一、什么是Mock
Mock在软件开发领域,我们将其理解成 “模拟数据”、“虚假数据”。
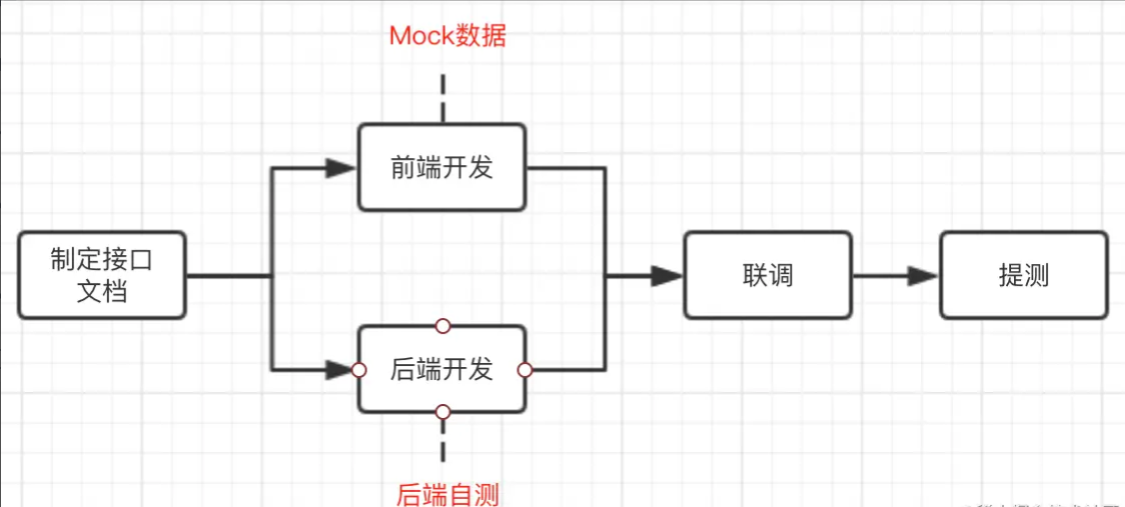
二、Mock的好处
好处有很多,一句话概括,有了Mock,前后端人员只需要定义好接口文档就可以开始并行工作,互不影响。

三、实现Mock
1.安装node.js
2.安装其他依赖包
- express (express框架): npm install express -g
- express-generator (express项目生成插件): npm install express-generator -g
- mockjs(模拟数据生成库): npm install mockjs
3.生成新的express项目并编写服务端
- 新建server.ts
import express, {
Express,
Router,
Request,
Response,
NextFunction,
} from "express";
import Mock, { Random } from "mockjs";
const app: Express = express();
const router: Router = express.Router();
app.use("*", (req: Request, res: Response, next: NextFunction) => {
res.header("Access-Control-Allow-Origin", "*");
next();
});
app.use("/api", router);
router.get("/list", (req: Request, res: Response) => {
let currPage = req.query;
res.json(
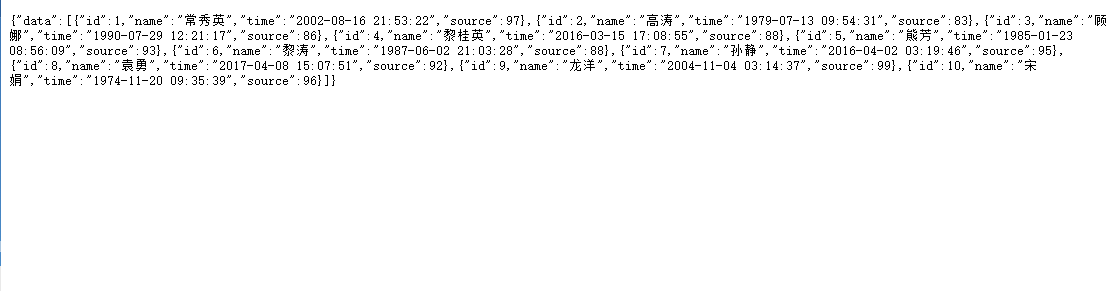
Mock.mock({
"data|10": [
{
"id|+1": 1,
name: "@cname",
time: "@datetime", //日期先忽略
"source|80-100": Random.natural(80, 100),
},
],
})
);
});
app.listen(9000, (): void => {
console.log("success serve");
});
- 开命令行,输入node server.js
- 在浏览器中输入:http:localhost:9000/api/list

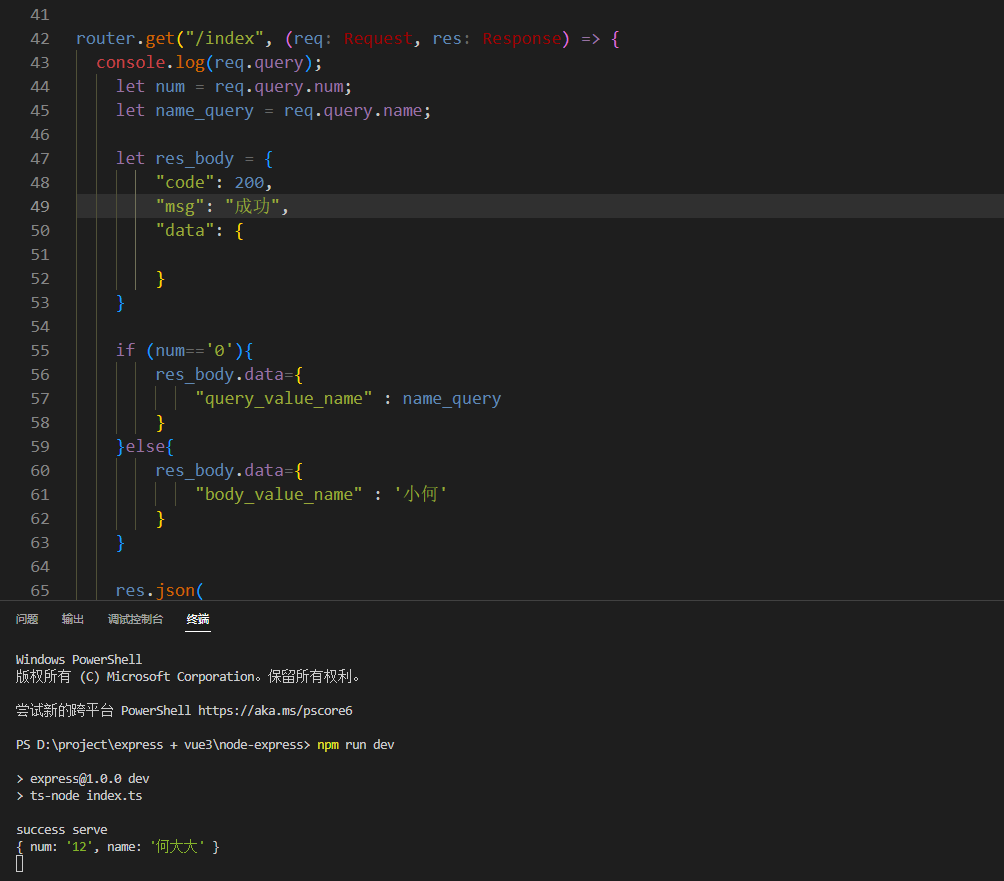
请求参数处理
router.get("/index", (req: Request, res: Response) => {
console.log(req.query);
let num = req.query.num;
let name_query = req.query.name;
let res_body = {
"code": 200,
"msg": "成功",
"data": {
}
}
if (num=='0'){
res_body.data={
"query_value_name" : name_query
}
}else{
res_body.data={
"body_value_name" : '小何'
}
}
res.json(
res_body
);
});


写在最后
- 作为一个前端开发,学会Mock是最基本的事情,不仅可以提高开发效率还可以把接口信息掌握在自己的手上。
- 关于mock还有其他的的功能,这次只是简单的示例分享,有兴趣深挖的建议自行百度学习。
源码附件已经打包好上传到百度云了,大家自行下载即可~
链接: https://pan.baidu.com/s/14G-bpVthImHD4eosZUNSFA?pwd=yu27
提取码: yu27百度云链接不稳定,随时可能会失效,大家抓紧保存哈。
如果百度云链接失效了的话,请留言告诉我,我看到后会及时更新~
开源地址
码云地址:
http://github.crmeb.net/u/defu
Github 地址:
http://github.crmeb.net/u/defu
{{o.name}}
{{m.name}}