目录
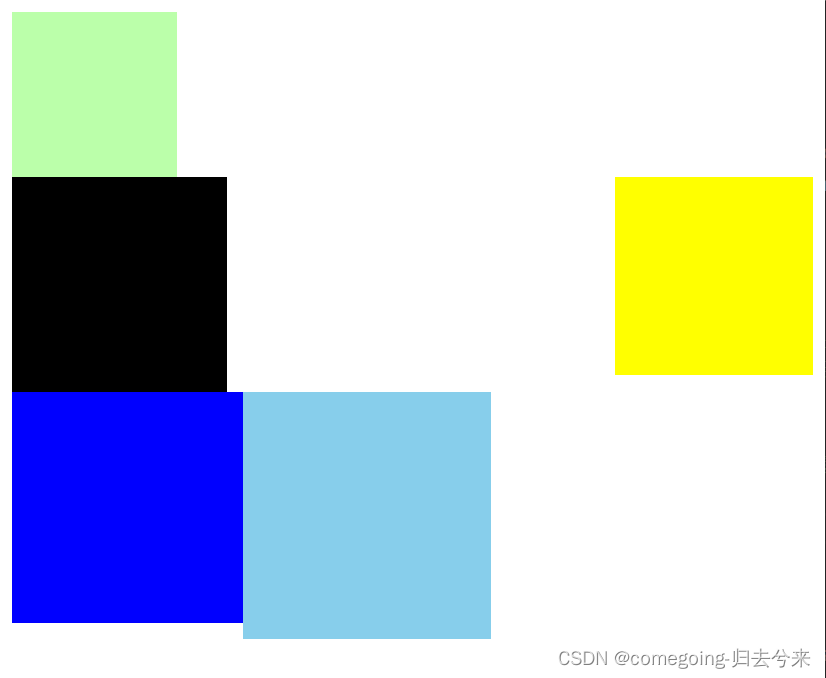
一、效果展示

二、浮动
1、为什么设置浮动
(1)用于解决多个块元素无法出现在同一行的问题
(2)用于解决多个元素出现在同一行却无法调整大小宽高的问题
2、什么是浮动
是脱离文档流的一种布局方式
3、什么是文档流
常规布局,body都在文档流中
4、浮动的特点
(1)浮动脱离文本流
(2)浮动如同文本,会被挤占,浏览器大小改变也会被挤占
(3)浮动不会超过父元素边距,如果对常规元素浮动,则父元素就是body
(4)浮动元素不会盖住文字,文字会环绕周围
(5)浮动会覆盖文档流中的元素
(6)脱离“文档流”,行内元素和块元素相同(此非文档流单独特点)
-不再独占一行
-可设置宽高
-内容区被内容撑开
5、设置方式
通过float设置,有left和right可选值,决定浮动的位置
float: right;三、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>浮动</title>
<style>
/*
1.浮动脱离文本流
2.浮动如同文本,会被挤占
3.浮动不会超过父元素边距
4.浮动元素不会盖住文字
(非浮动专属特点)
5.脱离“文档流”,行内元素和块元素相同:
-不再独占一行
-可设置宽高
-内容区被内容撑开
*/
.box1 {
background-color: #bfa;
width: 100px;
height: 100px;
}
/* .box2{
background-color: red;
width: 110px;
height: 110px;
float: left;
} */
.box3 {
background-color: yellow;
width: 120px;
height: 120px;
float: right;
}
.box4 {
background-color: black;
width: 130px;
height: 130px;
}
.box5 {
background-color: blue;
width: 140px;
height: 140px;
float: left;
}
.box6 {
background-color: skyblue;
width: 150px;
height: 150px;
float: left;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
</body>
</html>