添加meta标签来做手机网站。
用swiper辅助手动开发手机网站(类似的库fullpage)
1、登录HBuilder,文件--新建--移动App--输入文件名myapp;
2、打开文件myapp下的index.html文件,写入meta标签,引入样式表,写入JS样式;
3、完成布局后用USB线连接手机,打开手机--在开发者模式下--更多设置--开发者选项--USB调试;
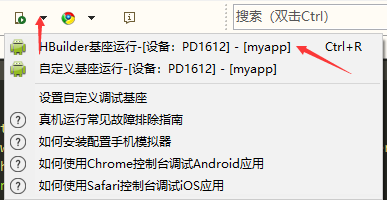
4、在HBuilder内点击在手机设备上运行;
5、手机自动下载并打开手机端HBuilder,打开myapp手机网站页面,进行调试。
头部:
<meta name="keywords" content="" /> <meta name="description" content="" /> <!--描述和关键词--> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" /> <!--width ---- viewport的宽度(width=device-width意思是:宽度等于设备宽度) initial-scale ----- 初始的缩放比例 minimum-scale ----- 允许用户缩放到的最小比例 maximum-scale ----- 允许用户缩放到的最大比例 user-scalable ----- 用户是否可以手动缩放--> <meta name="format-detection" content="telephone=no" /> <!--一般情况下,IOS和Android系统都会默认某长度内的数字为电话号码,即使不加也是会默认显示为电话的,因此,取消这个很有必要!--> <meta name="apple-mobile-web-app-capable" content="yes" /> <!--它表示:允许全屏模式浏览,隐藏浏览器导航栏--> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <!--它指定的iphone中safari顶端的状态条的样式默认值为default(白色),可以定为black(黑色)和black-translucent(灰色半透明)-->
js:
window.onload = window.onresize = fontSelf;
function fontSelf() {
var wHtml = document.getElementById('html');
var w = document.documentElement.clientWidth;
w = w > 640 ? 640 : document.documentElement.clientWidth;
wHtml.style.fontSize = w * 0.045 + 'px';
};