小结基本使用
下载并引入
https://github.com/apache/incubator-echarts/tree/4.5.0dist/echarts.min.jsDOM容器(自定义id或者类)
<div id="main" style="width: 600px;height:400px;"></div>初始化echarts实例对象(通过id或者类获取DOM容器)
var myChart = echarts.init(document.getElementById('main'));指定配置项和数据(option,参考echarts官网,选择想要的图表样式,根据设计图修改设计自己的)
Documentation - Apache ECharts
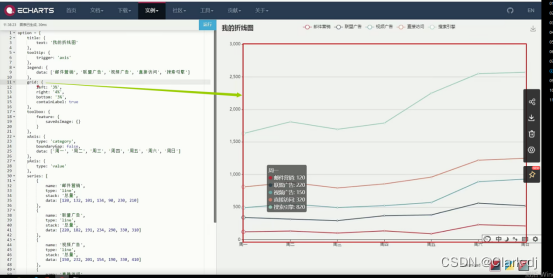
var option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] };将配置项设置给echarts实例对象
myChart.setOption(option);
小结基础配置
需要了解的主要配置:
seriesxAxisyAxisgridtooltiptitlelegendcolor
series
系列列表。每个系列通过
type决定自己的图表类型大白话:图标数据,指定什么类型的图标,可以多个图表重叠。
xAxis:直角坐标系 grid 中的 x 轴
boundaryGap: 坐标轴两边留白策略 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。
yAxis:直角坐标系 grid 中的 y 轴
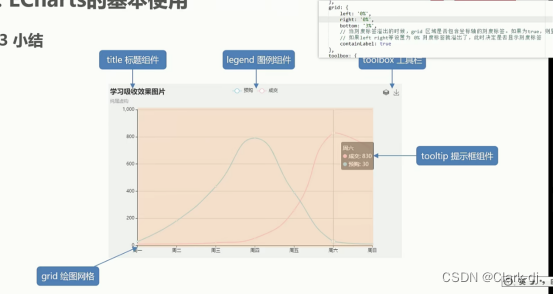
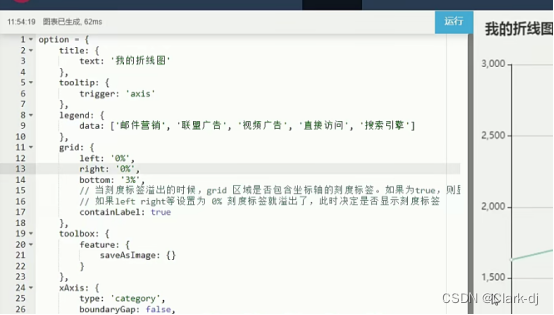
grid:直角坐标系内绘图网格。
title:标题组件
tooltip:提示框组件
legend:图例组件
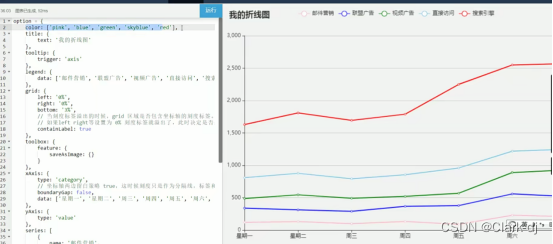
color:调色盘颜色列表
数据堆叠,同个类目轴上系列配置相同的
stack值后 后一个系列的值会在前一个系列的值上相加。
以下是学习过程中的一些笔记
黑马
配置小积累
ECharts 使用series.itemStyle.color设置柱状图颜色透明渐变 - 灰信网(软件开发博客聚合)
虚线
echart 图表 柱状图设置圆角,图例设置为圆形,图例距离_蓝胖子的多啦A梦的博客-CSDN博客_vue项目搭建
echart 图表 柱状图设置圆角,图例设置为圆形,图例距离
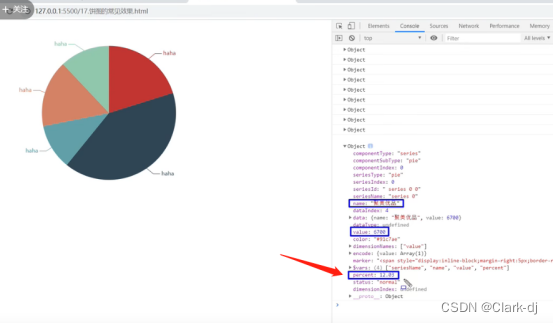
饼状图
图标竖向排列
动态数据
异步数据加载