合并单元格(td属性):colspan="2"
纵向合并单元格(td属性):rowspan="2"
合并相邻单元格边框(table样式):border-collapse:collapse;
DOM文档中结构如下:
<table border="1" bordercolor="#000" bgcolor="#0FF" width="400" align="center" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td colspan="2"></td>
<td colspan="2"></td>
<td></td>
<td></td>
<td rowspan="3"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td rowspan="2"></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
CSS样式如下:
table{border-collapse:collapse;color:#0FF;}
td{height:40px;}
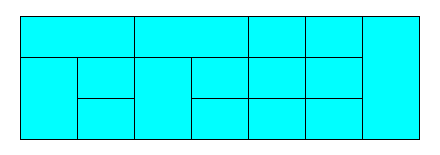
效果图如下: